
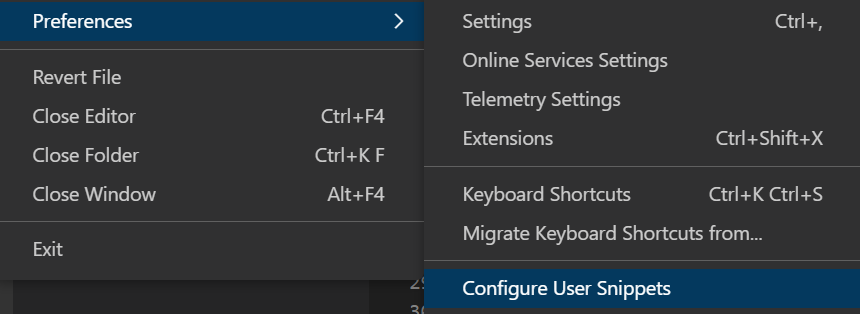
[vscode] console.log 단축키 추가하기
vscode를 사용해서 코딩을 하다보면 console.olg conso;e등 console.log를 타자치다가 다양한 오타를 경험하게 된다. 매번 console.log를 타자치는게 귀찮았지만 단축키를 추가하는 방법을 찾는것이 더 귀찮았나보다 여태 추가를 안 한 것을 보
[vscode] installed vscode extensions list
ES7+ React/Redux/React-NESLintLive ServerMaterial Icon ThemePrettierReactjs code snippetsTabOutVS Color Picker

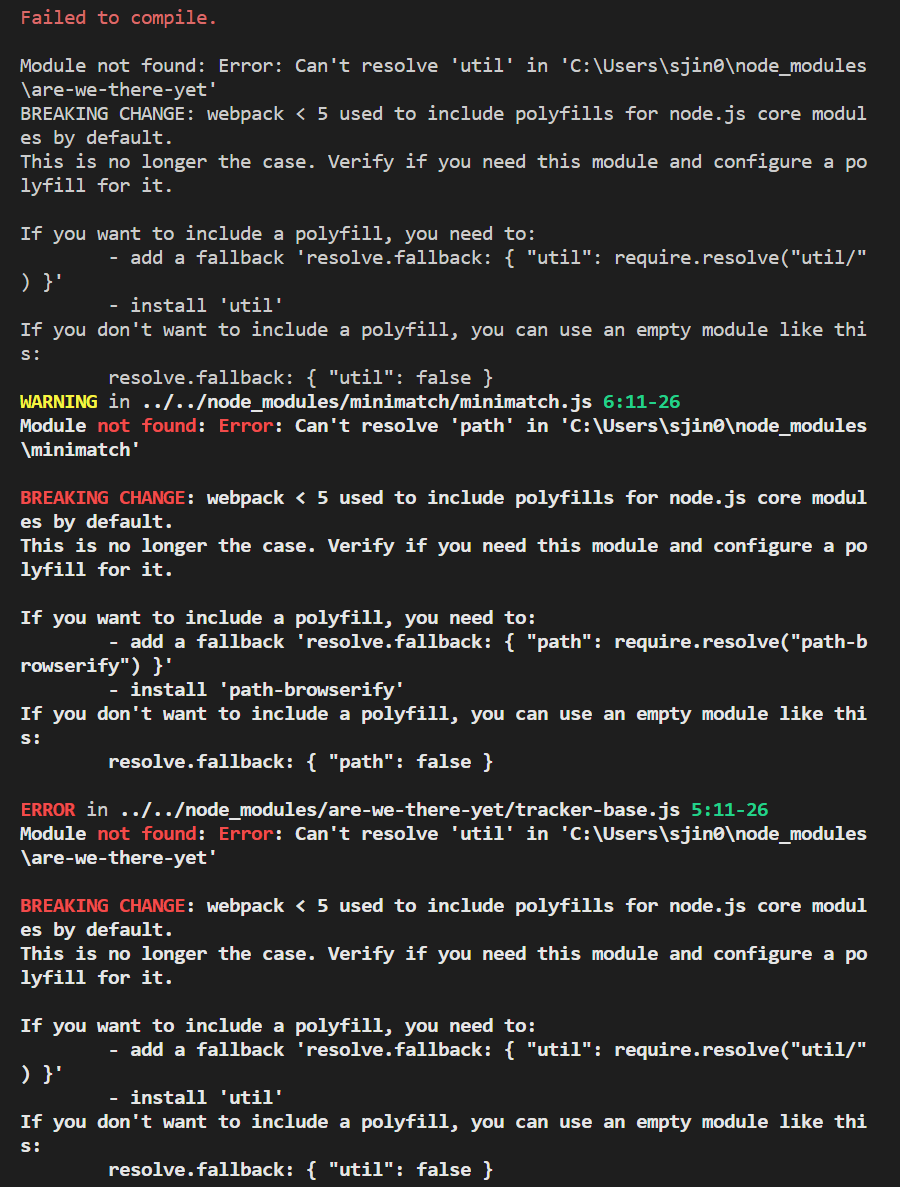
[Error] webpack < 5 used to include polyfills for node.js core modules by default.
API 호출하는 함수를 작성하던 중 만난 webpack 오류어..그래..ㅜㅜ .. 해결 방법은 역시나 버전 변경 빨갛고 검정색인 오류를 만나게되면 해결방법은 대부분 버전오류였다 그래! 다시 설치가볼게 npm uninstall react-scriptsnpm i react

