
Vue에서 watch의 deep 속성
한 마디로 변수의 변화를 감지해서 값이 변경될 경우 그 변수에 매핑된 함수를 실행시키는 기능입니다.watch 속성의 구현 코드 형식은 다음과 같습니다.위 코드는 message라는 데이터에 watch 속성을 지정한 코드입니다. message라는 데이터가 변할 때마다 wa

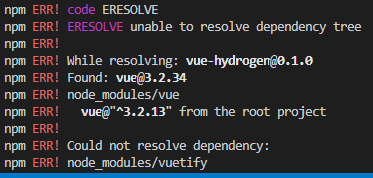
npm ERR! ERESOLVE unable to resolve dependency tree 문제 해결
다음과 같이 Version 간의 의존성 문제로 ERESOLVE 에러가 났을 경우 npm 명령 끝에\--force, or --legacy-peer-deps 를 추가적으로 입력 후 다시 실행하면 정상적으로 설치할 수 있다.밑에 오류를 자세히 보면 with --force,

useState에서 Set은 최소한으로
프로그래밍을 하다 보면 간혹 불필요한 반복을 수행하여 시스템 자원을 낭비할 때가 있습니다. 예를 들어 어떠한 props Array에서 useState Array값을 set 시키기 위하여 반복문을 돌릴 때 반복문 안에서 계속 set을 할 경우 자원 낭비가 심하게 되는

useRef 사용 방법
useRef()는 인자로 받은 값으로 초기화된 변경 가능한 ref 객체를 반환합니다. 이 객체는 컴포넌트의 전 생애주기동안 유지되며, ref.current와 같이 current 속성에 접근하여 현재 가리키는 객체에 접근할 수 있습니다.select Tag에 useRef를

Select Tag Option 동적 생성
select안에 들어가는 option을 동적 생성하려면 다음과 같은 방식으로 접근할 수 있다.Array_Data 안에 있는 배열의 개수 만큼 .map으로 접근 후 loop를 돌려 result에 option 태그를 계속해서 넣어주었다. 그 후 JSX태그 안에 {list}