📝 Position
📌 static
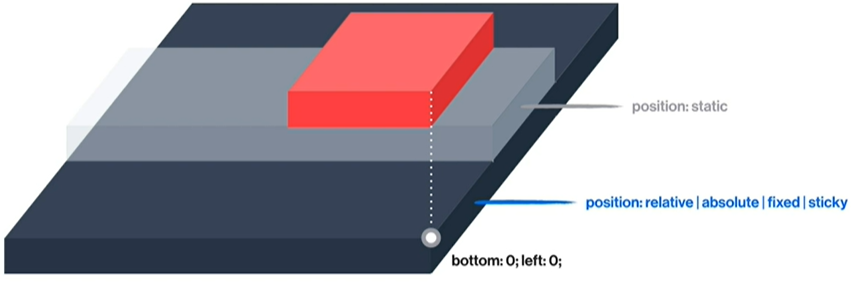
- 모든 요소의 position은 기본적으로 static
📌 relative
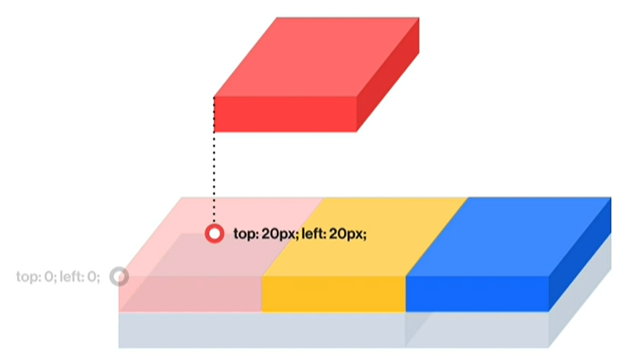
- 이동 기준점 : 본래 자기 자신이 있었던 곳
- float 처럼 붕 뜬다.

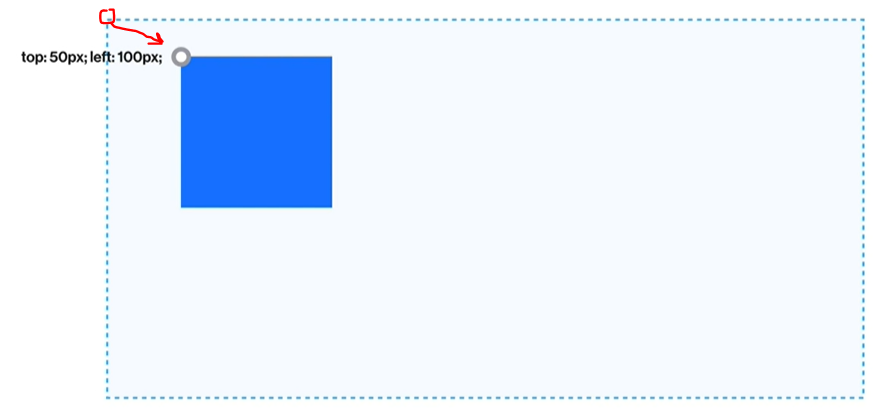
📌 absolute
- display: block 으로 변한다 (길막은 못함)
- 기준으로 삼고싶은 새로운 기준점을 정할수있다! ( position: static 제외 & 자신의 조상 요소)
🌞 position: relative가 주로 absolute 의 기준이된다.

📌 fixed
-
viewport 기준으로 자신을 움직인다.
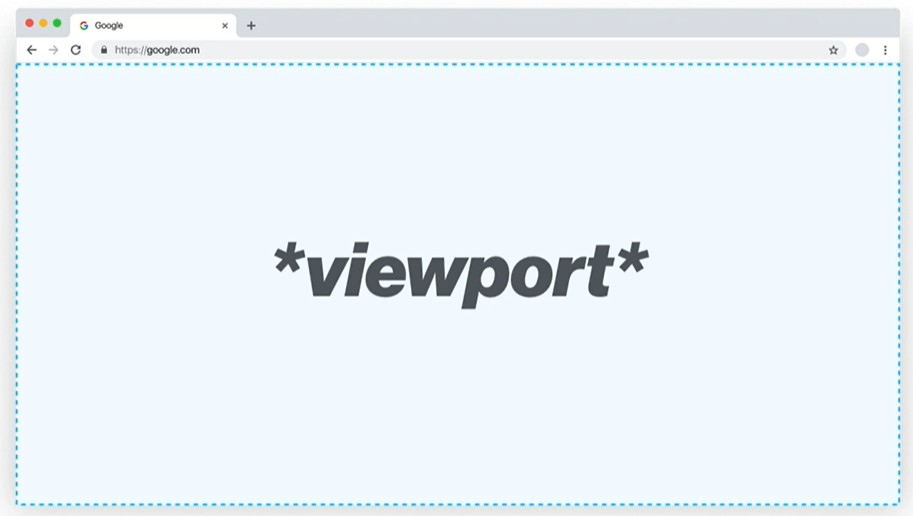
🐷 viewport 란? : 내가 보고있는 화면의 전체 크기

