[2강] 개발 환경 설정
⭐ 크롬 설치

⭐ vscode 설치
메모장을 통해서도 프로그램을 작성할 수 있지만, 더 품질이 좋고 더 빠르게 소프트웨어를 완성시키기 위해 편집기를 설치한다. 무료 편집기인 Visual Studio Code 설치 시작!
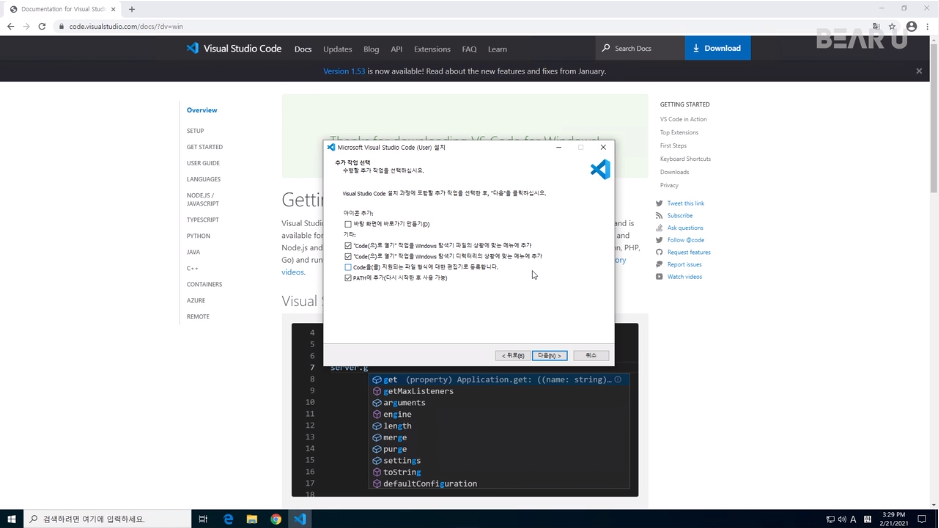
 ➰ 더 빠르게 Visual Studio Code를 열기 위한 작업을 수행한다.
➰ 더 빠르게 Visual Studio Code를 열기 위한 작업을 수행한다.
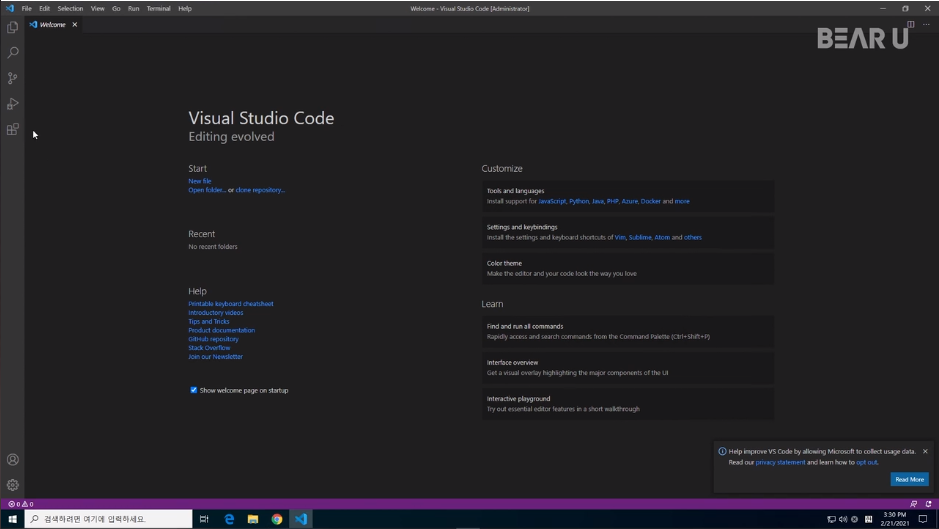
 ➰ 처음 설치시 영문판으로 실행된다.
➰ 처음 설치시 영문판으로 실행된다.
