
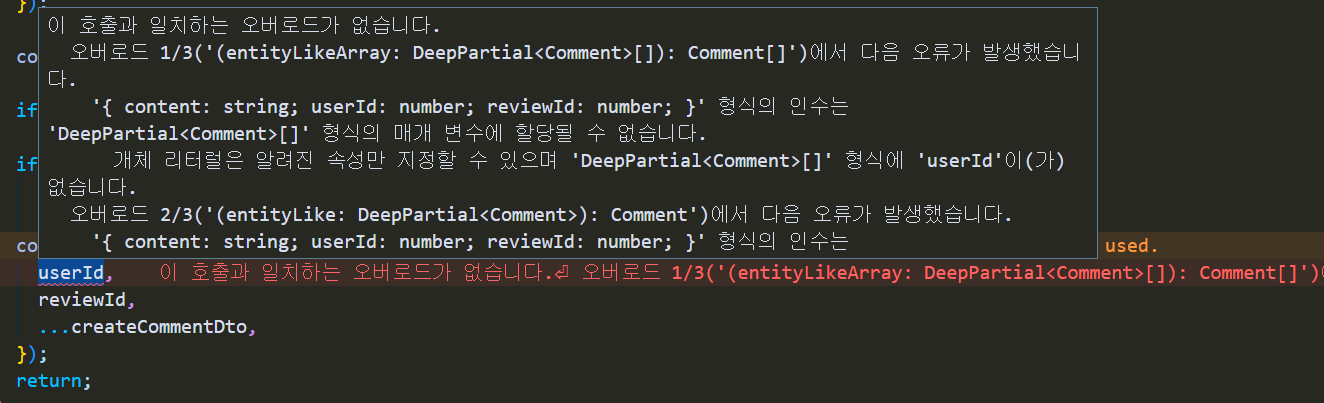
따로 에러코드가 있는게 아니라 그냥 typeScript에러 인데 분명 잘 정의해 줬는데도 에러가 발생한다.
일단 코드 로직을 살펴보았다.
@Injectable()
export class CommentService {
constructor(
@InjectRepository(Comment) private commentRepository: Repository<Comment>,
private housesService: HousesService,
private reviewService: ReviewService,
) {}레포지토리에 Comment엔티티를 잘 넣어주었고,
@Entity()
export class Comment {
@PrimaryGeneratedColumn()
id: number;
@ManyToOne(() => User, (user) => user.comments)
@JoinColumn({ name: 'userId' })
user: User;
@OneToOne(() => Review, (review) => review.comment)
@JoinColumn({ name: ' reviewId' })
review: Review;
@Column({ type: 'int' })
userId: number;
@Column({ type: 'int' })
reviewId: number;
@Column({ type: 'varchar', length: 300 })
content: string;
}엔티티 또한 속성에 문제가 없이 userId, reviewId, content가 존재했다.
그렇다면 뭐가 문제일까? 넘겨주는 dto가 잘못되었을까?
import { IsNotEmpty, IsString } from 'class-validator';
export class CreateCommentDto {
@IsNotEmpty()
@IsString()
content: string;
}dto는 깔금하기 그지없는 단 하나의 정보만을 요구한다. 따라서 문제는 없었다.
그래서 내가 뭘 잘못썼지? 지금까지 이렇게 잘 써왔는데 왜 갑자기 안되는거지? 비슷한 프로세스를 가진 다른 API작성 코드를 다시 살펴보았다.
const reviewInfo = await this.reviewRepository.create({
userId,
houseId: houseInfo.id,
reservationId,
...createReviewDto,
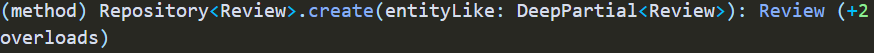
});똑같다.. 뭐가 다른지 몰라서 리뷰에 있는 create함수를 열어봤다.

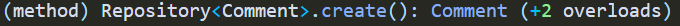
그다음 다시 코멘트로 돌아와 create를 열어봤다.

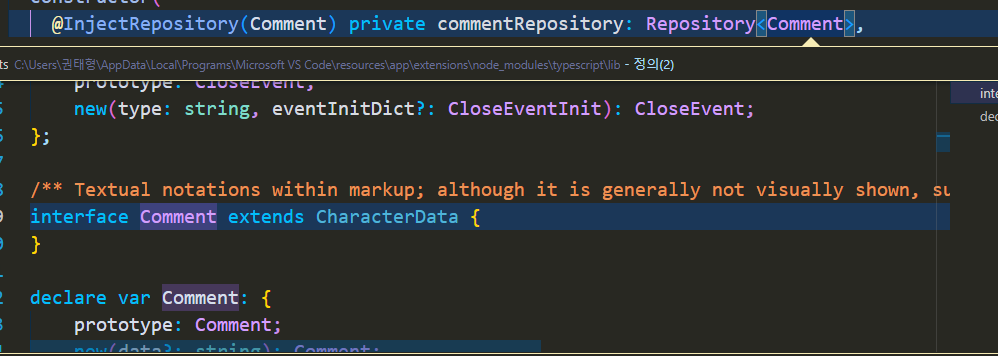
응? 왜 다르게 받고있는걸까? Reository에서 참조하는 Comment가 문제였다. 나는 분명 이미entity를 만들고 나서 진행을 하였지만, 일반적으로 직접 작성한 엔티티는 자동import로 참조하게되는데 Comment는 이미 interface가 내부에 존재해서, entity가 아닌 다른 interface를 참조하고 있었다.

수동으로 Comment엔티티를 import 해주니 에러는 해결되었다. auto import를 너무 맹신하면서 쓰면 곤란한 경우를 격는 상황이 생길 수 있다는 것을 이번에 느꼈다.
