- TODAY I LEARN ERROR 🦠
- 오늘 마주한 문제점
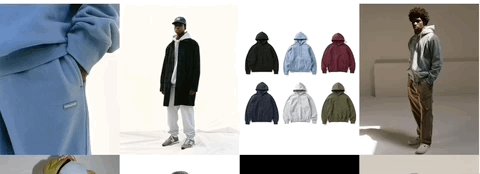
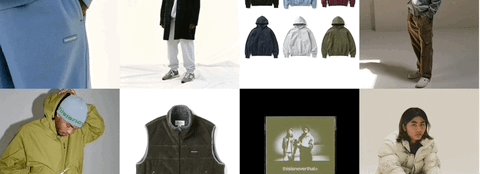
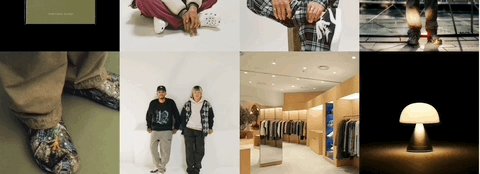
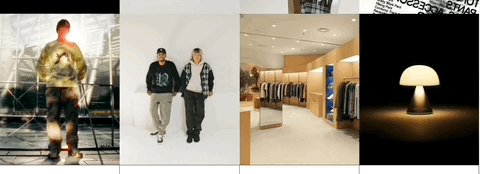
이번 프로젝트에서 우리 팀이 맡은 사이트는 https://thisisneverthat.com/ 이다. 나는 그 중에서 메인 페이지를 담당하게 되었고, 호기롭게 코딩을 시작하여서 기본형태까지는 비교적 빠르게 만들었다. 그다음에 구현해야할 부분은 이미지들이 스크롤 위치에 따라 변화하는 부분이었다.

- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
일단 최대한 자신의 힘으로 이 부분을 구현해보려고 2일째에 노력하였으나, 아직 내 실력으로는 구현하기 힘들다고 판단했다. 3일째인 오늘 멘토님의 조언을 새겨듣고 전략을 수정하여 슬라이드를 구현하기로 계획을 변경하였다.
- 내가 구현한 부분

- 배운점
구현하는 방법
class ImageSlide extends Component {
constructor() {
super();
this.state = {
imagePosition: 0,
};
}
changeImageToLeft = position => {
const slideLength = this.props.images.length;
let newPosition = position - 1;
let maxPosition;
if (window.innerWidth > 1140) {
maxPosition = Math.ceil((slideLength - 4) / 2); // 큰 화면용
} else {
maxPosition = Math.ceil(slideLength - 2); // 작은 화면용
}
if (newPosition < 0) newPosition = maxPosition; // 오른쪽 최대치 넘어가면 제일 왼쪽으로 되돌림
this.setState({
imagePosition: newPosition,
});
};
// changeImageToRight 생략
render() {
const { products } = this.props;
return (
<div
style={{transform:`translate3d(${this.state.imagePosition * -50}vw, 0px, 0px`,}}
> // position*50 만큼 왼쪽으로 슬라이드를 민다
<img />
</div>
);
}
}- 개선할 점
- 아래쪽 텍스트 링크들이 반응형으로 작아졌을때 border 선이 겹치는 문제
- 반응형으로 작아졌을 때 슬라이드가 마지막 이미지까지 보여주지 못하는 문제
- 목표와 마감기한: 2021-10-06
- 위 두 문제점과 리팩토링까지 수요일까지 완료해보기