🔍 React State & Props
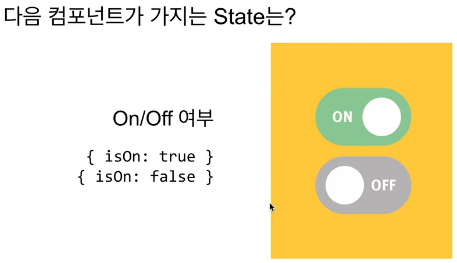
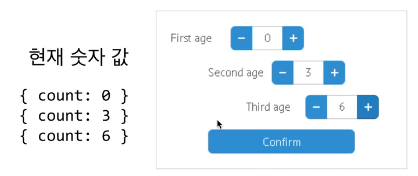
- State: 내부에서 변화하는 값 (나이, 현재 사는 곳, 취업 여부, 결혼/연애 여부)


- Props: 외부로부터 전달받은 값 (이름, 성별)
👀 Props
-
컴포넌트의 속성(property)에 해당하며 외부로부터 전달받은 값이다.
-
부모(상위) 컴포넌트로부터 전달받은 값이며, React 컴포넌트는 JavaScript 함수와 클래스로, props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다.
따라서, 컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터를 담은 초깃값으로 사용할 수 있다. -
모든 타입의 값을 전달할 수 있도록 객체의 형태를 가진다.
-
읽기 전용(read-only)이다.(함부로 변경 X)
props 수정 시 상위 컴포넌트의 값에 영향을 미칠 수 있기 때문에, 의도치 않은 side effect를 방지하고자 읽기 전용 객체의 형태를 가진다.
✔ props 사용 방법
1. 하위 컴포넌트에 전달하고자 하는 값과 속성을 정의한다.
- props를 사용하기 위해
<parent>,<child>라는 컴포넌트를 선언 후,<parent>컴포넌트 안에<child>컴포넌트를 작성한다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
function Child() {
return (
<div className="child"></div>
);
};- 컴포넌트 선언 후, 전달하고자 하는 값과 속성을 정의한다.(속성명 임의 지정x)
HTML에서 속성과 값을 할당하는 방법은 아래와 같다.
<a href="www.codestates.com">Click me to visit Code States</a>React에서 속성과 값을 할당하는 방법도 위와 유사하나, 전달하고자 하는 값을 중괄호로 감싸준다.
<Child attribute={value} />바로 위의 방법을 이용해 text 속성과 "I'm the eldest child" 라는 문자열 값을 할당하면 아래와 같다.
<Child text={"I'm the eldest child"} />2. props를 이용해 정의된 값과 속성을 전달한다.
<parent> 컴포넌트에서 전달한 "I'm the eldest child" 값을 <child> 컴포넌트에서 받는다.
함수에 인자를 전달하듯이 React 컴포넌트에 props를 전달하면 props가 필요한 모든 데이터를 가지고 온다.
function Child(props) {
return (
<div className="child"></div>
);
};3. 전달받은 props를 렌더링한다.
props를 렌더링하기 위해서는 JSX안에 직접 불러서 사용해야 한다.
단, props는 객체이며 이 객체의 {key: value}는 <parent> 컴포넌트에서 정의한 {attribute: value}의 형태를 닺는다.
따라서, props의 value를 dot notation으로 접근한다.
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
};props 사용 방법 예시
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
{/* Child 컴포넌트에 또 다른 문자열을 props 로 전달해 보세요 */}
<Child />
</div>
);
}
function Child(props) {
// console 을 열어 props 의 형태를 직접 확인하세요.
console.log("props : ", props); //props :
{text: "I'm the eldest child"}
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
✔ props.children
prop를 전달하는 또 다른 방법으로, 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법이 있다.
props.children 을 이용해 해당 value에 접근하여 사용할 수 있으며, 실행 결과는 위의 예시와 동일하다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};🔥 props 예시
Q . App 컴포넌트에 있는 itemOne과 itemTwo를 Learn 컴포넌트에 props로 전달하여, "React를 배우고 있습니다"라는 문자열이 rendering 되도록 코드를 완성하세요.
const App = () => {
const itemOne = "React를";
const itemTwo = "배우고 있습니다.";
return (
<div className="App">
{/* Learn 컴포넌트에 itemOne 과 itemTwo 를
props 로 전달하세요 */}
<Learn text = {`${itemOne} ${itemTwo}`}/>
</div>
);
};
const Learn = (props) => {
// 전달받은 props 를 아래 <div> tag 사이에 사용하여
// "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요
return <div className="Learn">
<p>{props.text}</p>
</div>;
};👀 State
state는 컴포넌트 내부에서 변할 수 있는 값이다.
