문제 상황
자, 우리는 지금부터 서비스 개발자입니다.

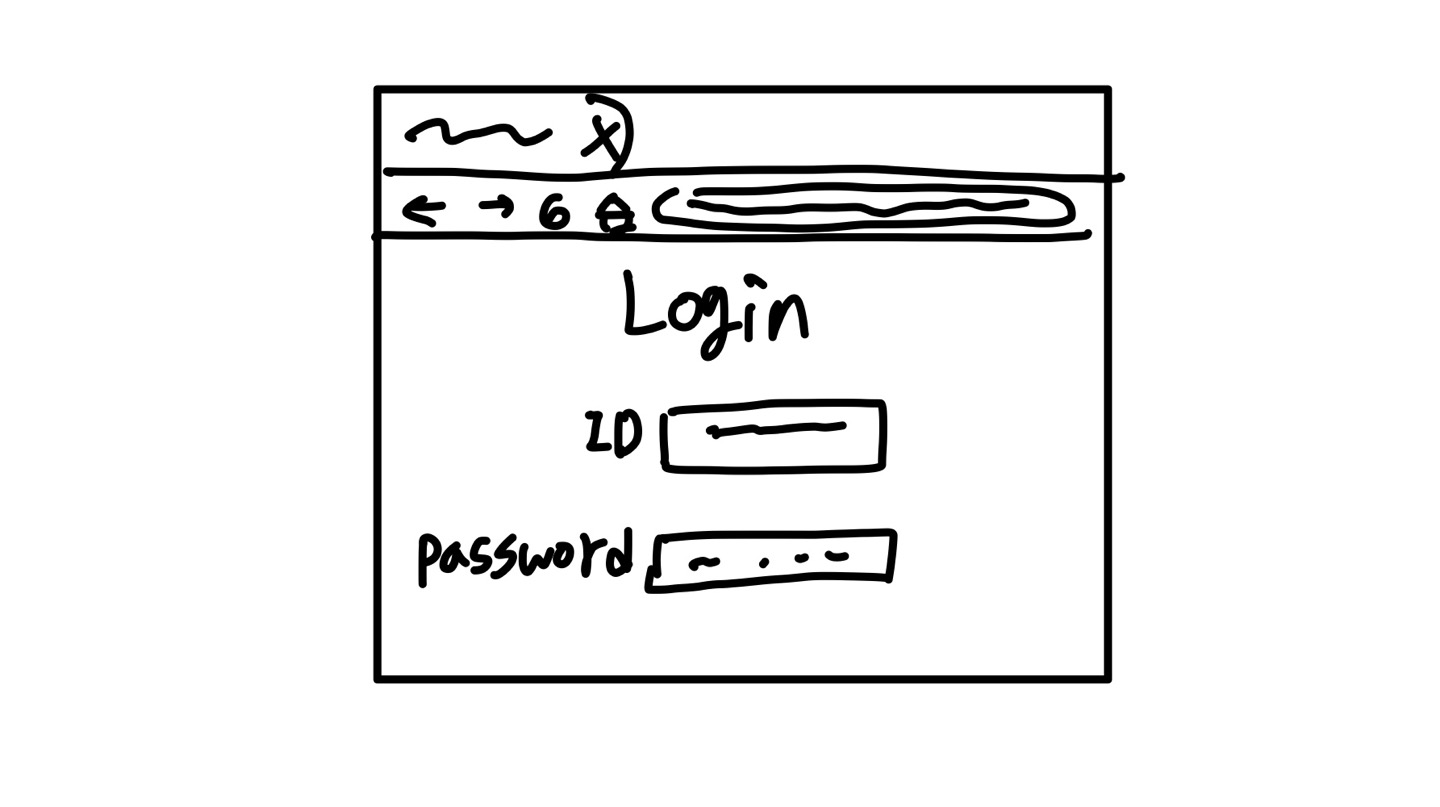
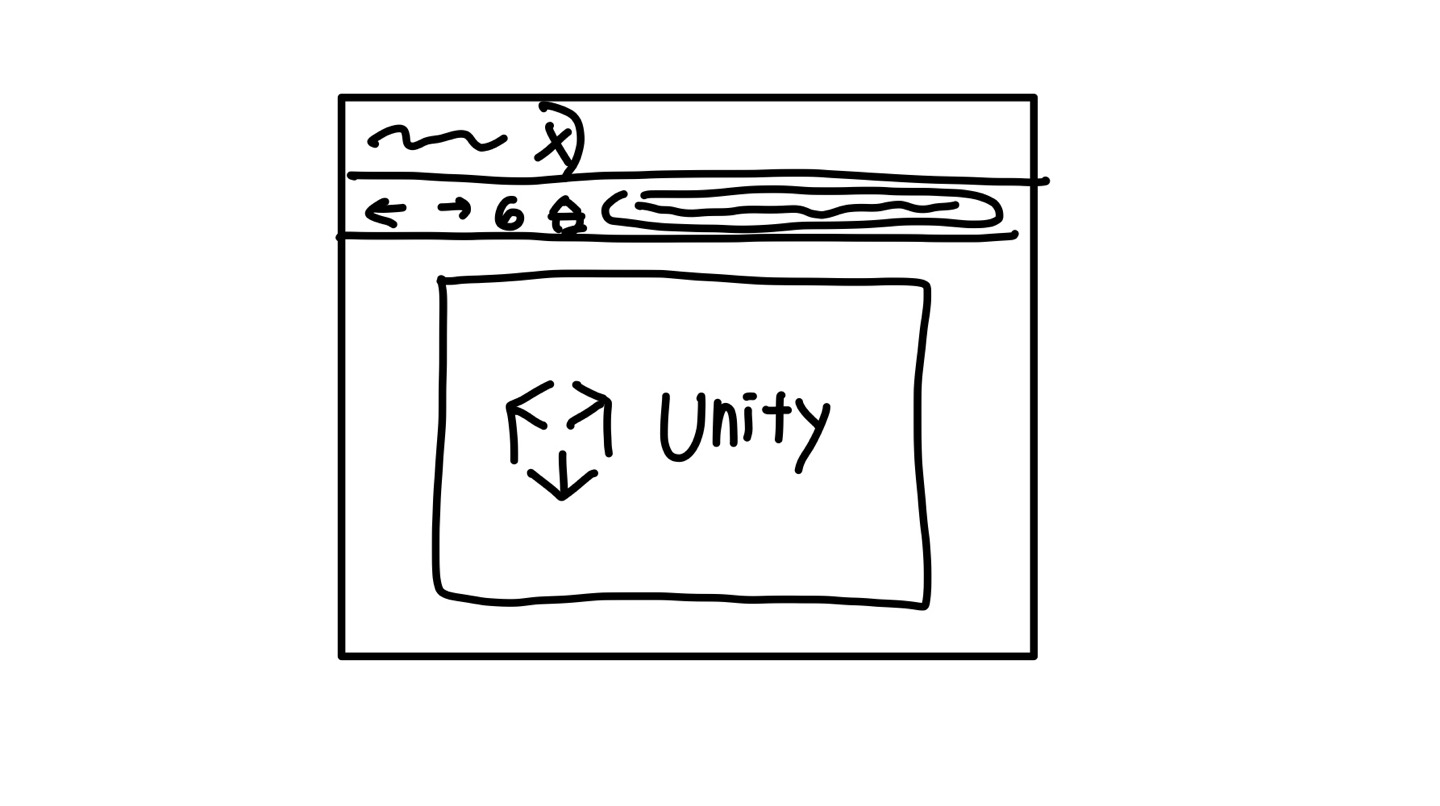
Web에서 로그인을 한 후에

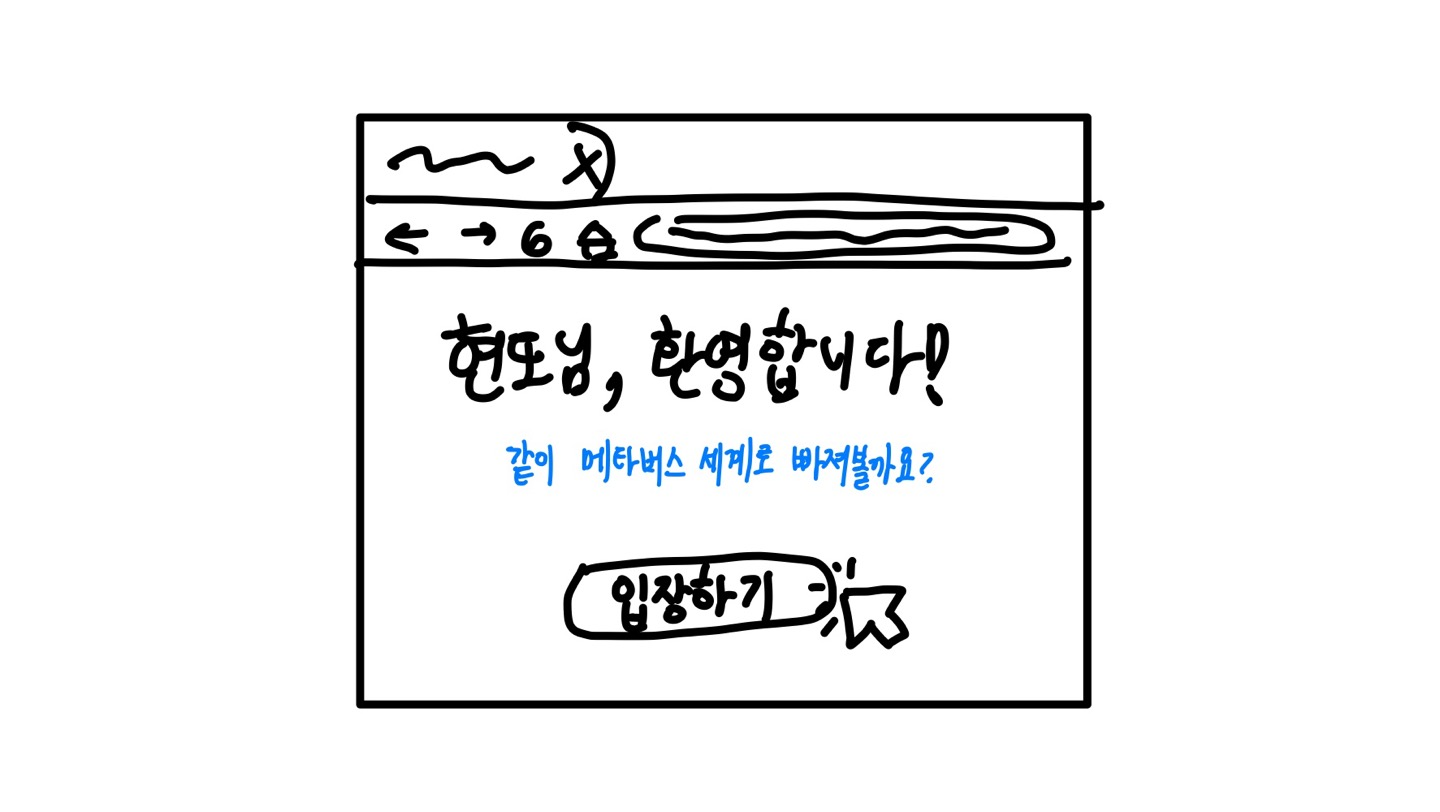
메타버스 세상에 입장하기 버튼을 눌렀을 경우

Unity WebGL로 구현된 화면이 Web에 붙여서 나오게 됩니다.

