📝 Box Types
📌 display: block; 길막!
- 줄바꿈이 일어난다
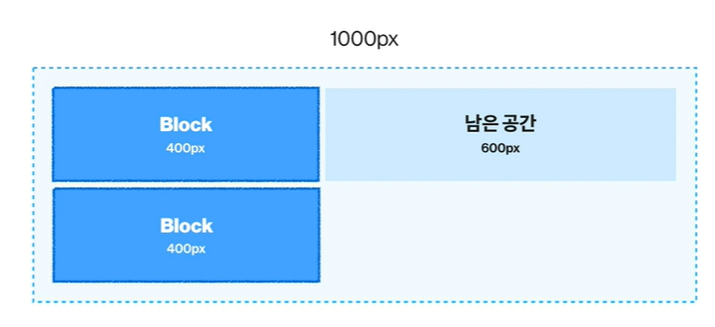
- 따로 width 를 선언하지 않은 경우, width = 부모 content-box의 100%
- width 가 설정된 경우, 남은 공간은 margin

🧐 block 가운데 배치 👉 margin: 0 auto;

margin-left: auto 하면 오른쪽으로배치되는데 그 이유는
보통 block 은 margin 이 있잖아요? 그 margin 이 left로 몰빵해서 block이 오른쪽에 배치되는거임.
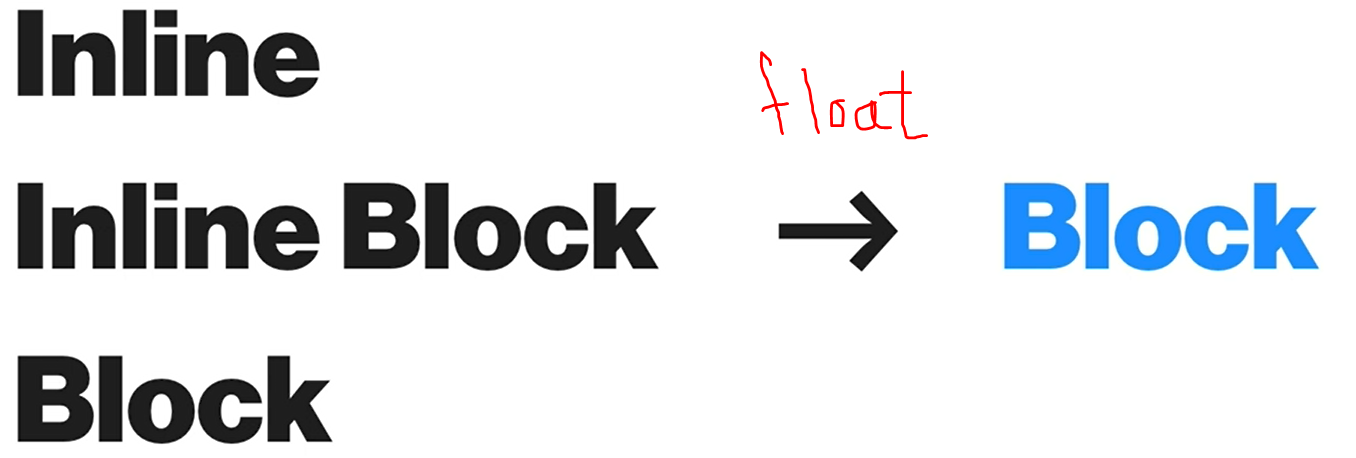
📌 display: inline; 흐름!
- inline ==> 라인 안에 있다 ==> 줄바꿈이없다


📌 display: inline-block;
- inline 의 장점과 block 의 장점을 가지고있는 사기템!
📝 float
📌 기본 설명
- 나란히 배치하고 싶을때 !
ㅁ ---> ㅁ ㅁ
ㅁ <!-- 이 경우 ㅁ ㅁ 각각에 float:left; 주면 됨-->- block의 길막요소를 해결!

