
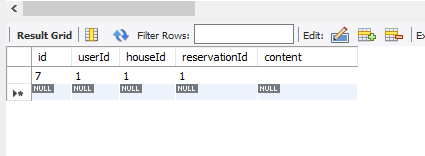
위 사진을 보면 워크벤치에서 review를 작성하였를 때 API는 정상 동작하지만, content가 저장되지 않는 것을 확인할 수 있다.
왜 안될까? save에서 content가 빠졌던지, save하기전 create에서 content가 빠졌나 확인해 보았다.
const reviewInfo = await this.reviewRepository.create({
userId,
houseId: houseInfo.id,
reservationId,
...createReviewDto,
});
await this.reviewRepository.save(reviewInfo);
}createReviewDto에는 {content: '내용'} 이 들어있다. 따라서 전개연산자를 통해서 진행했는데 이게 문제였을까? 양쪽에 콘솔을 찍어보고 다시 확인해 보았다.
console.log(createReviewDto);
const reviewInfo = await this.reviewRepository.create({
userId,
houseId: houseInfo.id,
reservationId,
...createReviewDto,
});
console.log(reviewInfo);
await this.reviewRepository.save(reviewInfo);
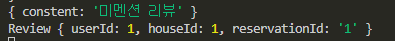
사진과 같이 객체가 나오지만 create를 진행한 reviewInfo는 해당 내용이 들어있지 않았다.
이렇게 포스팅을 쓰고있으면 에러가 갑자기 눈에보인다. console.log(createReviewDto)에서 나온 객체는 내가 원하는 { content: '내용 문자열'}이 아닌 { constent: '내용 문자열' }이다.
영타 오타로 인해서 발생한 오류이다. 하지만 여기서 의문점이 들었다. 응? 난 Dto에 ClassValidator를 사용해서 @IsNotEmpty옵션을 줬는데 왜 안걸러진거지?
답은 간단했다. @UsePipes(ValidationPipe)를 컨트롤러에 만들어주지 않았기 때문이다. 이렇게 별것아닌 에러로 고생하지 말자고 다짐했는데, 혼자서 작업을 진행하면서 꼬이는 날에는 실수가 잦아지는 것 같다.