여기서 우리는 한가지 의문이 듭니다.
Web에서 로그인을 하면 백엔드에서 받은 로그인 토큰은 Unity가 어떻게 받을 수 있을까?

Unity에서 한번 더 로그인을 한다? 로그인을 두번 진행하는 것은 사용자 입장에서 불편하겠죠?

우리가 여기서 해야할 것은 React와 Unity 사이의 Communication에 대해 생각해보는 것입니다!
문제 해결 과정
Communication 속 문제는 이렇습니다.
1. Web은 언제 Unity로 Token을 넘겨줄까?
2. Web은 어떻게 Unity로 Token을 넘겨줄까?
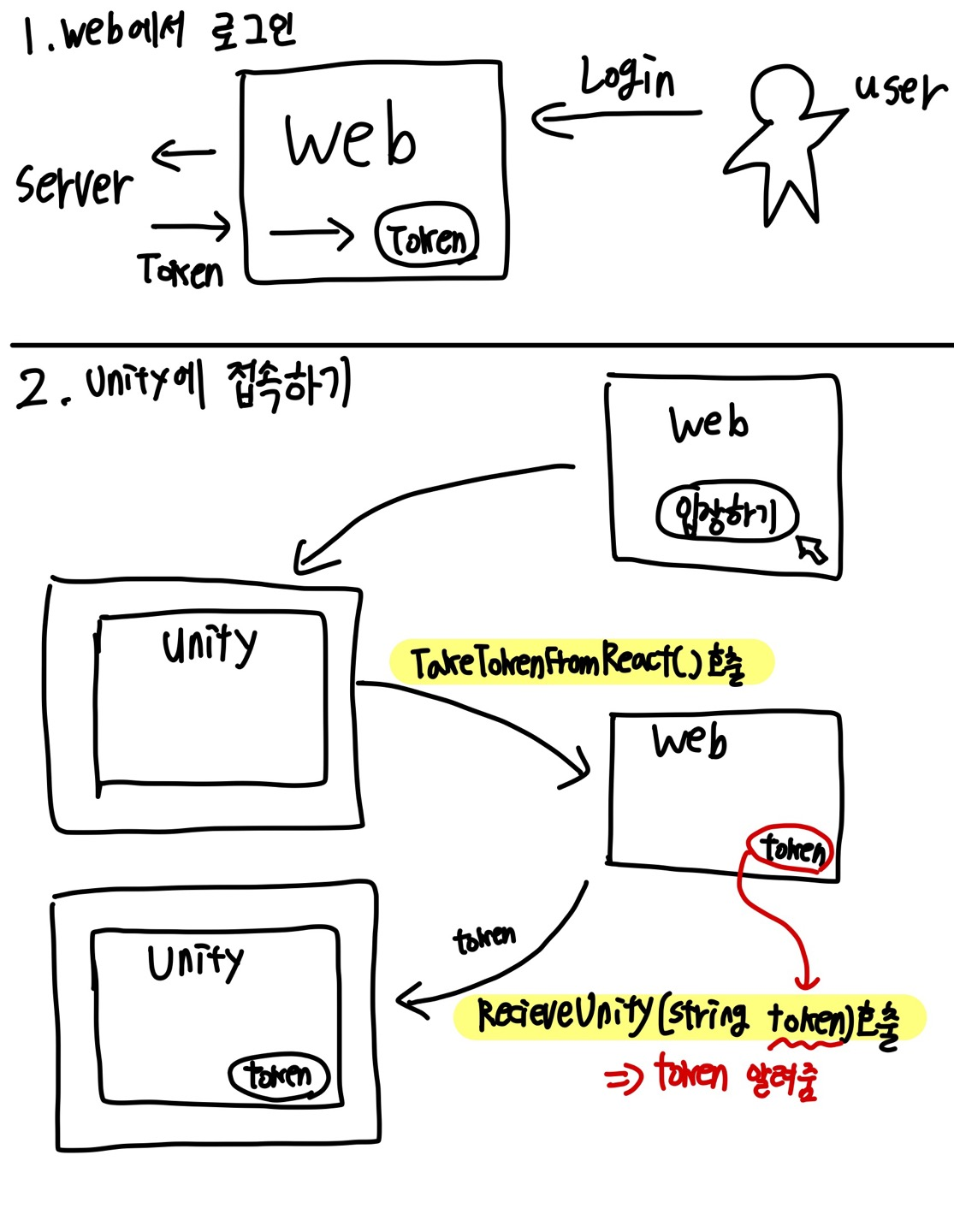
저는 Unity와 Web이 서로의 함수를 참조할 수 있다는 점을 공략해서 문제를 해결했습니다.
- Unity의 LifeCycle 중 Awake()나 Start()가 