프로토타입
상속과 프로토타입
프로토타입이란?
프로토타입은 어떤 객체의 상위 객체 역할을 하는 객체이다.
상속이란?
어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 그대로 사용할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티를 제공한다.
👉 불필요한 중복을 제거하고, 기존 코드를 재사용하여 개발 비용을 줄일 수 있음
프로토타입 객체
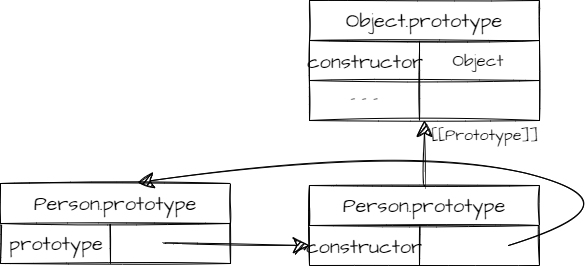
프로토타입과 생성자 함수, 인스턴스 관계
생성자 함수에 의해 생성된 인스턴스는 생성자 함수의 프로토타입을 가리킨다.
모든 프로토타입은 생성자 함수에 연결되어 있다.
.png)
모든 객체는 하나의 프로토타입을 가짐
[[Prototype]] 내부 슬롯 : 객체 생성 방식에 의해 프로토타입을 결정된 참조가 저장됨
prototype 프로퍼티 : 생성자 함수에만 존재. 자신이 생성할 객체의 프로토타입을 할당하기 위해 사용
constructor 프로퍼티 : 모든 프로토타입에 존재. 생성자 함수를 가리킴. 이는 생성자 함수가 생성될 때 연결됨
__proto__ 접근자 프로퍼티 : 모든 객체에 존재. 프로토타입 내부 슬롯에 간접적으로 접근할 수 있음
프로토타입 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
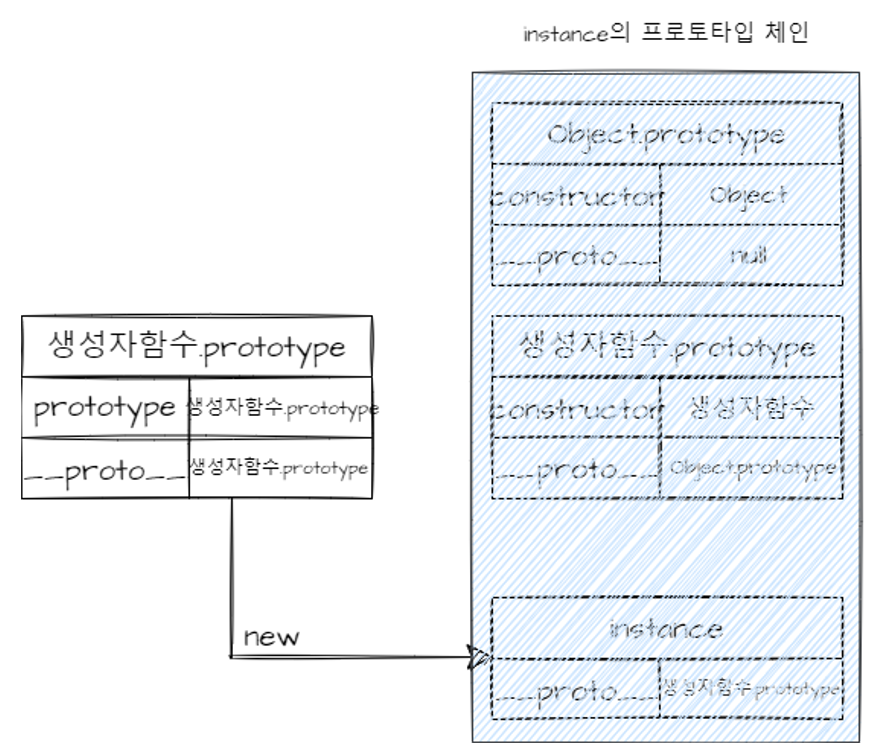
사용자 정의 생성자 함수와 프로토타입
생성자 함수와 함께 생성된 프로토타입은 constructor만 갖는다.
생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.

빌트인 생성자 함수와 프로토타입
생성자 함수가 생성되는 시점에 프로토타입 생성. 모든 빌트인 생성자함수는 전역 객체가 생성되는 시점에 생성됨
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObject를 호출하여 Object.prototype을 프로토타입으로 갖는 빈 객체를 생성한다.
Object.create 명시적으로 프로토타입 지정하여 객체 생성
let newObject=Object.create(null);
// 객체의 프로토타입이 null임
// 이는 프로토타입 체인 종점에 위치한다는 것과 같다.첫 번째 매개변수에 새로 생성하는 객체의 프로토타입을 지정해준다. 두 번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이루어진 객체를 넣을 수 있다.
👉 장점
- new 연산자 없이도 객체를 생성할 수 있음
- 프로토타입을 지정하면서 객체를 생성할 수 있음
- 객체 리터럴에 의해 객체도 상속받을 수 있음
❌but, 권장하지 않음❌
👉 프로토타입 체인의 종점에 위치하는 객체는 Object.prototype의 메서드를 사용할 수 없기 때문 !
프로토타입 체인
- 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프토퍼티 순차적으로 검색
- js가 객체지향 프로그래밍의 상속을 구현하는 메커니즘

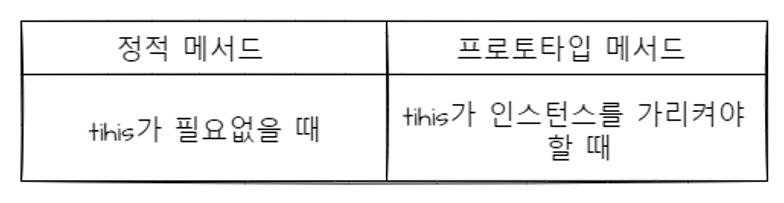
정적 메서드 vs 프로토타입 메서드
메서드 위치는 메서드 내부에서 this를 통해 인스턴스를 참조해야 한다면 프로토타입 내부에 위치시키고, this가 필요없다면 생성자 내부에 위치시킨다.