1. 그래픽 하드웨어 종류와 작동 원리
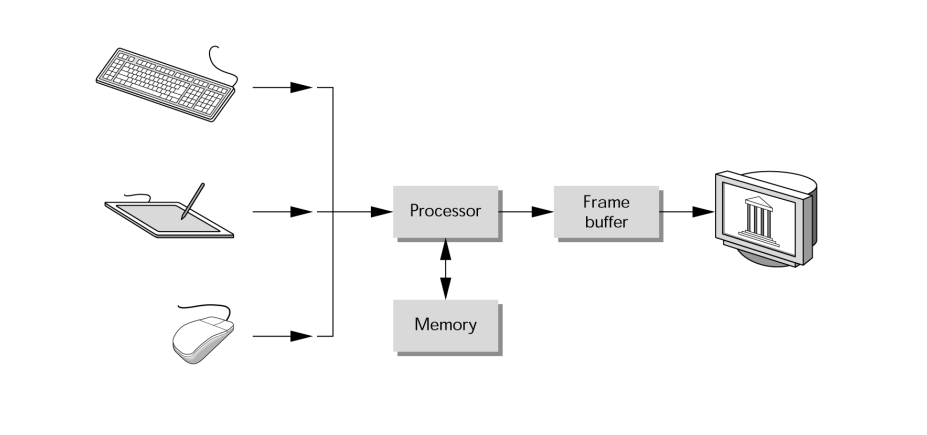
Graphics Hardware
- 프로세서 CPU, Memory
- 입력과 디스플레이 디바이스
- 비디오 프로세서 GPI (3D 그래픽스 렌더링)

Physical Input Devices
상대 입력 장치(Relative Input Devices)
- 마우스, 조이스틱, 트랙볼, 스페이스볼
- map을 디지털하기 위한 십자 선 커서
절대 입력 장치(Absolute Input Devices)
- 타블렛, 스타일러스 펜
- 터치스크린
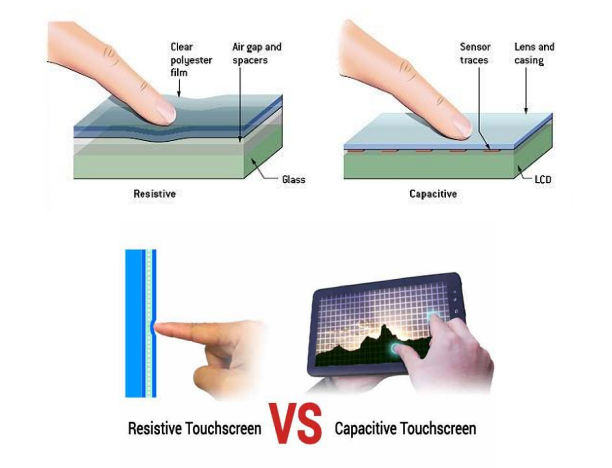
Touch Screen
- 감압식(Resistive Touch screen) : 압력으로 감지
- 정전 방식(Capactive Touch screen) : 정전기를 통해 인식, 스마트폰 등

Logical Input Devices
cin >> x // scanf("%d", &x);
// a = int(input())- 입력 장치란? 코드로부터 알 수 없음 (무엇으로 입력되었는지?)
- 키보드, 파일, 다른 프로그램의 출력 결과임
- 여러개의 물리 장치로 입력받은 값들을 하나의 논리 장치로 처리할 수 있음
Logical Devices
- 6개의 logical input 존재
- Locator : return a position (x, y) ⬅ 좌표를 주는 장치
- Pick : 객체 ID 리턴
- Keyboard : 키보드로 입력되는 문자 반환
- Stroke : 마우스가 움직일 때 좌표값 반환
- Valuator : 실수값 전달
- Choice : 메뉴 리턴
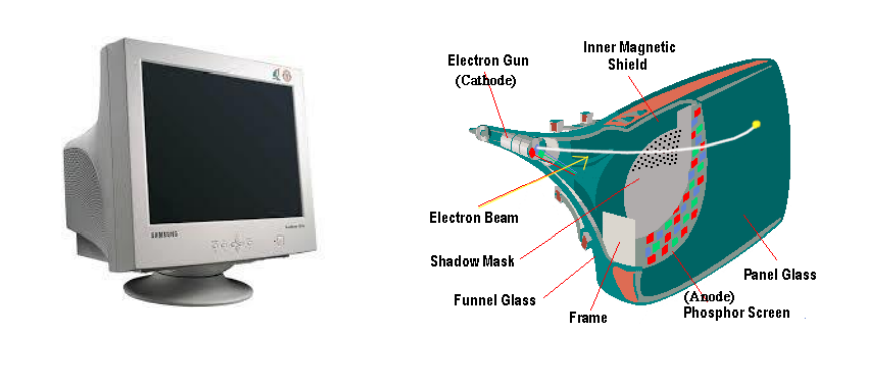
CRT Display
Cathode Ray Tube(CRT)
- 빛이 발광하고 바로 사라지기 때문에 계속 쏴 주어야 화면을 볼 수 있음
- 주기적은 재활성률이 필요
- Refresh rate : 60Hz ➡ 1초에 60번씩 쏴 주어야 유지

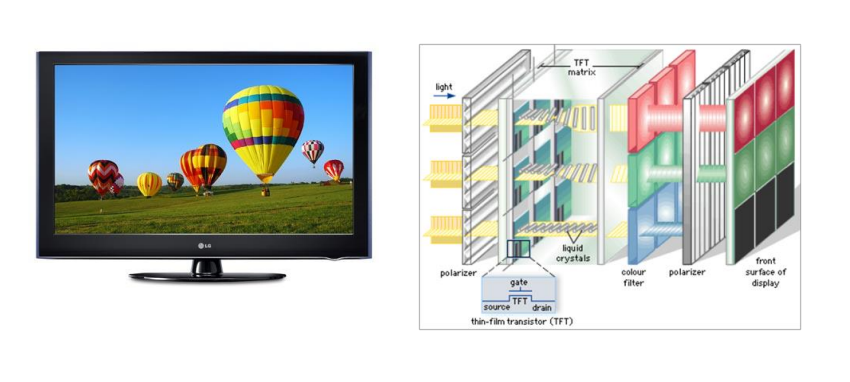
LCD
Liquid Crystal Display(LCD)
- 현재 전류에 의해 재배열됨
- Liquid crystal은 전류에 의해 방향이 바뀌어 이로 인해 빛의 투과량이 달라짐
- 색상판 (R, G, B)에 닿는 빛의 양을 조절
- ex) 모니터, 휴대폰

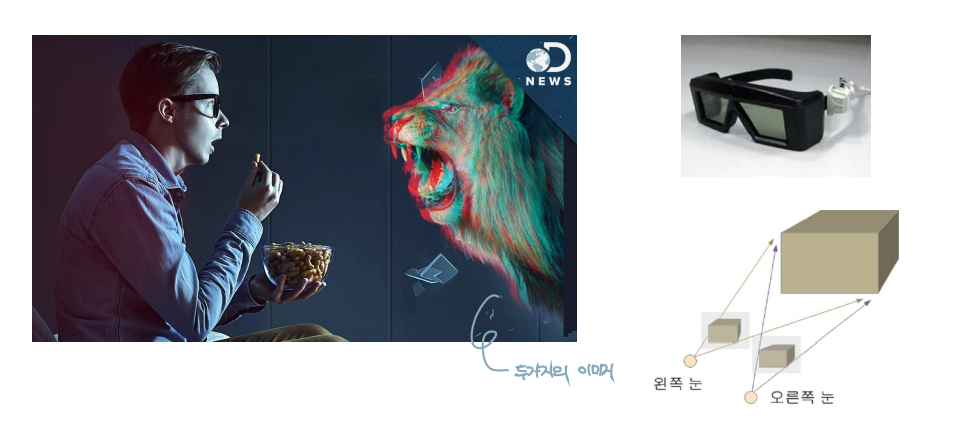
Stereoscopic Image display
- 사람은 왼쪽과 오른쪽 눈의 이미지를 조합하여 3D 입체감을 느낄 수 있음
Polarized glass
- 두 가지의 이미지를 조합해 겹쳐 보이게 해 입체적으로 보이게 함

