- TODAY I LEARN ERROR 🦠
오늘 마주한 문제점
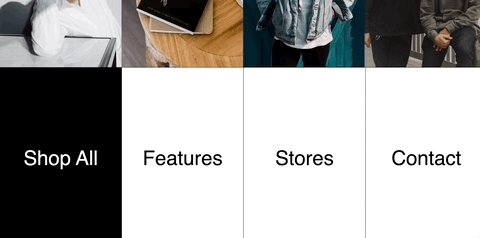
- 메인 페이지 하단 텍스트 링크들이 반응형으로 작아졌을때 border 선이 겹치는 문제
- 반응형으로 작아졌을 때 슬라이드가 마지막 이미지까지 보여주지 못하는 문제
- 코드 리뷰를 받은 후 함수의 인자를 함수 안에서 바꾸는 것을 지양해야 된다는 멘토님의 코멘트
- 전반적인 리팩토링
- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
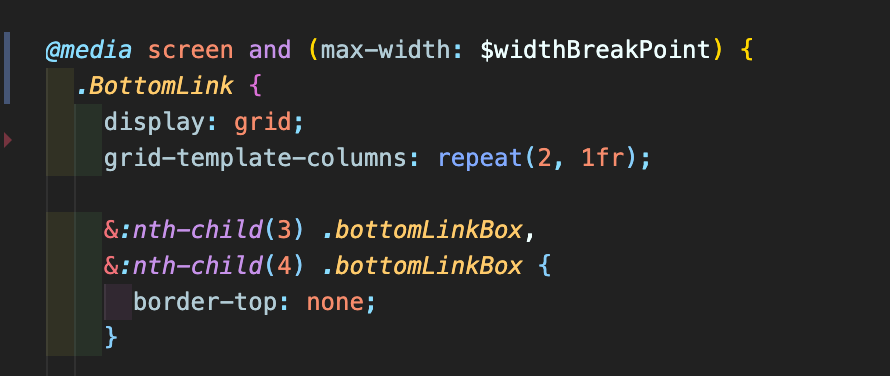
- 메인 페이지 하단 텍스트 링크들이 반응형으로 작아졌을때 border 선이 겹치는 문제
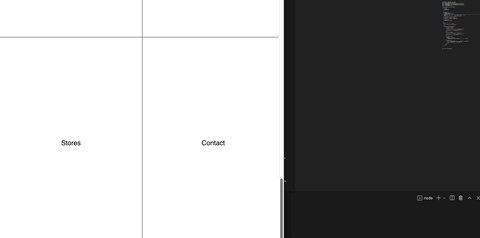
- 미디어 쿼리 구현 코드에 nth-child 를 활용해 border-top 을 제거
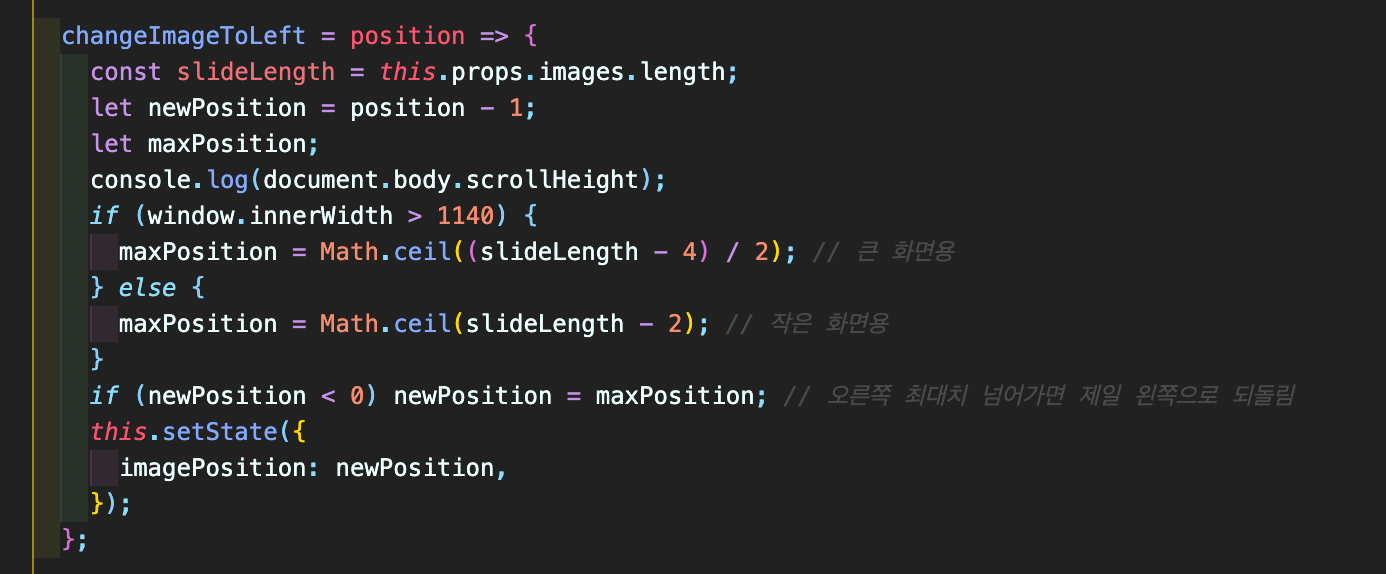
- 반응형으로 작아졌을 때 슬라이드가 마지막 이미지까지 보여주지 못하는 문제
- window.innerWidth 를 활용한 조건문으로 경우를 나누어 해결
- 함수의 인자를 함수 안에서 바꾸는 것을 지양
- 새로운 변수를 선언하여 함수의 인자로 계산된 값을 할당
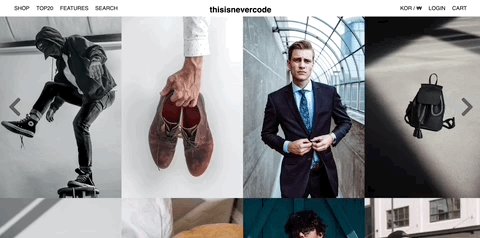
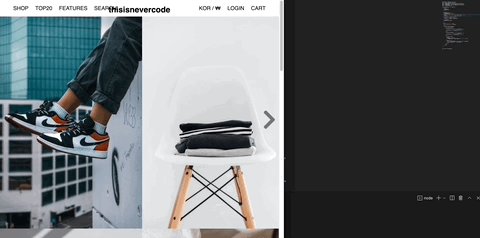
- 구현 화면

- 문제점
- 화면의 크기에 따라 이미지의 배치를 달리 가져갔는데 슬라이드 위치에 따라서 화면의 크기를 다시 바꾸는 경우 슬라이드 밖으로 넘어가버리는 문제가 간혹 발생했다. 같은 이미지들을 한 줄 더 배치하는 것으로 해결하였지만 근본적인 해결법은 아니라고 생각한다.
- 개선할 점
- 멘토님의 리뷰와 동기들의 피어 리뷰를 받은 후 느낀 점은 아직 내 코드가 다른사람들에게 읽히기 쉬운 코드는 아니라는 점과 기본적으로 지켜야할 부분을 놓치고 있다고 생각했다.
- 목표와 마감기한: 2021-10-07
- 팀원들끼리 merge 진행하기 전에 최종적으로 코드 리팩토링 진행