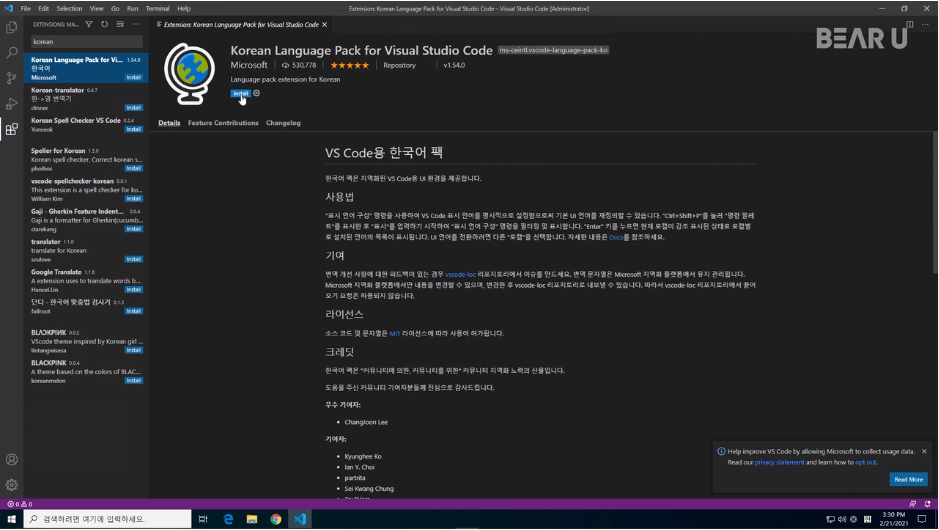
 ➰ Extensions 검색 창에 'Korean'이라고 검색하여 Korean Language Pack for Visual Studio Code 설치한다. 그 후 재실행!
➰ Extensions 검색 창에 'Korean'이라고 검색하여 Korean Language Pack for Visual Studio Code 설치한다. 그 후 재실행!
✅Extensions: 안드로이드나 아이폰에서 플레이 스토어나 앱 스토에서 새로운 앱들을 다운 받듯이 Visual Studio Code의 마켓 플레이스에서 원하는 확장을 추가로 설치할 수 있다.
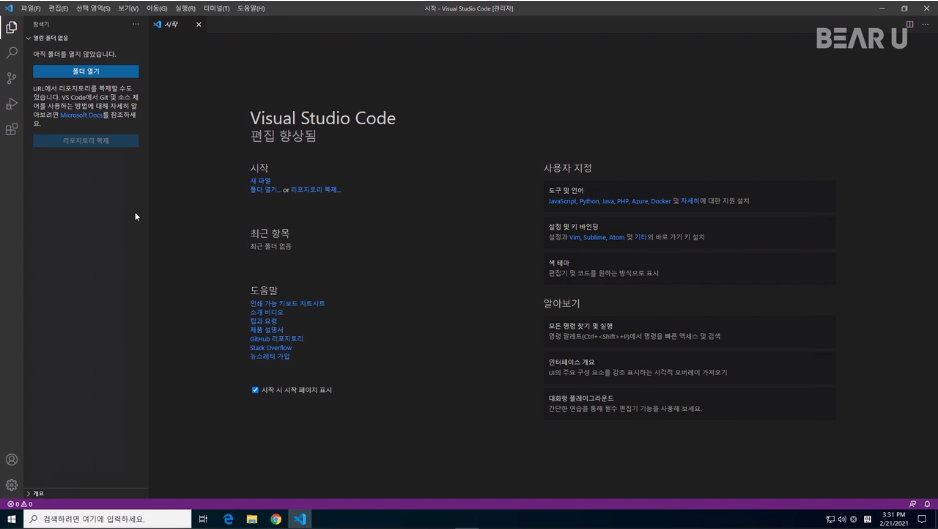
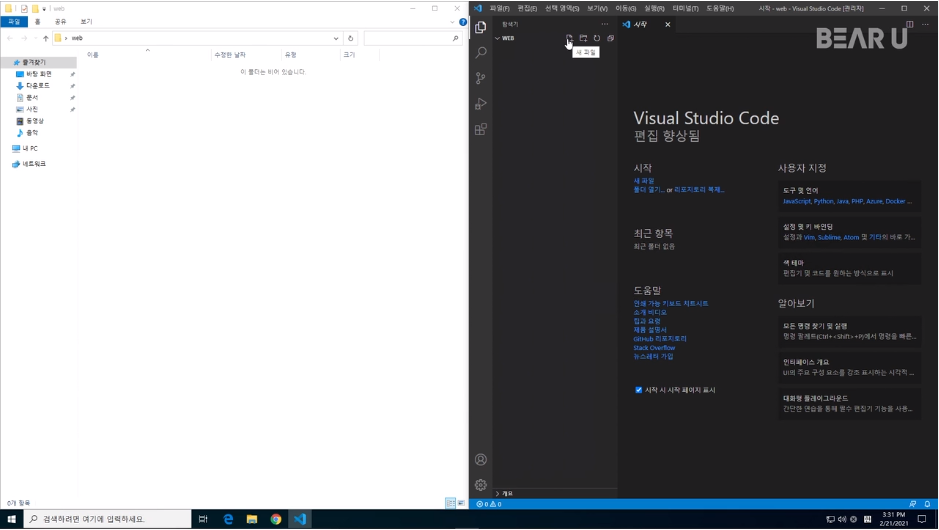
 ➰ 한글 패치가 완료된 모습 확인!
