Vue.js는 렌더링 된 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩 할 수 있는 HTML 기반 템플릿 구문을 사용
보간법(Interpolation)
콧수염 문법(Mushtache Syntax)
컴포넌트의 데이터를 DOM에 그리는 방법으로 사용되는 문법은 중괄호를 두번 쓴다.
<p>메시지: {{ msg }}</p>raw HTML
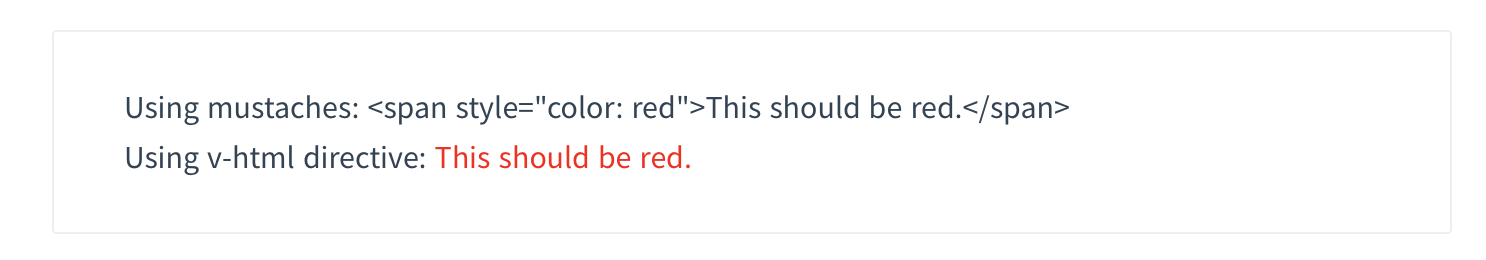
이중 중괄호(mustaches)는 HTML이 아닌 일반 텍스트로 데이터를 해석힌다. 실제 HTML을 출력하려면 v-html 디렉티브를 써야한다.
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
속성
HTML 내부의 값을 데이터로 하고싶을 때 v-bind 사용해야함
<img v-bind:src="image.jpg" />
<img :src="image.jpg" />
//v-bind생략가능Javascript 표현식
괄호 안에는 단순한 값 뿐만 아니라 Javascript의 표현식도 가능하다.
{{ number + 10 }}
{{ value ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}디렉티브
디렉티브는 디렉티브의 역할은 표현식의 값이 변경될 때 사이드이펙트를 반응적으로 DOM에 적용하는 것으로써 v- 접두사가 있는 특수 속성이다.. 디렉티브 속성 값은 단일 JavaScript 표현식 이 된다.
(v-for 예외)
전달인자
일부 디렉티브는 콜론으로 표시되는 “전달인자”를 사용.
<a v-bind:href="url"> ... </a>
<a v-on:click="doSomething"> ... </a>동적 전달인자
2.6.0버전부터 Javascript 표현식을 대괄호로 묶어 디렉티브 의 아규멘트로 사용하는것도 가능해졌다
<a v-bind:[attributeName]="url"> ... </a>여기서 attributeName은 Javascript형식으로 동적 변환되어, 그 변환결과가 전달인자의 최종적인 밸류로 사용된다.
예를들어 attributeName의 값이 "href"라면 이 바인딩은 v-bind:href="url"와 같다
이처럼 동적인 이벤트명에 핸들러를 바인딩 할 때 동적 전달인자를 활용할 수 있다.
동적 전달인자 값의 제약
동적 전달인자는, null을 제외하고는 string으로 변환될 것으로 예상한다.
특수 값인 null은 명시적으로 바인딩을 제거하는데 사용된다.
그 외의 경우, string이 아닌 값은 경고를 출력하게된다.
동적 전달인자 형식의 제약
동적 전달인자의 형식에는 문자상의 제약이 있다. 스페이스와 따옴표같은 몇몇 문자는 HTML의 속성명으로서 적합하지 않은 문자이기 때문이다.
잘못된 예
<!-- 컴파일러 경고를 불러옵니다 -->
<a v-bind:['foo' + bar]="value"> ... </a>이를 피하는 방법은, 스페이스나 따옴표를 포함하지 않는 형식을 사용하거나, 복잡한 표현식을 계산된 속성(Computed)으로 대체하는 것이다.
in-DOM 탬플릿을 사용할 때에는 (탬플릿이 HTML파일에 직접 쓰여진 경우), 브라우저가 모든 속성명을 소문자로 만드는 관계로 대문자의 사용을 피하는것이 좋다.
<!--
in-DOM 탬플릿에서는 이 부분이 v-bind:[someattr]로 변환됩니다.
인스턴스에 "someattr"속성이 없는 경우, 이 코드는 동작하지 않습니다.
-->
<a v-bind:[someAttr]="value"> ... </a>
수식어
수식어는 점으로 표시되는 특수 접미사로, 디렉티브를 특별한 방법으로 바인딩 해야 함을 나타낸다.
예를 들어, .prevent 수식어는 트리거된 이벤트에서 event.preventDefault()를 호출하도록 v-on 디렉티브에게 알려주게 된다.
<form v-on:submit.prevent="onSubmit"> ... </form>약어
v- 접두사는 템플릿의 Vue 특정 속성을 식별하기 위한 시각적인 신호 역할을 한다.
이 기능은 Vue.js를 사용하여 기존의 마크업에 동적인 동작을 적용할 때 유용하지만 일부 자주 사용되는 디렉티브에 대해 너무 장황하다고 느껴질 수 있다.
동시에 Vue.js가 모든 템플릿을 관리하는 SPA를 만들 때 v- 접두어의 필요성이 떨어진다.
따라서 가장 자주 사용되는 두개의 디렉티브인 v-bind와 v-on에 대해 특별한 약어를 제공한다.
v-bind 약어
<!-- 전체 문법 -->
<a v-bind:href="url"> ... </a>
<!-- 약어 -->
<a :href="url"> ... </a>
<!-- 동적 전달인자 약어 (2.6.0+) -->
<a :[key]="url"> ... </a>v-on 약어
<!-- 전체 문법 -->
<a v-on:click="doSomething"> ... </a>
<!-- 약어 -->
<a @click="doSomething"> ... </a>
<!-- 동적 전달인자 약어 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>