Facts (사실, 객관)
- Debounce 이용한 검색 기능 구현
- Axios 이용한 mock data연동
Feelings (느낌, 주관)
- 적은 인원으로 프로젝트를 시작해서 걱정이 있었지만 남은 팀원들과 회의를 통해 개발의 분배를 잘해서 뿌듯하다.
- 개발뿐만 아니라 사용자의 입장에서 UI/UX를 고민하면서 프로젝트를 진행하였습니다. 또한
효율적인 프로그램 개발을 위해 고민을 많이 할 수 있었던 과제였습니다. 팀원들과 논의를 통해서
다양한 방법들을 고민하였고 효과적인 방법으로 해결할 수 있었습니다
Findings (배운 점)
🧇 동기와 비동기
비동기(Asynchronouse)
정의
- 현재 실행 중인 코드가 완료되지 않아도, 다음 코드로 넘어감
= 비동기 task(코드)는 실행하라고 브라우저에 맡겨놓고, 다음 task(코드)로 넘어감
// 화면 그리기 1
axios.get(url)
.then(response => {
// api 호출하고 응답받으면 실행
})
// 화면 그리기 2
// 다른 로직~~- api 호출하고 언제 응답이 올지는 모르겠음
- 화면 그리기 1 하고
- api 호출하고
- 화면 그리기2 하다가
- 응답오면 로직 실행하고
- 다시 다른 로직 진행~~
고민할 점
- 장점: 현재 실행중인 task가 완료되지 않아도, 다음 task를 실행하기 때문에 블로킹이 발생하지 않는다.
- 단점: task의 실행 순서가 보장되지 않는다.
- 프론트에서 또 어떤 비동기 로직들이 있을까요?
🧇 콜백함수
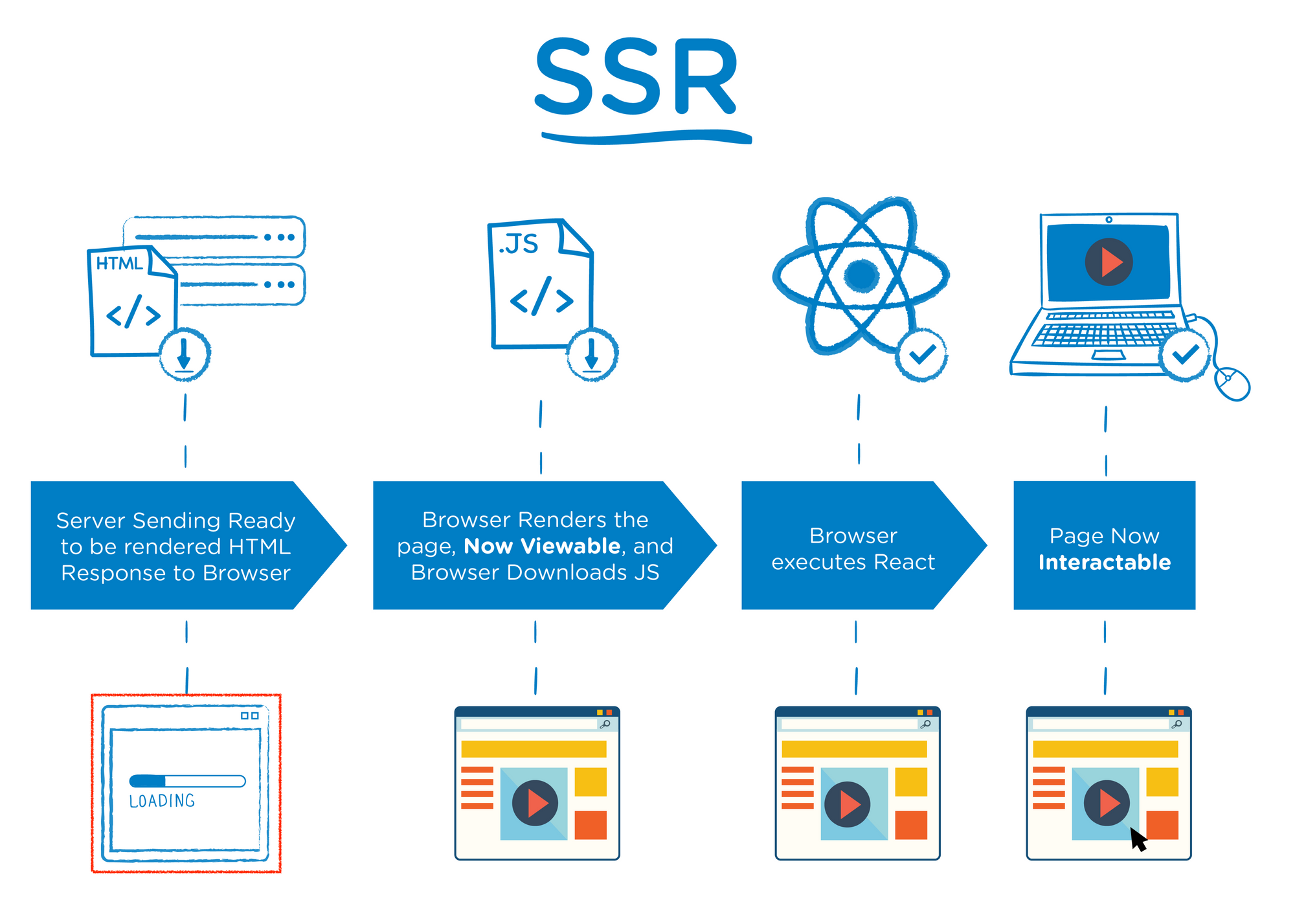
- 위에서 언급했던 CSR과 SSR의 차이에서 알 수 있듯, SSR은 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식.
- CSR과 비교하면,
- 1) SEO 측면에서 유리
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기 때문에 CSR의 단점인 "첫 페이지 깡통" 상태를 극복할 수 있음.
- 2) UX 측면에서 유리
- CSR에 비해 페이지를 구성하는 속도는 늦어지지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
- 주의) 페이지를 잘못 구성할 경우 CSR에 비해 서버 부하가 커지거나 / 첫 로딩이 매우 느려질 수 있음
- 1) SEO 측면에서 유리