빨간색이 float로 붕 뜰 경우 부모회색div도 자연스럽게 작아짐 👇
- float를 주게 되면 길막을 못하는 block이 됩니다

- 또다른 예시

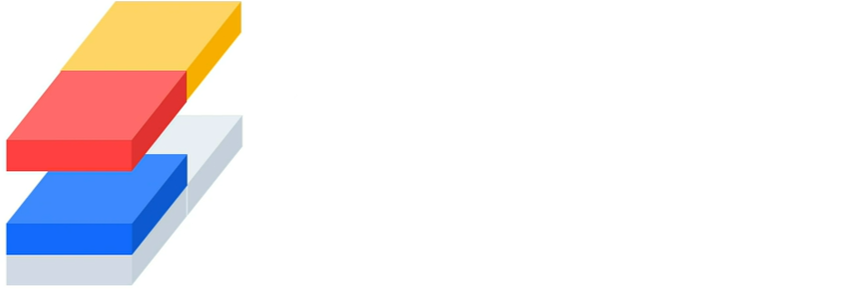
빨간색과 노란색에게 float : left 적용시 결과 👇

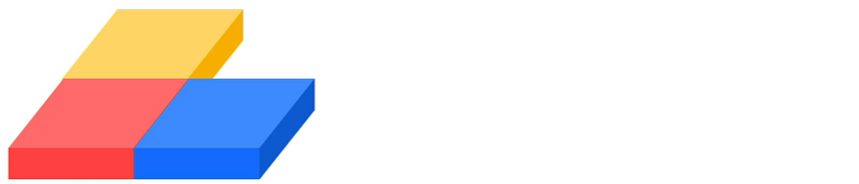
파란색에도 float: left 적용하면 결과 👇

📌 How to fix ?
⚡ overflow : hidden;
- float가 적용된 요소의 부모에게 overflow : hidden; 을 준다!
⚡ clear : left / right / both 👉 display: block만 적용가능
두가지 방법이 있다
-
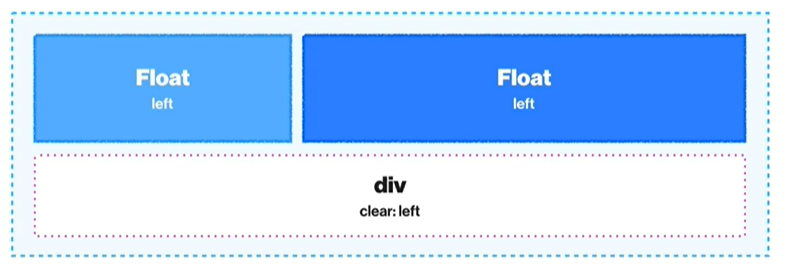
float된 요소 밑에 clear를 가진 임의의 div를 생성

-
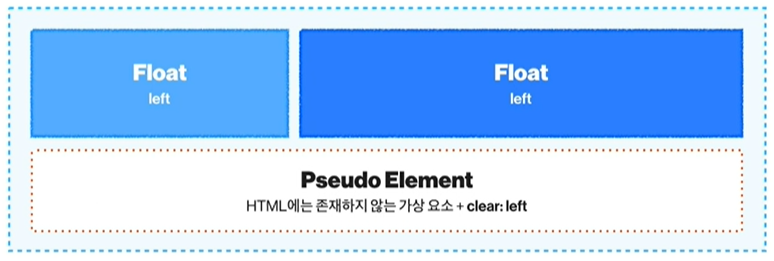
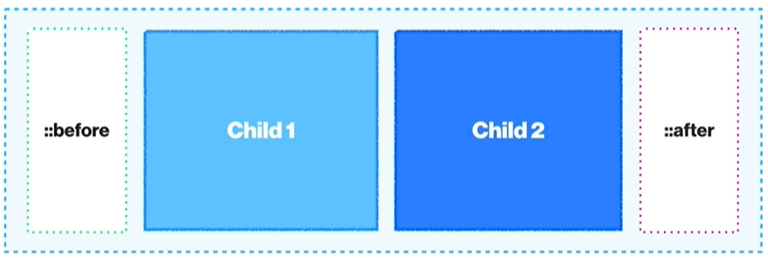
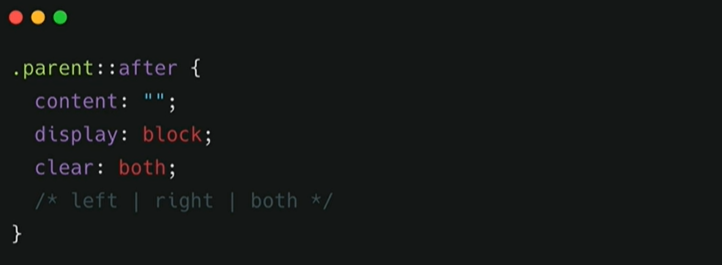
Pseudo-element : 부모 요소에 ::after 나 ::before을 이용해서 가상요소를 만들어 clear를 준다



🧙♀️ 실습

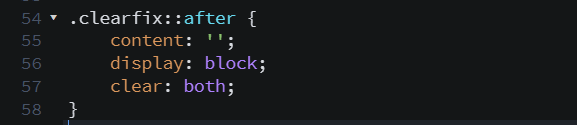
margin-bottom또는margin-top둘 중 하나만 써서 간격을 조정하는게 안헷갈린다.<span>은 inline 요소여서 css 줄 때 안먹힐때가 많다. display를 바꿔주면 된다- tips 🤩 ::after 로 float를 막아주는 방법을 택하면 미리 이런👇 class를 만들어서 부모 class에 부착하기만 하면 된다.

출처: 김버그의 HTML CSS는 재밌다