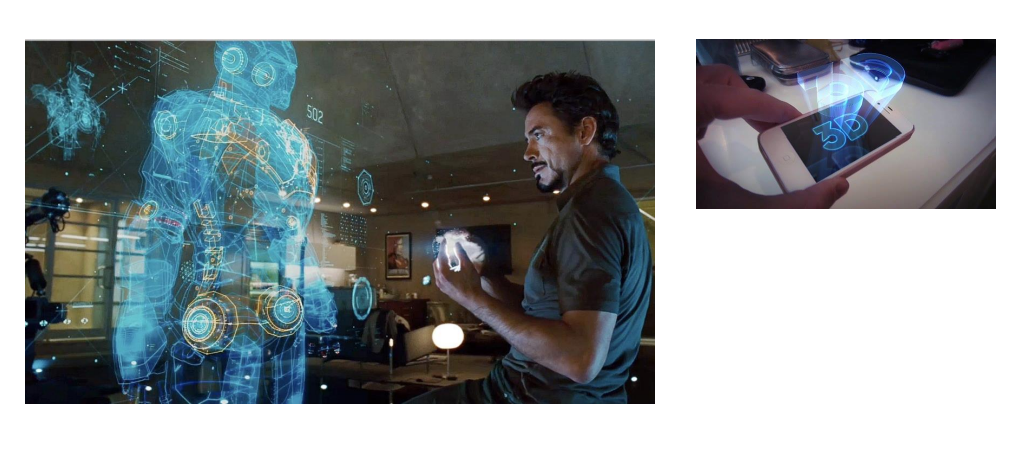
Hologram

Graphics Software
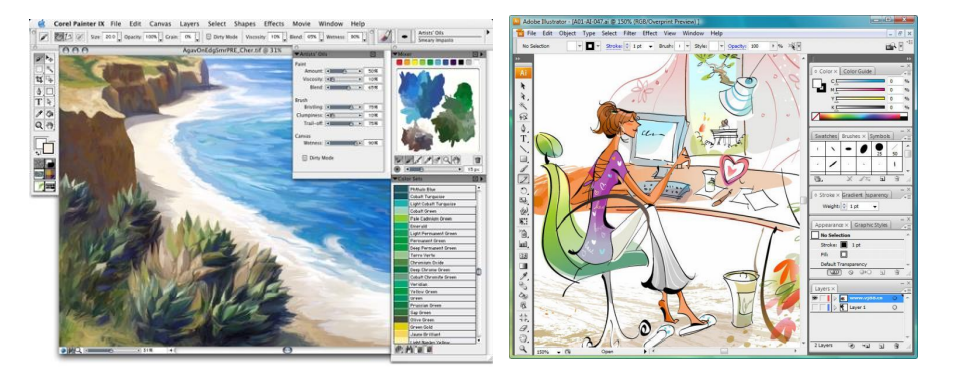
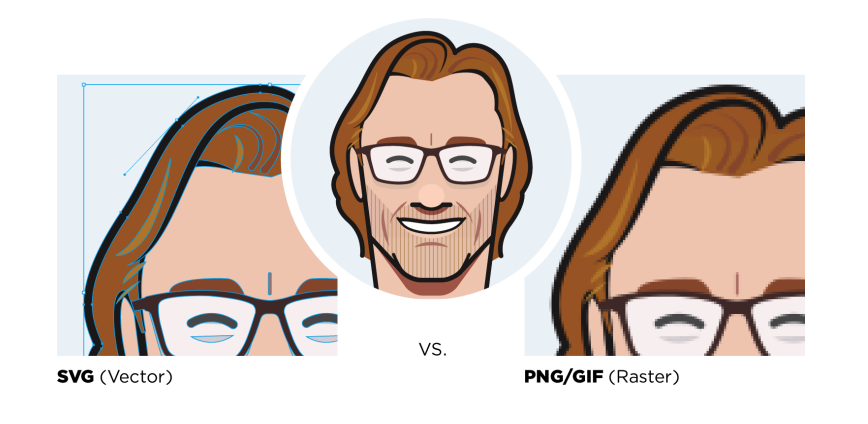
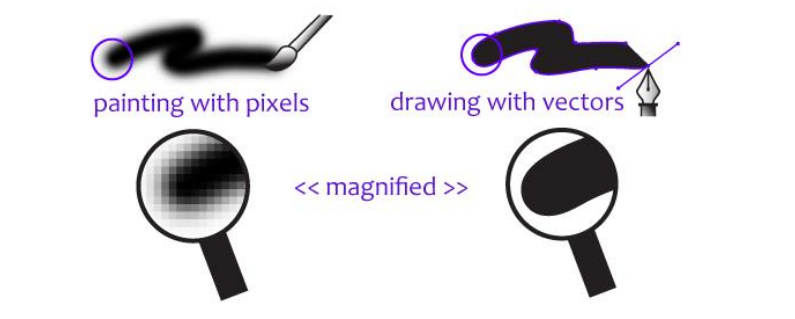
Drawing / Painting tools
- Corel Painter : Raster (픽셀의 흐름)
- Adobe Illustrator : Vector (Object의 흐름)

Graphics Software
Image Editor
- Adobe Photoshop

3D Modeling and Animation

2. 래스터 그래픽 장치
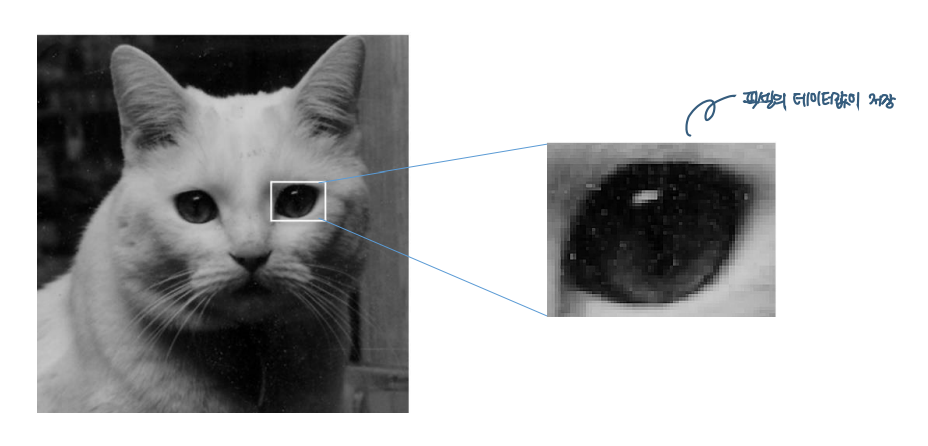
Raster Graphics
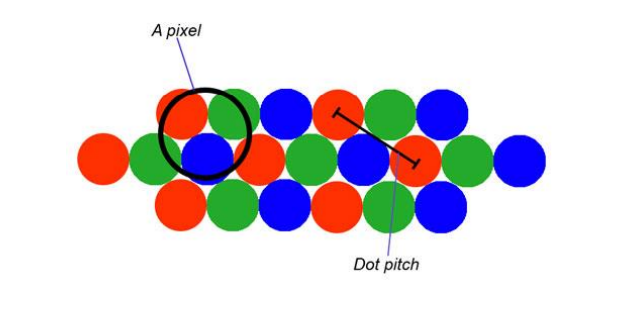
- Pixel : Picture Element
- Raster : 픽셀의 집합으로 이루어짐
- 해상도(Resolution) : 화면에 출력된 픽셀 개수
- Width x Height = 800 * 600 (가로 x 세로 픽셀수)
- DPI(Pixels per Inch) : 1인치 안에 픽셀 몇개?

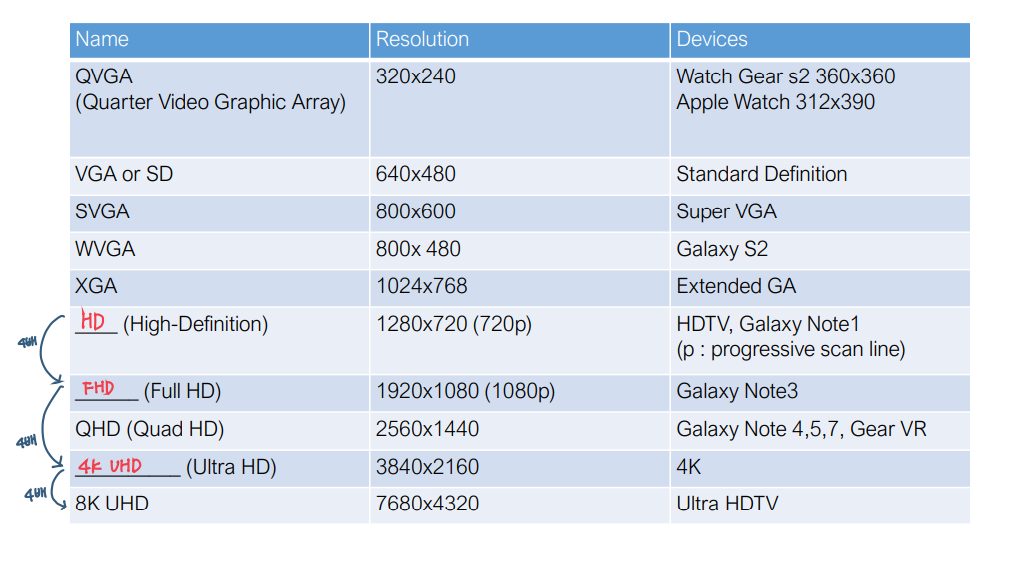
Resolution

- HD ➡ FHD ➡ 4K UHD ➡ 8K UHD (4배씩 증가)
Raster Graphics
-
디지털 이미지는 픽셀들의 배열인 래스터 방식으로 표현

-
Pixel : 래스터 이미지의 자동 유닛으로 색의 강도 값을 가짐(0 ~ 255 or 0.0 ~ 1.0)
-
Resterization(래스터화) : 스캔 변환, 벡터에 상응되는 시스템 안에 객체는 픽셀에 상응되는 시스템으로 변환
-
부동 소수점은 정수 숫자로 반올림됨
-
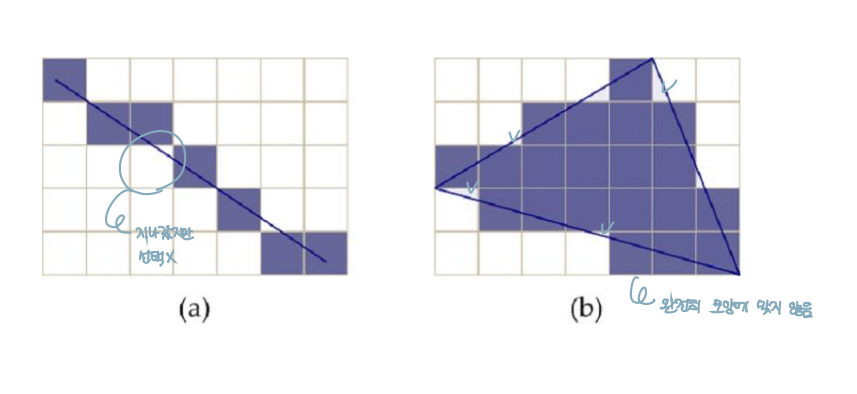
Aliasing : 기울기가 있는 경우 경계가 깨지는 현상
-
Anti-aliasing : 선을 부드럽게 해주는 알고리즘

