
SOP (동일 출처 정책)
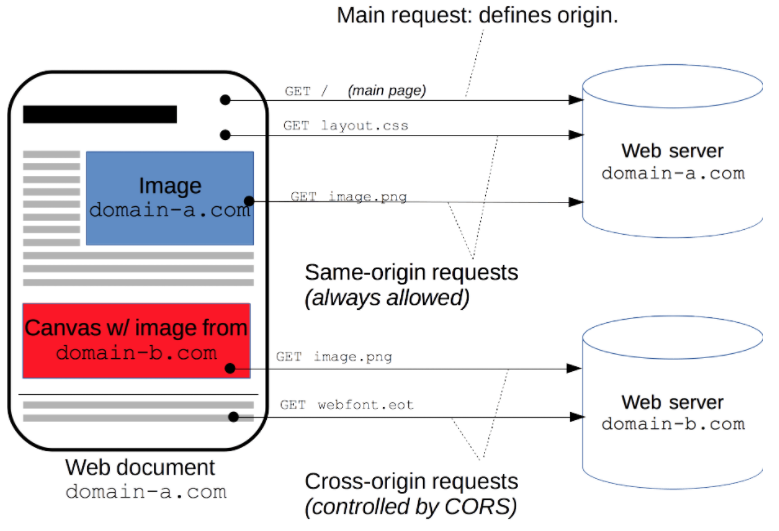
SOP는 Same Origin Policy의 약자로 어떤 출처에서 가져온 리소스가 다른 출처의 리소스와 상호작용하는 것을 방지하는 정책이다. 악의적으로 한 웹사이트에서 유저 정보 등의 리소스를 접근하여 악용하는 것을 막아주는 보안 정책이다. 이 정책으로 인해 JavaScript는 자신이 실행된 서버가 아닌 다른 서버의 문서를 읽는 것이 허용되지 않는다.
같은 출처란
JavaScript는 결론적으로 같은 출처의 문서를 읽는 것 까지만 허용된다. 여기서 같은 출처라는 것은 URL의 protocol(예: http), host(예: www.google.com), port(예: 80)가 일치한다는 것을 뜻한다. 여기서 port의 경우 생략이 되는 경우가 있는데, 프로토콜이 http인 경우 80이 기본값이며, https인 경우 443이 기본값이다.
예시로 https://www.example.com 을 기준으로 생각한다면 아래 간단한 예시와 같이 같은 출처인지 아닌지를 구분할 수 있다.
http://www.example.com: 프로토콜이 다르므로 다른 출처이다.https://www.example.com:445: 포트가 다르므로 다른 출처이다.https://www.example.com:443: 같은 출처이다.https://www.example.com?key=1: 쿼리가 추가되어도 같은 출처이다.https://www.example.com/folder/index.html: 경로가 달라도 같은 출처이다.https://www.example2.com: 호스트가 다르므로 다른 출처이다.
CORS (교차 출처 리소스 공유)
CORS는 Cross-Origin Resource Sharing의 약자로, 출처가 달라도 리소스가 상호 작용할 수 있도록 허용하는 메카니즘이다. 개발을 하다보면 다른 출처의 리소스가 필요해도 SOP로 인해 CORS 에러가 발생하는 경우가 있는데, 신뢰할 수 있는 출처인 경우 HTTP 헤더에 추가 정보를 입력하여 다른 출처의 리소스 접근을 허용할 수 있는 것이다.
- 클라이언트는 다른 출처의 리소스가 필요한 경우 요청하는 출처를
Origin: URI형식으로 헤더에 추가한다. - 서버는 헤더에
Access-Control-Allow-Origin: 허용 URI형식을 추가하여 응답한다.Access-Control-Allow-Origin: *로 설정해둘 경우 모든 URL의 접근을 허용하게 된다. 개발할 때 상당히 편할 수 있지만, 보안이 전혀 고려되지 않는 방법으로 사용하지 않고 허용하는 URL을 직접 관리하는 것이 좋다.
- 브라우저는 요청하는 URL과 허용된 URL을 해석하여 리소스 공유를 허용할 지 판단한다.
- 이 과정은 일반적으로 사전에 허용 여부를 확인한다.
- 사전에 허용 여부를 확인하는 과정을
preflight라고 하며, HTTP의OPTIONS메소드를 통해 이루어진다. preflight의 결과가 캐시로 남아있는 경우에는 생략이 가능하다.Simple Requests의 경우preflight과정을 거치지 않는다.
- 사전에 허용 여부를 확인하는 과정을
Simple Requests
preflight 과정을 거치지 않는 simple requests 는 아래의 조건을 모두 충족하는 요청이다.
- GET, POST, HEAD 메소드로 HTTP 요청을 보내는 경우
- 유저 에이전트가 자동으로 설정한 헤더 이외엔 아래 헤더만 추가적으로 가지고 있는 경우
- Accept
- Accept-Language
- Content-Language
- Content-Type (이 경우, 아래 조건을 추가적으로 만족해야함)
- POST 메소드로 요청을 보낼 때
Content-Type이 아래 세 가지 중 하나에 포함되는 경우- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
참고 자료
MDN CORS 공식 문서
SOP(Same-Origin Policy)
OPTIONS 요청은 처음 보는데요? [SOP, CORS]
CORS 정책 - 왜 모르는가?