➰ 한글 패치가 완료된 모습 확인!
⭐ 웹 코딩 시작
🌕 작업 폴더 만들기
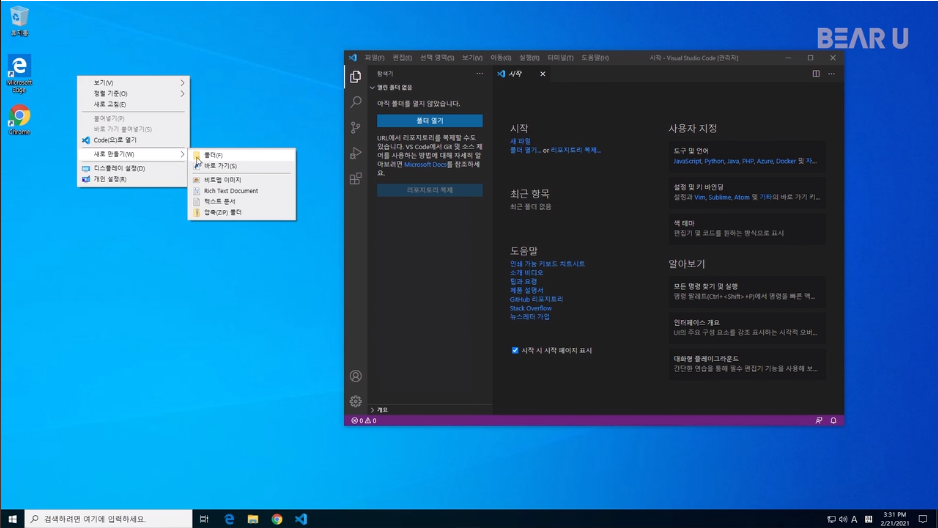
 ➰ 바탕화면 ➡ 새로 만들기 ➡ 폴더(web)
➰ 바탕화면 ➡ 새로 만들기 ➡ 폴더(web)
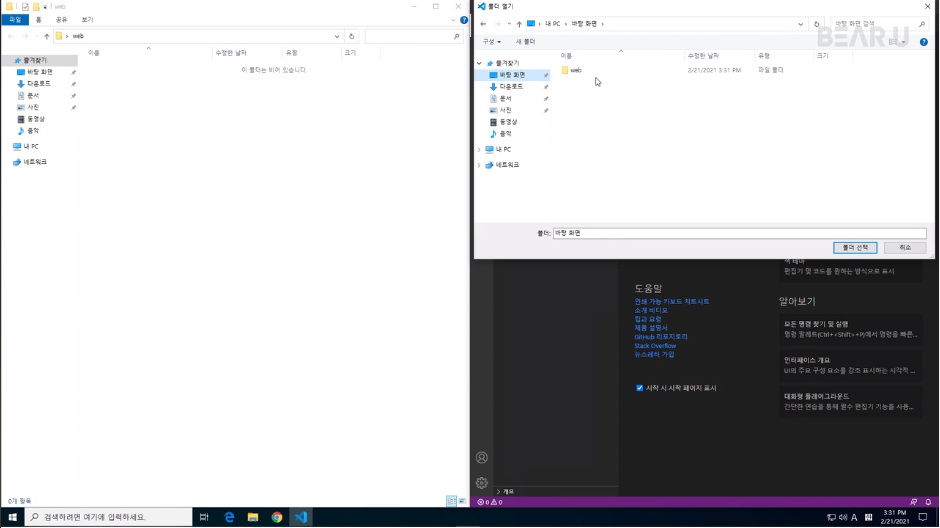
 ➰ Visual Studio Code로 열기
➰ Visual Studio Code로 열기
 ➰ 폴더 이름과 오른쪽에 버튼 4개가 추가로 표시된다. 이 중 새 파일을 클릭해 새로운 파일을 만든다. 이름은 index.html !
