1. Graphic Library
Standardization
- 기술을 개발하는데 중복된 투자를 막기 위해, 프로그램의 재사용성을 향상하기 위해 사용
- IOS Standardization for Computer Graphics : 국제 표준화 기구
- CG definition by ISO
Standardization Goal
Host Machine Independence
- 대부분 하드웨어 플랫폼을 같은 프로그램이 지원함
Device Independence
- 다른 입출력 장치 지원
Programming Language Independence
- 그래픽 프로그램을 쓰는 것에 대해 어떤 프로그래밍 언어든 지원
Operator Portability
- 이식성
- 프로그램을 어떻게 쓰는지 배우는 것이 쉬워야 함
Graphics Primitives
- Point, Line, Fill area, Poly line, Poly marker, Character

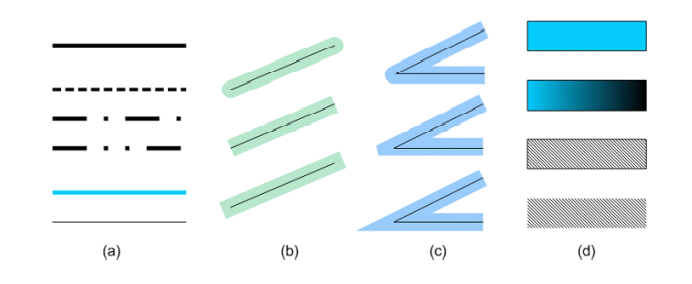
기본적인 모습

- (a) 패턴, 색, width(solid line, dashed line, dotted line)
- (b) Round Cap, Butt Cap, Projection Cap
- (c) Round Join, Bevel Join, Miter Join
- (d) Filled Polygon, Gradation, oblique line, outline deletion
OpenGL Primitives
-
GL_POINTS, GL_LINES, GL_LINE_STRIP, GL_LINE_LOOP

-
GL_TRIANGLES, GL_QUADS, GL_POLYGON

-
GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN, GL_QUAD_STRIP

-
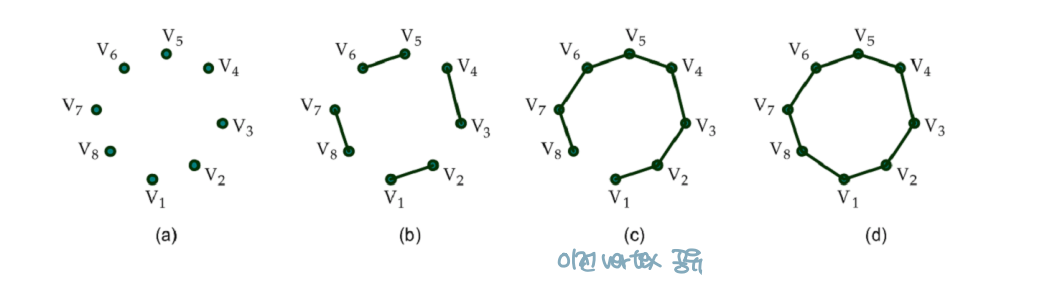
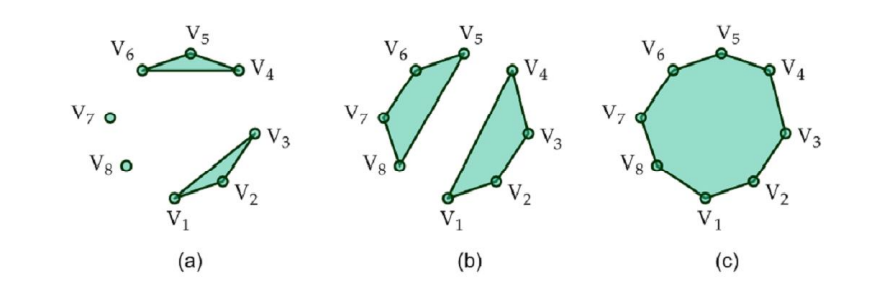
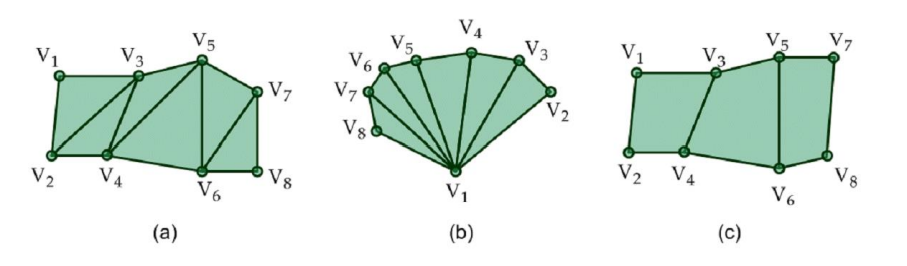
Simple polygon
Convex Polygon, Flat Polygon for effcient rendering

ISO Graphics Standard
GKS, 1985
- 그래픽 커널 시스템
- 유럽이 2D 그래픽을 기반으로 홍보하고 GKS-3D로 개발
- 원시시대의 좌표, 속성, 가시성, 변환 데이터를 나타냄
PHIGS, 1989
- 프로그래머의 계층적 대화형 그래픽 시스템
- 미국이 개발, CAD의 개념
- 주로 3D 모델링 및 viewing에 초점을 맞춤
- 파일 출력 : primitive data + primitive relation data(관련 데이터)
2. API Library
Graphics API Library
API (Application Program Inter face)
- 기능적으로 분류된 클래스와 메소드의 집합
- 공용 프로그램 개발할 때 하드웨어 지식을 몰라도 빠르고 쉽게 만들 수 있도록 도와줌

Low-level API
- 장면과 이벤트를 처리하는 장면에 대한 상세한 묘사
- ex) DrawLine(10, 10, 100, 100)
- ex) OpenGL, OpenGL ES, Direct3D, Vulkan, Metal, WebGL
High-level API
- 특정 도면 및 이벤트처리 없이 객체 및 장면의 그래프 속성을 정의
- ex) DrawTeapot(100, 100, 50)
- ex) OpenGL GLUT, Open Inventor, X3D
3. Scene graph and high level API
High-level Graphic API

