Redux
리액트를 말하다 보면 항상 따라 붙는 키워드가 있다. 바로 리덕스!
그럼 리덕스가 무엇인가? 제 학습후기를 1주차부터 보았다면 가장 먼저 무엇을 해야하는 지 알 것이다.
바로 공식문서 찾아가 보기!
https://redux.js.org/

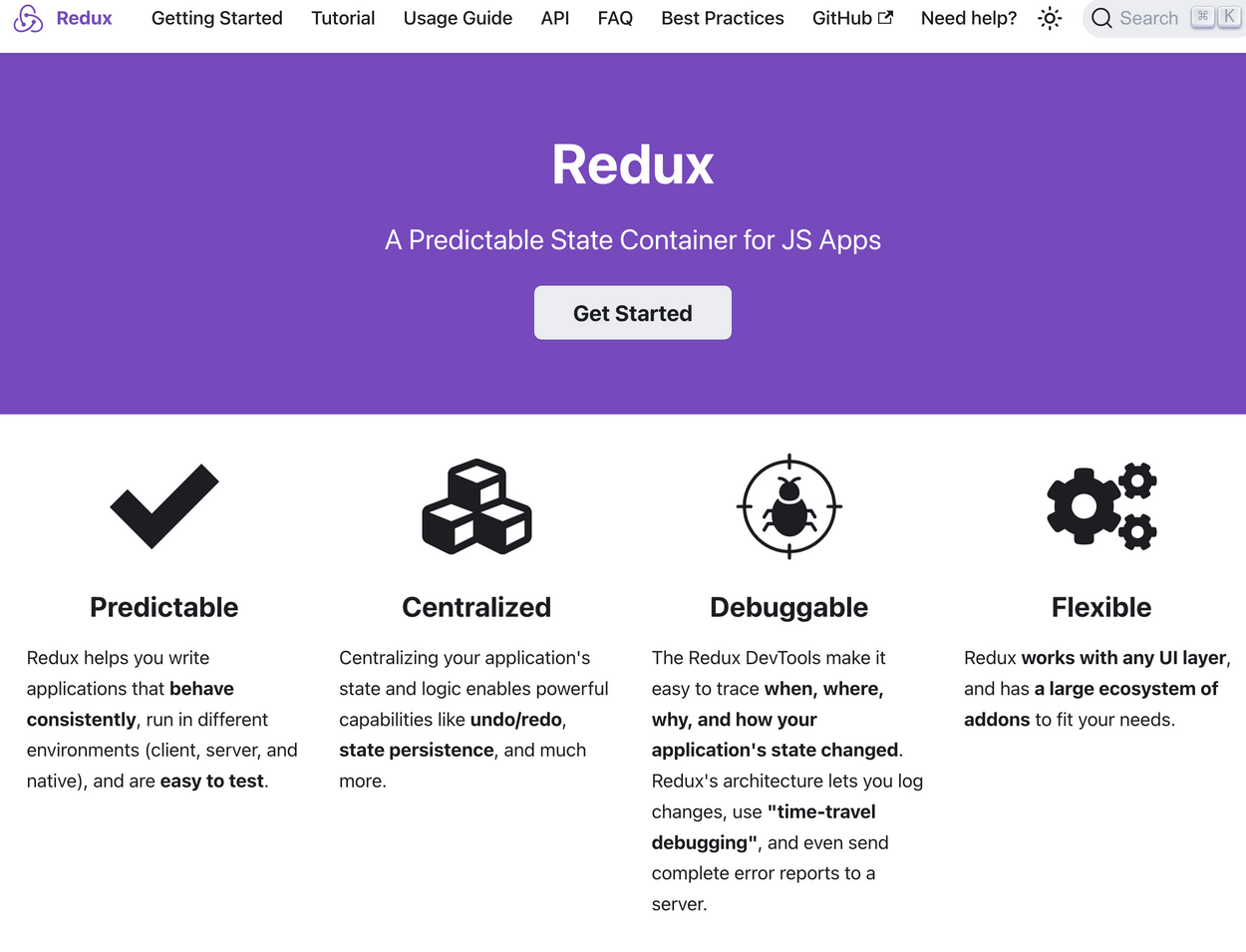
리덕스 공식 홈페이지를 들어가보면 왜 redux를 사용해야하는지 친절하게 설명해 놓고 있다.
-
Predictable
Redux를 사용하면 일관성 있게 서로 다른 환경에서 실행할 수 있으며 테스트하기에도 쉬운 프로그램을 작성할 수 있다. -
Centralized
애플리케이션의 상태와 논리를 중앙 집중화할 수 있다. 이는 실행 취소나 재실행이나 상태 지속성과 같은 다양하고 강력한 기능있다. -
Debuggable
Redux에서 제공하는 DevTools는 응용 프로그램 상태가 언제 어디서 왜 어떻게 변경되었는지 쉽게 추적할 수 있다. 아키텍처를 통해 변경 내용을 기록할 수도 있으며 이는 전체 오류를 잡는데 큰 도움을 준다. -
Flexible
UI레이어와 함께 작동하고 필요에 따라 환경을 취사선택할 수 있다.
이 네가지 기능때문에 redux를 사용하는 것이라고 우리 친절하신 redux공식홈페이지에서 말하고 있다.
하나 더 첨언하자면 recoil홈페이지도 한번 들어가보길 권해드린다.
https://recoiljs.org/
recoil은 현재 redux보다 각광받는 프레임워크다. 리덕스는 이미 현업에서 많이 사용되고 있기 때문에 많이 쓰이지만, 실제로 recoil이 기술적인 면이나 편의적인 면에서 redux보다 평이 더 좋다. 프론트엔드에서 쓰이는 기술은 항상 바뀌고 새로워지니 새로운 것에 대해 간접적으로나마 계속 접하는 것이 중요하다.
최종 프로젝트
정말 아쉽다는 말밖에 할 수 없다. 이번주는 코로나로 혹하게 당해 버렸다. 사실 이전과 달리 여러가지 찾아볼 수 있는 노력자체를 할 수 없었다. 그저 패스트캠퍼스에서 제공하는 강의를 듣는것에만 치중해서 공부했다. 뭘 더 찾아볼 여력도 없었고 더 공부할 힘도 생기질 않았다. 무엇보다 그런 생각들보다 진도라도 빼야겠다는 마음이 컸을 것이다. 마음이 조급해지니 생각이 멈춘 듯한 느낌이다.
변명은 여기까지하고 코로나 때문에 최종 프로젝트를 할 수 없었다. 꼭 우수 수료자가 되고 싶었는데 제출조차하지 못해 너무 아쉽다. 아쉽지만 우수 수료자가 아니더라도 실제로 많이 배웠고 나 스스로 우수하게 배웠다고 말할 수 있겠다.
같이 패스트캠퍼스 슬랙에서 공부하시던 분이 계셨는데 많이 친해졌고 서로 많이 자극이 되곤 했다. 그분과 함께 토이프로젝트를 하기로 했다. mbti관련한 사이트인데 벌써 신나면서 스타벅스 프로젝트때 하던 레이아웃을 다시 해야하니 살짝 막막하기도 하다.
다행인 것은 패스트캠퍼스 주도하에 이렇게 블로그를 작성한 것들이 있기 때문에 언제든 쉽게 기억을 상기시킬 수 있을 것 같다.
모든 관계자분들에게 감사하고 무엇보다 강사님께 감사하다. 꼭 개발자가 되어서 현업에서 만났으면 좋겠다는 마음뿐이다.