Facts (사실, 객관)
- 혼자서 프로젝트 설계부터 기능 구현까지 진행하였다.
- 자바스크립트를 활용한 클립보드 저장, 만료 기간 계산, 이미지 Error 처리 등 새로운 기능들을 사용해 보았다.
Feelings (느낌, 주관)
-
프리온보딩에 참여하면서 지금까지 팀으로
프로젝트를 진행하다가 처음으로 혼자 하다 보니 조금
어색했습니다. 그래도 지금까지 학습한 내용들을
되돌아볼 수 있는 좋은 기회가 되었습니다. -
제공받은 API로 요구 기능들을 구현하고 이를
리팩토링 하는 과정은 굉장히 재미있고 유익했습니다.
특히, 타입스크립트를 이용한 프로젝트가 익숙해져
가는 거 같아 의미 있는 프로젝트였다고 생각합니다.
Findings (배운 점)
🧇 Cross Browsing
개발단계에서 테스트 하는 법 for window
npm run start후,- window 사용자는 바로 Internet Explorer 열어서 보시면 됩니다 😉
개발단계에서 테스트 하는 법 for mac
- 터미널에서 아래의 명령어 작성
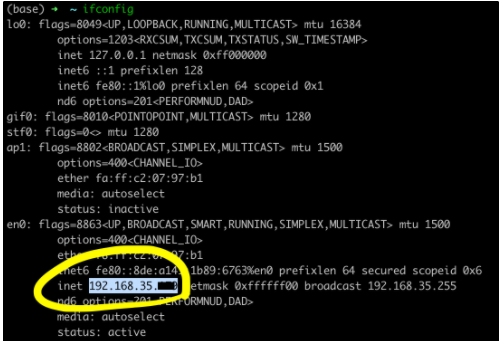
ifconfig
-
사진 참고하여 inet 에 작성되어 있는 ip 주소로 접근
ex) ie 브라우저에서
http://192.168.35.00:3000으로 접속
🧇 Webpack
💡 웹팩은
모듈 번들러이다!
웹팩을 설명하기 위해 이해하고 넘어가야할 것이 바로 "모듈" 입니다. 😉
모듈
모듈(module)
A module is one of the separate parts.
- 자바스크립트에서의 모듈이란 기능이 구현된 "자바스크립트 개별 파일"이라고 생각하면 됩니다.
- 잘 만든 모듈패턴은 하나의 파일이 하나의 모듈이 되며, 하나의 파일은 하나의 scope이 되도록 구현해야 합니다. 그래야 파일 내에서 변수도 자유롭게 선언할 수 있고, 관련 기능만 하나의 파일에 구현해서 다른 파일의 방해를 받지 않을 수 있게 됩니다!
- 바닐라 자바스크립트에서의 모듈패턴은 scope 개념을 활용해서 직접 구현해야 하며, 다른 도움 없이는 모듈화 시스템을 구축할 수 없습니다. commonJS, AMD, ES2015 등을 통해서 모듈화 시스템을 사용할 수 있습니다. 프론트앤드에서 모듈화는 아주 예전부터 있던 개념이며, react가 없던 시절에도 모듈화를 사용했었습니다.
🧇 깨진 이미지 처리방법
🤔 API를 통해 svg 파일을 가져올 때 403 에러가 발생한 경우
- 클라이언트 요청을 서버가 거부했다는 뜻으로 클라이언트 로더 문제가 아닌 서버의 문제라고 생각한다.
🔥 How to fix ?
- 에러 발생시 다른 이미지로 대체
const handleError = (e) => {
e.target.scr = default_img;
}
<img src='~~' onError={handleError}/>.
Affirmation(자기 선언)
- 항상 지치지 않기로 다짐했는데 마지막 과제까지 잘 끝내서 스스로 대견하다 ㅠ
- 코스가 끝났어도 너무 풀어지지 않고 꾸준히 커밋을 올리자!!