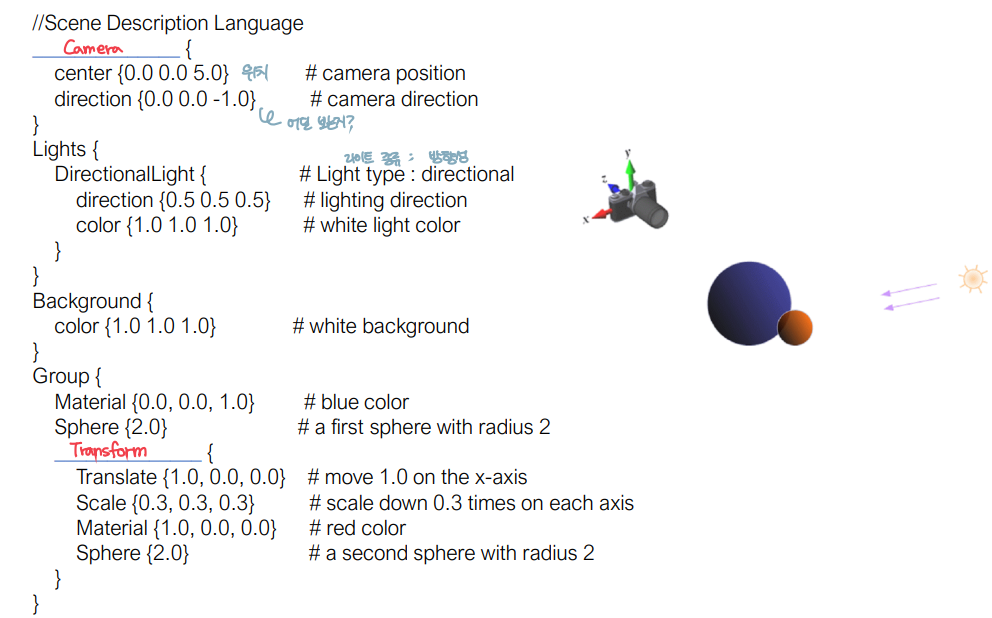
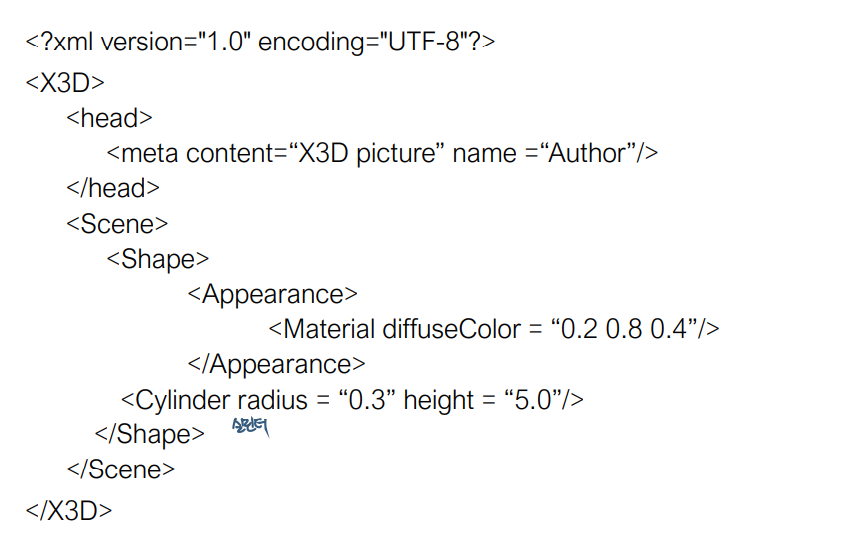
X3D
- markup language

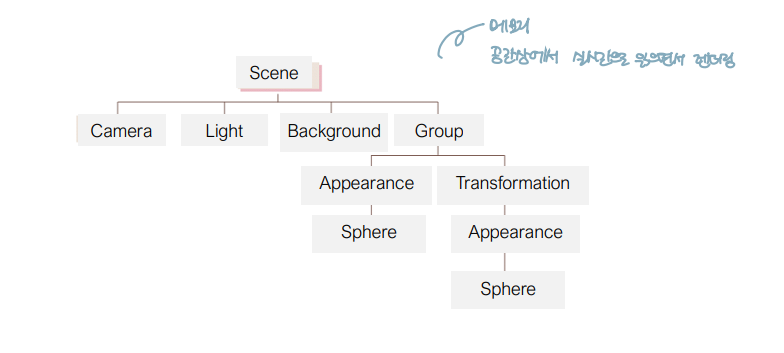
Scene Graph
- 장면의 개체 계층을 설명하는 트리 구조
- 메모리 안, 공간상에서 실시간으로 읽으면서 렌더링

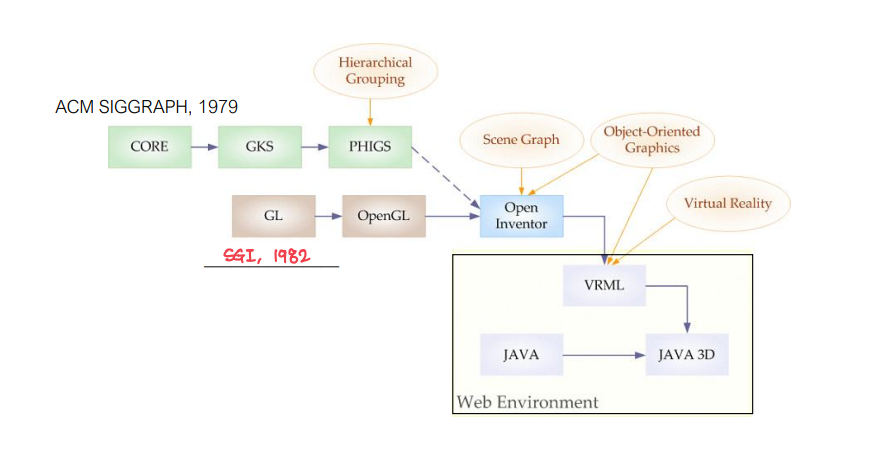
History of Graphics API

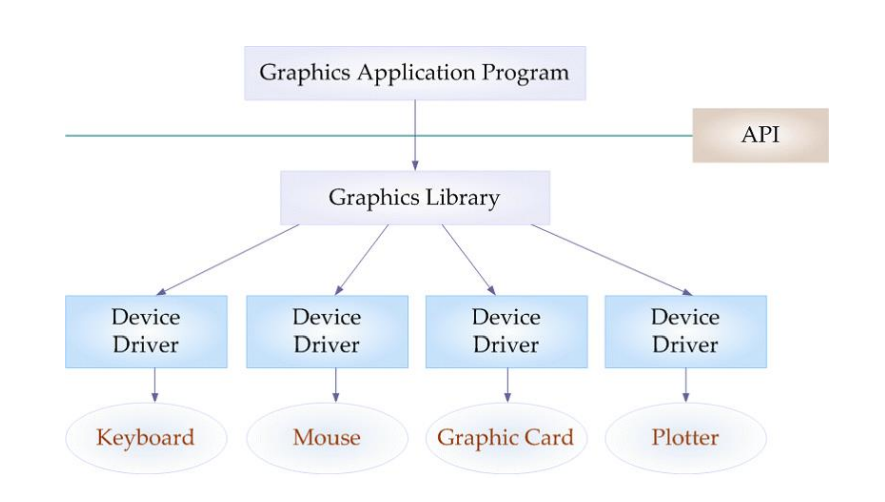
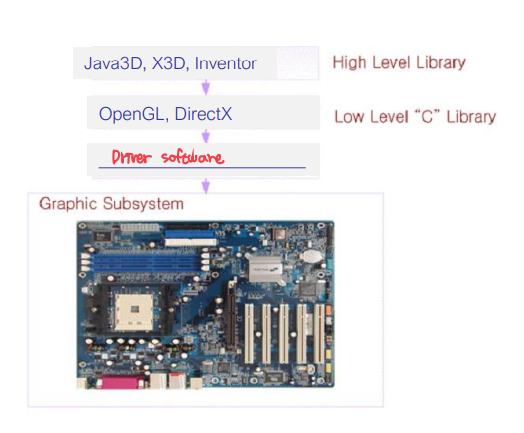
API Library Layers

