🔍 React
프론트엔드 개발을 위한 javascript 오픈소스 라이브러리로, 웹, 데스크탑, 모바일 등 다양한 플랫폼에서 활용된다.
👀 React의 3가지 특징
✔ 선언형
코드를 자세히 분석하지 않고도 코드의 의도를 파악하기 쉽게 작성한다.

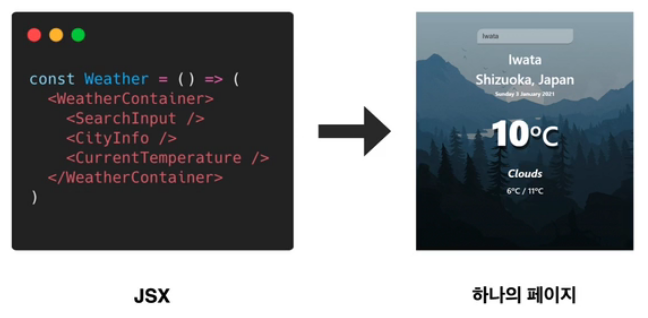
위의 예제와 같이 JSX라는 html와 javascript가 결합한 문법으로 선언형(명시적)으로 코드를 작성하여 직관적인 코드 작성이 가능하다.
따라서, 다른 기술을 한 곳으로 모아서 볼 수 있어 개발자가 코드만 보고도 실제 웹 어플리케이션의 모습과 기능을 상상할 수 있다.
✔ 컴포넌트 기반
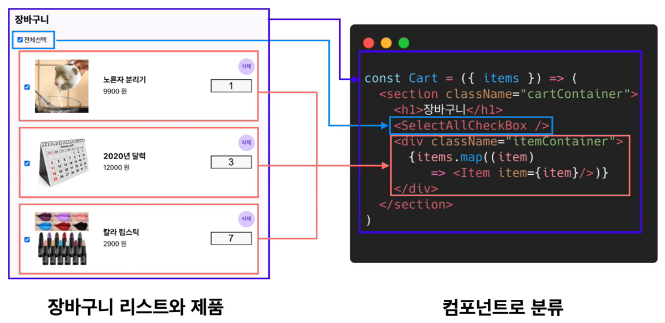
컴포넌트는 하나의 기능 구현을 위해 여러 종류의 코드로 묶어놓은 것으로, 컴포넌트로 분리 시, 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있고, 유닛 테스트를 하기에도 편리하다.
또한, 어떤 기능이 작동하지 않을 때 그 기능을 구현한 컴포넌트의 코드를 보고 에러를 찾을 수 있어 유지보수 측면에서도 효율적이다.

✔ 범용성
Javascript 프로젝트 어디에든 유연하게 적용될 수 있고(기존 프로젝트에 추가하여 일부만 수정해서 적용 가능), Facebook에서 관리되어 안정적이고 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
Reference: 코드 스테이츠