🔍 JSX?
JSX는 JavaScript XML의 줄임말로, React에서 UI를 구성할 때 사용하는 JavaScript를 확장한 문법이다.
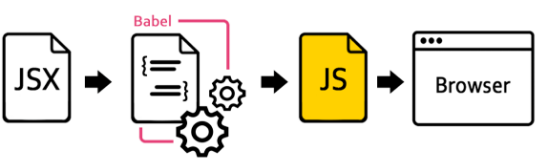
JSX는 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니기 때문에, 브라우저가 이해할 수 있는 JavaScript 코드로 변환(컴파일)하는 작업이 필요하다.

이 때 Babel 이 알아서 JSX 코드를 변환해 준 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있다.
✔ DOM & JSX
또한, React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다.

즉, JSX 사용 시, JavaScript 만으로 마크업형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.
✔ Why JSX?
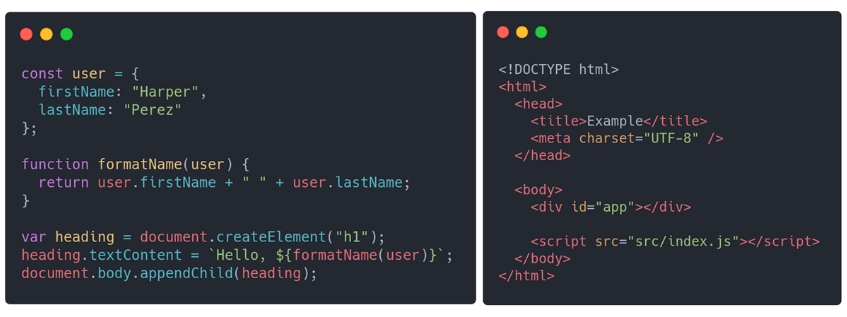
DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하는 작업이 필요하다.

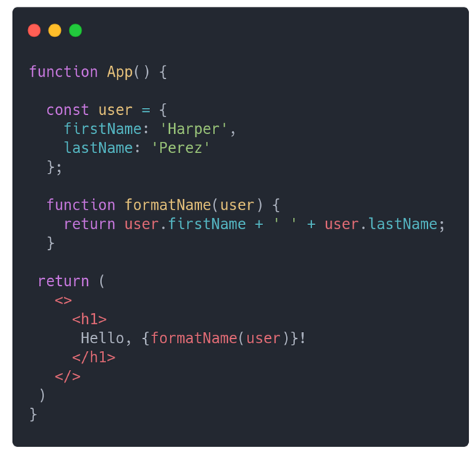
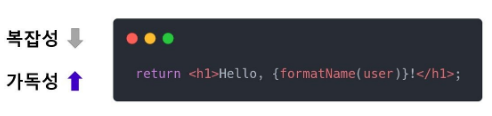
그러나, React에서는 JSX를 이용하여 보다 명시적으로 코드를 작성할 수 있기 때문에 기능과 구조를 한 눈에 확인할 수 있다. 아래는 위의 예제와 동일하게 동작하는 코드이다.

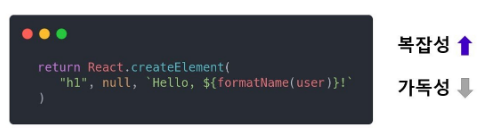
JSX를 이용하지 않고 React요소를 만들 수는 있지만, 코드가 복잡하고 가독성이 떨어진다.


👀 JSX 활용
✔ JSX 규칙
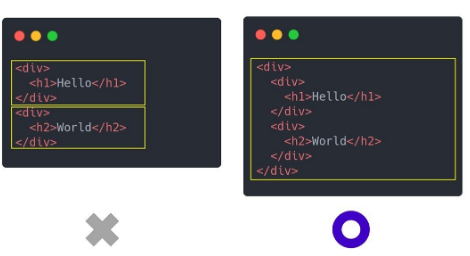
- 하나의 element 안에 모든 element가 포함된다.

JSX에서 여러 element를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
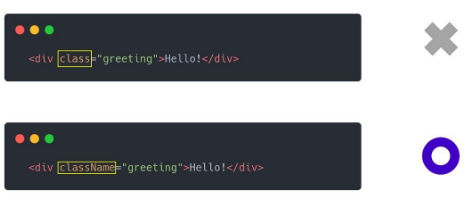
- element class 속성 지정 시,
className으로 표기한다.

