Data Type : Boolean
Operator : Comparison operator
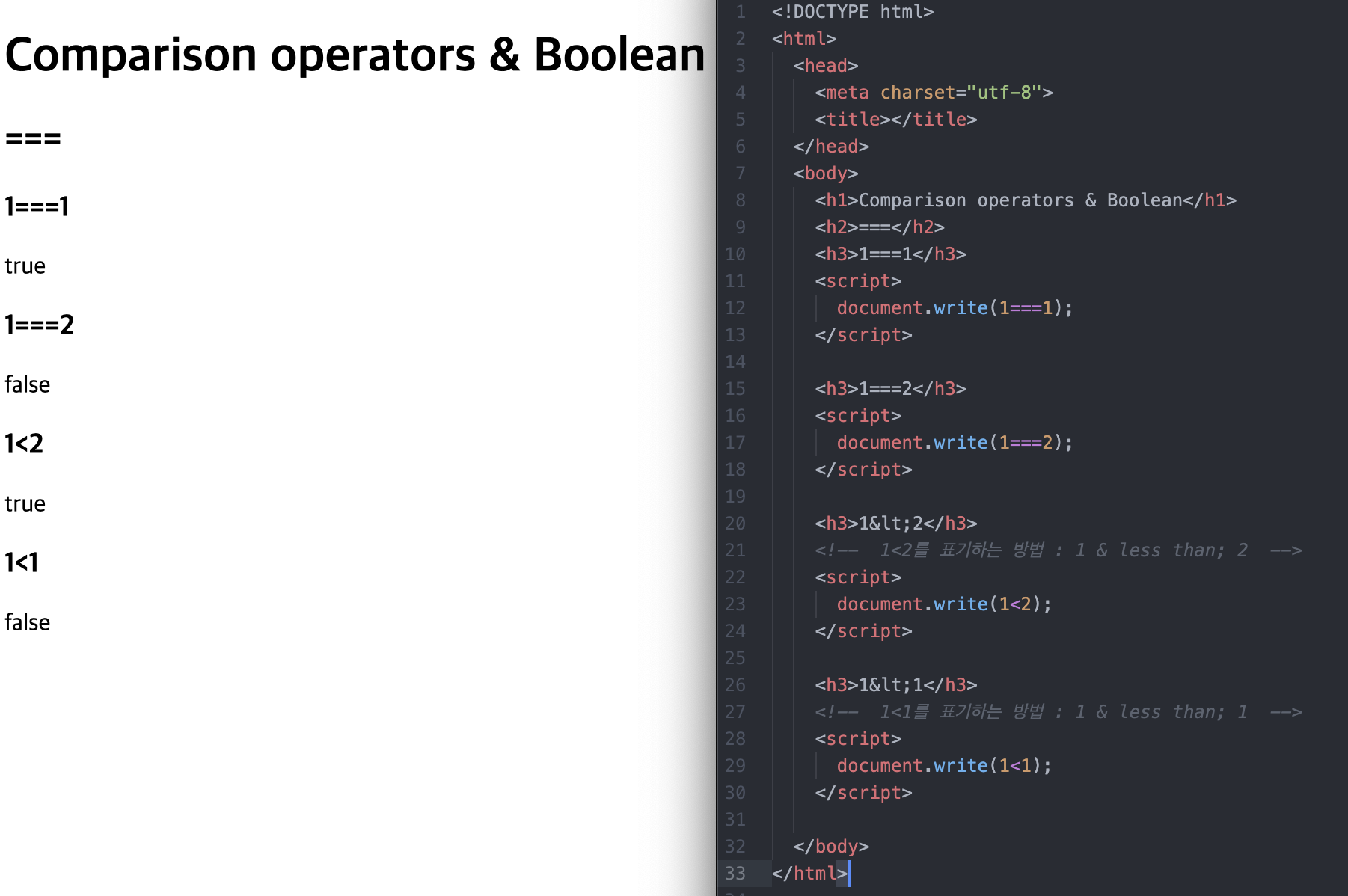
비교 연산자와 블리언(boolean)
Data Type : string,NUMBER 보러가기 >>
비교 연산자
변수의 값을 어떤 값 또는 다른 변수와 비교할 때 사용하는 것이 비교 연산자(Cpmparison Operator)입니다.
== 같다
!= 같지 않다
=== 엄격하게 같다
!== 엄격하게 같지 않다
> 크다
>= 크거나 같다
< 작다
<= 작거나 같다boolean
어떤 프로그래밍 언어에도 존재하는 자료형으로 boolean 타입에 해당하는 값은 true, false 두 가지 밖에 없다. (이 값들을 '진리값'이라고 부름.) 프로그래밍에서의 진리값은 어떤 조건이 참인지 거짓인지를 나타내기 위해 사용됩니다.
진리 연산자 자세히 알아보기->
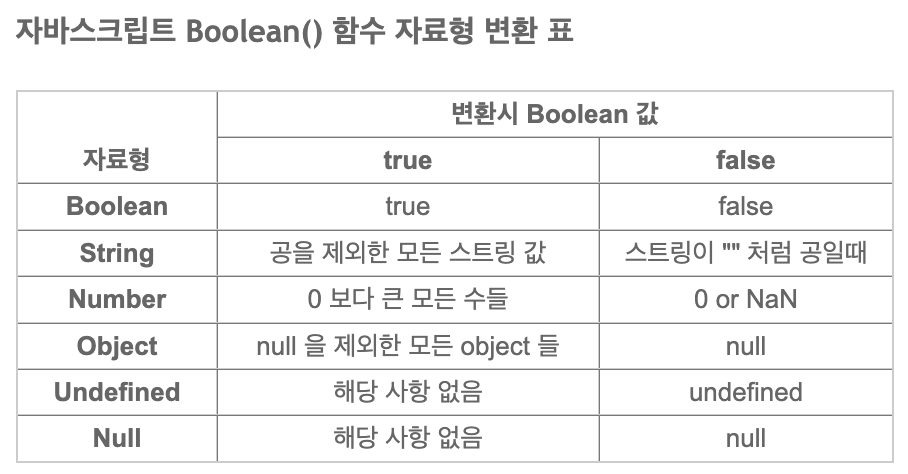
 Number 자료형이 Number() 함수, parseInt() 함수를 사용해서 자료형을 변환할 수 있는 것처럼 Boolean 자료형도 Boolean 함수를 이용해서 다른 자료형을 Boolean 자료형으로 변환이 가능하다.
