Vue 프로젝트를 WebStorm을 통해 생성 해보자.
프로젝트 생성
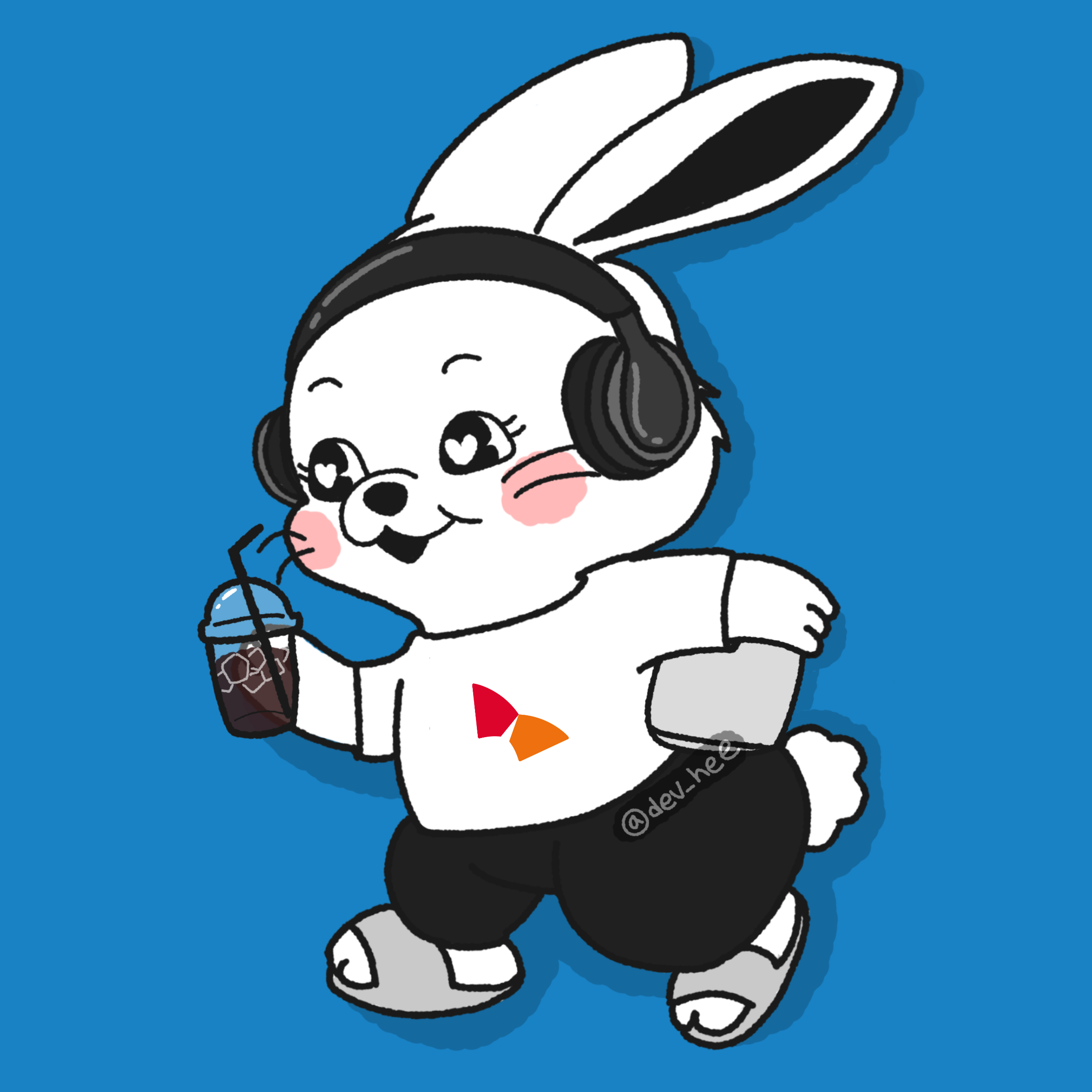
WebStorm에서 Vue.js에서 프로젝트를 생성 해주자.