OpenGL
- Open Graphics Library
- Industry standard high performance graphics API
- 모든 그래픽스 장비들 OpenGL로 사용
- 1992년 Sillcon Graphics에 의해 개발됨
- CAD, 과학적 시각화, 게임에서 널리 사용됨
- Cross-platform, Cross-Language
- OpenGL은 비영리 재단 Khronosrk 과 관리
- Low-level : 객체도면, 이벤트 처리 및 객체 도면 기능에 대한 구체적인 절차 필요
Direct 3D
- Microsoft에서 지원하는 low level graphic API
- windows OS만 해당
- 게임 프로그래밍에 최적화
- Unity window version은 DirectX 11에 기반
- unity mac version은 OpenGL 4에 기반
Recent APIs
Vulkan API, 2015, Khronos Group
- a low-overhead, cross-platform 3D grphics API
- next generation OpenGL initiative로 이름 변경
Metal API
- Apple, 2015
- low-level, low-overhead 하드웨어 기반 그래픽
- GPGPU 프로그래밍 기능 개선
- 그래픽 처리 장치의 범용 컴퓨팅
4. Graphics pipeline and state variable
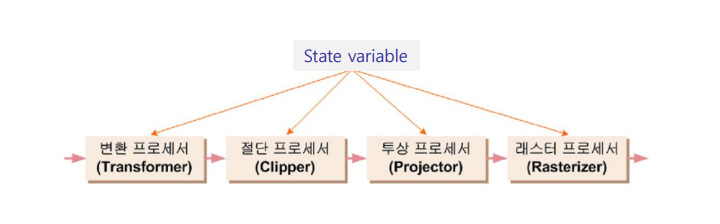
OpenGL Geometry Pipeline
- 객체를 그리려면 vertex data가 일련의 geometry 파이프라인 단계를 통과해야 함
- 각 파이프라인 단계는 유선 연결 GPU 칩으로 구현
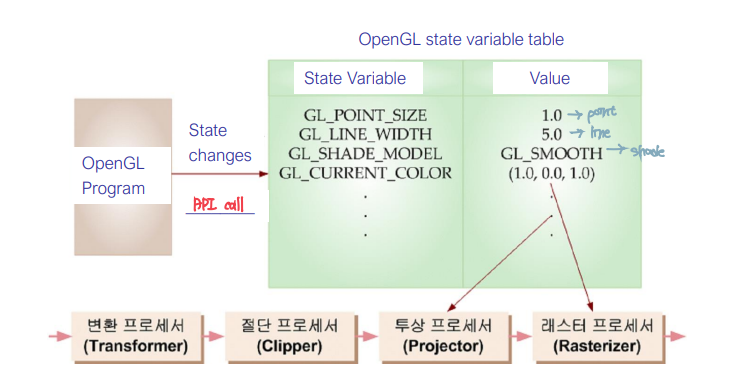
State Variables
- graphic context를 포함하는 변수, 어떻게 객체를 그릴까
- ex) color, line thickness, transform, lighting, and viewing
- state variables는 OpenGL functions에 의해 상세화됨

State Variable Table

Graphic Context
Case (1) overlapped attributes
Parameters : coordinates, dashed line, width, color
drawLine((1, 0), (3, 0), 3, 4, (255, 0, 0));
drawLine((3, 0), (2, 5), 3, 4, (255, 0, 0));
drawLine((2, 5), (1, 0), 3, 4, (255, 0, 0));➡ 동일한 속성값을 계속 선언해야 하는 단점이 있음
Case (2) shared state variables
setLineWidth(2);
setLineWidth(4);
setLineColor(255, 0, 0);
drawLine((1, 0), (3, 0));
drawLine((3, 0), (2, 5));
drawLine((2, 5), (1, 0));➡ 함수 한번 선언하면 다시 값 지정 X
OpenGL functions
Specifying a value
glColor3f(1.0, 1.0, 1.0); // 현재 컬러 지정
glPointSize(0.5); // 점의 크기
glLineWidth(5); // 라인 두께
glShadeModel(GL_SMOOTH); // 조명 있을 때 음영체제Reference a value
float MyColor[3]; // array for color components
glGetFloatv(GL_CURRENT_COLOR, MyColor); // 현재 컬러값 읽어옴Enable/disable a function
glEnable(GL_LIGHTING);
glDisable(GL_LIGHTING);
➡ Lighting 옵션 on/off
5. How to use OpenGL library
OpenGL Library Classes
GL : OpenGL Core Library
- 화면에 물체를 그리는 함수들로 구성
- 기본적인 렌더링 함수
GLU : OpenGL Utility Library
- GL 라이브러리를 돕는 함수로 GL에 의해 구현
- Polygon tessellation, projection, 2D curve surface, etc
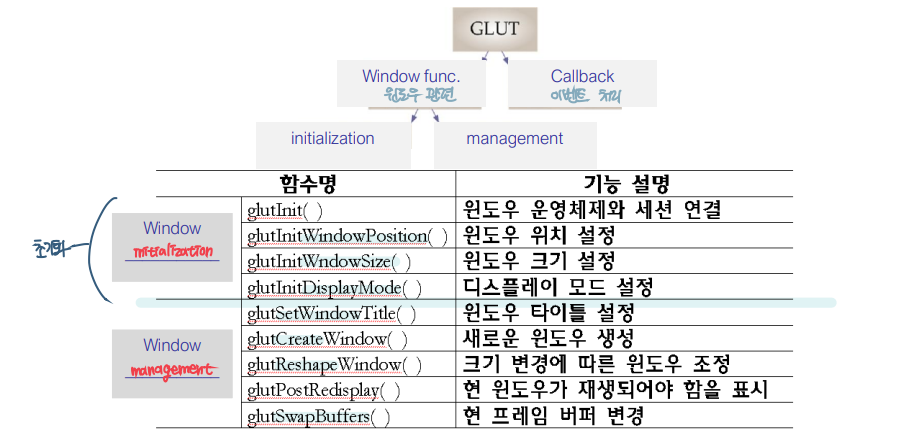
GLUT : OpenGL Utility Toolkit
- input/menu event, window control function
- window 인터페이스
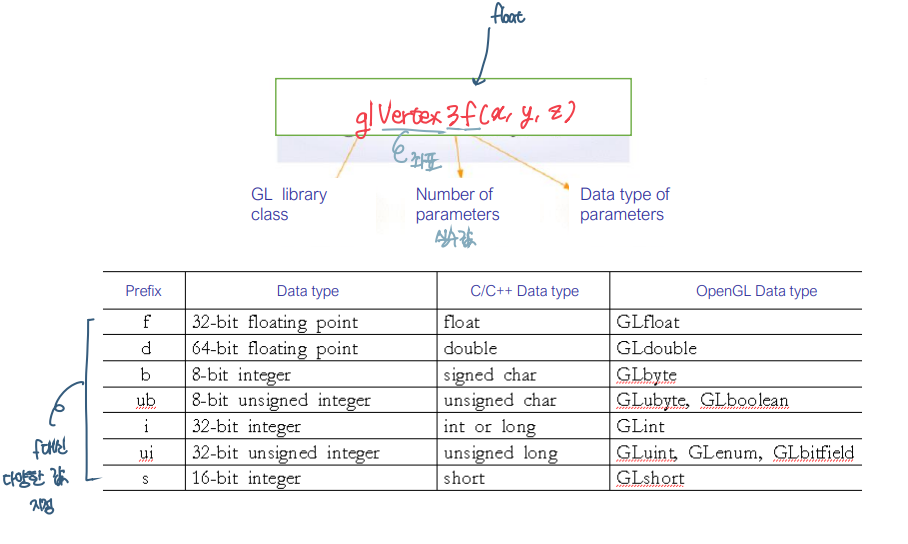
OpenGL Function