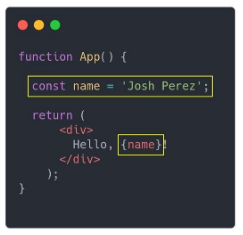
- JavaScript를 쓸 때, 중괄호를 이용해야한다.(사용 x => 일반 텍스트로 인식)

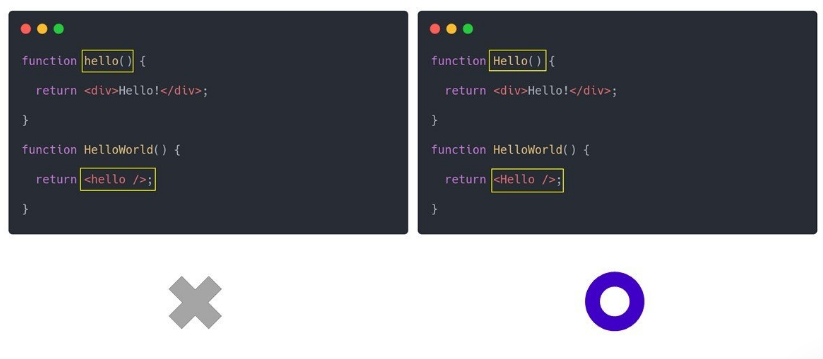
- 사용자 정의 컴포넌트는 대문자로 시작한다.(PascalCase)

React element가 JSX로 작성될 때, 소문자로 시작하면 일반적인 HTML element로 인식하기 때문에 대문자로 시작해야한다.
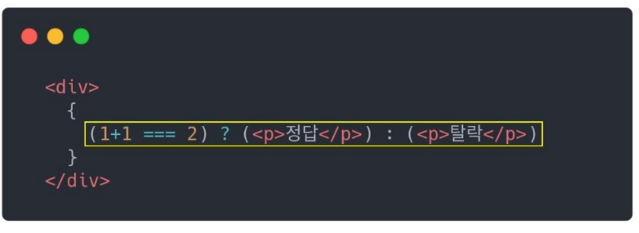
- 조건부 렌더링은 if문이 아닌, 삼항연산자를 이용해야한다.

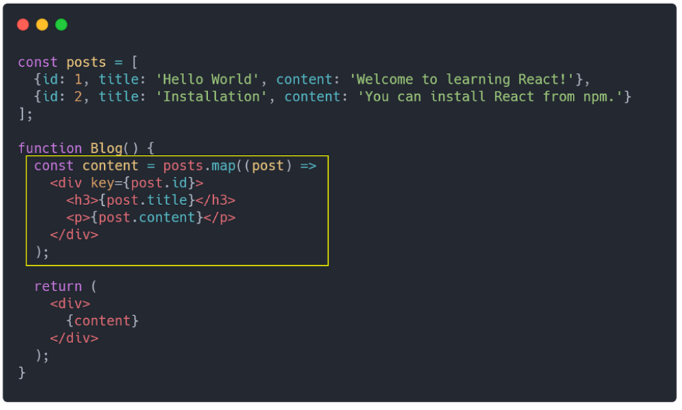
- 여러개의 HTML element를 표시할 때,
map( )함수를 사용해야한다.

map() 사용 시, 반드시 key JSX 속성을 넣어야 한다.
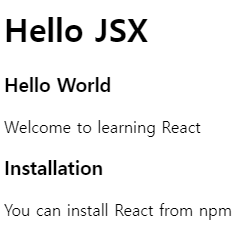
JSX 활용 예시
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React" },
{ id: 2, title: "Installation", content: "You can install React from npm" }
];
export default function App() {
// 한 포스트의 정보를 담은 객체 post를 매개변수로 받고
// obj를 JSX 표현식으로 바꿔 리턴해주는 함수 postToJSX
const postToJSX = (post) => {
return (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
};
return (
<div className="App">
<h1>Hello JSX</h1>
{posts.map(postToJSX)}
</div>
);
}
Reference: 코드스테이츠
