

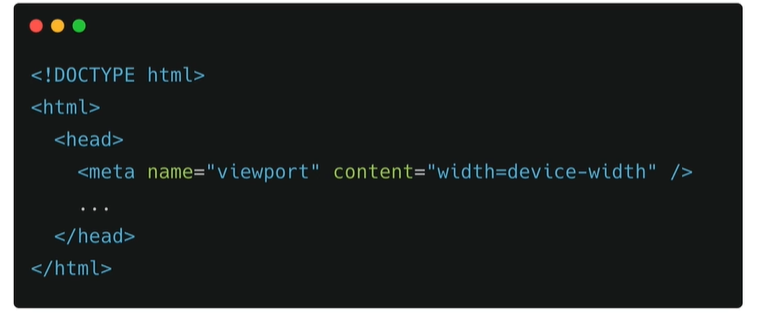
반응형 웹을 만들기 위해선 meta태그 viewport 를 위와 같이 선언
그리고 css에 Media query를 적용
📝 Media Query
우선 모바일을 기준으로 html, css를 짠 후
바뀌는 부분만 미디어 쿼리를 해주면 된다 !

👉 768px 이상에서는 이런 스타일을 입혀줘~!!

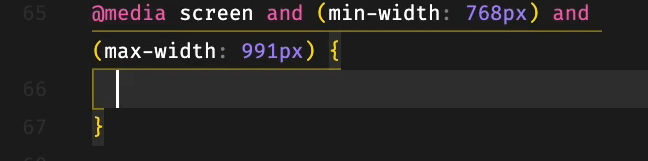
👉 768px 이상 991px 이하에서는 이런 스타일을 적용해줘~
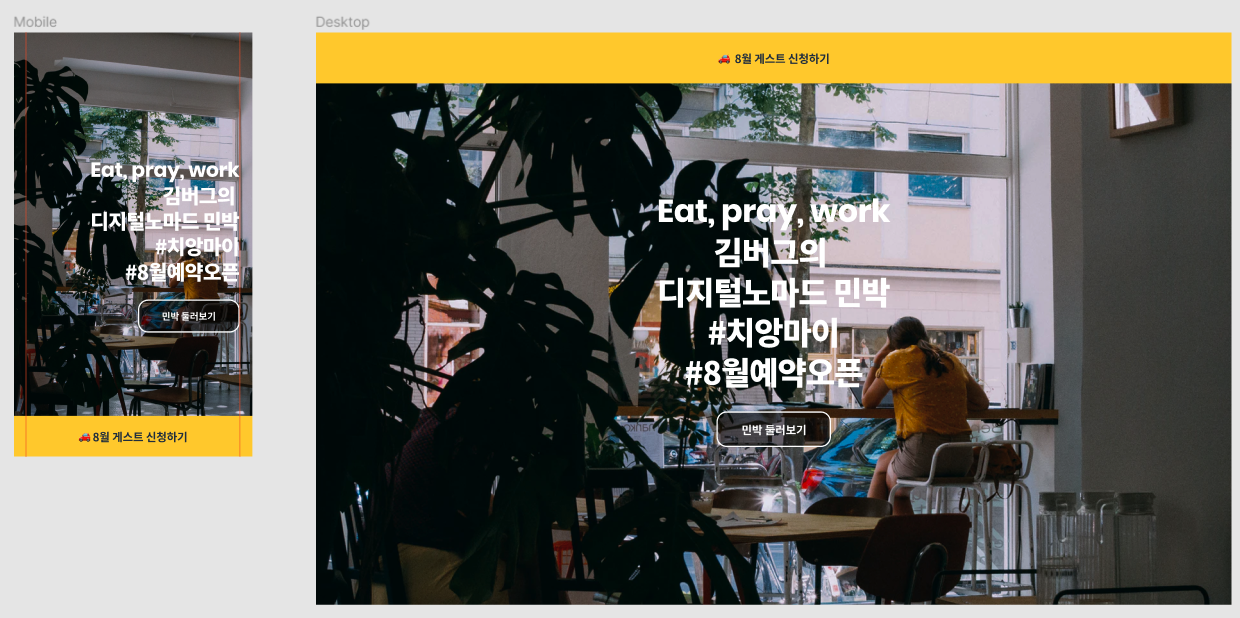
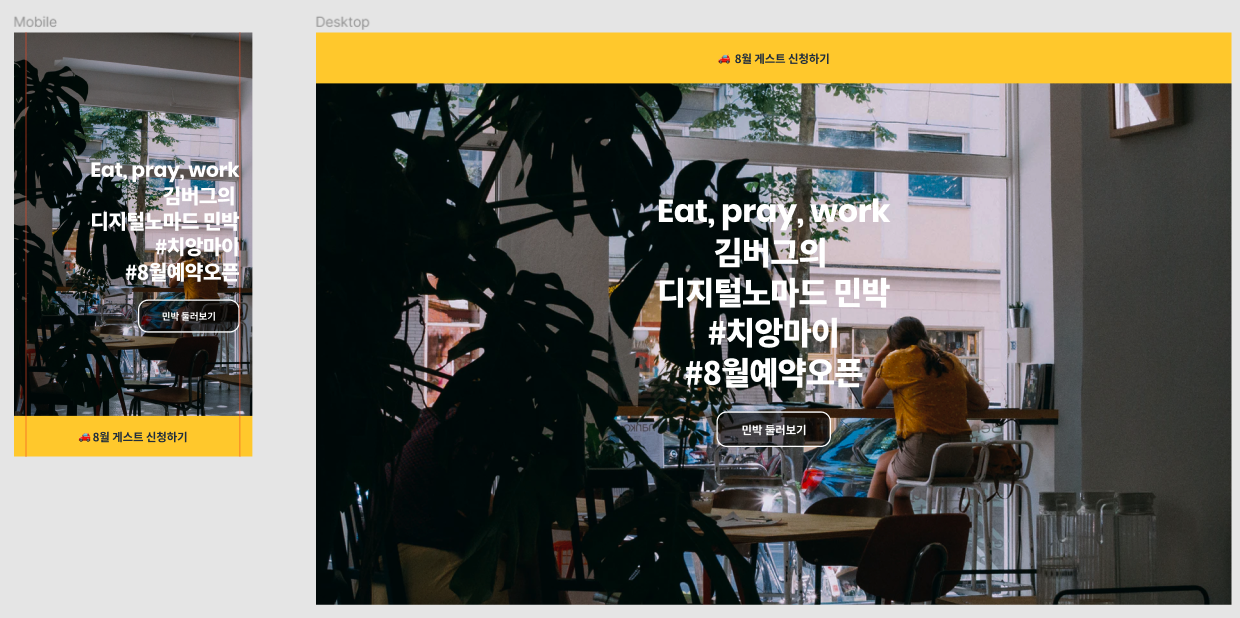
🧚♀️ 실습

🐸 모바일부터 미디어 쿼리를 설정해주면 된다.

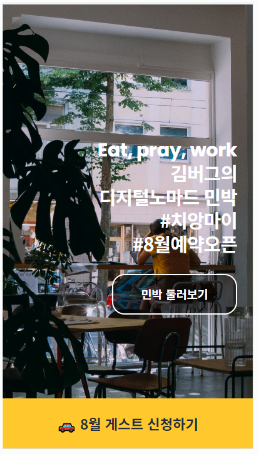
- 민박 둘러보기 버튼은
<a>태그로 되어있다. 글자를 가운데 배치 하려면 display: flex; 해준다. 글자의 부모는<a>인 셈이니까
<a href="#" class="landing-link">
민박 둘러보기
</a>.landing-link {
display:flex;
justify-content:center;
align-items: center;
font-size: 15px;
width:160px;
height:52px;
border-radius:16px;
border: 2px solid #fff;
background-color: rgba(0, 0, 0, 0.5);
}- 배경 꽉차게 하는 법
.landing {
background-image: url("#");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
width:100%;
height:100vh;
}