자세한 설명보다도

가장 아랫 줄 그림에 집중하여 비교해봅시다
🧇 SPA for SSR
CSR + SSR? ⇒ Next.js (like CRA)
- 그렇다면 SSR과 CSR을 섞어 쓸 수는 없나요?
- 사용할 수 있다! ⇒ 생산성을 위해 Next.js가 주로 채택됨 Next.js by Vercel - The React Framework
- SSR의 CRA, 간단히 구성 가능
- 원티드, 토스, 배민, 카카오커머스 등 사용 중
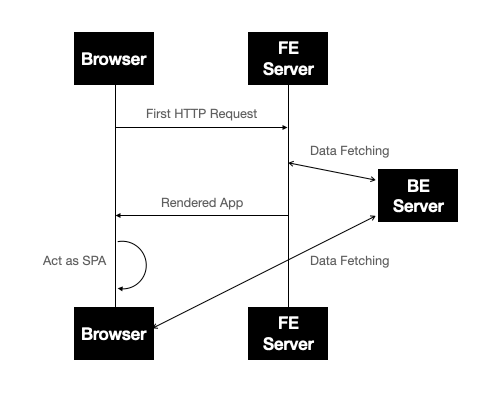
:: 원리 & 구조

- SSR은 다음과 같은 요소로 구성된다
- node.js로 구성된 (서버사이드에서 렌더링을 해주는) FE 서버
- pyhton, django로 되어 있는 (데이터를 주고 받는) BE 서버
- 다음과 같은 과정을 거쳐 SSR이 진행된다 (링크)
- 유저가 브라우저에
/를 입력. - 미리 실행되고 있는 FE 서버가 요청을 받고 서버사이드 렌더링.
- 만들어진 html 을 브라우저에게 보냄.
- 브라우저가 응답받은 html 을 그림.
- html 에 기능을 부여할
**index.js**파일을 다운로드 받음. (hydration) - 다운로드가 완료된 이후,
go to second링크를 클릭. /second로 라우팅하고 second 페이지 코드를 생성.
- 유저가 브라우저에
:: 장점
- 페이지 기반 라우팅 시스템 (동적 라우팅 지원)
- pre-rendering , 페이지별 정적파일 생성과 서버사이드 렌더링 지원
- 코드 스플리팅
- CSS, Sass 기본 지원 및 다른 CSS-in-JS 라이브러리 지원
- ...
🧇 Next.js 사용해 보기
https://elite-seeder-e55.notion.site/Next-js-de7156a84569405b82a9c84fe4c87afb
.
Affirmation(자기 선언)
- 지치지 않기!!
- 복습 빼먹지 않기!!!