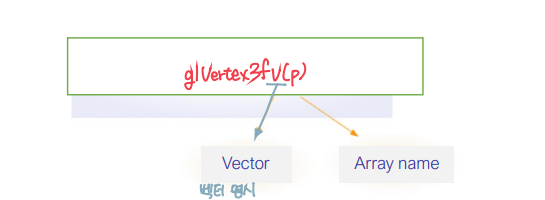
- vector type function

GL은 객체 지향이 아니라 절차적임
- 처리 속도 향상
- 오버로딩 함수 X ⬅ 별도의 함수 지정 필요 X
3D and 2D vertex function : glVertex3F(), glVertex2f()
GLUT
- window function 라이브러리 (Os 아님)
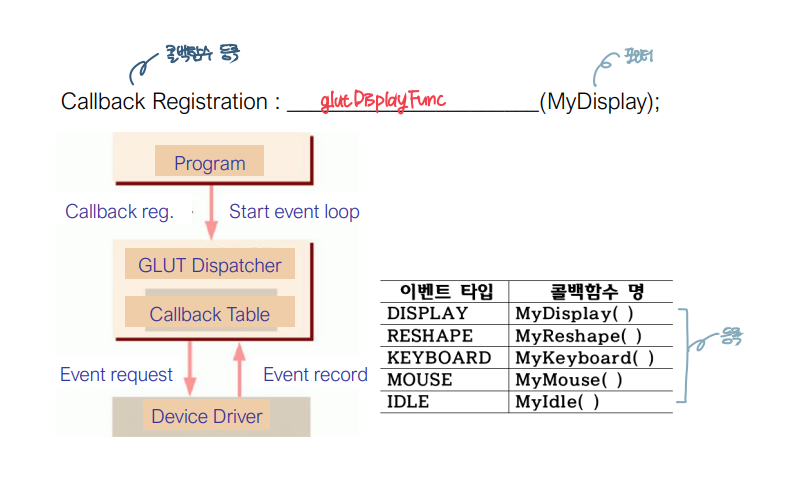
- Callback function : mouse, keyboard events

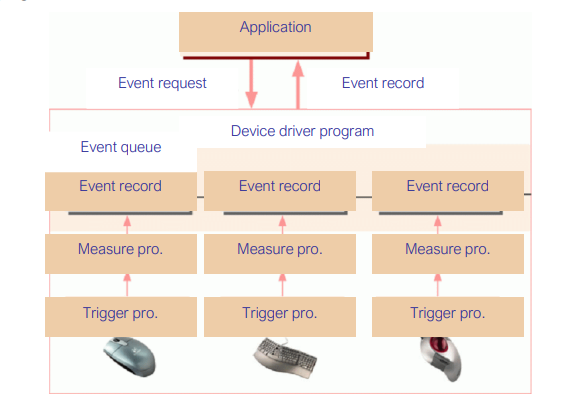
Event-driven Mode
- event 발생시, 이벤트 레코드가 이벤트 큐에 생성됨
- 이벤트 레코드는 장치 드라이버에 의해 이벤트 핸들러로 변환됨
- Input event
➡ mouse click, keyboard stroke - Event record
➡ event type, event id, measure value

