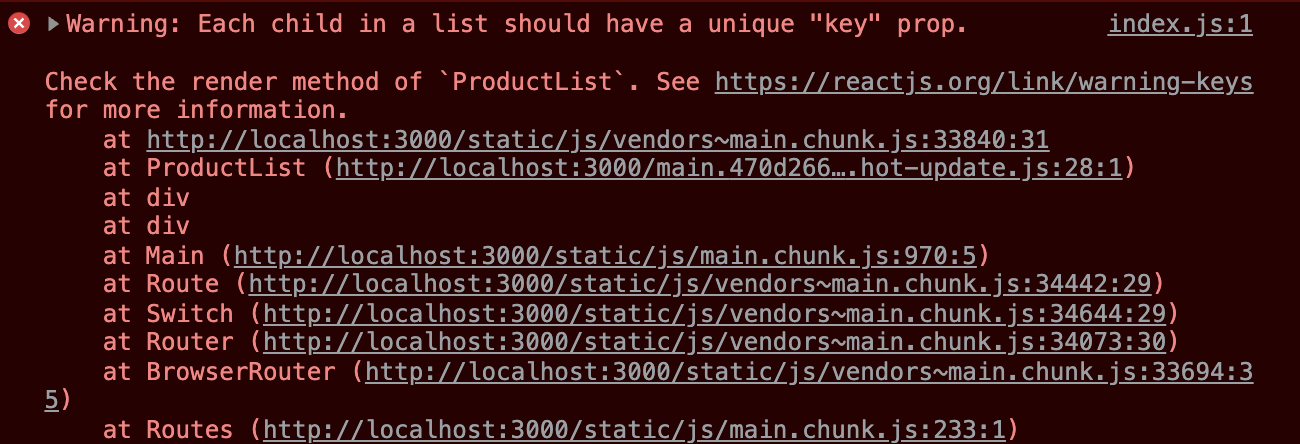
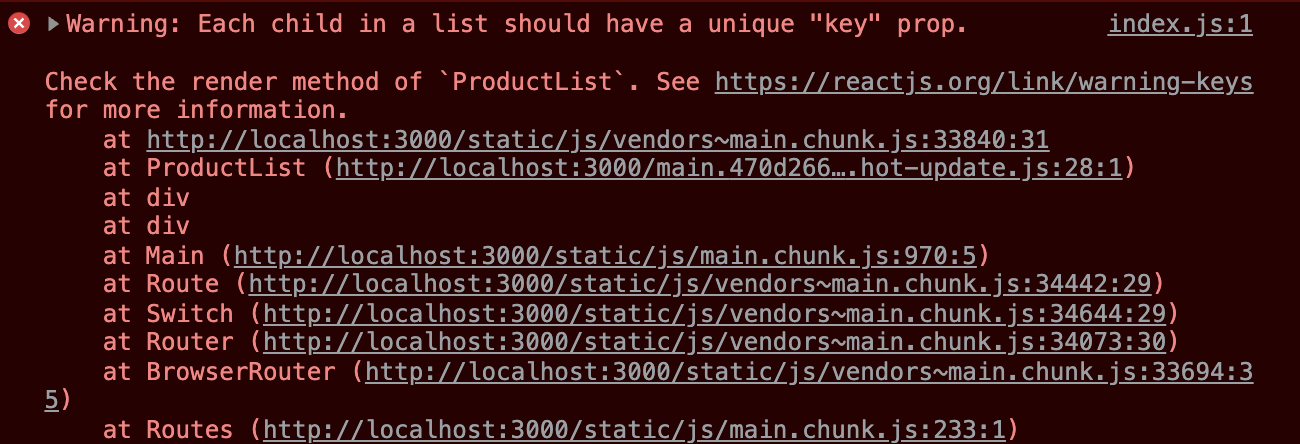
- TODAY I LEARN ERROR 🦠
<div className='imgRow'>
{products.map(product => {
return (
<Link to='/productList'>
<img alt={product.name} src={product.imgUrl} />
</Link>
);
})}
</div>

- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
map 메소드를 적용하는 부분에서 상위 태그에 key 값을 줘서 해결
- 수정된 코드
<div className='imgRow'>
{products.map(product => {
return (
<Link to='/productList' key={product.id}>
<img alt={product.name} src={product.imgUrl} />
</Link>
);
})}
</div>
- 배운점
- 예전에 리액트를 배울 때도 한번 마주했던 에러이기 때문에 손쉽게 처리했지만, 다음에는 잘 기억해뒀다가 애초에 에러가 안 뜨게 코드를 작성해볼 수 있도록 하면 좋을듯 하다.
- 잘한 점과 개선할 점
- 사이트의 메인 페이지의 기본 형태를 구현해보았고, 브라우저 창의 크기에 따라 반응형으로 배치가 바뀌는 부분까지 구현해보았다.
- 메인 페이지 하단의 텍스트(링크) 부분의 세로크기가 고정값으로 구현되어있는데, 이를 브라우저 창의 크기에 따라 반응형으로 구현할 필요가 있다.
- 내일은 슬라이드를 넘기는 부분을 구현해볼 예정이다.
- 목표와 마감기한: 2021-10-03
- 슬라이드 구현 2. 메인 페이지 하단의 텍스트(링크) 마무리