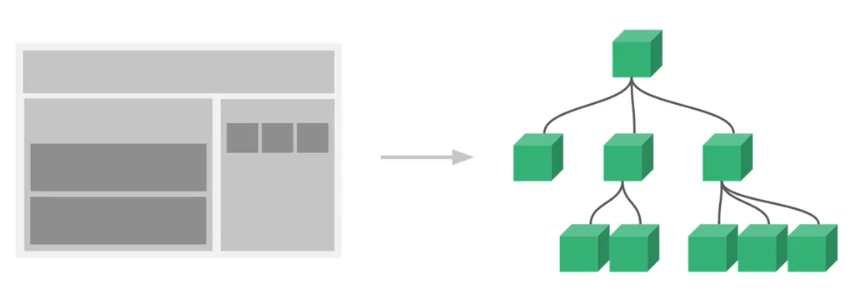
뷰 컴포넌트
컴포넌트는 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능이다.
컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.

컴포넌트 생성 코드 형식
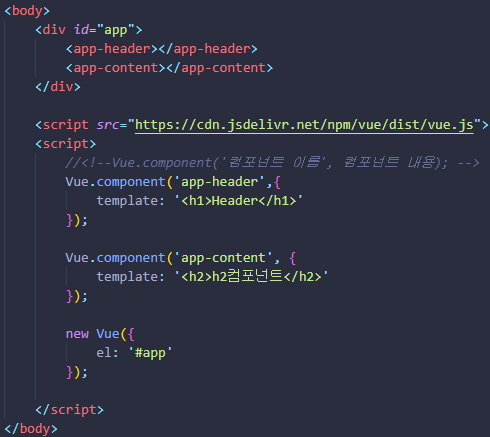
Vue.component('컴포넌트이름', 컴포넌트 내용);
소스 설명
new Vue({ el: '#app' });
- 뷰를 사용하기 위해 인스턴스를 생성함.
Vue.component('app-header',{ template: '<h1>Header</h1>' });
- 컴포넌트 사용방법
Vue.component('컴포넌트 이름', 컴포넌트 내용);
<app-header>라는 컴포넌트를 사용하면<h1>Header</h1>가 출력되게 제작한 것임.
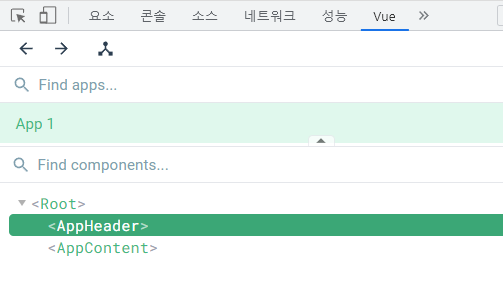
실제 vuter를 사용해서 보면
<Root> 아래에 AppHeader가 보이고,
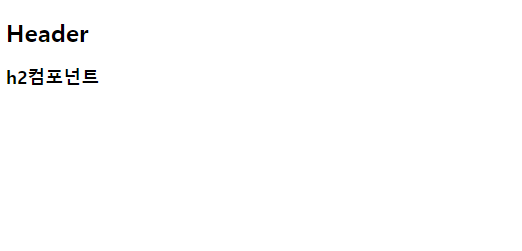
화면에 Header (<h1>태그를 이용함) 가 출력되는 것을 볼 수 있다.
이것들을 전역 컴포넌트라고 함.
지역 컴포넌트
지역 컴포넌트는 인스턴스 안에 components 를 생성해서 만들어 주면 된다.
new Vue({ el: '#app', components: { //'컴포넌트 이름' : 컴포넌트 내용 'app-footer':{ template: '<footer>footer</footer>' } } });
<app-footer></app-footer>이렇게 사용하면 footer라는 글자가 나옴.
주의할 점.
전역 컴포넌트 생성시에는 component 라고 생성하는데,
지역 컴포넌트 생성시에는 components 로 "s" 가 붙는다.
컴포넌트와 인스턴스와의 관계
인스턴스를 2개 만들었을 때,
위와같이 컴포넌트를 사용하면?
app2에는 <app-footer></app-footer> 컴포넌트를 사용 할 수 없다.
<app-footer></app-footer> 는 #app 인스턴스에만 선언 되어 있기 때문.