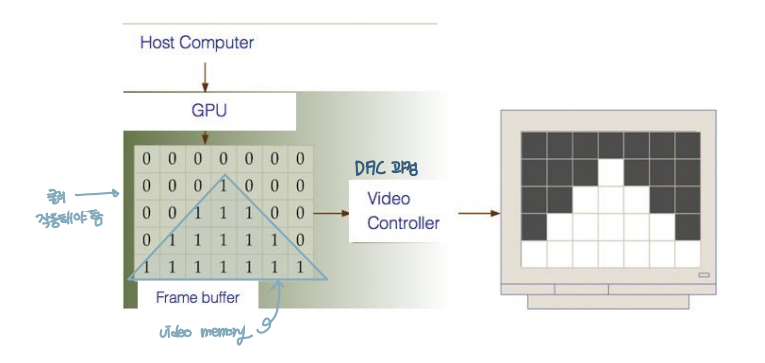
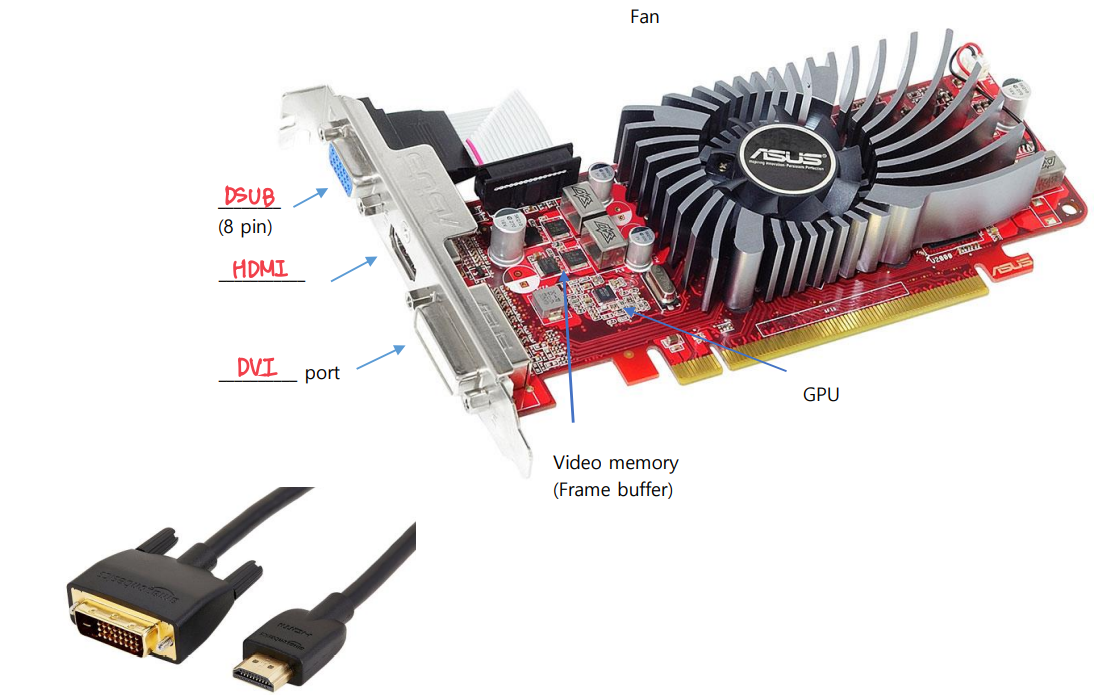
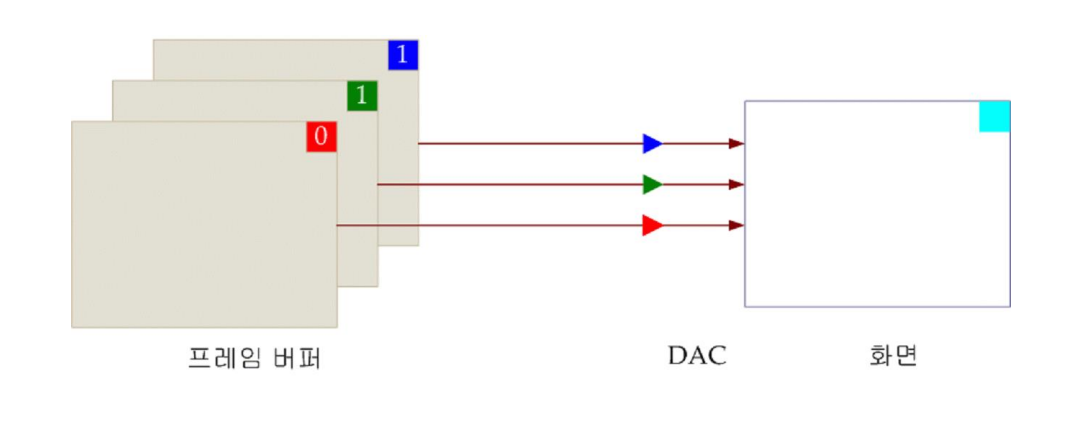
Frame Buffer
- 디스플레이로 보내지는 이미지는 이미지 데이터를 완전히 저장하는 비디오 메모리 공간 ➡ color buffer
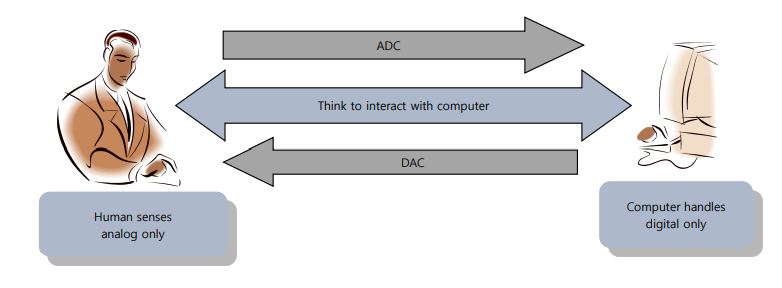
- Digital to Analog Conversion (DAC) : 프레임 버퍼 안의 디지털 데이터/신호는 비디오 컨트롤러에 의해 화면 위의 픽셀로 표현되기 위한 아날로그 신호(analog voltage)로 변환

HCI
- ADC devices : 카메라, 스캐너, microphone, touch screen(haptic current)
- DAC devices : 모니터, 스피커, 모터

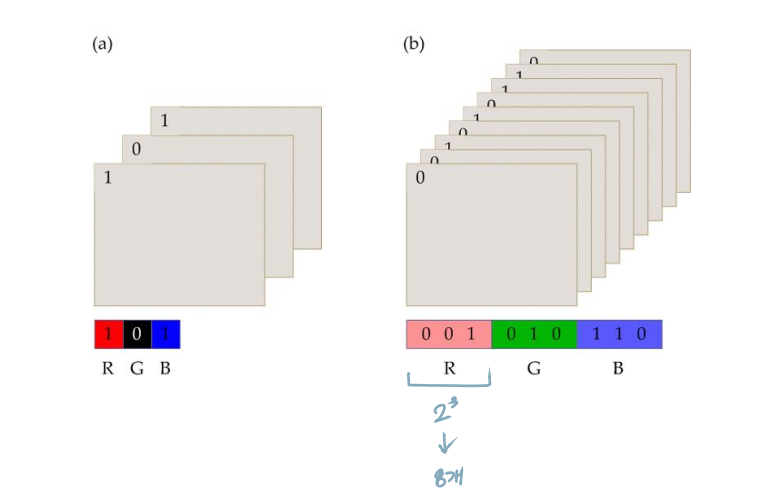
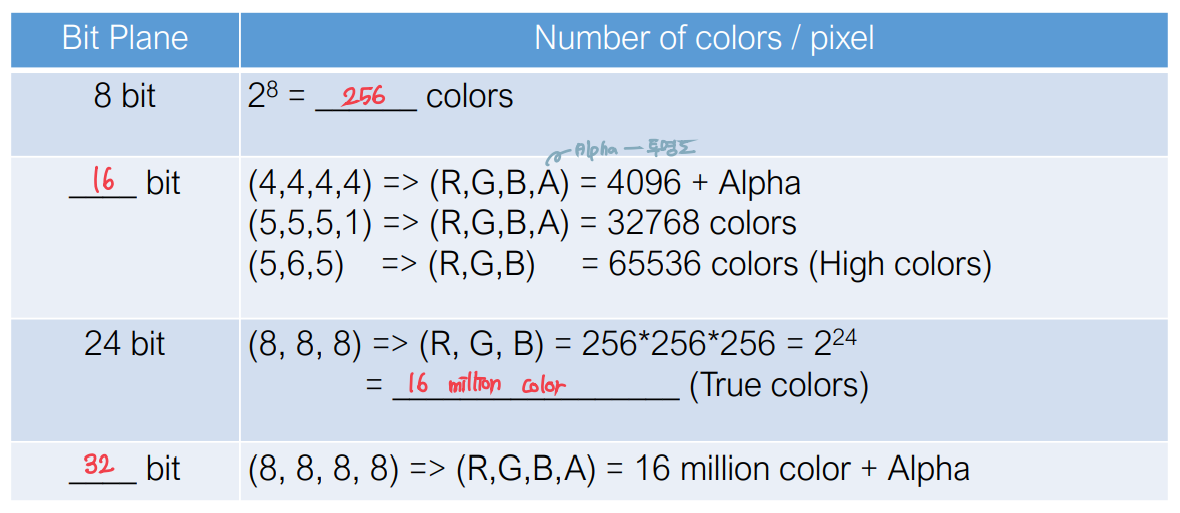
Bit Plane
- 픽셀의 색은 원색의 조합에 의해 정해지며 구성 요소(R, G, B) 또는 픽셀당 비트 평면임
- A bit plane has two kinds of color (0 or 1) ⬅ 흑백 이미지만 표현 가능
- 3 bit plane (1 bit / component) = 2^3 = 8 colors / pixel
- 9 bit plane (3 bits / component) = 2^9 = 519 colors / pixel


