[3강] 내가 쓴 문서가 웹 페이지로!
- html 문서의 구조
- html 문서를 작성하기 위한 태그
⭐ html 문서의 구조
 ➰ 하얀 원 표시: 해당 파일이 저장되지 않았다! ➡ Ctrl - S로 저장 ➡ 브라우저에서 새로고침
➰ 하얀 원 표시: 해당 파일이 저장되지 않았다! ➡ Ctrl - S로 저장 ➡ 브라우저에서 새로고침
 ➰ 텍스트 생성!
➰ 텍스트 생성!
웹 서핑을 통해 웹 페이지를 많이 보면 단순히 글자만 있는 게 아니라 버튼, 음악, 비디오, 여러 가지 이미지 등이 담겨 있다.
이 기능들을 구현하는 방법은 태그를 이용하는 것이다!
태그: 해당 문서에 여러 기능을 추가하기 위한 표시를 해 주는 친구들.
실제 문서에서는 보이지 않음!
🌕 html의 기본적인 틀
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<p>
hello!
</p>
<p>
hello
</p>
</body>
</html>⭐ html 문서를 작성하기 위한 태그
🌕 p 태그
: paragraph(단락)
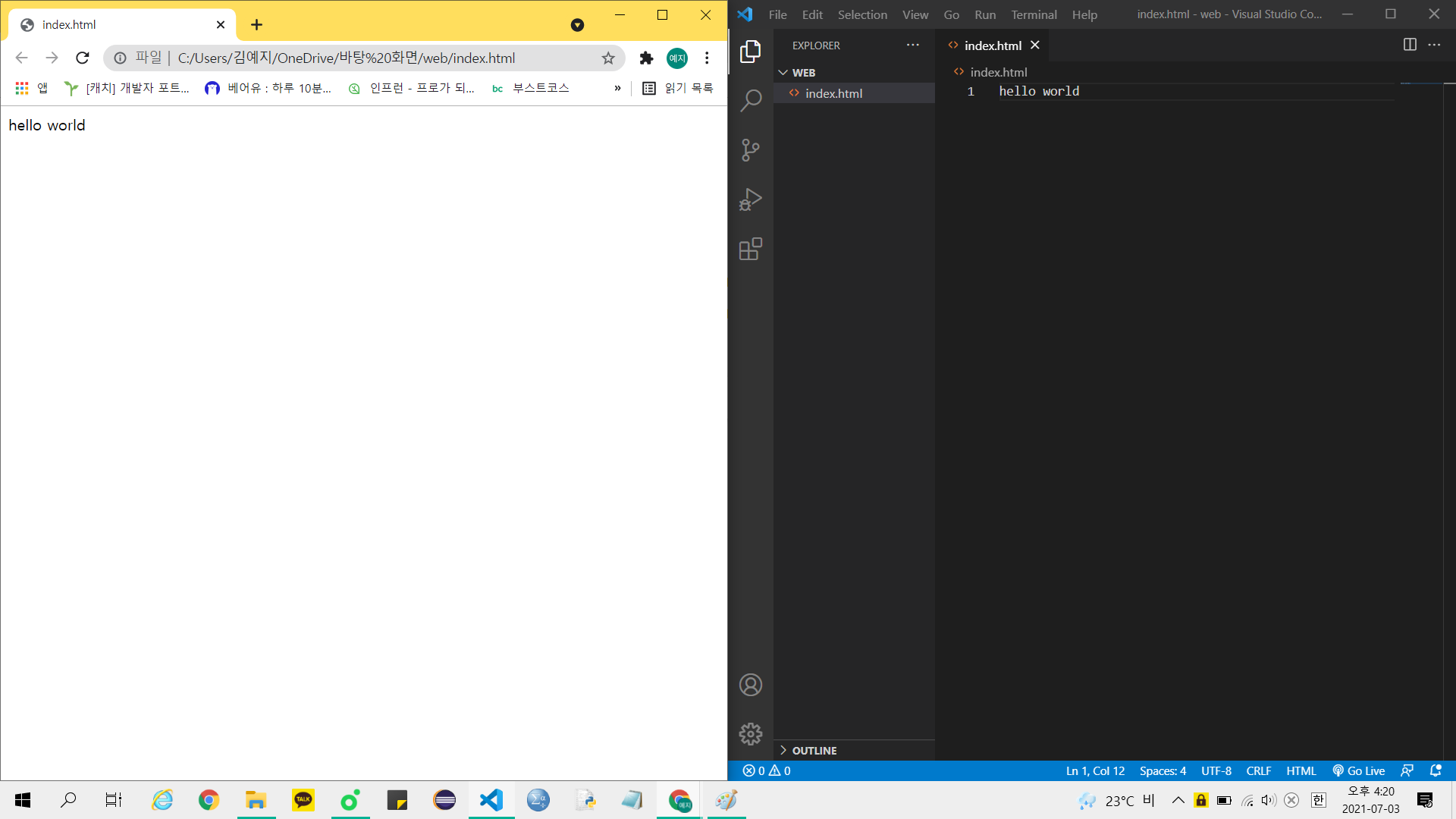
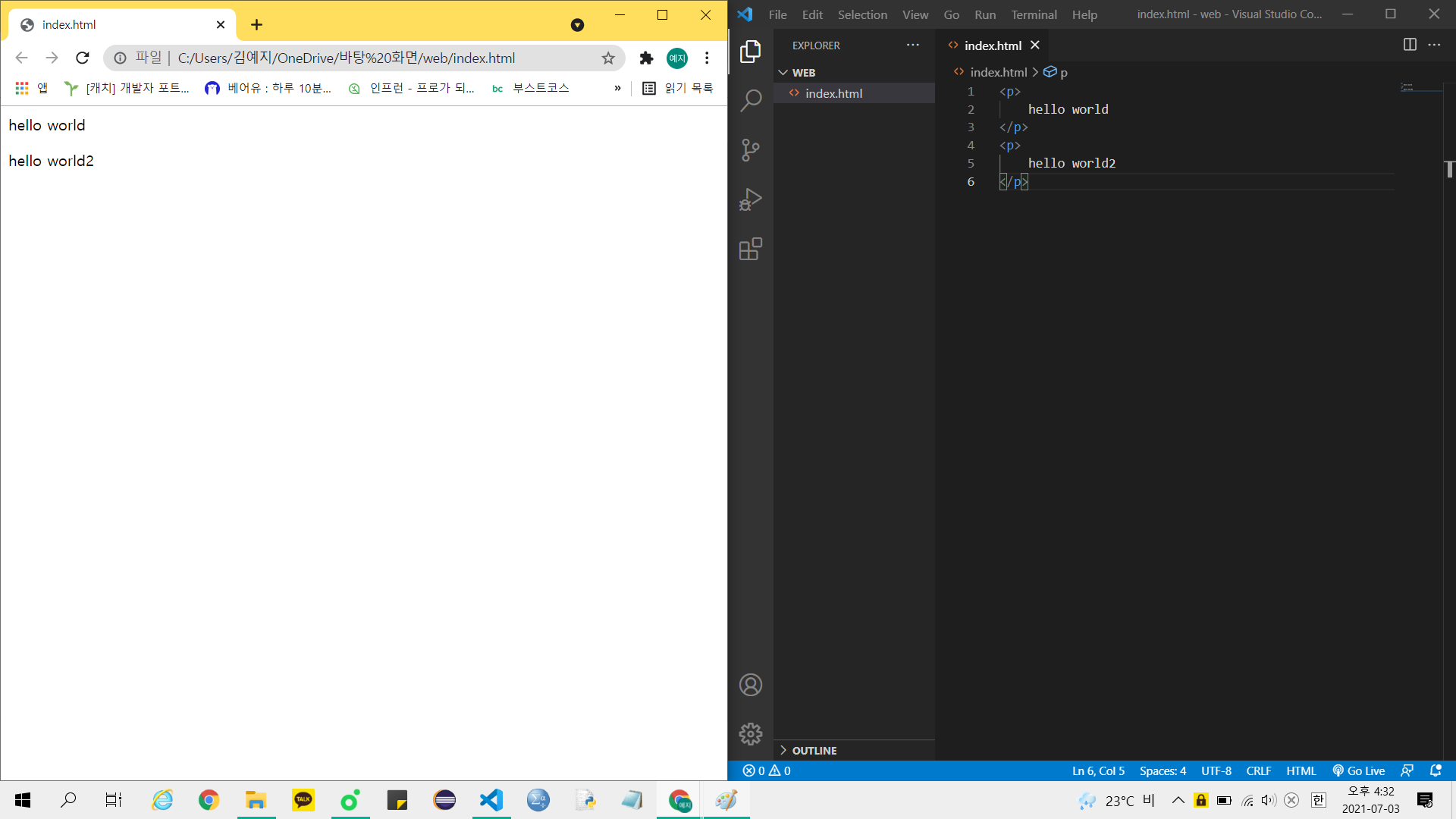
🌖 p 태그 사용 전
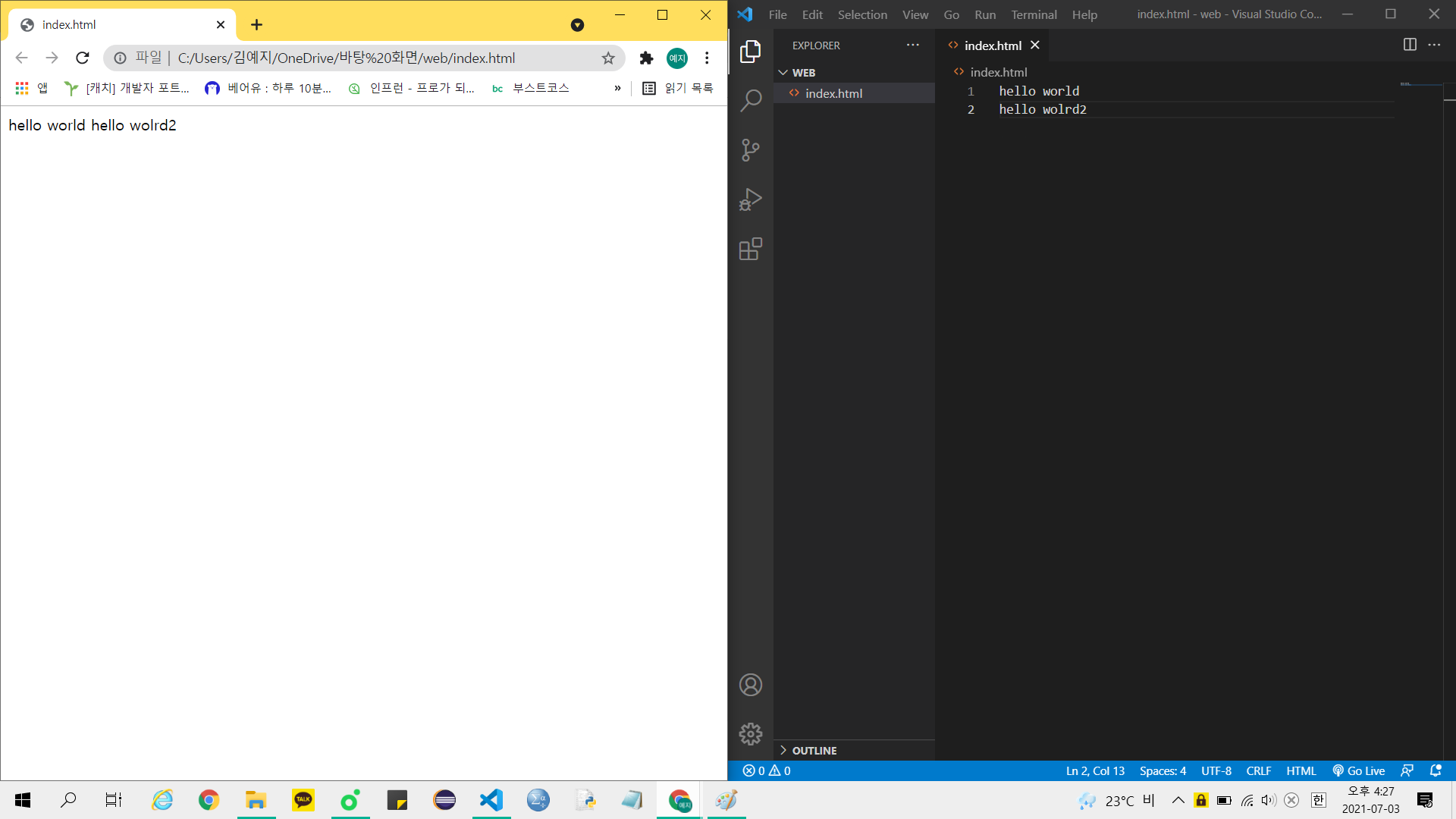
 ➰ 분명히 줄바꿈을 했지만 hello world가 붙어서 나온다!
➰ 분명히 줄바꿈을 했지만 hello world가 붙어서 나온다!