➰ 폴더 이름과 오른쪽에 버튼 4개가 추가로 표시된다. 이 중 새 파일을 클릭해 새로운 파일을 만든다. 이름은 index.html !
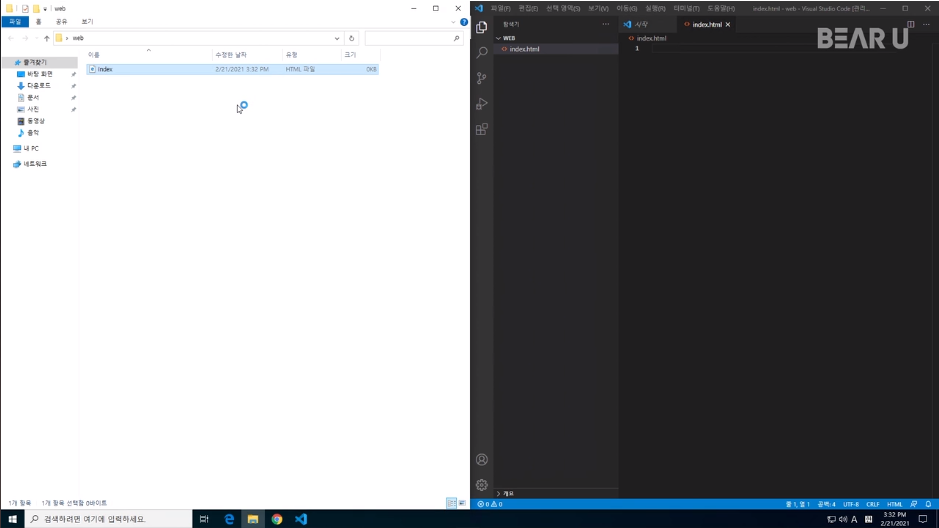
 ➰ Enter를 치면 왼쪽 폴더에 해당 파일이 생성된다.
➰ Enter를 치면 왼쪽 폴더에 해당 파일이 생성된다.
❓ 파일 이름은 index.html인데, 폴더에는 index만 뜨는 이유는?
✅ 점(.) 오른쪽에 오는 글자는 확장자로 표시. 반대로, 점(.)의 왼쪽에 오는 글자들은 파일의 이름.
즉 해당 파일은 파일의 이름이 index이고, 파일의 확장자가 html.
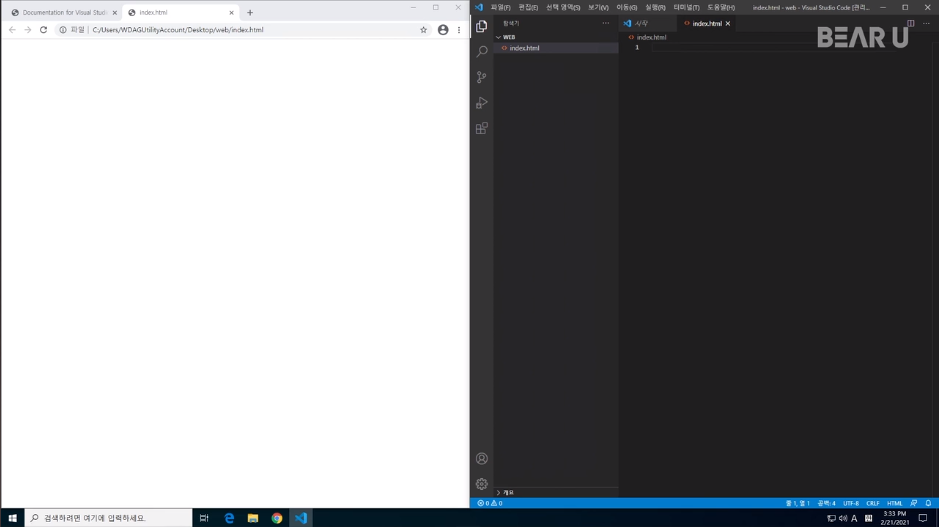
 ➰ 크롬을 이용해 index.html을 열었다.