Frame Buffer
- 512가지 색상을 가진 1280x1024 이미지의 최소 프레임 버퍼 크기
= 1280 x 1024 x 9 bits = 1.41 MB - Ex) 24비트 color를 가진 1024 x 768 이미지의 최소 프레임 버퍼 크기
= 1024 x 768 x 3 bytes
= 2,359,296 bytes
= 2,304 KB
= 2.26 MB
3. 벡터 그래픽 장치
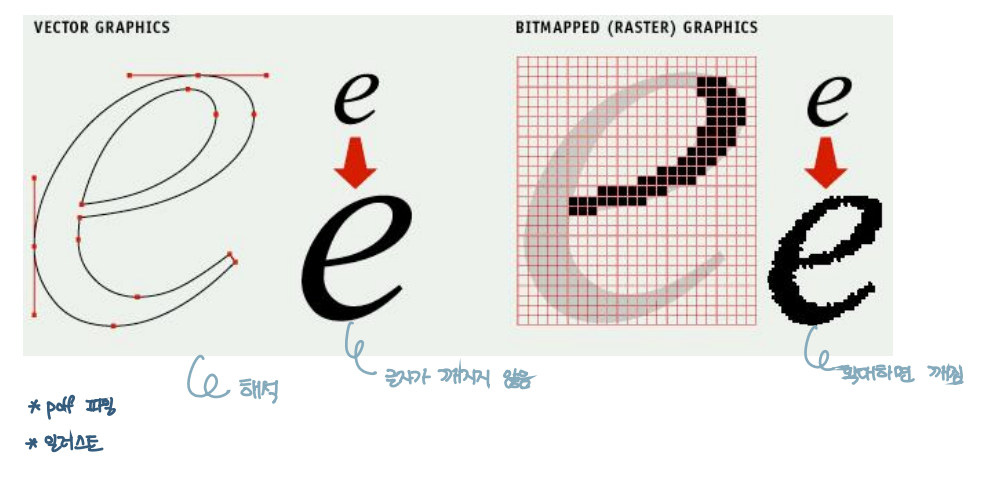
Vector Graphics
- 객체는 벡터에 상응되는 시스템으로 점, 선, 면으로 그려짐
- 정점의 집합과 drawing command scripts 에서 표현
- 이미지에 대한 정점 데이터와 명령문을 저장

- 10진수 공간의 무한 해상도
- pixel과 aliasing side-effect에 대한 개념 X
- contents의 복잡도에 따라 랜더링 시간이 달라짐 (drawing이 많아질수록 속도 느려짐)

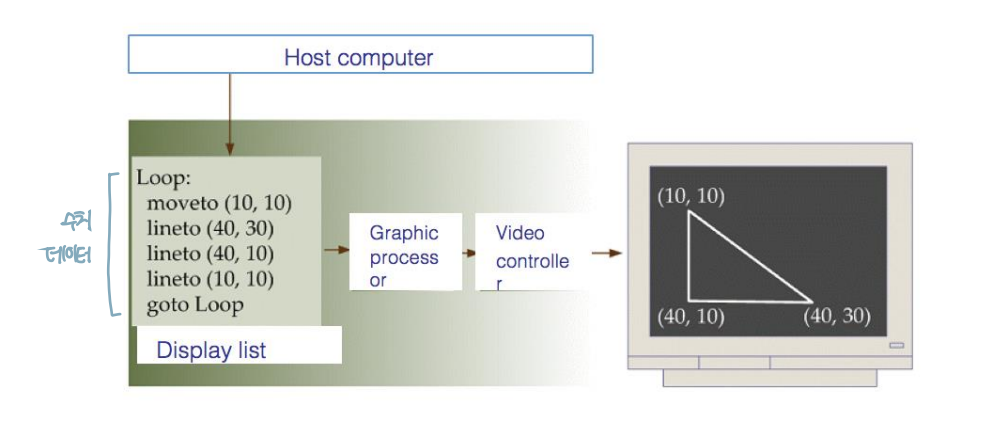
-
정점의 집합과 scripts 명령어는 디스플레이 리스트 안에 저장
-
객체를 그리기 위해 GPU는 scripts 명령어를 정점 데이터를 가지고 해석하는 것

-
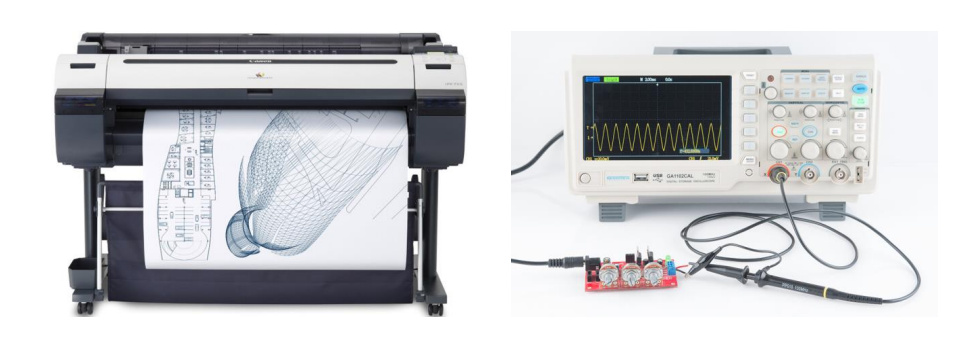
Plotter, oscilloscope (voltage measurement)

Raster vs. Vector Graphics
| Raster | Vector | |
|---|---|---|
| How to draw | Rasterization (Scan conversion) | Interpret a display list |
| Aliasing | occurred | Not occurred |
| Polygon filling | Fast | Slow |
| Frame buffer size | Large binary file | Small text file |
| Processing time | constant | variable by drawing contents |

Graphic Processor

- Video board/adapter
- 프레임 버퍼 데이터는 디스플레이 디바이스에 변환됨 (DAC)
Rasterization
- 예전 컴퓨터는 CPU를 사용하여 소프트웨어 기반의 래스터화를 함
- 현대 컴퓨터는 GPU를 사용하여 래스터화 속도를 가속화함

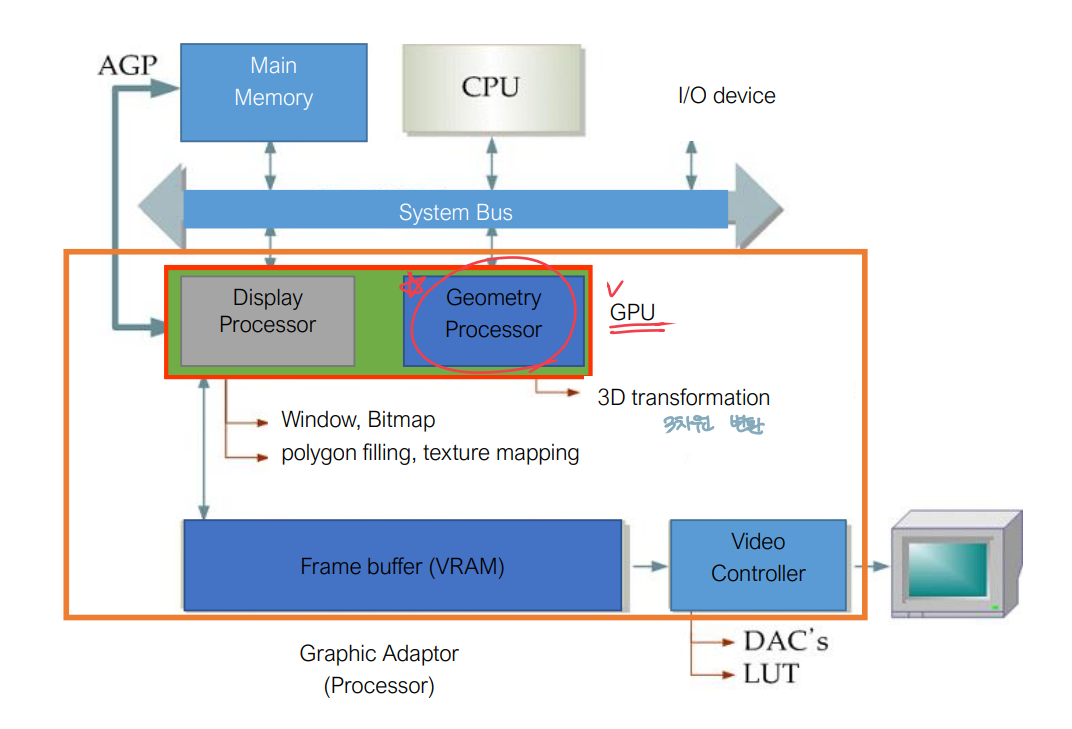
GPU
- Display processor + Geometry processor
- HW acceleration
Display processor
- 2D graphic processing for bitmap, line drawing, filling
Geometry processor
- 3D 변환
AGP (Accelerated graphic port)
- 데이터를 주고받음
Device driver program
- control GPU bt CPU-instruction
- convert CPU instruction into GPU command
- CPU 명령어 ➡ GPU 명령어로 변환
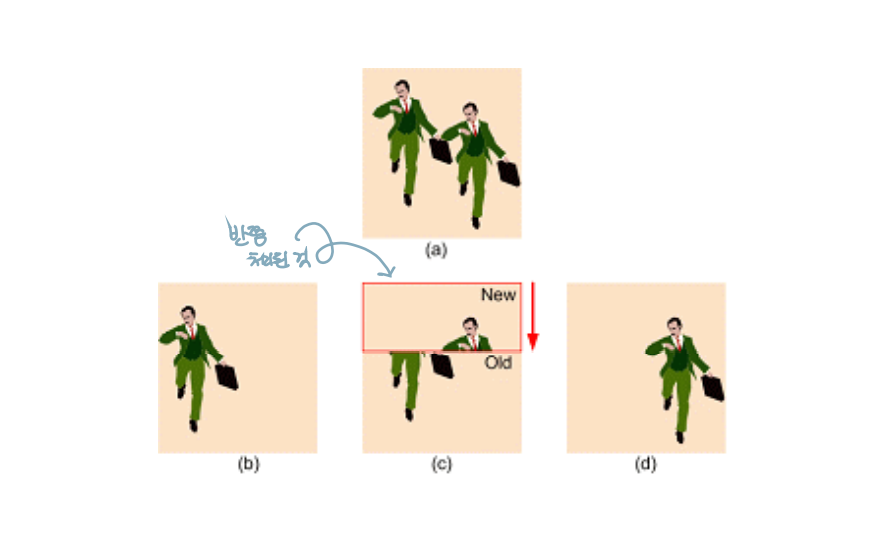
Double Buffering
프레임 버퍼에서의 읽기와 쓰기
- 래스터화 이미지는 프레임 버퍼에 의해 기록되고 비디오 컨트롤러에 의해 읽힘

