🔍 React Router
👀 SPA & Routing
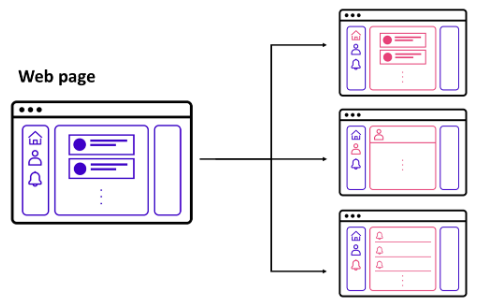
SPA는 하나의 페이지를 가지고 있지만 여러 종류의 화면을 사용한다.
아래는 Twittler의 예시이며, 하나의 페이지를 가지고 있으나 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면을 필요로 하고 있는 것을 알 수 있다.

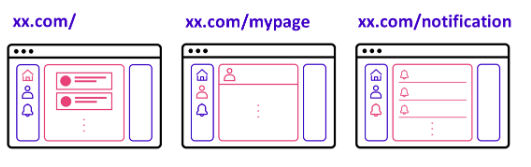
각 화면에 따라 주소도 달라지는데, 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 Routing이라고 한다. ( Routing: 경로에 따라 변경한다. )

그러나, React 자체에 라우팅 기능이 내장되어 있지 않기 때문에 직접 주소마다 다른 뷰를 보여줘야한다.
이 때, React Router 라이브러리를 가장 많이 사용한다.
✔ React Router
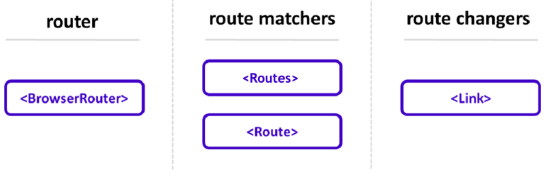
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있으며, 아래와 같이 구성된다.

위의 컴포넌트들을 사용하기 위해서는 React Router 라이브러리로부터 불러와야하는데, 다음의 명령어를 써서 불러올 수 있다.
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"
⚙ React Router 사용 환경 셋팅
1) React router 라이브러리 설치
터미널에 npx create-react-app <프로젝트 폴더 명> 명령어를 입력해 React 프로젝트 환경을 만든 후,
npm install react-router-dom@^6.3.0 명령어를 입력해 React-router 라이브러리를 설치한다.
2) App.js로 React-router 컴포넌트 꺼내오기
App.js 파일 최상단에 import { BrowserRouter, Routes, Route, Link } from "react-router-dom" 구문을 작성해 react-router 컴포넌트를 불러온다.
👀 React-router 사용 예시
1 ) React router 사용 환경 셋팅 후, package.json파일의 dependencies 항목에 react-router-dom 라이브러리가 등록 됐는지 확인.
2 ) App.js 최하단에 페이지를 표시하는 컴포넌트 생성
3 ) 각 컴포넌트로 이동할 메뉴 제작: <ul>, <li> 요소 이용
4 ) 주소에 따라 페이지 뷰 다르게 만들기
Home 페이지의 주소 "/"
MyPage 페이지의 주소 "/mypage"
Dashboard 페이지의 주소 "/dashboard"
✔ BrowerRouter
<BrowserRouter> 컴포넌트는 웹 애플리케이션에서 HTML5의 History API를 사용해 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 해준다.
또한 <BrowserRouter> 가 상위에 작성되어 있어야 React Router의 컴포넌트들을 사용할 수 있다.
아래와 같이 ReactDOM의 렌더 단계인 index.js에도 활용할 수 있다.
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter> //
<App />
</BrowserRouter> //
</React.StrictMode>
); ✔ Routes, Route
경로를 매칭해주는 역할을 하는 컴포넌트이다.
<Routes>
<Route> 컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 한다.
<Routes> 를 사용하지 않으면 매칭되는 모든 요소를 렌더링합니다.
<Route>
path 속성을 지정하여 해당 path 에서 어떤 컴포넌트를 보여줄지 정한다.
<Link> 컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동한다.
<Routes>와<Route>로 주소 경로와 컴포넌트를 연결해 준다.<Route>의 path 속성을 이용하여 경로를 작성한다.<Route>태그 안에 element 속성으로 연결하고자 하는 컴포넌트를 넣어준다.
✔ Link
경로를 연결해 주는 역할을 하는 컴포넌트로, 페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 HTML5 History API를 이용해 페이지의 주소만 변경해 준다.
ReactDOM으로 렌더를 시키게 되면 <Link> 컴포넌트가 <a> 요소로 바뀌는 모습을 볼 수 있다.
<a> 요소는 페이지를 전환하는 과정에서 페이지를 불러오기 때문에 다시 처음부터 렌더링(새로고침 발생)을 시키기 때문에 React Router에서는 <Link>를 사용한다.
<Link> 컴포넌트는 페이지 전환을 방지하는 기능이 내장되어 있기 때문에 SPA를 구현할 수 있다.
<Link>의to속성을 활용하여<Route>컴포넌트에 설정해 준 path 주소를 연결한다.
import logo from './logo.svg';
import './App.css';
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"; // 이 구문을 넣어주세요
function App () {
return (
// BrowserRouter가 가장 상위에 있어야 사용가능
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
{/* 주소 경로와 아까 만든 3개의 컴포넌트를 연결해 줍니다. */}
{/* Routes 컴포넌트는 Route 컴포넌트들을 감싸고 있어야 합니다. */}
<Routes>
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path='/' element={<Home />} />
<Route path='/mypage' element={<MyPage />} />
<Route path='/dashboard' element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
)
}
export default App;
// Home 컴포넌트
function Home() {
return <h1>Home</h1>;
}
// MyPage 컴포넌트
function MyPage() {
return <h1>MyPage</h1>;
}
// Dashboard 컴포넌트
function Dashboard() {
return <h1>Dashboard</h1>;
}Reference: 코드스테이츠