호출될 시 React 안에 정의되어 있는 TakeTokenFromReact() 함수를 호출해준다.
- React의 TakeTokenFromReact함수 안에는 Unity 함수 중 RecieveUnity()라는 함수를 호출하는 명령어가 있고,
해당 함수의 인자 값으로 Web에서 알고 있는 Token 값을 넣어 호출한다.
위의 해결 과정을 그림으로 짜보겠습니다.

이렇게 Web이 가지고 있는 Token값을 알아낼 수 있습니다.
소스코드
Unity (C#)
-
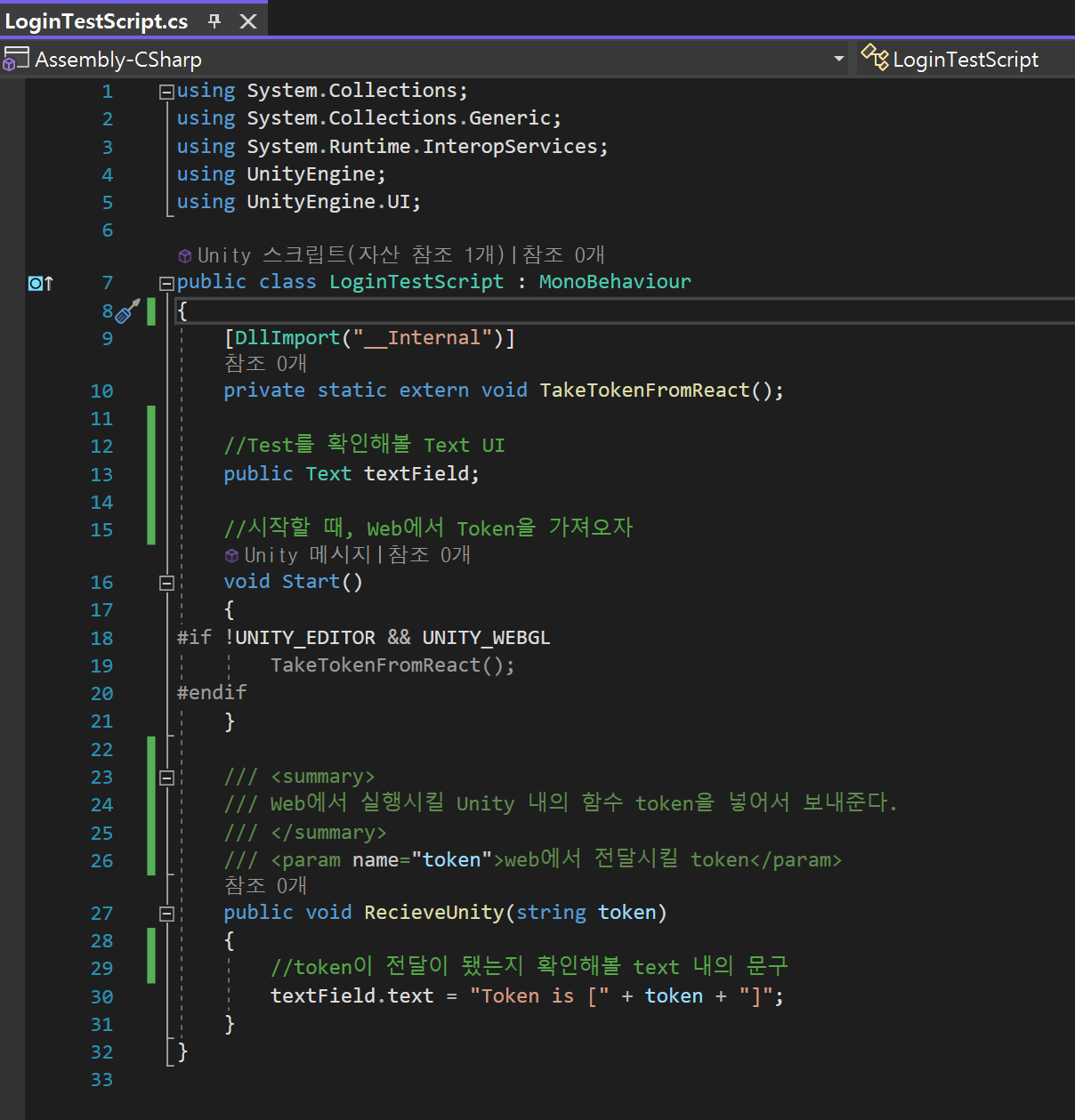
Test를 위해 Token이 잘 가져와졌는지 Text UI로 확인해볼 수 있도록 구성해줍니다.

-
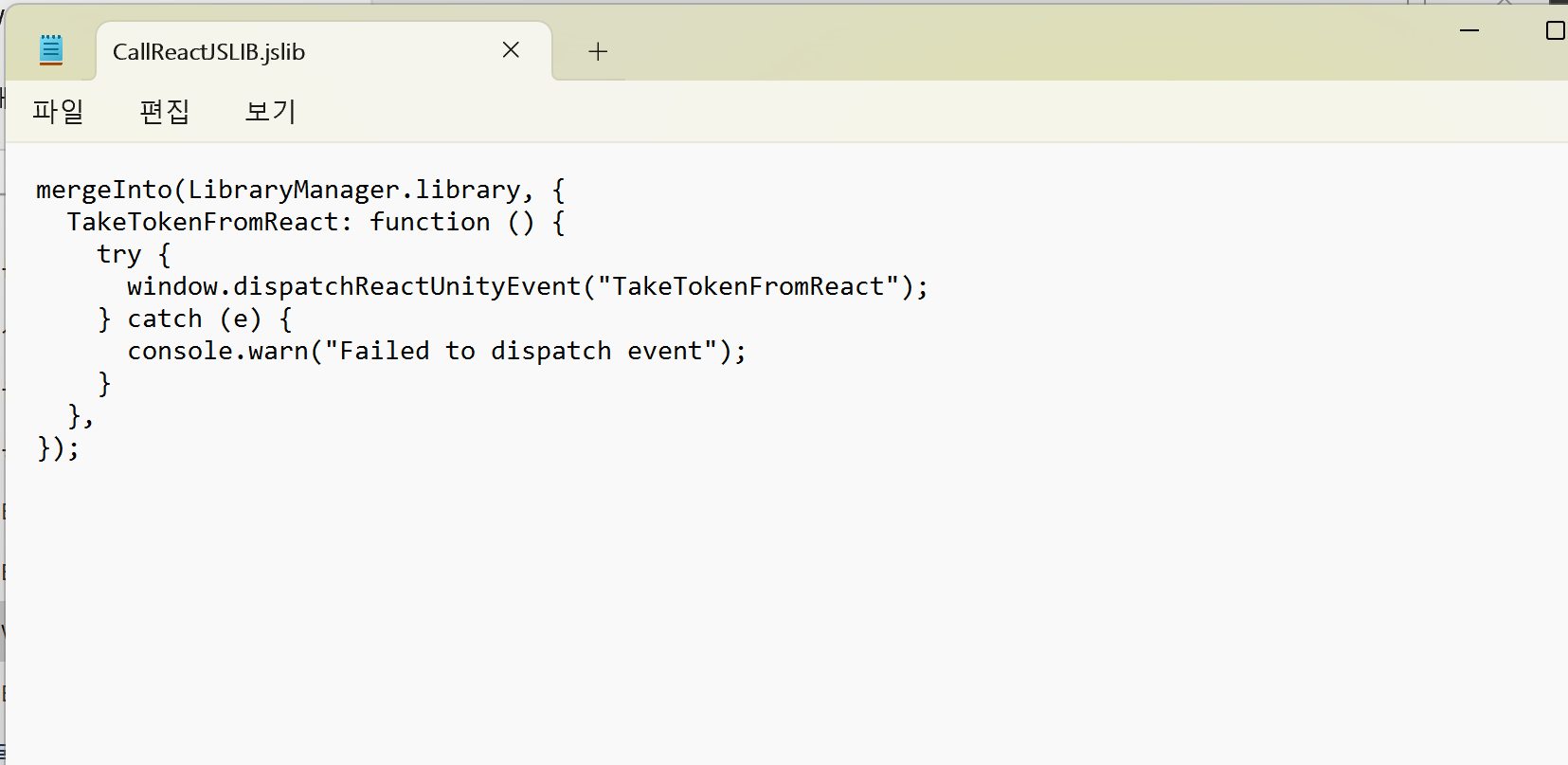
React 내의 JS 함수를 호출하기 위해 다음과 같은 작업을 해줘야합니다.