- 래스터화 지연으로 인해 쓰기 프로세스가 완료되기 전에 프레임 버퍼 데이터를 읽으면 어떻게 되는가?

- 화면 c가 보임
- 깜빡임이 발생
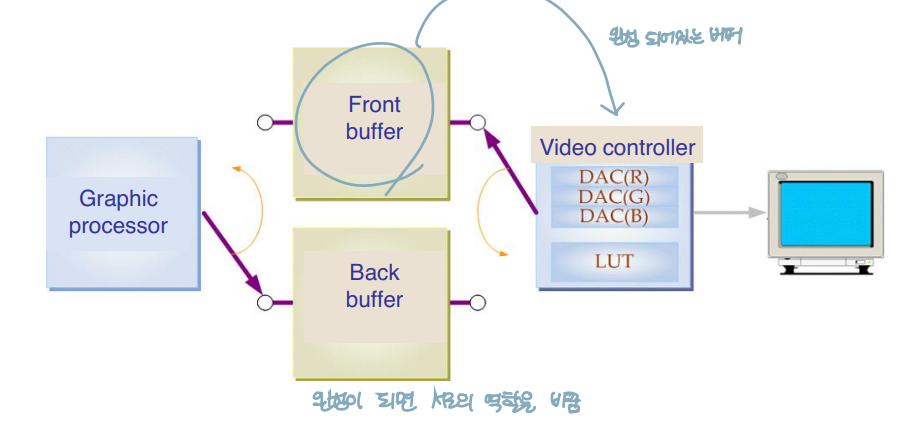
- Front buffer : 데이터가 완료돼서 video controller가 읽게 함
- Back buffer : GPU가 사용하는 buffer (write)
- Buffer swapping : back 버퍼에 데이터 쓰기가 완료되면 두 버퍼의 역할이 바뀌며 이 swapping은 애니매이션이 끝날 때까지 반복됨

4. 컬러 모델과 모드
Color models
- Hue, Luminance, Saturation
- RGB, DMY, HSV color models
- RGB and Indexed color models
- Half toning and Dithering
Light Source
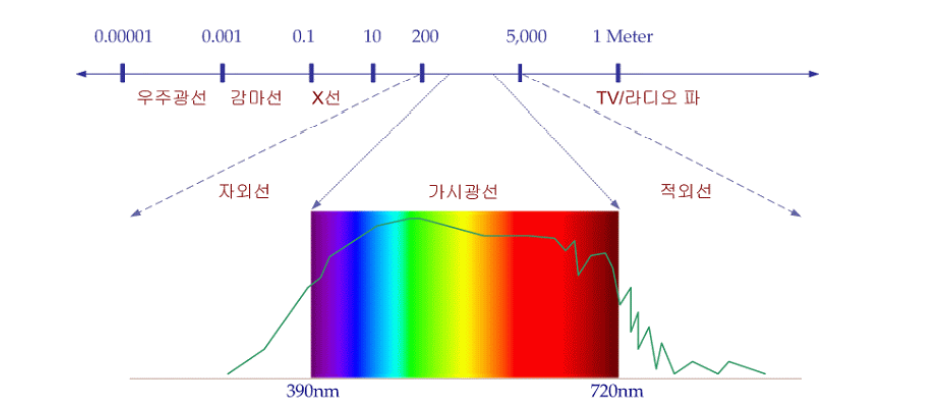
Light = 가시광선 (Electromagnetic wave)
- 가시광선 파장 : 390nm ~ 720nm
- 역수가 색 주파수

Light source
- 백색광은 모든 색 주파수들의 혼합된 결과물
- 빛의 반사, 굴절, 흡수는 물체의 표면에서 일어남
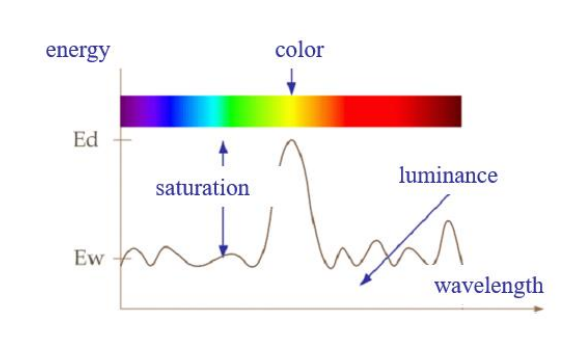
Hue, Luminance, Saturation
Hue (색)
- 모든 주파수의 가장 높은 에너지를 가진 색
Luminance (명도)
- 빛 에너지의 총 양
- 파동 곡선 아래의 영역 (그래프의 면적)
Saturation (채도)
- Ed(주요 에너지) - Ew(낮은 에너지)
- 날카로움, 순수함
- 파스텔 색상은 낮은 채도를 가짐

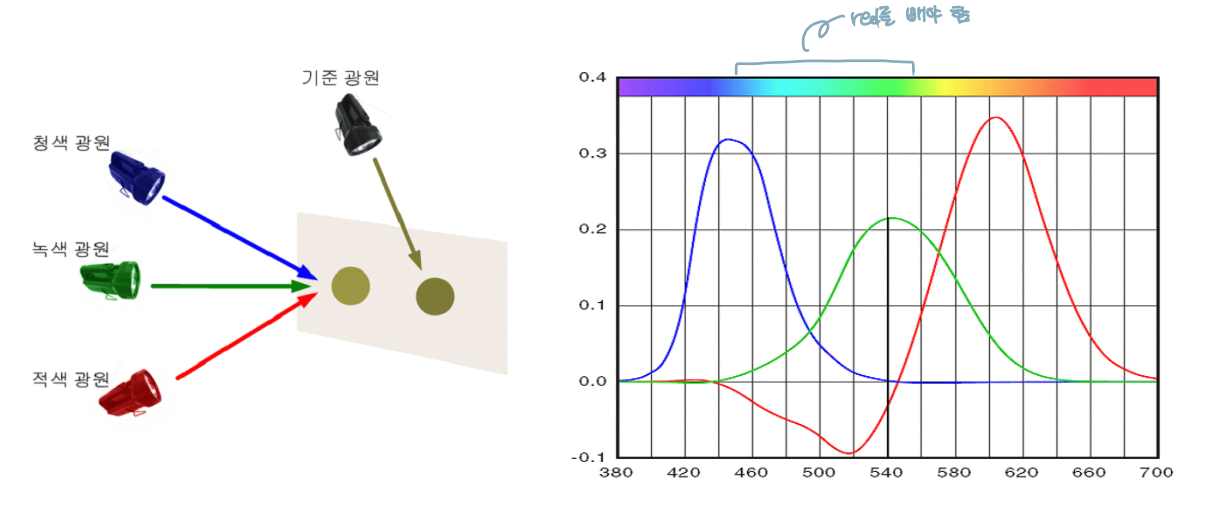
Color Matching Funcion
- 표준 색들의 구성요소들로부터 색이 만들어짐
- ex) Brown(582nm) = Red(0.25) + Green(0.16) + Blue(0.0)
- 빨간색의 음의 영역은 표현되지 않음

