🔍 React SPA
👀 SPA의 등장배경& 개념
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면, 매번 페이지 전체(HTML 파일)을 불러와야 했으나, SPA는 페이지 전환 전후에 중복되는 부분(Menu, Footer 등)은 새로 불러오지 않는다.
1990년대 후반부터 HTML 문서 전체가 아닌, 필요한 데이터만 전달받아 JavaScript가 동적으로 HTML요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작했고, 2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션, 즉, 싱글 페이지 애플리케이션(SPA)이 보편화되었다
정리하면, SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
👀 SPA의 장단점
✔ 장점
기존의 중복되는 요소들을 불러오느라 서버와의 불필요한 트래픽이 발생되는 것을 방지할 수 있고, 더욱 빠른 반응성을 갖추어 사용자 경험을 향상시킬 수 있다.
(Youtube, facebook, Gmail, airbnb, Netflix...)
✔ 단점
브라우저는 첫 화면 로딩 시, HTML 파일을 읽어들인 후 그 안의 script 요소안에 있는 JavaScript 파일을 다시 받아오는 과정을 거치는데, 이 때 첫 화면 로딩 시 HTML 파일은 거의 비어있고, 대부분의 코드가 JavaScript 파일 안에 들어있다보니 자연스럽게 JavaScript 파일의 크기가 크다.
때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어진다.
또한, 구글이나 네이버 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동하는데, 분석(자료 수집)시, URL, HTML 문서 내의 각종 태그 및 링크를 분석한다. 이 때, HTML이 거의 비어있다보니 충분한 자료를 수집하지 못 하기 때문에 비교적 검색 엔진 최적화가 좋지 않다.
따라서, 검색 노출이 중요한 웹 애플리케이션은 검색 엔진 최적화에 대한 대응책을 따로 마련해야하고, 상태관리(앞으로 가기/뒤로 가기)도 해야하기 때문에 개발의 복잡도가 늘어난다. 그러나 검색 엔진이 발전하고 있기때문에 이러한 단점은 사라지고 있는 추세이다.
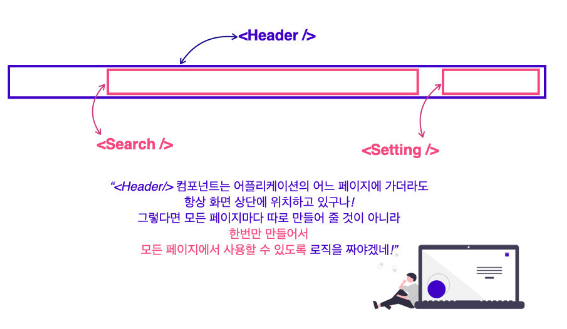
👀 Wireframe
React를 이용해 어떻게 애플리케이션을 만들지 설계를 한다고 가정했을 때, 어떤 컴포넌트를 만들고 이들을 조합할지부터 구상한다.
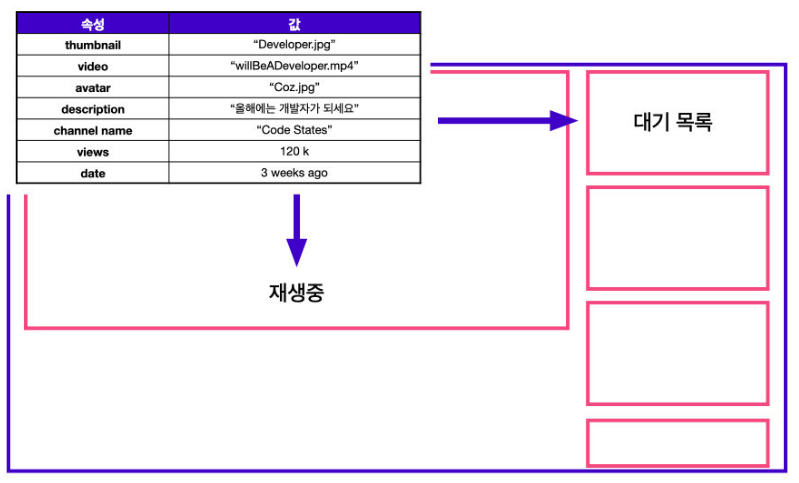
Youtube를 예로 들자면, 아래와 같다.
- 전체 UI와 이에 필요한 컴포넌트


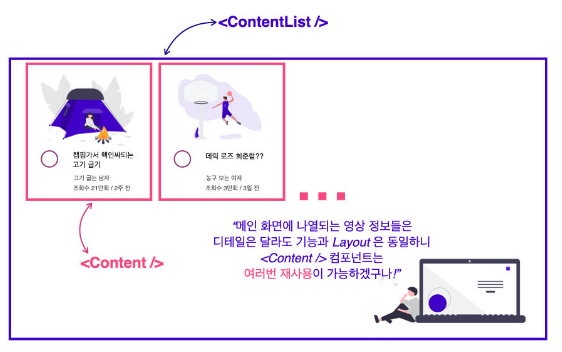
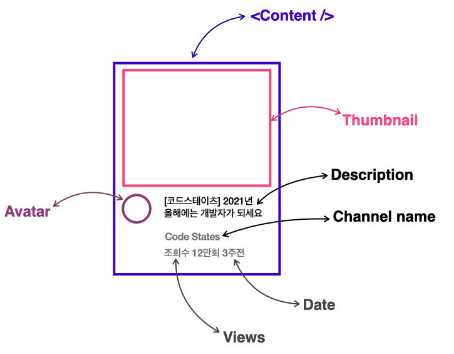
- 가장 작은 단위의 컴포넌트(content) 분석

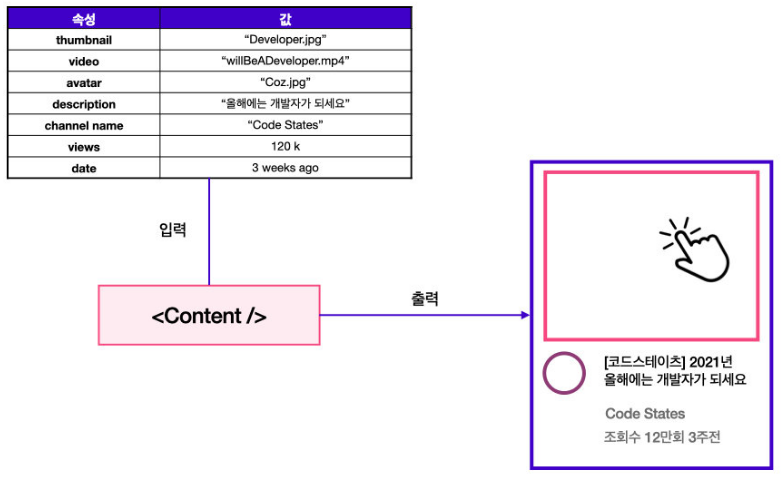
- Content 컴포넌트는 데이터를 입력받아 UI에 맞게 화면에 출력한다. 또한, 클릭 시 해당 영상을 재생한다.

- 영상이 대기 목록에 있을 때, 또는 재생 중일 때도 출력되는 위치만 조금씩 다를 뿐, 동일한 내용이 화면에 출력된다.

위와 같이 애플리케이션 안에서 다뤄지는 데이터를 컴포넌트들끼리 유기적으로 주고받을 수 있도록 설계해야 한다.
Reference: 코드스테이츠