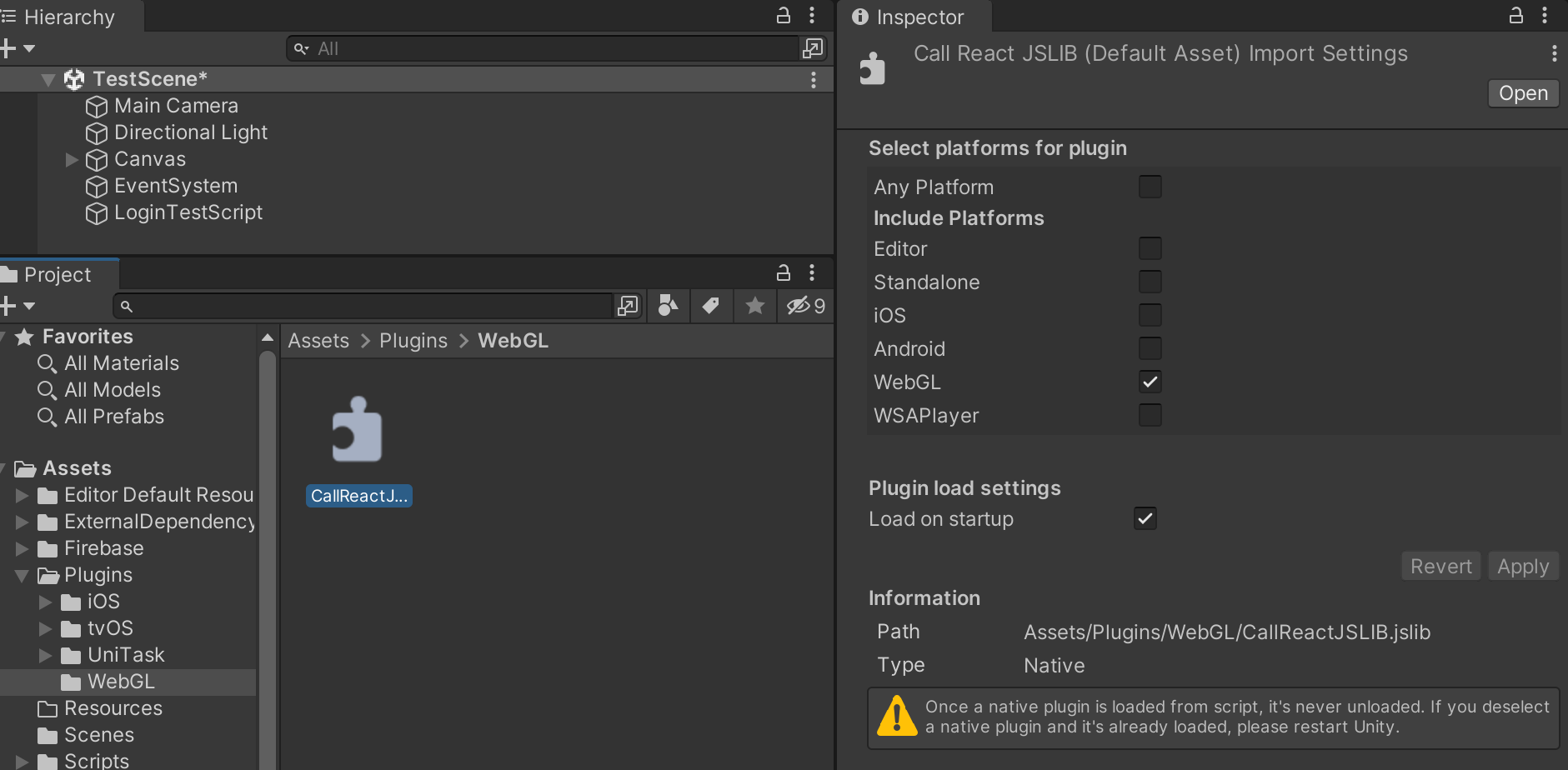
Unity 프로젝트에서 Plugins라는 특수 폴더 안에 WebGL이라는 폴더를 만들어 주고 이 안에 JSLib 형식의 파일을 생성해줘야합니다.