OpenGL Callback Function

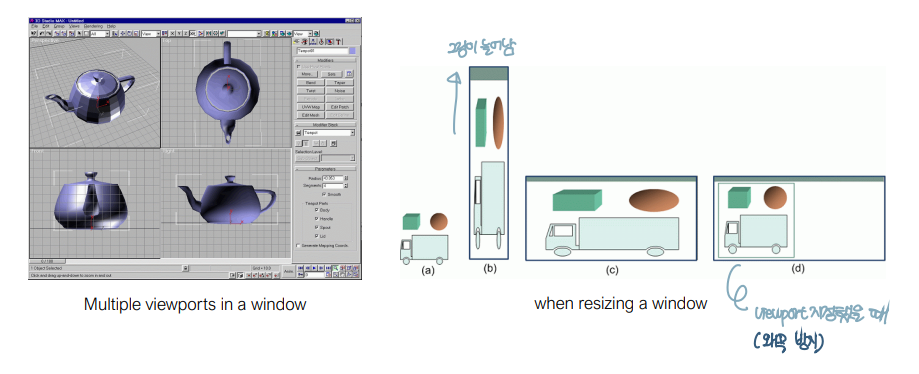
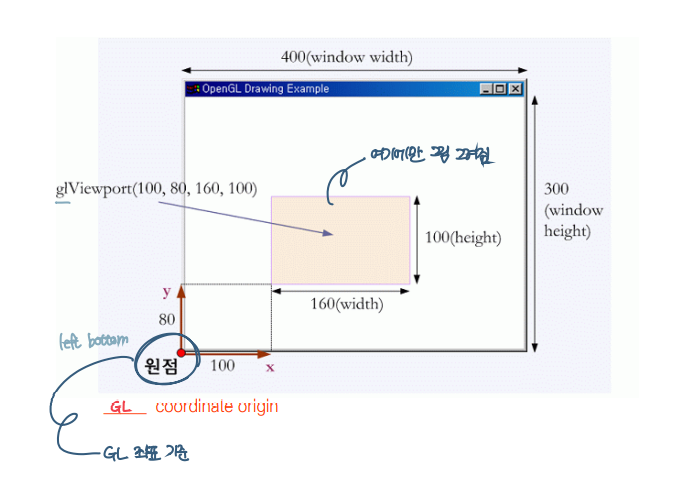
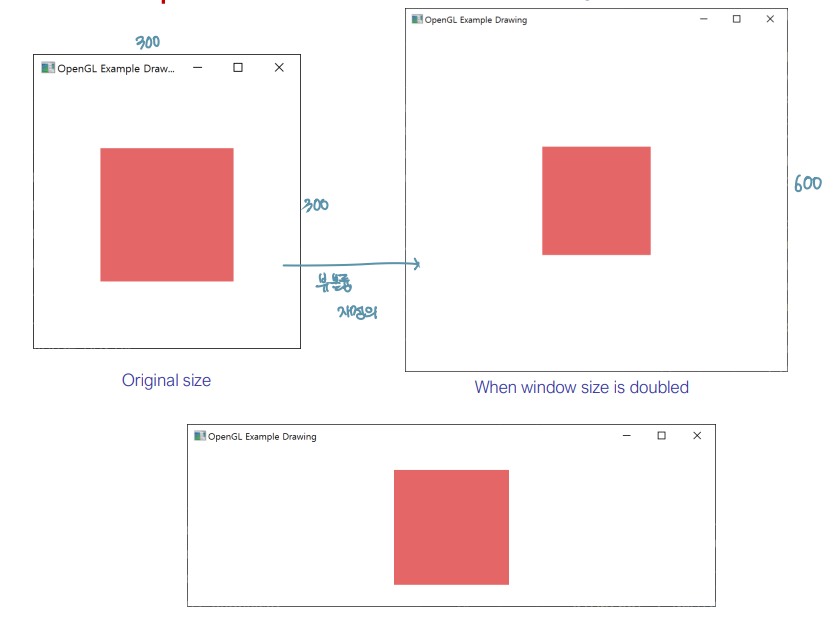
Window and Viewport
- Viewport는 그림이 그려질 영역을 지정하는 것
- 설정이 없다면 윈도우와 동기화됨
- viewport 설정이 없는 윈도우 안의 그림은 윈도우의 크기가 변할 때 왜곡이 일어날 수 있음

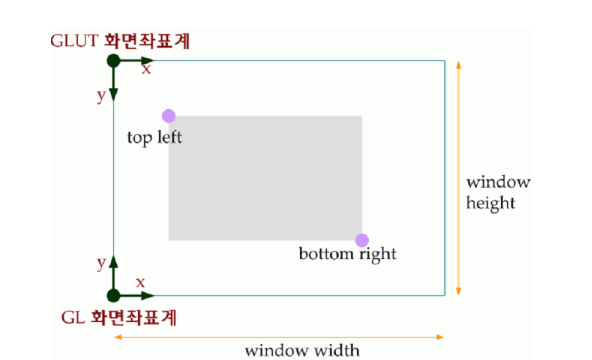
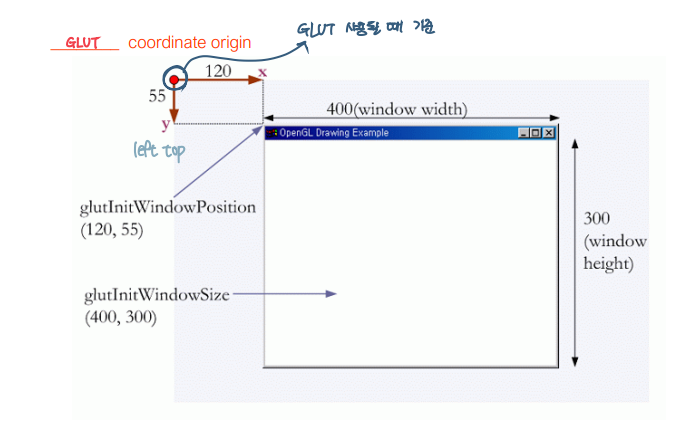
GLUT Coordinate

GL Coordinate

➡ GLUT와 GL의 좌표계 기준은 다름
- GLUT 원점 : 좌측 위
- GL 원점 : 좌측 아래
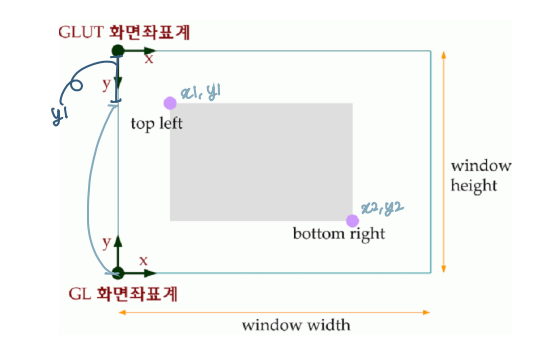
GL, GLUT Coordinate Conversion
- GLIT : {(x1, y1), (x2, y2)}
- GL : {x1, WindowHeight - y1), (x2, WindowHeight - y2)}

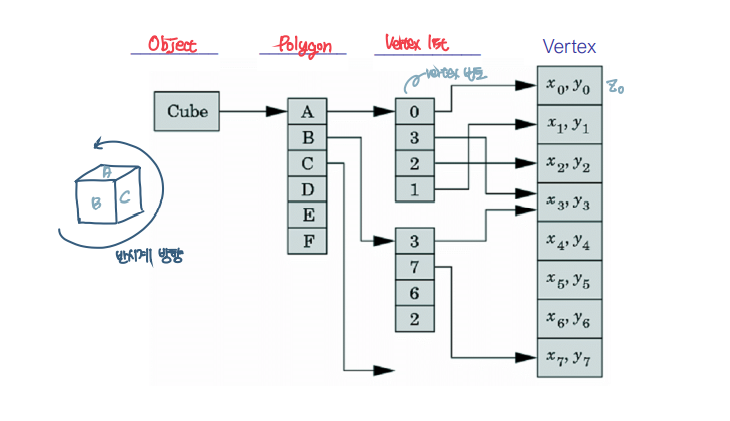
Hierarchical Representation

Cube in OpenGL
// 정점 8개 정의
MyVertices = [[-0.25, -0.25, 0.25], [-0.25, 0.25, 0.25],
[0.25, 0.25, 0.25], [0.25, -0.25, 0.25], [-0.25, -0.25, -0.25],
[-0.25, 0.25, -0.25], [0.25, 0.25, -0.25], [0.25, -0.25, -0.25]];
glBegin(GL_POLYGON) // vertex 연결해서 면을 만듬
glVertex3fv(MyVertices[0])
glVertex3fv(MyVertices[3])
glVertex3fv(MyVertices[2])
glVertex3fv(MyVertices[1])
glEnd()
Other surfaces : (2, 3, 7, 6), (1, 2, 6, 5), (0, 1, 5, 4), (0, 4, 7, 3), (5, 6, 7, 4)

