CSS
1.CSS | display & float

float, clear : left, overflow: : hidden, ::after
2023년 3월 7일
2.CSS | Position

position: relative, absolute ....etc
2023년 3월 7일
3.CSS | Flexbox

flexbox, 화면 정가운데 배치
2023년 3월 8일
4.CSS | Grid

grid
2023년 3월 8일
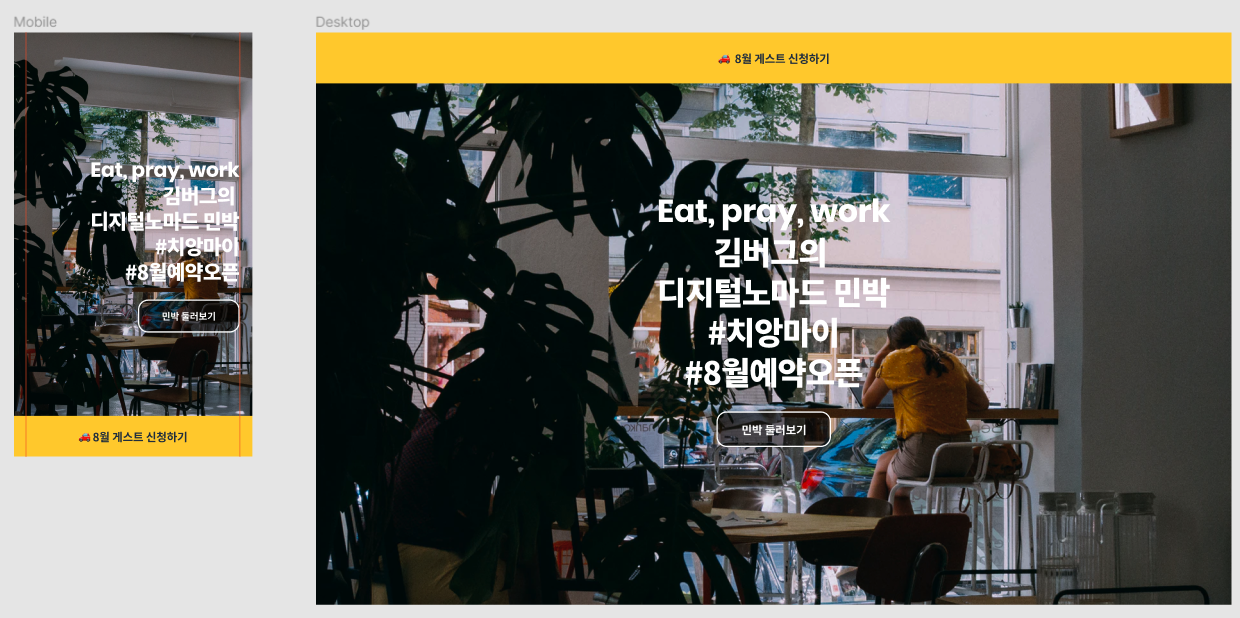
5.CSS | Media Query

media query
2023년 3월 11일
6.CSS | Transition & Animation

📝 Transition 변하는 요소에게 을 적용 property property: 속성 전환 효과를 적용할 CSS 속성을 설정 duration transition이 완료되는 데 걸리는 시간 timing-function 진행 속도를 설정 : 천천히...휙(빨리) : 빨리(휙)..천천히 : https://cubic-bezier.com/#.17,.6...
2023년 3월 13일
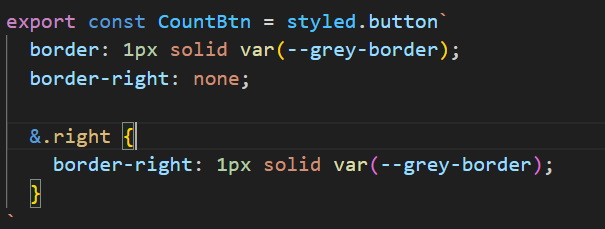
7.&. 와 .

styled-component를 쓰던중 갑자기 기억이 안났던 개념.
2023년 8월 8일
8.background 로 icon 집어넣기 - url(${})

styled-component에서 url(${plus})이렇게 넣어야한다.
2023년 8월 8일
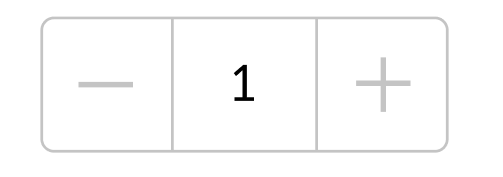
9.span 태그 텍스트 가운데 배치

span태그 텍스트 1을 사진처럼 가운데 배치하려면display: inline-block; line-height: 50px; text-align: center;
2023년 8월 8일