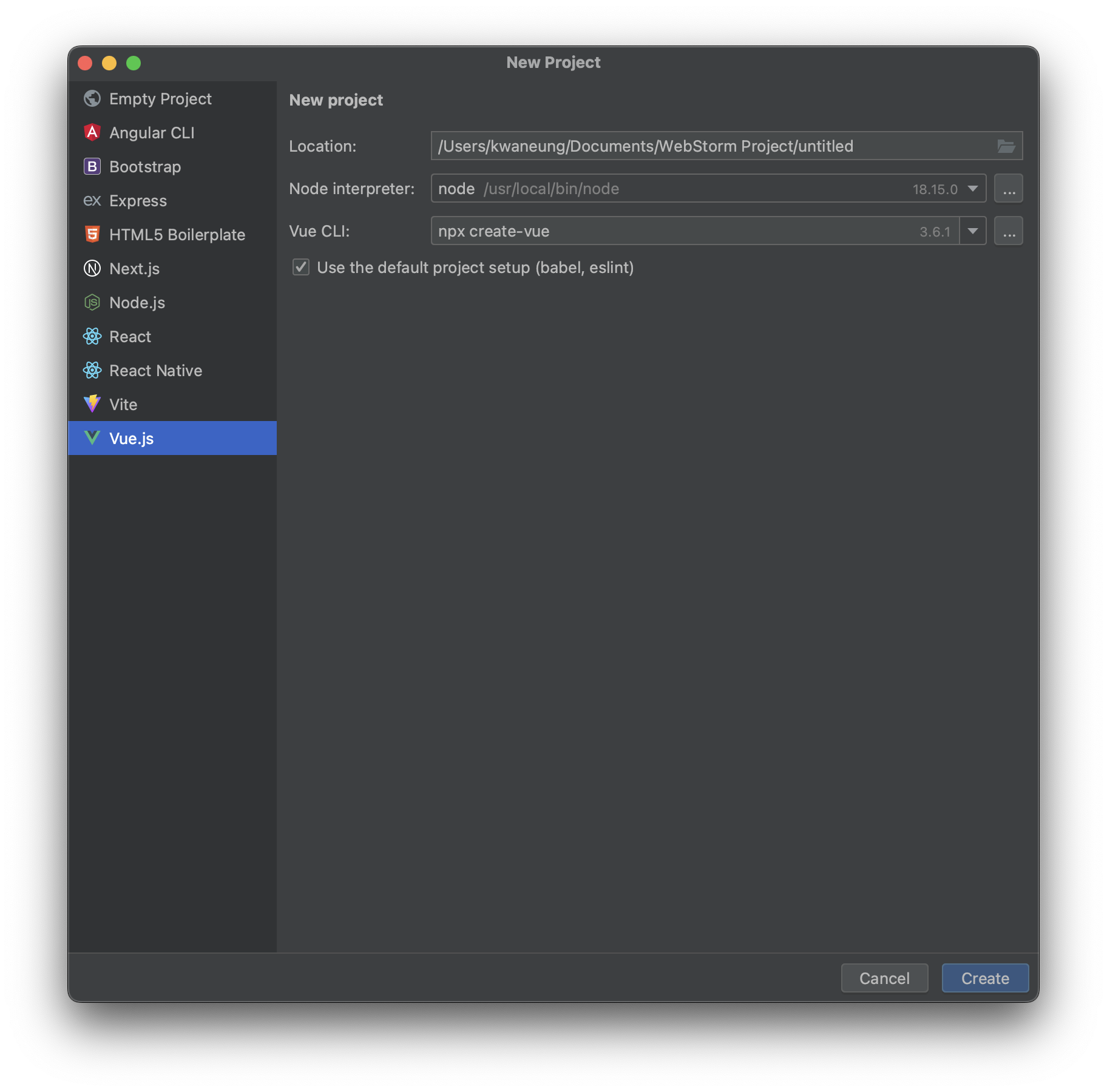
그러면 프로젝트가 아래와 같이 생성 된다.

