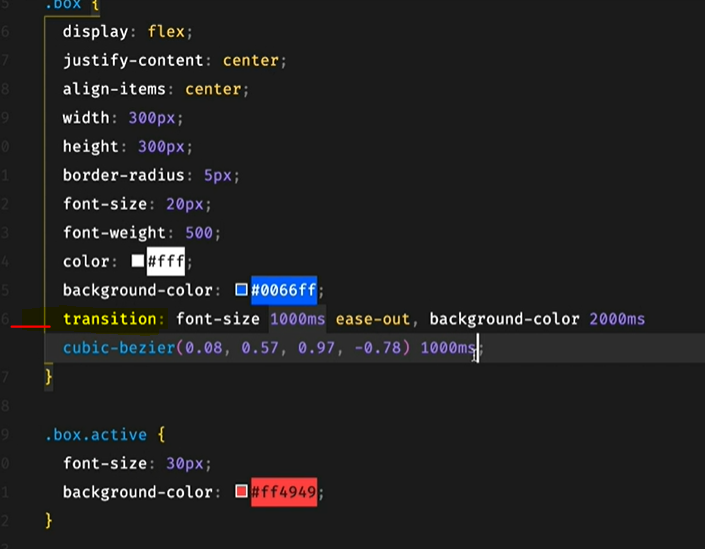
📝 Transition
변하는 요소에게 transition 을 적용

property
- property: 속성
- 전환 효과를 적용할 CSS 속성을 설정
duration
transition이 완료되는 데 걸리는 시간
timing-function
진행 속도를 설정

ease-in : 천천히...휙(빨리)
ease-out: 빨리(휙)..천천히
cubic-bezier(): https://cubic-bezier.com/#.17,.67,.83,.67
transition-delay
- delay: 지연
- 지연시간을 설정합니다.
- 전환을 얼마만큼 기다렸다가 실행할지 결정해 줍니다.
📌 개별적으로 적용하기

콤마 써주면 끄읏
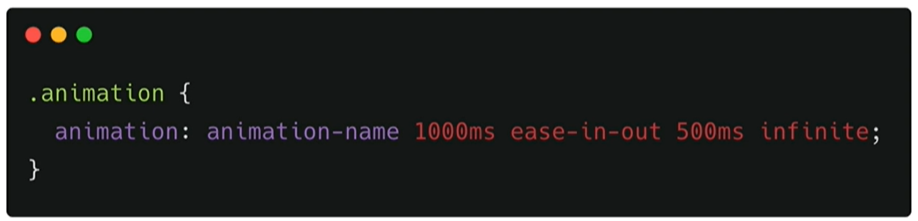
📝 Animation

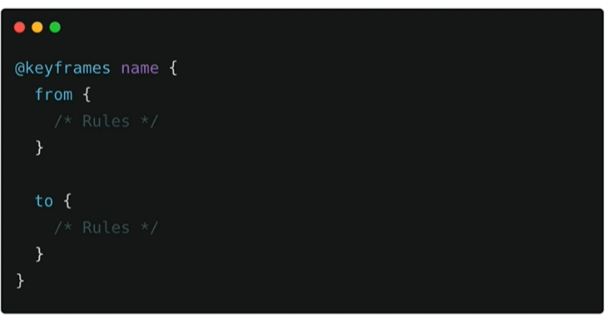
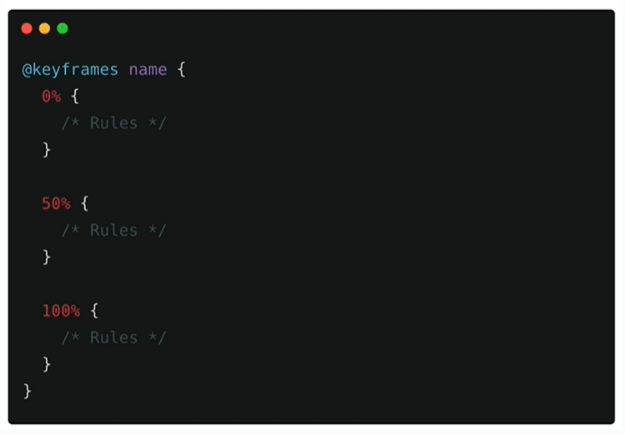
@keyframes


animation-name
- @keyframes 이름을 넣어준다
animation-iteration-count
- 애니메이션 재생 횟수를 설정
infinite영원히 반복,0.5절반 재생
animation-direction
- 앞으로, 뒤로 또는 앞뒤로 번갈아 재생되어야하는지 여부를 지정
-
normal: 기본값. 정방향으로 재생. -
reverse: 역방향 재생 -
alternate: 정방향, 역방향 반복 -
alternate-reverse: 역방향, 정방향 반복
-