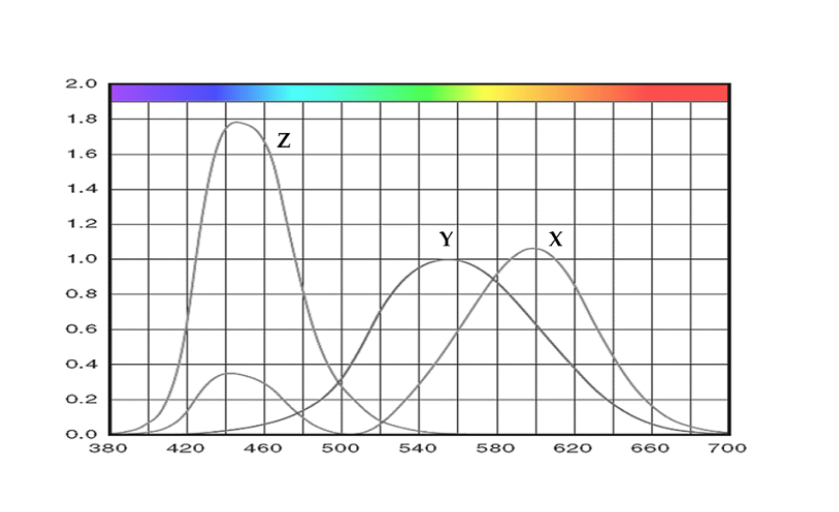
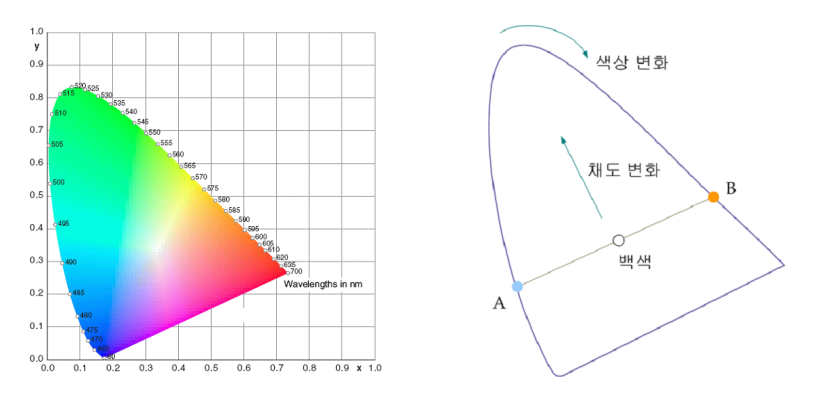
CIE Color Model
CIE (Commission Internationale d'Eclairage)
- 국제 조명 위원회
- 모든 양의 영역에서의 가상의 주요한 색 3가지
- Y(Luminance/명도), X and Z(Color/색상)

- Normalization ➡ x = X/(X+Y+Z), y = Y(X+Y+Z), z = Z/(X+Y+Z)
- Boundary : 순색(pure colors)
- Inner area : pure color가 조합된 색
- A - B : Complementary colors(보색 관계) ➡ 같은 양으로 섞일 때 하얀색을 만들어냄
- 명도까지 표현 가능

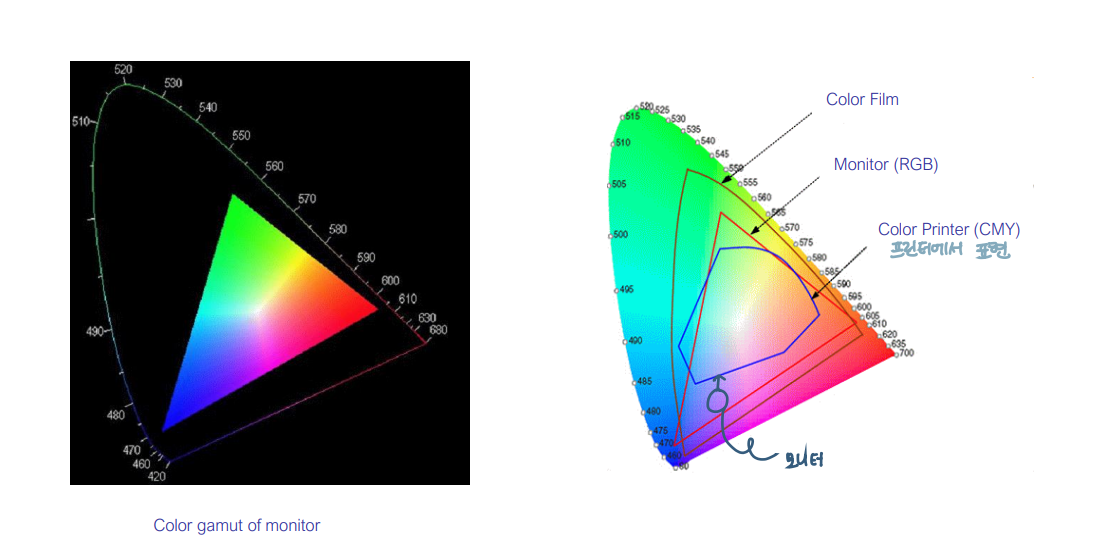
Color Coverage
- Color Film > Monitor > Color printer
- 위 순서대로 잘 표현

- 프린터와 모니터에서 표현될 수 있는 색은 한정되어 있음
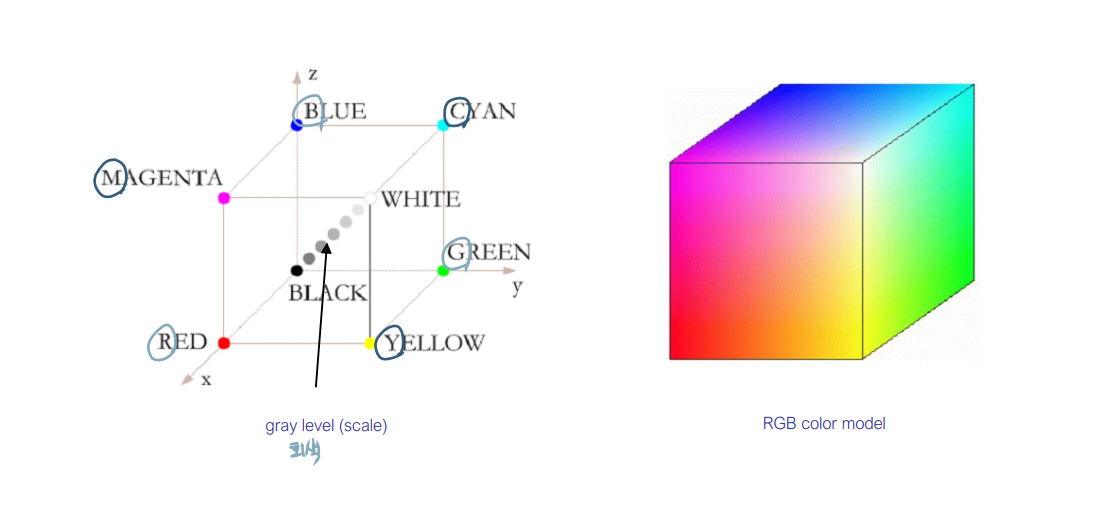
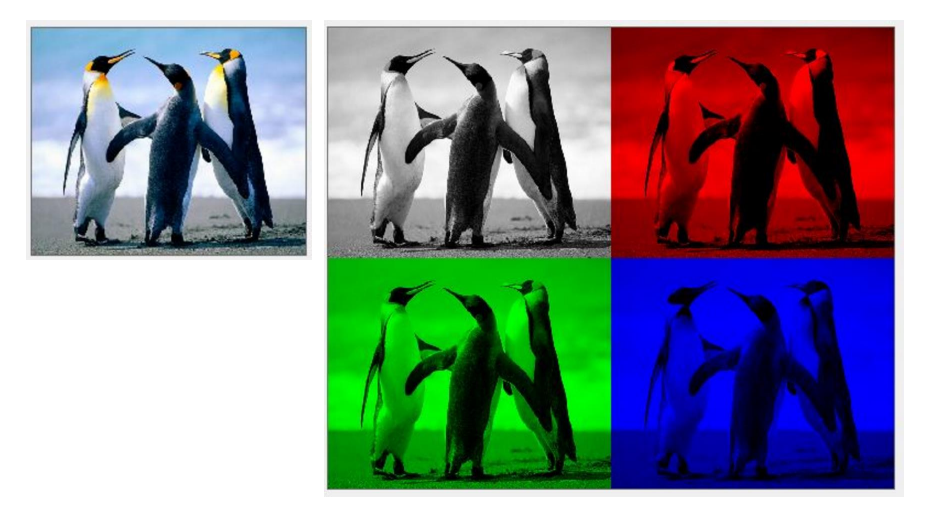
RGB Color Model
Tri-Stimulus Theory
- 눈의 원형 세포는 R, G, B 빛의 파장에 반응
- 모든 색은 세 개의 빛의 요소를 조합해 만들어질 수 있다는 이론
- 인간이 인지하는 것을 다 표현할 수는 없음
- CIE처럼 명도를 표현할 수 없음

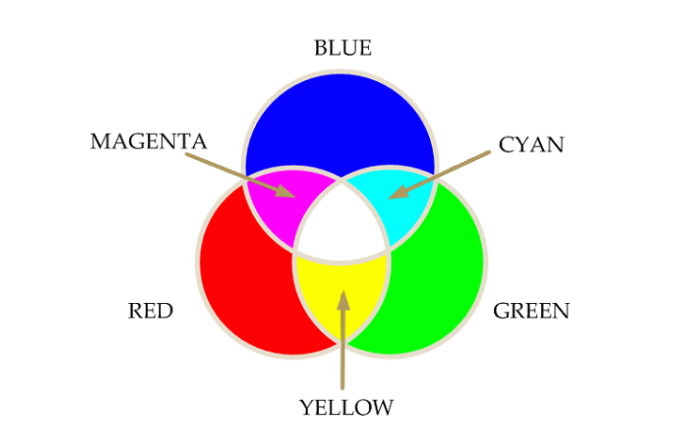
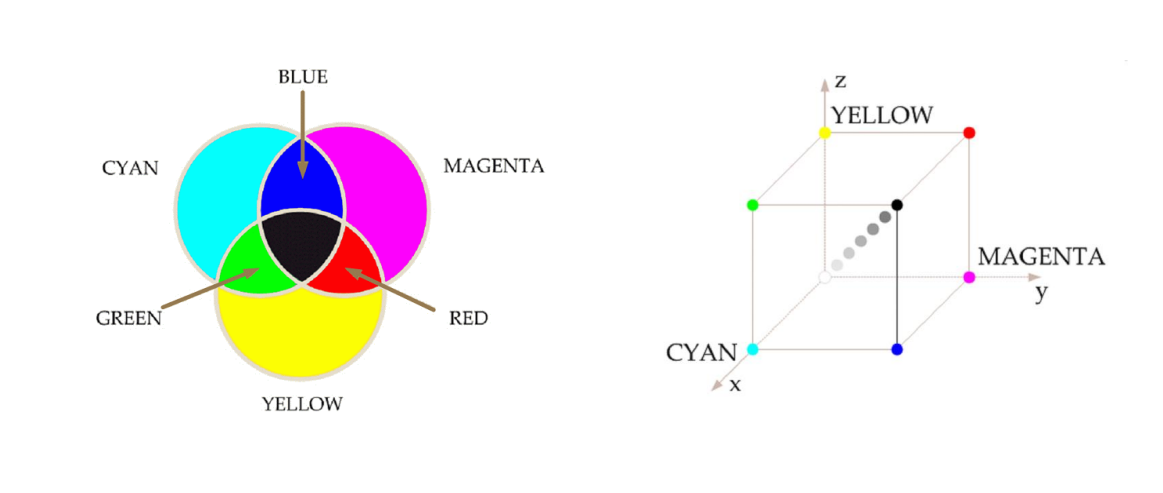
Additive color model (가산모델)
- 색은 RGB 요소에 의해 조합됨
- R+G+B = W
- R+G = Y, G+B = C, B+R = M
- RGB와 CMK는 보색 관계
- 보색은 회색 컬러를 만들어냄 (명도 표현 X)

