리액트 생명주기
프로그래밍에도 생명주기가 있다니! 프로그래밍도 생명이었나...
생명주기는 LifeCycle Method를 뜻한다. 말 그대로 유저가 웹 프로그램을 이용하면서 어떤 기능은 자연스레 쓰지 않으니 사라져야하고 어떤 기능은 단계에 따라 새롭게 추가되어야 한다. 이렇게 죽고 살아나는 기능들의 생명을 다루는 것이 리액트 생명주기이다.
강의내용을 자세하게 말씀드리긴 어렵지만 결국 컴포넌트가 생성되고 업데이트하고 제거해야할 때를 명확히 구분하여 상황에 따라 적용시키는 연습을 했다.
그리고 어느정도 공부가 되신분들은 앞으로 추천하는 사이트를 참고하면 큰 도움이 될 것같다. 실제로 개념이 복잡하고 어려워서 다른 사이트를 찾아보면서 실제로 어떻게 사용되고 있는지 어떻게 코드를 구현하고 있는지, 거기에서 발생하는 문제는 무엇인지, 또 그 문제에 대해 어떤 견해를 갖고 있고 어떤 시각으로 바라보는지. 무엇보다 그 문제를 어떻게 해결하고 있는지 다양한 정보를 찾을 수 있다. 다음 링크를 소개한다.
https://medium.com/@saharshgoyal/react-16-new-life-cycle-methods-inside-out-fdd269c43ccd
https://programmingwithmosh.com/javascript/react-lifecycle-methods/
그리고 역시 공식 문서이다.
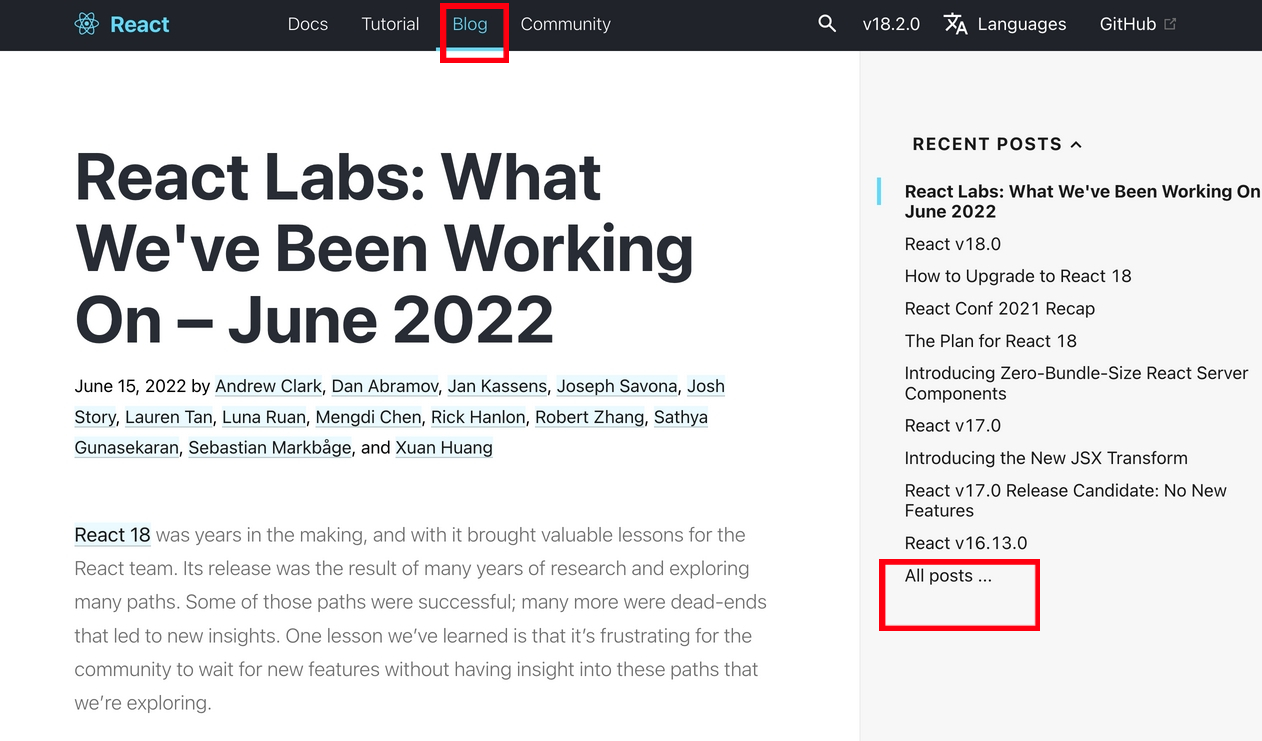
이번에는 조금 다르다. 공식 사이테에 있는 튜토리얼이나 문서가 아니라 blog를 추천해주고 한다.

공식 사이트에 들어가서 해당 빨간색으로 네모칸으로 표시된 부분을 순차적으로 클릭하면 다양한 블로그 글을 볼 수 있다.
공식 문서는 다소 딱딱한 느낌이 있는데 해당 블로그는 개발자의 의견도 엿볼 수 있어서 매우 좋았다. 특히 JSX를 이번에 처음 배우면서 왜 하필 리액트에는 JSX를 쓰는지 그리고 이 둘의 관계에서도 궁금했었는데 많이 배울 수 있었다.
가장 중요한 것은 "내용이 어렵다"이다. 생각이 많이 들어가 있어서 좋다고는 했지만 내용이 쉽지 않다. 전문가 입장에서 쓰여진 글이니까 당연하다. 하지만 반드시 꼭 다 독해를 해서 읽기를 권장한다. 모르는 것들을 하나씩 찾아서 공부하니까 확실히 도움이 많이 되었다. 여러가지 원리적으로 왜 이렇게 구성되었는지 많이 느낄 수 있으며 시야가 많이 넓어졌다. 그리고 하나 부수적인 효과가 더있다. 더 열심히 하게 된다. 이 정도 수준은 다 읽을 수 있어야한다는 마음이 생기면서 더 노력하게 되는 자신을 볼 수 있을 것이다.
소감
실제로 많은 사람들이 리액트를 사용하고 있다. 물론 요즘은 스벨트가 많이 치고 올라오고 있지만 아직 대세는 리액트이다. 리액트가 많이 선택된 이유가 있을 것이다. 나는 그 키워드를 놓지 않고 계속 공부했던 것 같다. 그러니 실제로 많이 느끼고 생각할 수 있었다. 물론 벨로퍼트님의 교육방식처럼 모든 것을 블로그에 작성하진 않겠다. 생각할 거리를 가지고 직접 생각하고 찾아보는 것에서 배울 수 있는게 광대하다는 것을 매번 깨닫고 있으니 다른 사람들도 이를 느껴봤으면 좋겠다. 패스트캠퍼스 강의를 듣고 진짜 모든 사고 방식이 바뀌고 공부방식도 바뀌었다. 개발자의 태도를 점차 닮아가고 있는 듯 해서 기분이 좋다.