실제 애플리케이션의 state는 쇼핑몰 장바구니를 예로들면, 구매할 물건과 당장은 구매하지 않을 물건을 체크박스에 체크하여 구분 지을 때, check된 상태와 check되지 않은 상태로 구분할 수 있다.
아래는 check된 상태에 따라 보이는 글씨가 달라지는 코드이다.
import React, { useState } from "react";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}이를 쇼핑몰에 적용하면, 체크 여부에 따라 구매할 물건의 개수나 구매 금액이 변경되고, 이에 따라 사용자의 화면도 달라진다.
위와 같이 컴포넌트 내에서 변할 수 있는 값, 즉 상태는 React state로 다뤄야한다.
✔ State hook, useState
React는 state를 다루는 방법 중 하나로 useState라는 함수를 제공한다.
바로 위에서 다룬 코드를 바탕으로 사용 방법과 작동 방식을 이해해보자.
useState를 이용하기 위해서는import키워드로 React로부터useState를 불러와야 한다.
import React, { useState } from "react";-
이후,
useState를 컴포넌트 안에서 호출한다.useState의 호출은 "state"라는 변수를 선언하는 것과 같으며 변수명은 임의로 작성한다. 이 변수는 React에 의해 함수가 종료되도 사라지지 않는다. -
isChecked,serIsChecked는useState의 리턴값을 구조 분해 할당한 변수이다.
function CheckboxExample() {
// 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked 라 부르겠습니다.
const [isChecked, setIsChecked] = useState(false);
}위의 코드를 풀어쓰면 아래와 같다.
function CheckboxExample() {
const stateHookArray = useState(false);
const isChecked = stateHookArray[0];
const setIsChecked = stateHookArray[1];
}useState 를 호출하면 배열을 반환한다.
배열의 0번째 요소는 현재 state변수이고, 1번째 요소는 변수를 갱신할 수 있는 함수이다.
또한, useState의 인자로 넘겨주는 값은 state의 초깃값이다.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);위의 슈도코드를 실제로 적용하면 아래와 같다.
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
// const [state 저장 변수, state 갱신 함수] = useState(state 초깃값);isChecked : state를 저장하는 변수
setIsChecked : state isChecked 를 변경하는 함수
useState : state hook
false : state 초깃값
-
state를 갱신하려면 state 변수를 갱신할 수 있는 함수를 호출하는데, 예시의 경우
setIsChecked를 호출한다. -
예시의 경우,
input[type=checkbox]JSX 엘리먼트의 값 변경에 따라서isChecked가 변경되어야 한다. 즉, 브라우저에서checked로 값이 변경되었다면, React의isChecked또한 변경되어야 한다. -
input[type=checkbox]엘리먼트의 값이 변경되면onChange이벤트가 발생하도록 해야한다. -
React도 마찬가지로, 사용자가 체크박스 값을 변경하면
onChange이벤트가 이벤트 핸들러 함수인handleChecked를 호출하고, 이 함수가setIsChecked를 호출하게 된다.setIsChecked가 호출되면 호출된 결과에 따라isChecked변수가 갱신되며, React는 새로운isChecked변수를CheckboxExample컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링 한다.
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}✔ state hook 사용 시 주의점
React 컴포넌트는 state가 변경되면 새롭게 호출되고 리렌더링 되며, React state는 상태 변경 함수 호출로 변경해야 한다.(개발자의 약속!, 예시의 경우 setIsChecked)
강제로 변경을 시도할 경우, 리렌더링이 되지 않거나 state가 제대로 변경되지 않는다.
Reference: 코드스테이츠