➰ 크롬을 이용해 index.html을 열었다.
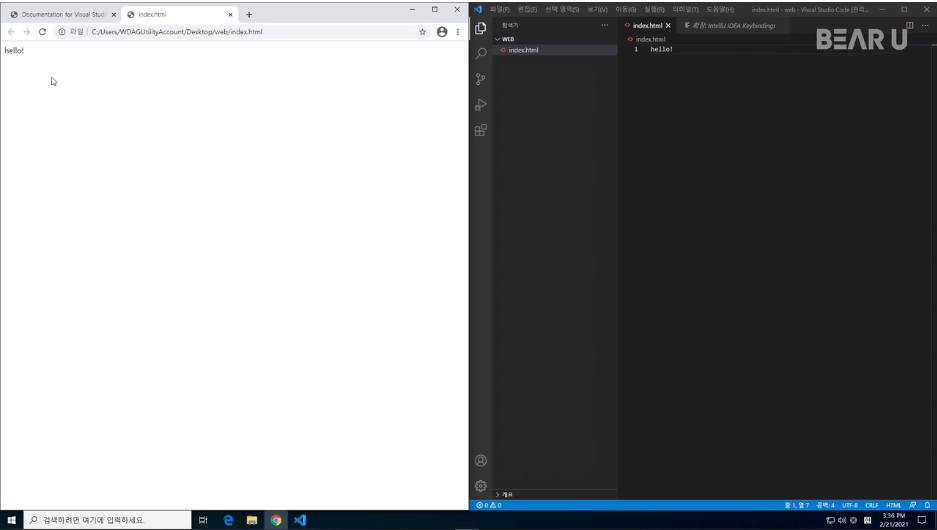
 ➰ 간단하게 html 문서에 'hello'를 작성하고 왼쪽 브라우저에서 새로 고침 버튼을 누르면 텍스트로 hello가 나온다!
➰ 간단하게 html 문서에 'hello'를 작성하고 왼쪽 브라우저에서 새로 고침 버튼을 누르면 텍스트로 hello가 나온다!
🌕추가적인 개발 환경 설정
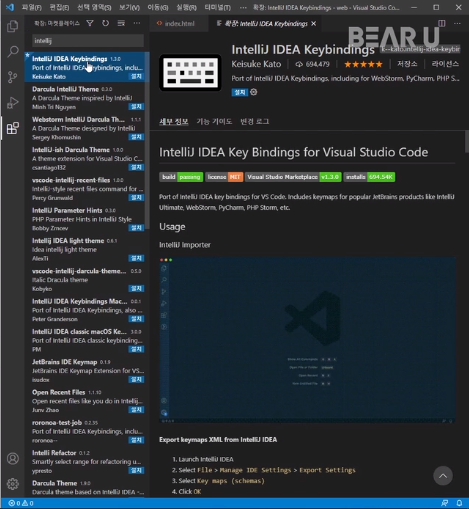
 ➰ 확장에서 IntelliJ 검색 -> IntelliJ IDEA Keybindings 설치.
➰ 확장에서 IntelliJ 검색 -> IntelliJ IDEA Keybindings 설치.
✅IntelliJ IDEA Keybindings: Visual Studio Code에 단축키를 IntelliJ라는 프로그램의 단축키로 변경시켜주는 프로그램.
✅Visual Studio Code는 기본적으로 가벼워서 작은 프로젝트나 하나의 파일을 편집하기에는 적절하지만, 큰 솔루션을 이용할 때는 보통 WebStorm이라는 큰 프로그램을 이용하여 소프트웨어를 편집. 이런 적응 기간을 최소화하기 위해 설치!
🍒정리
Visual Studio Code를 학기 중에 경진대회 준비하느라 살짝 접해본 경험이 있다. 그땐 자세히 몰라서 그냥 신기하다 정도로 그쳤는데, 오늘 직접 해보니 그때 마주한 것은 아무것도 아니다!
코드 결과를 바로바로 브라우서에서 확인할 수 있어서 좋았다.
기존에 배웠던 언어들의 결과를 볼 땐 이게 뭘 위해서 하는 건가 싶었는데, html은 내가 만든 형태가 그대로 브라우저에 담기는 게 너무너무 신기했다! 빨리 다음 강의를 들어 제대로 된 브라우저를 만들고 싶다!