JSLib파일 안에는 dispatchReactUnityEvent함수를 활용하여 선택적 매개변수와 함께 전역 함수를 사용하여 eventName을 호출해줍니다.



- JavaScript로 작성된 함수를 사용하기 위해서
- DllImport를 활용하여 외부에서 구현된 메서드를 extern으로 선언하겠습니다. - Start()에서 외부 메서드 TakeTokenFromReact메서드를 호출해서 Unity가 받을 준비가 됐다는 것을 React에 알려주겠습니다.
- 후에 React안의 TakeTokenFromReact 메서드가 호출되면 React에서 유니티 내의 RecieveUnity함수를 token과 함께 호출해줍니다.
성공했다면 Unity 내의 Text UI에 잘 나오겠죠??

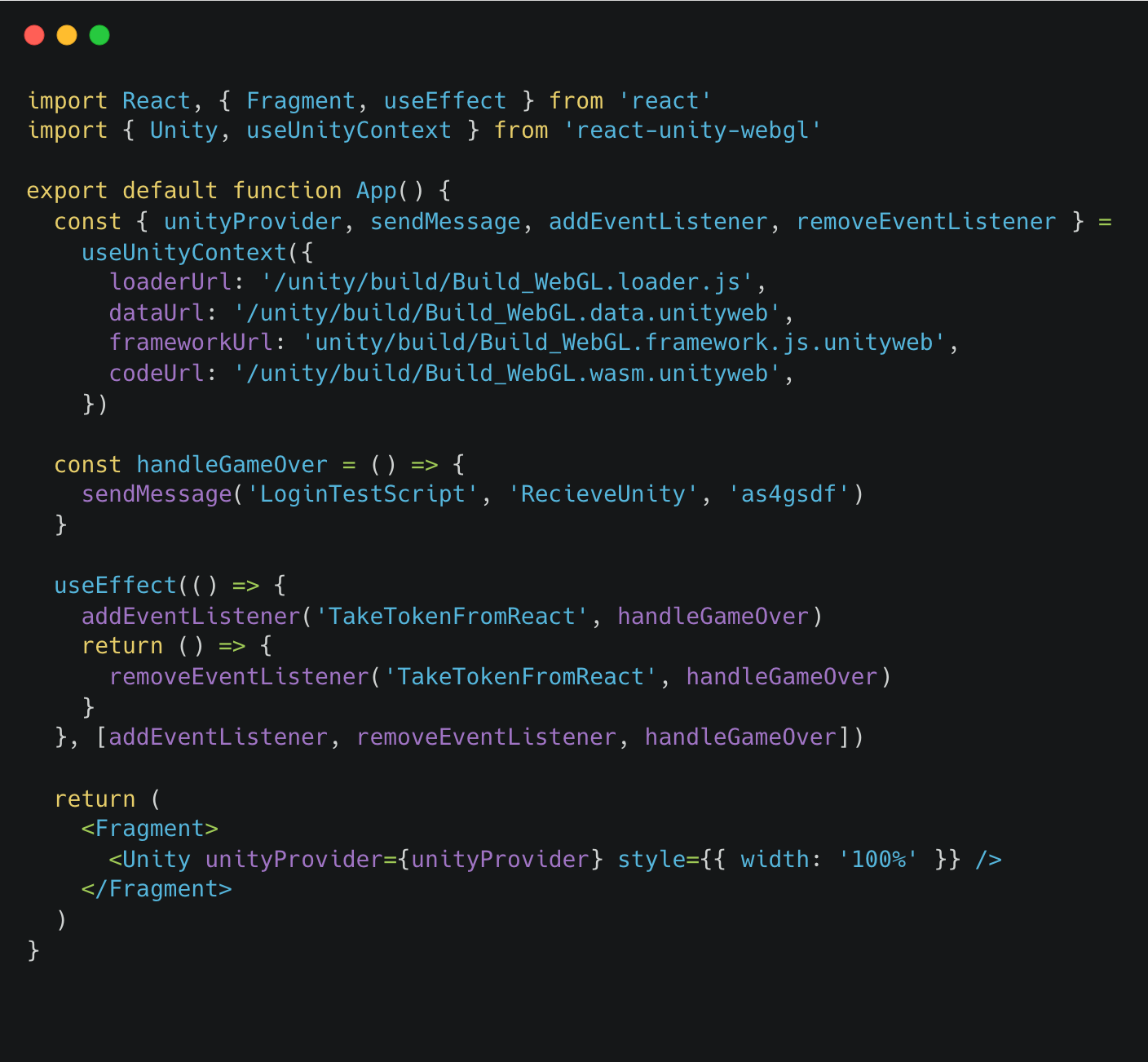
React
-
TakeTokenFromReact라는 함수 안에 handleGameOver가 EventListener등록되며
-
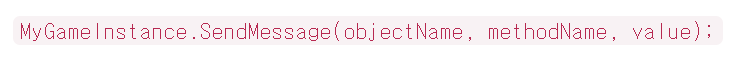
handleGameOver가 호출된다면, sendMessage함수가
('LoginTestScript', 'RecieveUnity', '[token 정보]')와 함께 보내진다.