CMY Color Model
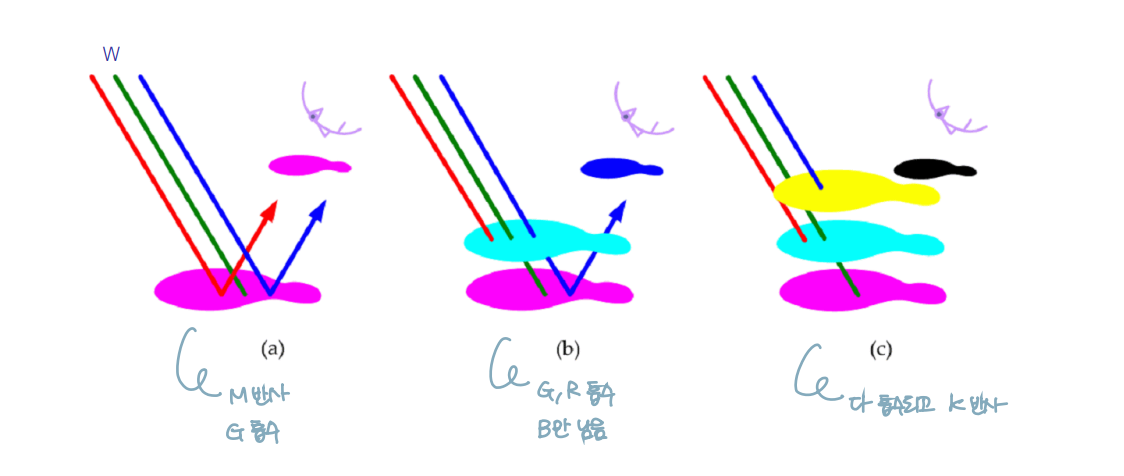
Subtraction Model (감산 모델)
- 물체 표면이 빛으로부터 특정 색을 흡수하고 보색을 반사한다는 사실에 영감을 받은 이론
- 색 요소(Cyan, Magenta, Yellow)를 제거함으로서 색이 만들어짐
- ex) color printer, plotter
- (a) W-G = R+B = M (M and G are complementary)
- (b) W-G-R = M+C = B (R and C are Comp.)
- (c) W-G-R-B = M+C+Y = K (B and Y are Comp.)

- RGB로 이미지를 프린트하기 전에 CMY로 변환하는 과정이 꼭 필요
- ex) RGB (1.0, 0.3, 0.0) = CMY(0.0, 0.7, 1.0)
- R+G+B = White
- C+M+Y = Black = White - (R+G+B)

CMY + K(Chromatic : gray intensity)
- ex) (C=120, M=80, Y=200)인 이미지를 프린트할 때 K=80을 쓰면 나머지 잉크를 아낄 수 있음
- 더 정확한 회색의 정도를 표현할 수 있음
- 마르는 시간과 잉크를 절감할 수 있음
- 만약 이미지를 출력할 것이라면 RGB보다 CMYK 모델을 그래픽 툴로 사용하는 것을 추천, 색상 변환 에러를 피할 수 있기 때문
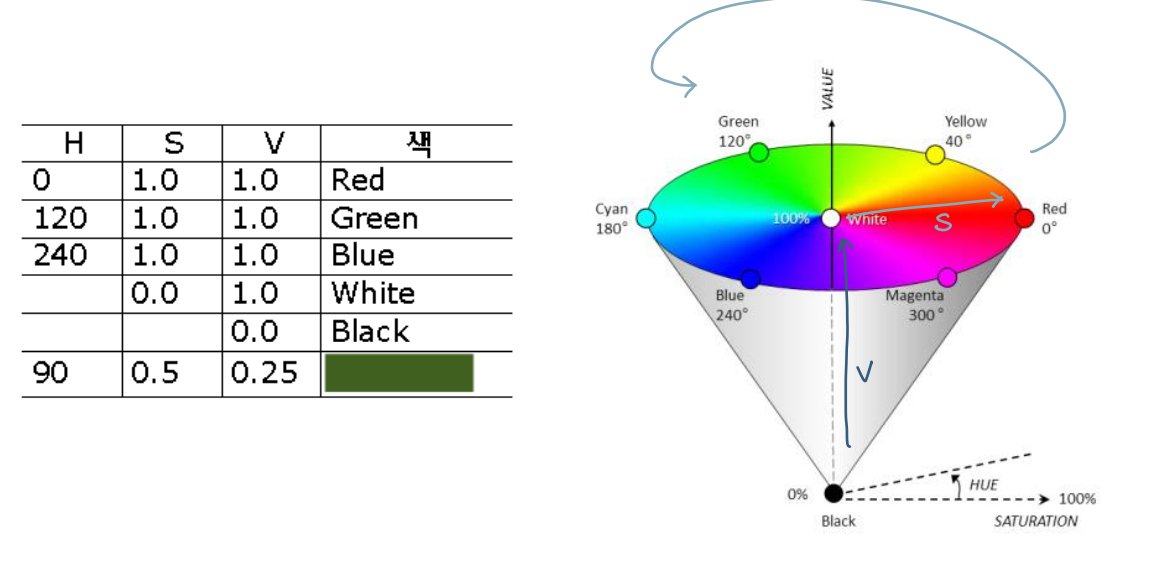
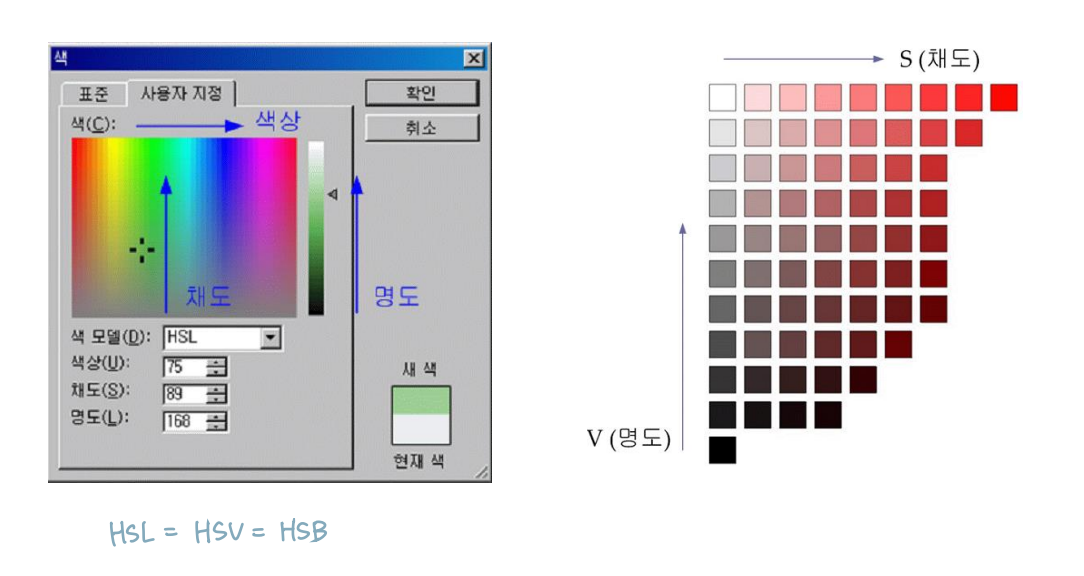
HSV Color Model
- RGB의 한계 : 직관적이지 않음
HSV(Hue, Saturation, Value) = HSB(Brightness) = HSL(Luminance)
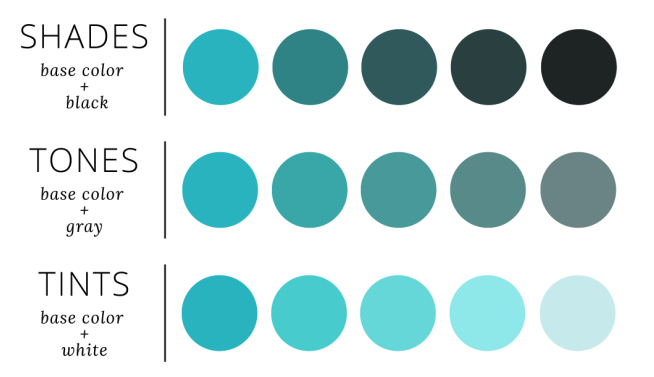
- Shades : 채도와 명도를 낮추기 위해 검은색을 추가
- Tins : 채도와 명도를 높이기 위해 흰색을 추가