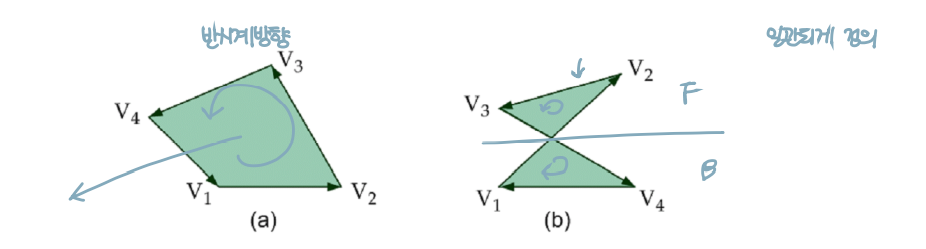
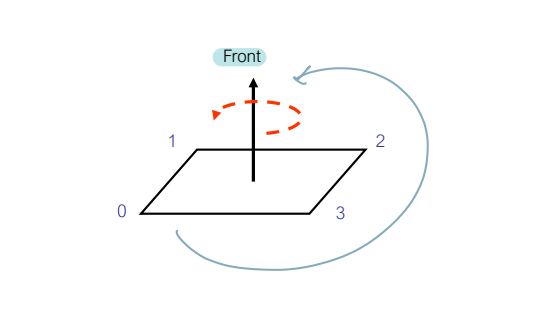
Front Surface
- Vertex, 점의 순서가 표면의 앞면을 결정
- default front side : CCW order(반시계방향), 0, 3, 2, 1
- 반대편은 뒷면이며, 계산 부하로 그려지지 않음

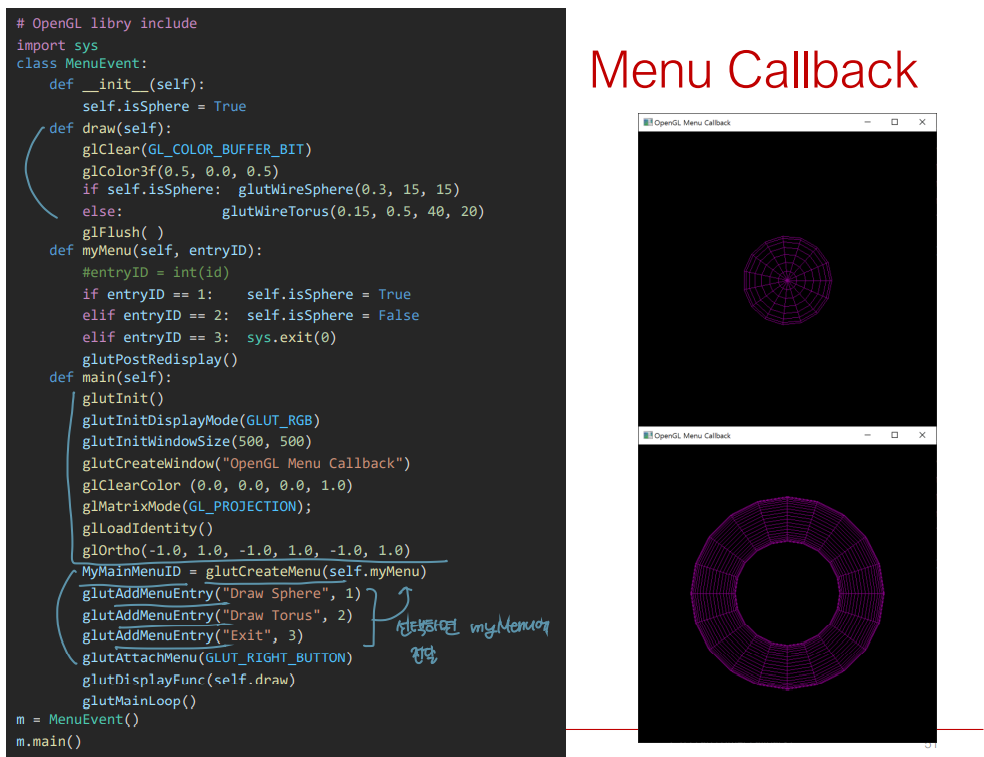
GLUT Modeling
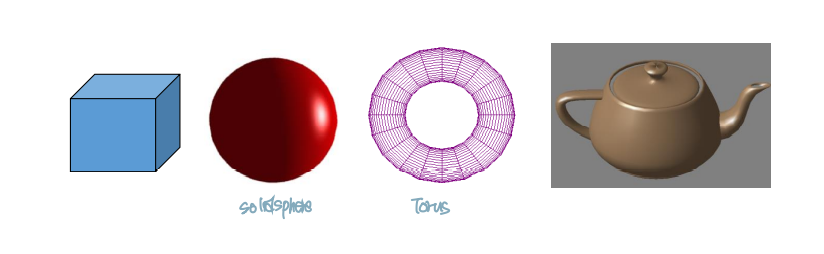
glutSolidCube(size) // 네모
glutWireCube(size)
glutSolidSphere(radius, slices, stacks) // 원
glutSolidTorus(innerRadius, outRadius, nsides, rings) // 도넛
glutSolidCone(base, height, slices, stacks)
glutSolidTeapot(size) // 주전자
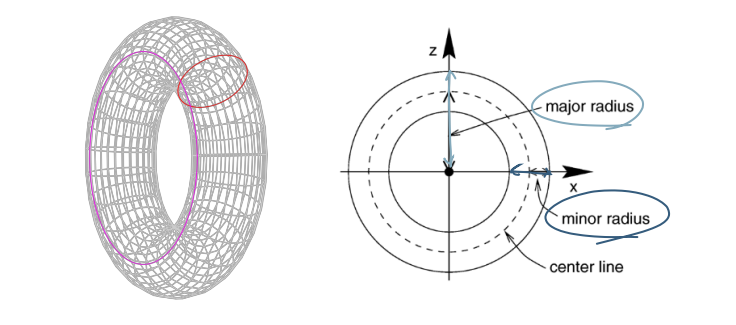
Torus
- glutSolidTorus(minorRadius, majorRadius, nsides, rings)
- 도넛