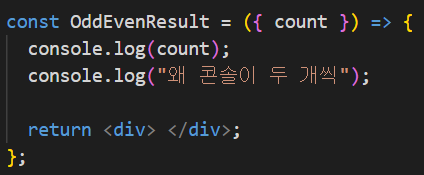
[TIL] console.log("왜 두 번 출력되죠?");
이러저러한 React 공부를 할 때 한 번도 일어나지 않은 console.log("두 번 출력 사건..") 왜 한 번도 보지 못 한 것이며 평소에.. console.log찍는 버릇을 안들여서 나만 처음 보는 오류인건가..? 하고 당황스러웠다.분명히 console.log
[Error] 몽고DB 504 에러
Redux dev tool에는 이렇게 error가 확인됐다. 터미널엔 이렇게 코드에는 문제가 없고(제일 많이 하는 실수인 오타..ㅎㅎ) 연동되어 있는 DB의 문제인가? 서치해보니 역시나! 요즘 집 와이파이 문제로 계속해서 재연결을 하고 있는데 그래서 생겨난 문제인

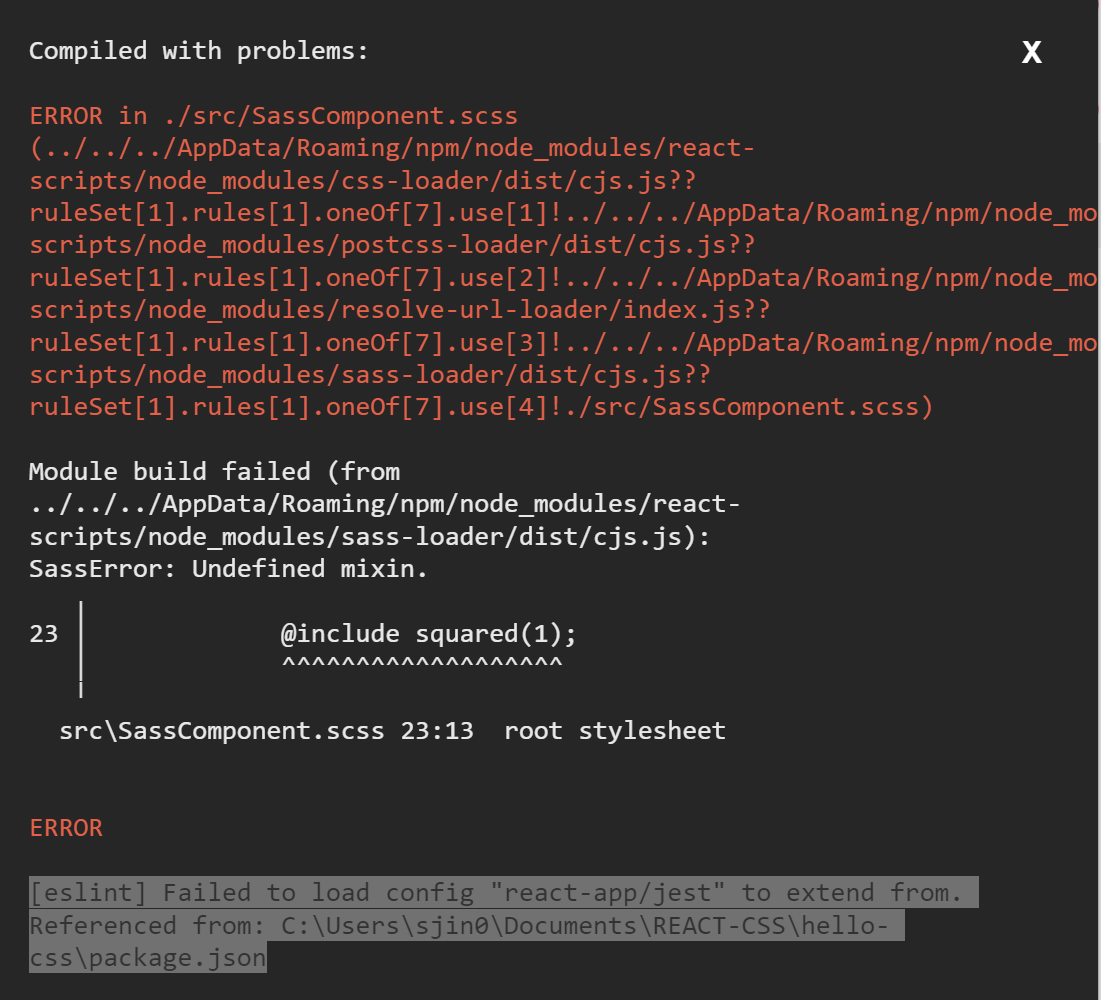
[Error]node.js 버전과 node-sass 버전 설치 오류
node.js 최신버전을 설치해서 사용하고 있었다. sass <의 등장.. npm install node-sass로 sass 설치! 남들은 한방에 되는 거 같은데 난 왜이렇게 오류가 많이 나는지 .. 버전 오류라고 했고 node.js와 node-sass버전이 맞지 않아