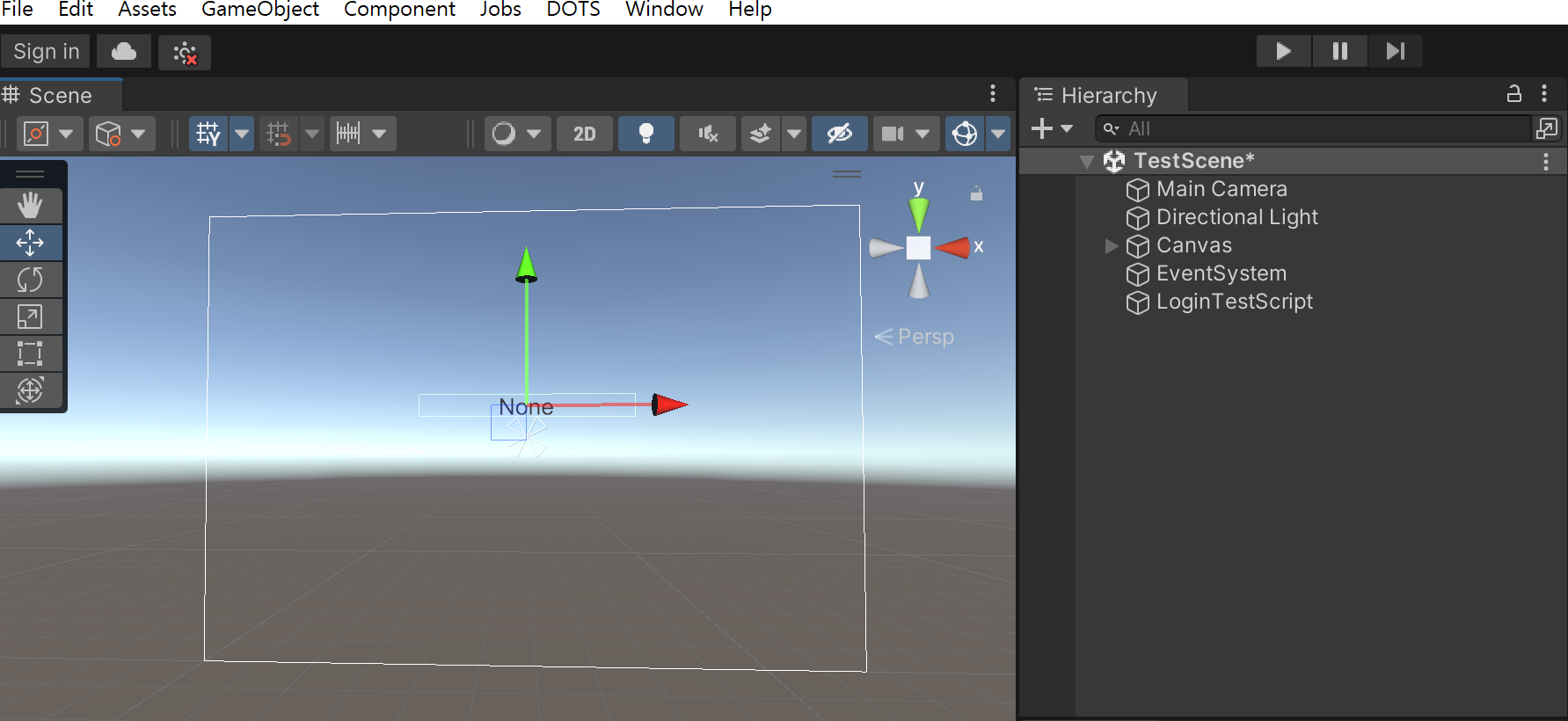
- 'LoginTestScript' = Unity Scene 내의 호출할 메서드가 붙여있는 오브젝트 이름
- 'RecieveUnity' = 호출할 메서드 이름
- '[token 정보]' = 메서드 인자값


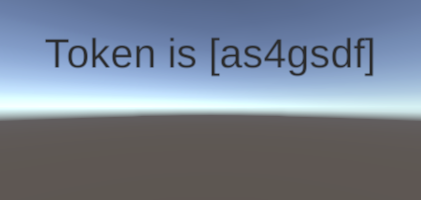
해결 결과 화면
캡쳐가 약간 이상하게 됐지만, WebGL로 보여진 유니티 내에서 실행 시 Token이 잘 도착한 것을 볼 수 있다.

Reference
extern 한정자
Interaction with browser scripting
React Unity WebGL