-
display: block 으로 변한다 (길막은 못함)
🧙♀️ 예시


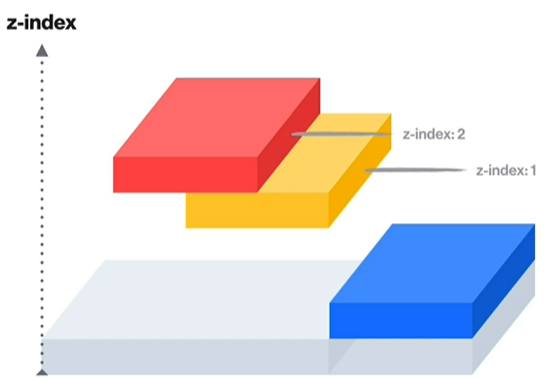
📌 z-index

🧚♂️ 실습1

<div class="user-card">
<div class="user-photo">
<img src="#" alt="Kimbug" />
<span class="user-status" aria-label="Active"></span>
</div>
<h1 class="user-name">
Kimbug
</h1>
</div>img는 inline 요소지만 width를 설정할수있다.display: block;으로 적용해주자- width를 주었는데 안먹힌다? 일단
display: block;고고 - 가로 배치 :
사진과<h1>김버그</h1>에float: left;
& 부모에게 ::after 주기 position
연두동글 👉 position: absolute;
.user-photo 👉 position: relative;
🧚♀️ 실습2

<div class="card"> <!--컨테이너박스-->
<div class="card-carousel">
<img src="./assets/img-card.jpg" alt="그랜드캐년" />
<button type="button" aria-label="이전" id="prev"></button>
<button type="button" aria-label="다음" id="next"></button>
</div>
<div class="card-content">
<h1>
그랜드캐년+앤텔롭+홀슈밴드 자유일정
</h1>
<span>
김버그트래블
</span>
<strong>
<span>
1인
</span>
180,000원
</strong>
</div>
</div>-
img사이즈에 굉장히 많이 쓰이는 css
 container 박스에 width: 400px;을 주어도 img는 계속 큰 상태로 있다.
container 박스에 width: 400px;을 주어도 img는 계속 큰 상태로 있다.
img에width: 100%height: auto(width에 따른 기존이미지 비율을 유지)display: block도 해주면 더 좋다. 원래 img는 inline요소니까 !
-
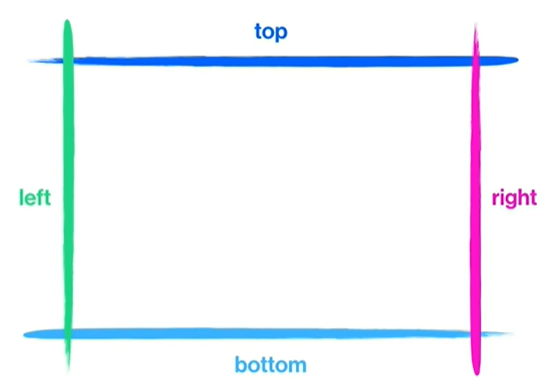
위치를 이동시키는
transform: translate (x, y)
 화살표를 포지션으로 top:50% 해서 위치시키면 뭔가 묘하게 가운데보다 더 아래에 가있는데, 이를 가운데에 완전히 맞추기 위해선 자신의height 반 만큼 더 위로 올라가야한다.
화살표를 포지션으로 top:50% 해서 위치시키면 뭔가 묘하게 가운데보다 더 아래에 가있는데, 이를 가운데에 완전히 맞추기 위해선 자신의height 반 만큼 더 위로 올라가야한다. transform : translatey(-50%)는 기준이 항상 자신이고, 자신의 height 값(y)의 반(50%)만큼 올라가면(-) 딱 가운데에 위치하게된다.
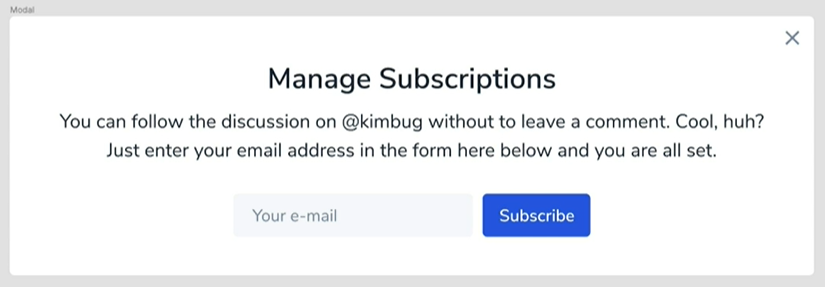
🧝♂️ 실습3


- 모달창이 항상 뷰포트 가운데에 fixed되어야해서
position: fixed;
top: 50%;left: 50%;하면 모달창의 왼쪽위 꼭짓점이 가운데로 옮겨가는거여서transform: translate을 해줘야한다.