Number 자료형이 Number() 함수, parseInt() 함수를 사용해서 자료형을 변환할 수 있는 것처럼 Boolean 자료형도 Boolean 함수를 이용해서 다른 자료형을 Boolean 자료형으로 변환이 가능하다.
var booleanVar1 = Boolean("String");
var booleanVar2 = Boolean(null);
var booleanVar3 = Boolean(undefined);
var booleanVar4 = Boolean(4);
var booleanVar5 = Boolean(true);
Statement : Conditional Statement
조건문
조건문, if 문법의 형식과 출력
조건문 : if(value) {-true코드-} else {-false코드-}
=> if문법을 사용하여 value(값)이 true이면 { true코드 }를 출력.if()안에는 블리언 타입이 온다.
블리언의 값, 참/거짓에 따라 출력값이 달라진다.
if(true) => if 값 출력
if(false) => else 값 출력조건문의 활용 (1)
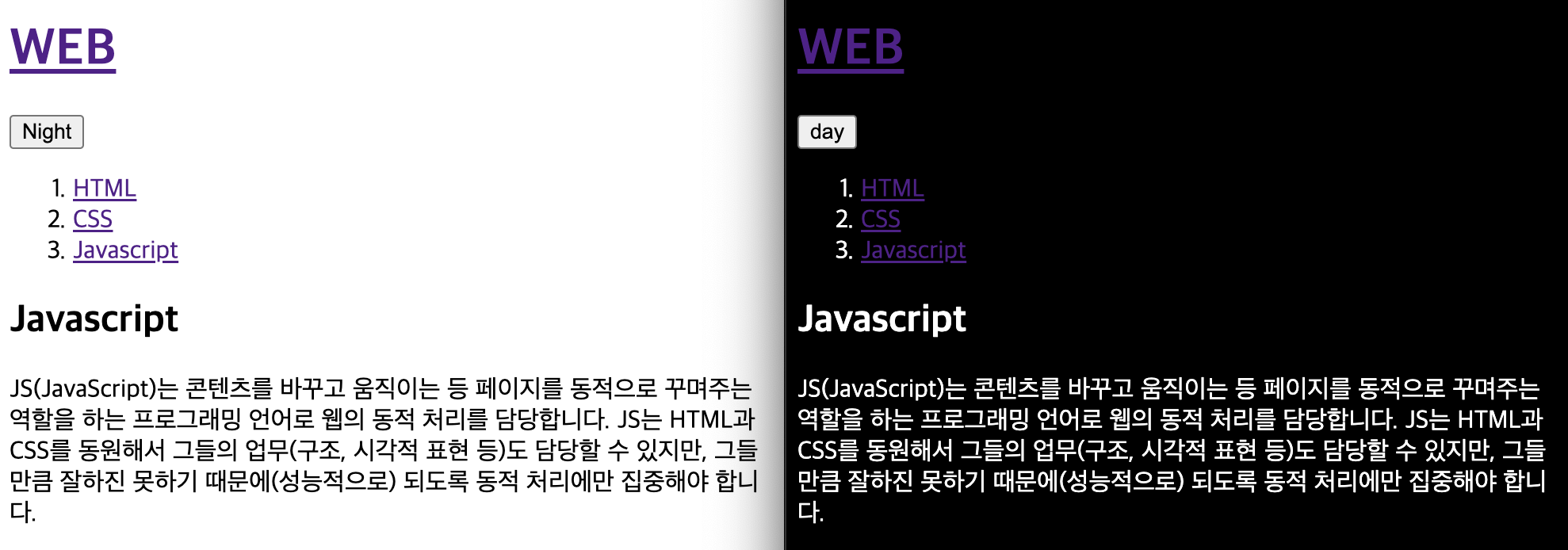
예시) 토글 버튼(toggle button) 활용 
<input id="Night_Day" type="button" value="Night" onclick="
if (document.querySelector('#Night_Day').value === 'Night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#Night_Day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#Night_Day').value = 'Night';
}
">리팩터링 (Refactoring)
리팩터링(refactoring)은 소프트웨어 공학에서 '결과의 변경 없이 코드의 구조를 재조정함'을 뜻한다. 주로 가독성을 높이고 유지보수를 편하게 한다. (버그를 없애거나 새로운 기능을 추가하는 행위는 아니다.)
변수 지정
<원문>
<input type="button" value="Night" onclick="
if (document.querySelector('#Night_Day').value === 'Night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#Night_Day').value = 'Day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#Night_Day').value = 'Night';
}
"> document.querySelector('#Night_Day') = <input 자기 자신을 지칭>
=> this로 치환한다! <리팩터링_치환>
<input type="button" value="Night" onclick="
if (this.value === 'Night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
this.value = 'Day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
this.value = 'Night';
}
">중복의 제거
var 변수 = document.querySelector('body')
=> 반복되는 코드의 간소화!<중복 코드 간소화>
<input id="Night_Day" type="button" value="Night" onclick="
var target = document.querySelector('body');
if (this.value === 'Night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'Night';
}
">