컴포넌트 통신
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖는다.
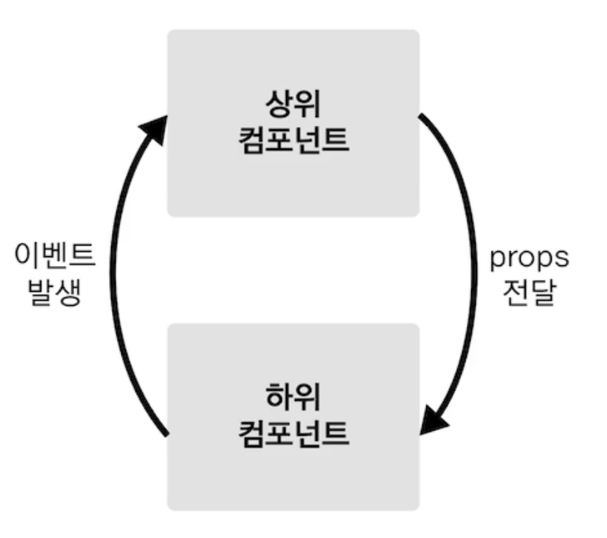
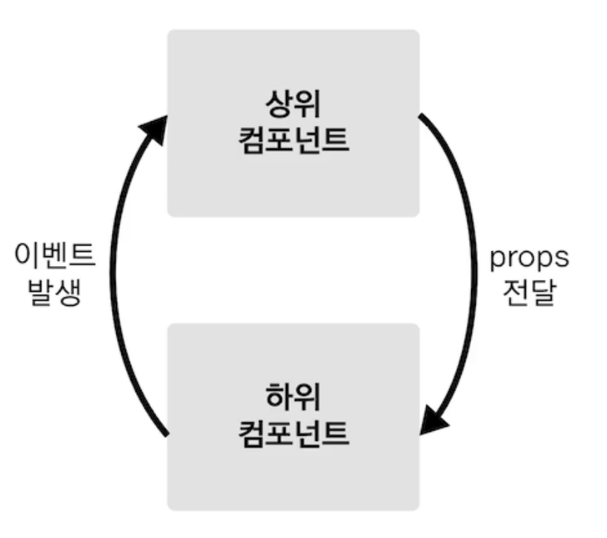
따라서, 컴포넌트 간에 데이터를 주고 받기 위해선 아래와 같은 규칙을 따라야 함
-

-
상위에서 하위로는 데이터를 내려줌, 프롭스 속성
-
하위에서 상위로는 이벤트를 올려줌, 이벤트 발생
컴포넌트 통신 규칙이 필요한 이유
데이터의 흐름 추적이 가능하다. (항상 위에서 아래로 데이터가 내려옴.)
props 속성 사용 방법
<div v-bind:프롭스 속성 이름 = "상위 컴포넌트의 데이터 이름"></div>즉, <app-headr>, <div>, <footer> 등의 태그 안에 v-bind 로 props 속성을 연결 시킨 뒤 데이터를 입력 해 주는 것이다.
예제)
<div id="app">
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="message"></app-header>
<app-content v-bind:propsdata="num"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<h1>{{propsdata}}</h1>',
props: ['propsdata']
}
var appContent = {
template: '<div>{{propsdata}}</div>',
props: ['propsdata']
}
new Vue({
el: '#app',
components: {
'app-header': appHeader,
'app-content': appContent
},
data: {
message: 'hi',
num: 10
}
});
</script>event emit
<div v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포턴트의 메서드">즉, <app-headr>, <div>, <footer> 등의 태그 안에 v-on 으로 메서드를 연결해서 사용한다.
예제)
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header> -->
<app-header v-on:pass="logText"></app-header>
<app-content v-on:increase="increaseNumber"></app-content>
<p>{{ num }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
passEvent: function(){
this.$emit('pass');
}
}
}
var appContent = {
template : '<button v-on:click="addNumber">add</button>',
methods: {
addNumber: function() {
this.$emit('increase');
}
}
}
new Vue({
el: '#app',
components: {
'app-header' : appHeader,
'app-content' : appContent
},
methods: {
logText: function(){
console.log('hi');
},
increaseNumber: function(){
this.num = this.num + 1;
}
},
data: {
num: 10
}
});
</script>