- Six angle diamond shape

- Color selection box
- Red tone section

YUV Color Model
- 방송용 컬러 모델(broadcasting)
- 흑백 TV와 컬러 TV의 호환성을 위해 만들어짐
- Y(Brightness), U, V(Hue, Saturation)
- 더 많은 대역폭을 사람이 잘 인식하는 색상에 제공(R>G>B)
- ex) Y = 0.213R + 0.715G + 0.072B
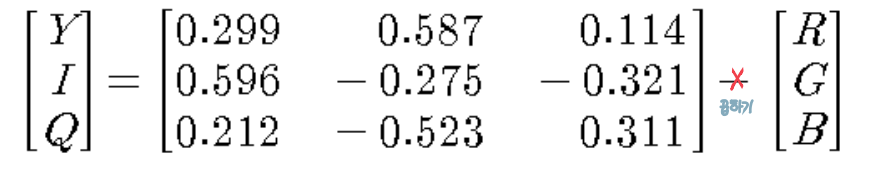
- YIQ : NTSC TV standard

YUV, YIQ

RGB

Color Mode
- 픽셀은 RGB 데이터에 의해 직접 생성
- RGB(0 1 1) ➡ Cyan Color

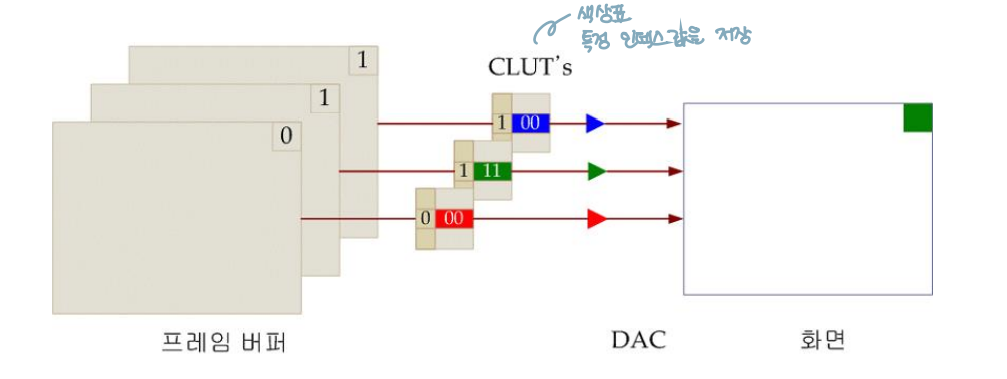
Indexed Color Mode
- 간접적인 Color Mode
- 이미지 데이터가 CLUT(Color Look Up Table)의 인덱스 값으로 표현
- 실제 색상은 CLUT에 의해 참조되어야 함

장점
- 이미지 파일 사이즈를 줄일 수 있음
- 24 비트 컬러 이미지는 index color mode가 아닐 때 3byte씩 사용
- index color model 이미지는 한 픽셀당 3bit만 필요로 함
- 하지만 CLUT를 파일 헤더에 포함해야 함

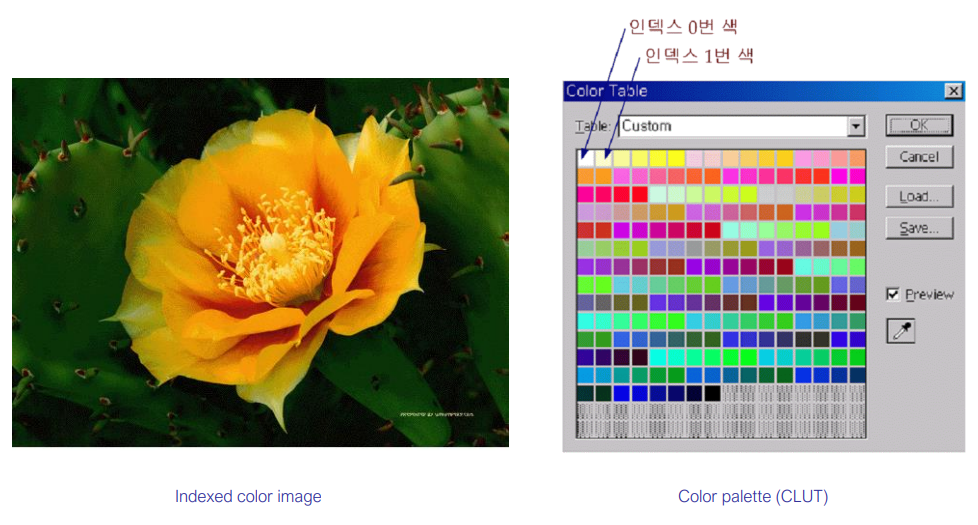
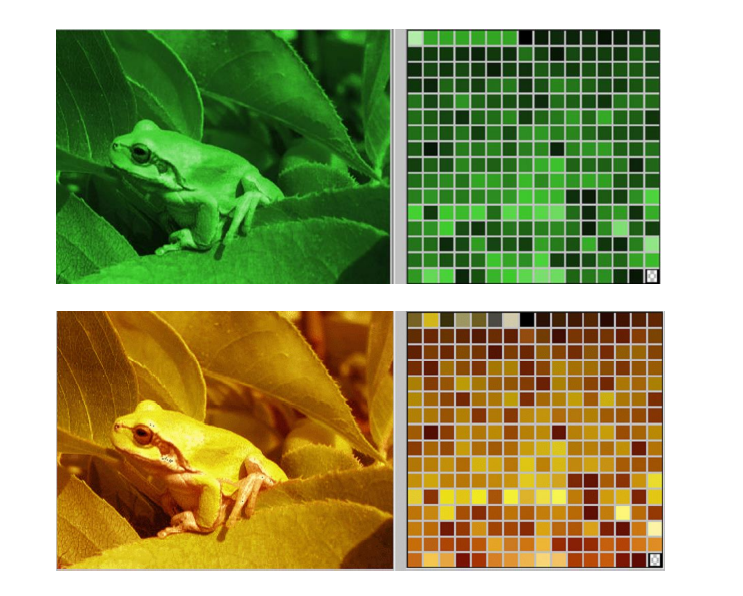
Color Palette
Color indexing
- 이미지로부터 가장 자주 등장하는(빈도가 높은)색을 추출
- 그것들에 color index를 부여

- PNG, BMP, TGA, TIFF에서 지원

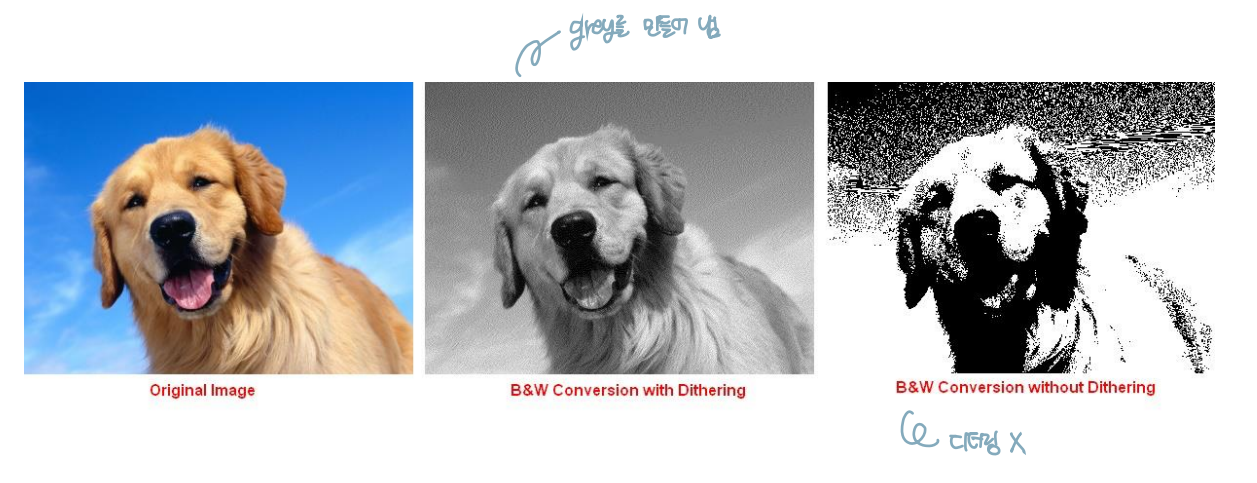
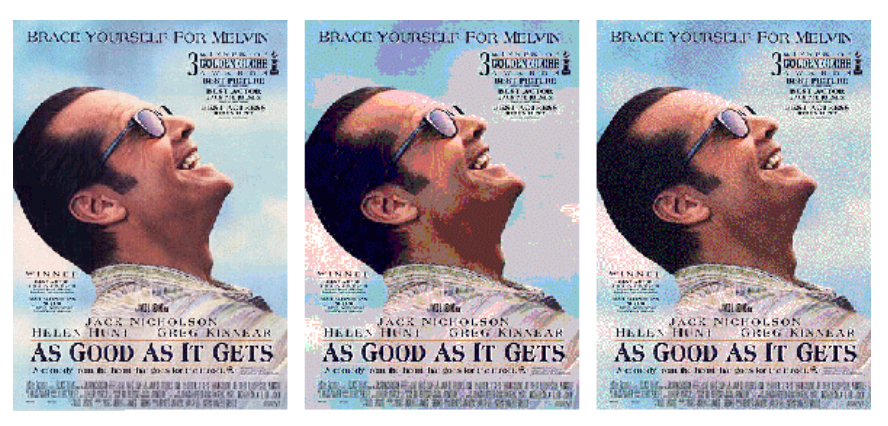
Dithering
- 주어지는 색상을 조합해 없는 색을 만들어내는 것
- 16M 컬러 이미지는 256 컬러 시스템에서 디더링됨
- 빨간색과 노란색에 인접한 점은 주황색처럼 보임

- Original(16M) ➡ Nearest color matching ➡ Dithered