- .vscode : vs용 설정파일
- public: vite가 관리하지 않는 정적 리소스
- components: 컴포넌트 파일이 모여있는 폴더
- App.vue: 최상위 컴포넌트
- main.js: 가장 먼저 실행되는 javascript 파일
- .gitignore: 깃에서 제외되길 바라는 파일들을 설정하는 파일
- index.html: 앱이 실행될 때 나타나는 html(main.js를 호출)
- package.json: 필요한 패키지, 디펜던시, 프로젝트 이름, 버전 등에 대한 정보
- README.md: 마크다운
- vite.config.js: vite 설정
실행
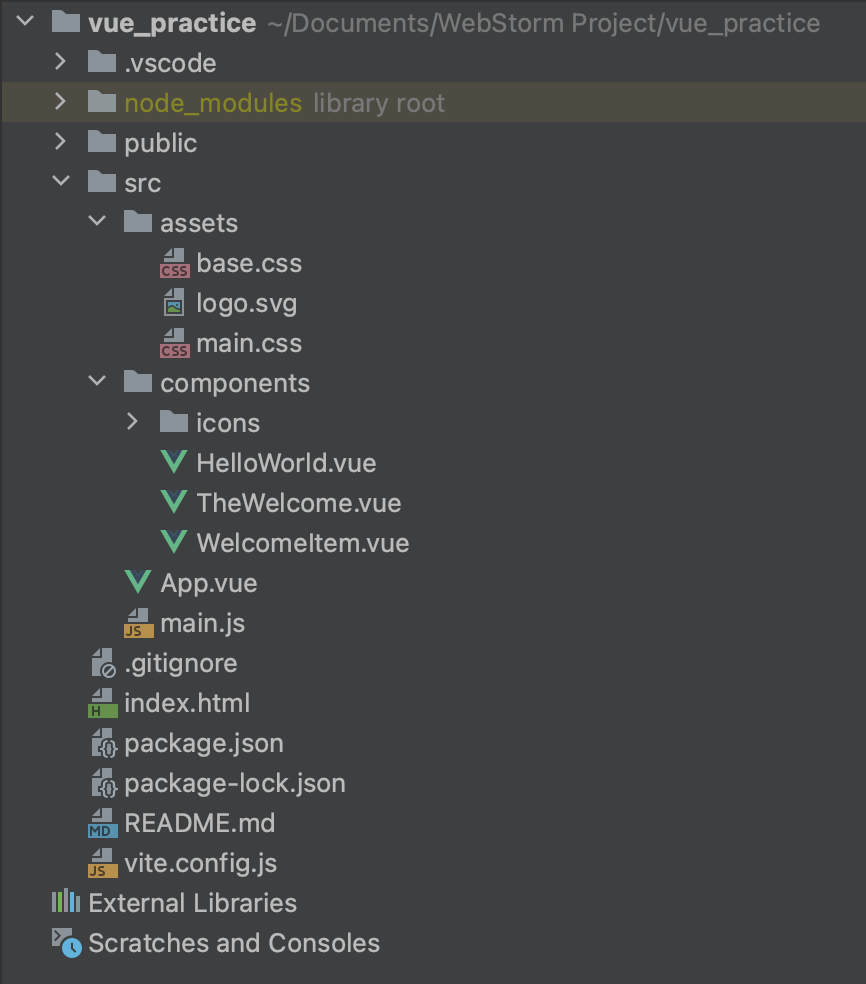
바로 실행을 해보면 아래와 같은 기본 웹 페이지가 실행 된다.

