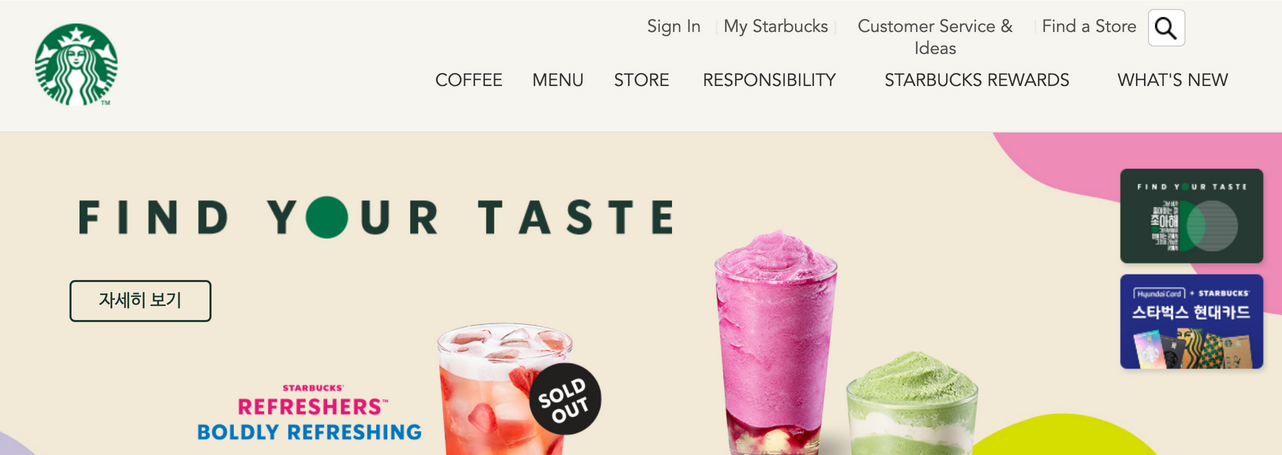
스타벅스 홈페이지
스타벅스 홈페이지 주소
https://www.starbucks.co.kr/index.do

실제 우리가 구현할 홈페이지의 사진 내용물은 조금은 다르지만 전체적인 것들은 같다.
"나는 강의를 듣기 전에 스타벅스 홈페이지에 어떤 기능이 있고 어떤 레이아웃을 쓰고 있으며 어떻게 꾸며져 있는지 하나씩 눌러가면서 확인해 보는 걸 추천한다. "그러면서 나는 실제로 다 정리를 했다. 이 기능은 내가 전혀 모르겠는데 싶은 것들은 별표를 치고 이런 레이웃을 짜려면 어떻게 해야하는지 찾아보면서 말이다. 물론 먼저 코드로 구현하고 강의를 들으면 정말 베스트이겠지만 시간적 여유가 없어서 거기까지 못했던 것은 아쉽다.
스타벅스 헤더와 드롭다운
가장 앞부분이었지만 이상하게 가장 어려웠다. 스타벅스 헤더를 보면 아시겠지만 해당 메뉴에 hover하면 아래 세부 메뉴가 표시된다. 이런 것들은 어떻게 추가하며 그걸로 인해서 아래 레이아웃이 밀리면 어떡하지라는 걱정을 했다. 때문에 머리가 복잡해지고 어떤게 베스트일지 고민이 많았다. 이미 머리가 엉켜있던 터라 생각보다 간단하게 알려주셨던 것 같은데 이해하는 데 오래 걸렸다.
누구나 달라
누구나 어려워하는 게 다르고 이해하는 데 있어서 분야마다 다르다. 잘하는 것도 있으면 못 하는 것도 있다. 나는 처음 부분부터 헤매어서 많이 상심하고 앞으로 할 프로젝트에 두려움을 느꼈던 것은 사실이다. 하지만 이상하게 뒤로 갈수록 나한테 더 쉽게 느껴지는 것들을 보면서 일회일비 하지 말아야겠다는 다짐을 했다. 사람은 다 다르다. 그렇기 때문에 어렵다고 좌절하지말고 어떻게 더 현명하고 지혜롭게 대처할 지에 집중한다면 더 나은 결과를 얻을 수 있을 것 같다.
마지막으로 선생님께 감사
4주차를 마지막으로 선생님이 바뀐다. 그래서 감사한 마음을 보내고 싶다. 평소 css나 html 헷갈리고 익숙하지 않았는데 오버워치와 스타벅스 페이지를 클론하고 계속 중요한 것들을 짚어주셔서 보다 수월하게 강의를 잘 따라갈 수 있었던 것 같다. 그리고 이런 절차에서 배운 것도 많지만 어떤 점이 부족한지 명확하게 보이기 시작했으며 더 발전할 여지를 주셔서 감사하다.
아 그리고 빼먹은 부분이 있는데 덕분에 개발자가 어떻게 공부하고 어떤 생각을 하는지 많이 배울 수 있었다. 그리고 말을 참 조리있게 잘하셔가지고 귀에 쏙속 머리에 팍팍 이었다는 거. 진짜 능력있는 강사님 밑에서 배울 수 있는 기회를 주신 패스트캠퍼스에도 많이 많이 감사의 마음을 표한다.