우리가 현재 JS로 코드를 짜면서 async/await을 걸어서 비동기 처리를 하고 JS로 작성한 코드가 동작할 때는 코드를 한줄 한줄 완료해 가면서 동기적으로 처리된다는 것도 알고 있다.
하지막 이건 어렴풋한 개념일 뿐 정확한 개념에 대해서 알아보자
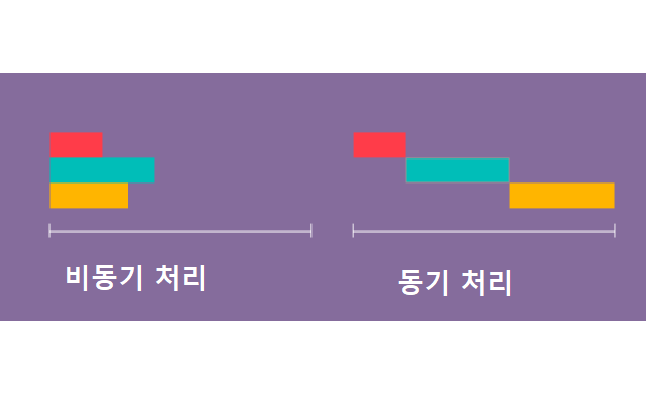
동기와 비동기는 무엇일까?
동기(synchronous)와 비동기(asynchronous)는 프로그래밍에서 코드의 실행 방식에 대한 개념이다.
아닐 비(非)를 기준으로 상반된 개념을 가진다. 그럼 동기와 비동기에 대해서 상세하게 알아보자
동기
영문과 한자어, 국어사전의 어원적 해석을 보자! 네이버 어학사전에 따르면 동기의 각 언어별 해석은 다음과 같다.
영문 synchronous : 동시 발생(존재)하는, 실시간의
한자 同期 : 같은 시기(時期). 같은 무렵
한글 동기 : 같은 기간. 또는 같은 시기
결국 세가지 경우 모두 같은 시간적 부분을 의미한다.
그렇다면 작업이 A, B, C 가 있을 때 동기는 같은 시간에 동작해야하는 것이지 않을까?
결과적으로는 잘못된 생각이다. 프로그래밍에서 의미하는 동기는 A,B,C의 각각의 작업에 대한 범위가 아닌 A라는 하나의 작업에대해 요정과 결과가 동시에 이루어지는 것을 의미한다.
동기는 작업을 순서대로 진행하는 것, 프로그램이 작업을 실행할 때, 해당 작업이 끝날 때까지 다른 작업을 기다리는 것을 의미한다.
즉, 동기 방식에서는 어떤 작업을 실행하고 그 결과를 받아오기 전까지는 다른 작업을 실행하지 않는다. 이것은 일종의 직렬적인 처리 방식으로 작업의 순서가 보장된다.
위의 동기의 의미와 언어별 해석은 완전히 상반된 결과를 가지고 있다. 오히려 언어별 해석은 같은 시간에 병렬적인 처리를 해야될 것 같은 의미를 지니고 있지만, 프로그래밍에서 동기는 순차적이고 단계적인 의미를 가진다.
동기 방식의 장단점
동기 방식은 직렬적으로 동작하기 때문에 아래와 같은 장단점을 가지게 된다.
- 순차적으로 동작하기 때문에 작업의 순서와 진행상황을 파악하기 쉽다.
- 코드의 실행이 순차적으로 이루어져서 예측하기 쉽고, 순서가 보장되는 만큼 디버깅도 쉽다.
- 하지만, 순차적인 작업 방식 때문에 앞선 작업이 오래걸리게 되면 끝날 때까지 다음작업을 하지 못하기 때문에
작업이 길어지면 시간이 오래걸리고, 이로 인한 다른 작업을 수행하지 못한다.
비동기
비동기는 동기의 반대적 개념이라고 생각하면된다.
비동기는 작업의 완료를 기다리지 않고 다음 작업을 실행하는 것, 한 작업이 실행될 때, 다른 작업도 동시에 실행되는 것 을 의미한다.
작업이 순차적으로 진행되는 것이 아니라, 여러개가 한번에 병렬적으로 동작한다. 비동기 방식에서는 작업을 요청한 후, 그 결과를 기다리지 않고 다음 작업을 실행한다.
비동기 방식의 장단점
비동기 방식은 동기방식과 반대되는 장단점을 가진다.
- 병렬적으로 처리할 수 있어서 처리 속도가 빠르다.
- 여러 작업을 동시에 처리하므로 효율적인 자원 활용이 가능하다.
- 작업의 순서를 파악하기 어려우며, 코드의 실행 흐름을 예측하기 어렵다는 문제가 있다.
참고자료(출처)
동기, 비동기란? (+Promise, async/await 개념)
네이버 사전
동기, 비동기 처리