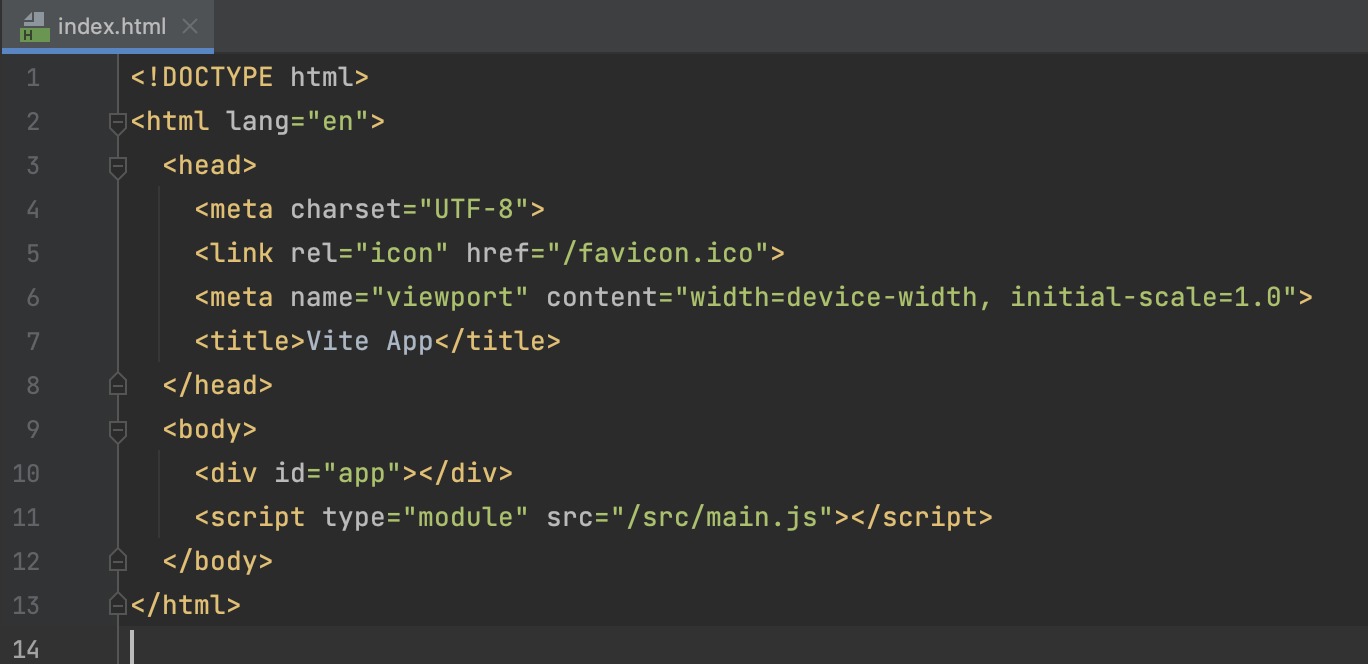
index.html
index.html 파일을 보면 div id가 app인 태그와 그 아래에 main.js를 불러온다.

main.js
main.js에서는 Vue 인스턴스를 생성 해줍니다.

App.vue
App.vue는 Vue 인스턴스 생성 시 최초로 가져오는 파일이다.

컴포넌트 형식
App.vue를 포함한 모든 Vue 컴포넌트의 규격은 다음과 같다.
<script setup>
...
</script>
<template>
...
</template>
<style scoped>
...
</style>App.js
App.js를 아래와 같이 수정해보자.
<template>
<Header />
<Main />
<Sidebar />
</template>
<script>
import Header from "./components/Header.vue";
import Main from "./components/Main.vue";
import Sidebar from "./components/Sidebar.vue";
export default {
components: { Header, Main, Sidebar },
};
</script>스크립트 태그에서 여러 컴포넌트를 import 한 뒤 template 태그에서 사용해보자.
각각의 컴포넌트는 components 폴더에 만들어주자.

Header.vue
<template>
<header>
this is header.
</header>
</template>Sidebar.vue
<template>
<aside>
this is sidebar.
</aside>
</template>Main.vue
<script setup>
import Article from "./main/Article.vue";
</script>
<template>
<main>
<Article></Article>
<Article></Article>
<Article></Article>
<Article></Article>
</main>
</template>Main은 ./main/Article.vue를 import 한다.
Article.vue
<template>
<article>
this is article.
</article>
</template>실행 결과