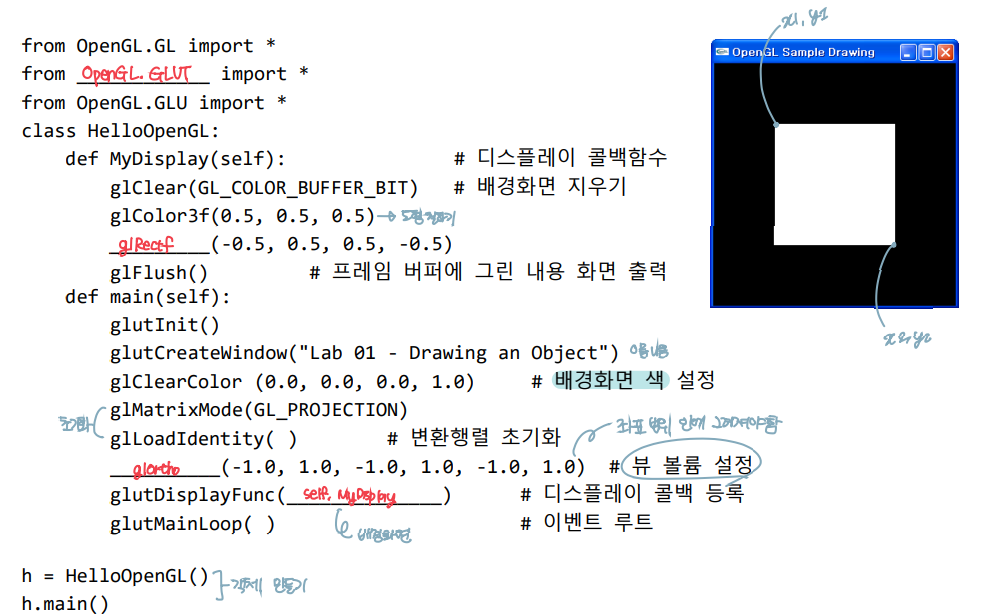
glRectf으로 사각형 그리기

6. OpenGL Event handling
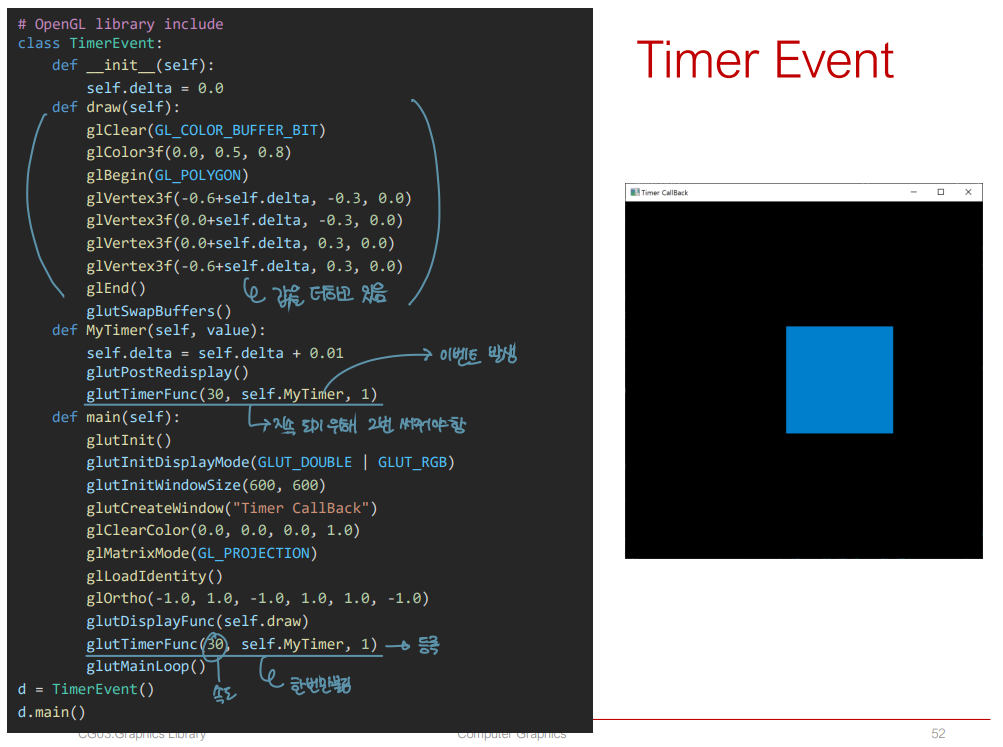
Display Event
- 최초 실행시 윈도우 화면 생성 될 때 호출
- 숨겨진 윈도우가 앞으로 나와 활성화 될 때
- glutPostRedisplay()에 호출됨으로써 이벤트 레코드가 이벤트 큐 안에 들어감
디스플레이 콜백함수 사용법
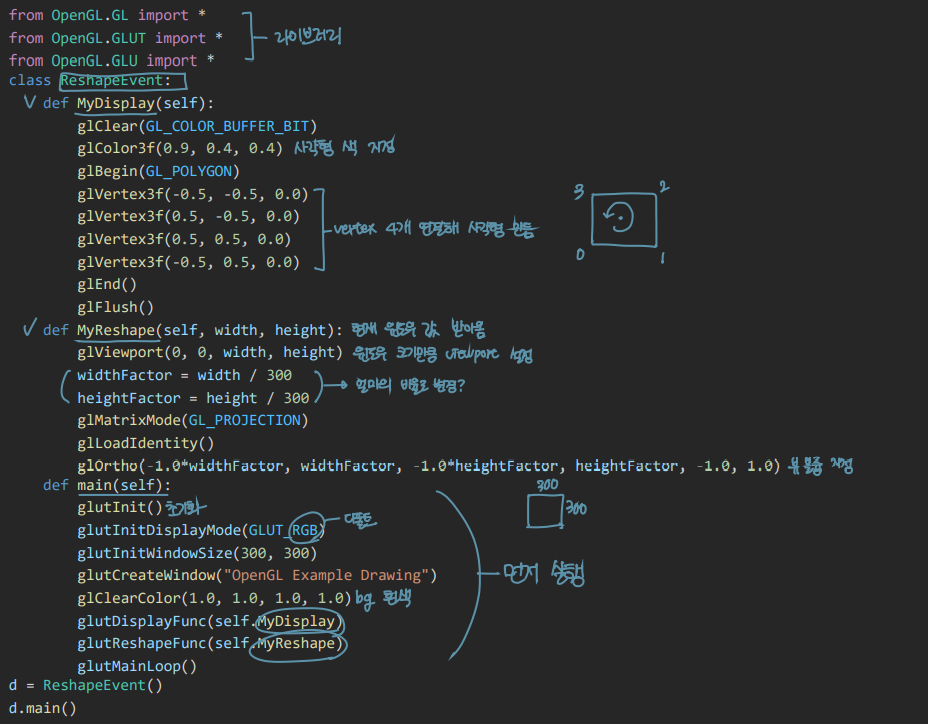
glutDisplayFunc(MyDisplay)Reshape Event
Reshape event가 발생할 때
- 윈도우가 처음 생성될 때
- 윈도우가 움직일 때
- 윈도우의 사이즈가 변할 때 : 윈도우 사이즈 데이터도 변환
Reshape callback function
glutReshapeFunc((*func)(width, height))
glutReshapeFunc(MyReshape) // 콜백함수➡ 새로운 높이와 너비를 곱함으로써 view volume을 적용시커야 함


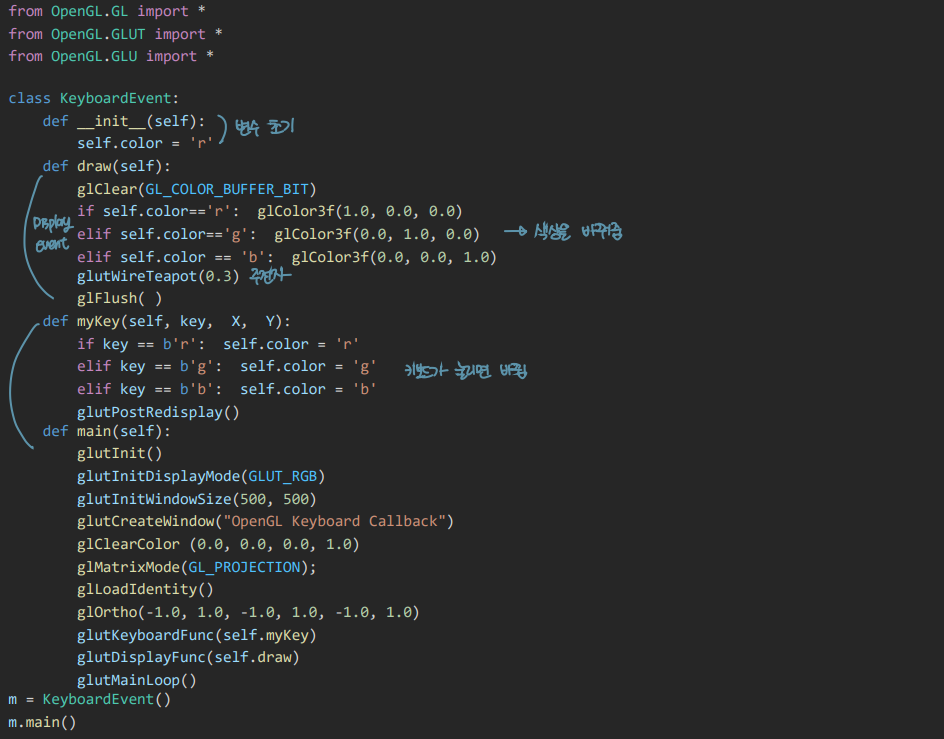
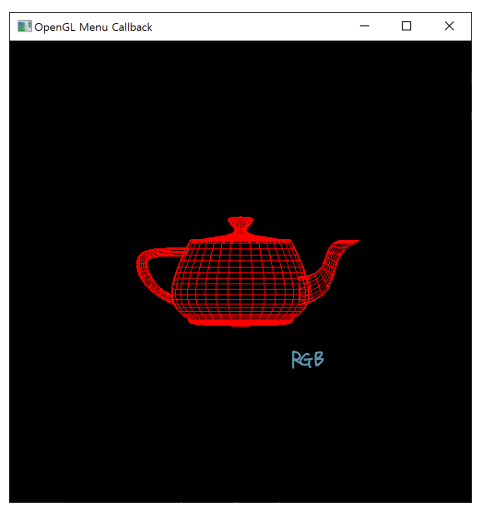
Keyboard/Mouse Event
def myKey(key, x, y);
if key ==b'r':
self.color = 'r'
elif key ==b'g'L
self.color = 'g'
glutPorstRedisplay()main에서 keyboard callback 함수
glutKeyboardFunc(myKey)

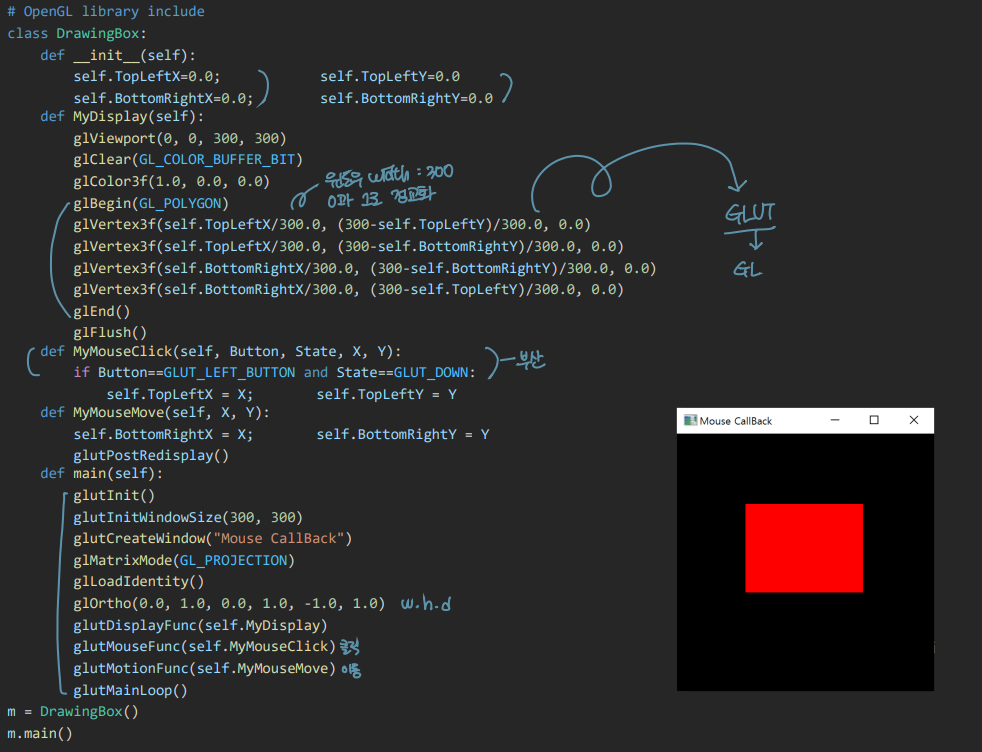
Mouse Event
glutMouseFunc(MyMouseClick)
➡ 마우스 버튼 클릭 이벤트
glutMotionFunc(MyMouseMove)
➡ 마우스 모션 이벤트
- glutMotionFunc() : 버튼이 눌릴 동안
- glutPassiveMotionFunc() : 버튼이 눌리지 않을 동안
def MyMouseClick(button, state, x, y): # 마우스 이벤트
if button==GLUT_LEFT_BUTTON and state == GLUT_DOWN:
topLeftx = x
topLefty = y
def MyMouseMove(x, y):
BottomRightx = x
BottomRighty = y
glutPostRedisplay()Coordinate Conversion
Coordinate conversion : GLUT ➡ GL ➡ View Volume
- Mouse position(GLUT coord) : (x, y)
- Screen position(GL coord) : (x, 300 - y)
- View volume position(0.0 ~ 1.0) : (x / 300.0, (300 - y) / 300.0)