🛎 html은 줄 바꿈과 공백을 무시한다!
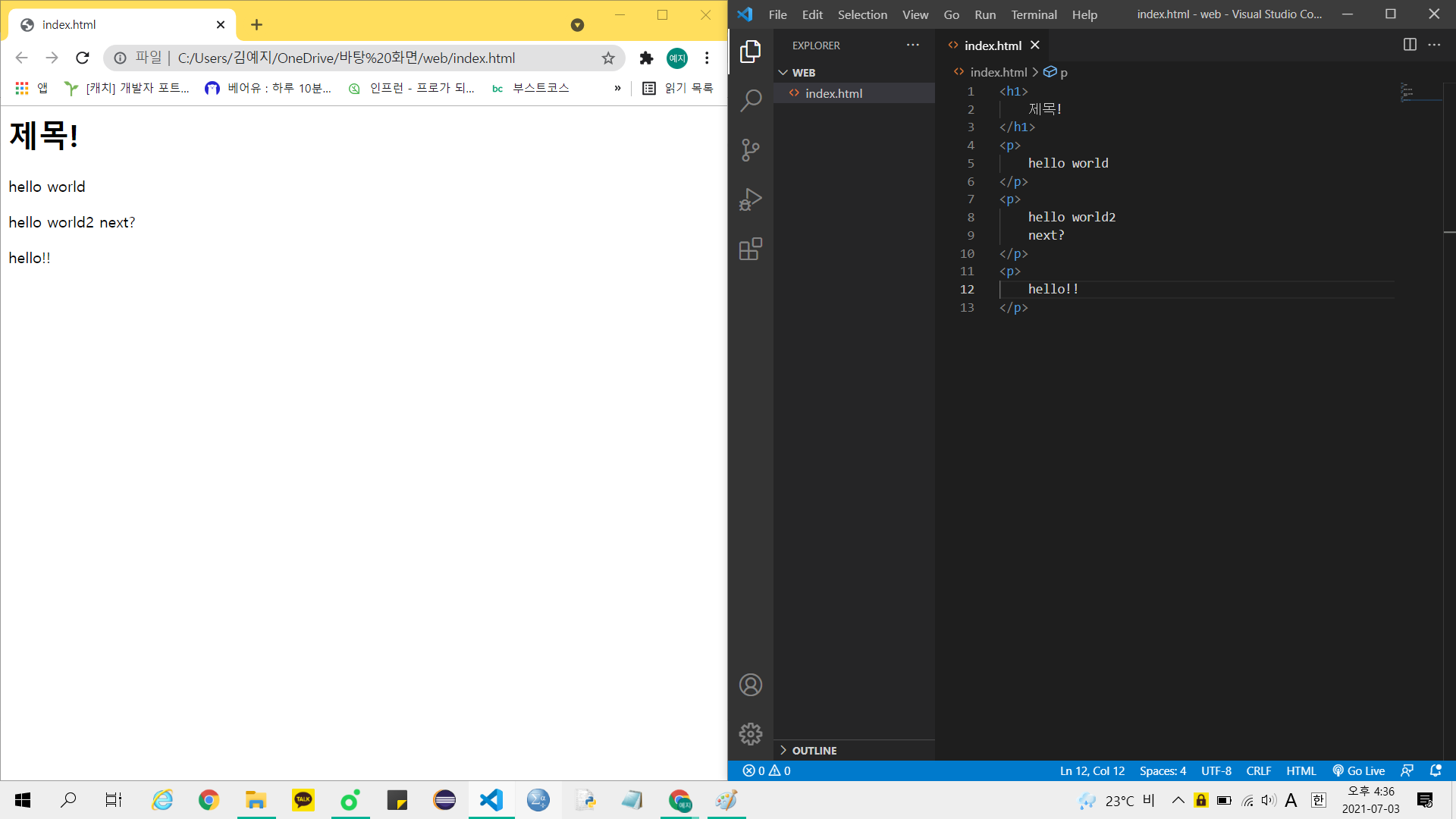
🌖 p 태그 사용 후
 ➰ 줄바꿈이 생겼다!
➰ 줄바꿈이 생겼다!
p 태그: 줄 바꿈을 할 수 있는 태그 ➕ 문단을 나누기도 함.
🛎 hello wolrd가 p 태그 안에 있다는 것을 직관적으로 보이게 하기 위해 탭을 통해 정리!
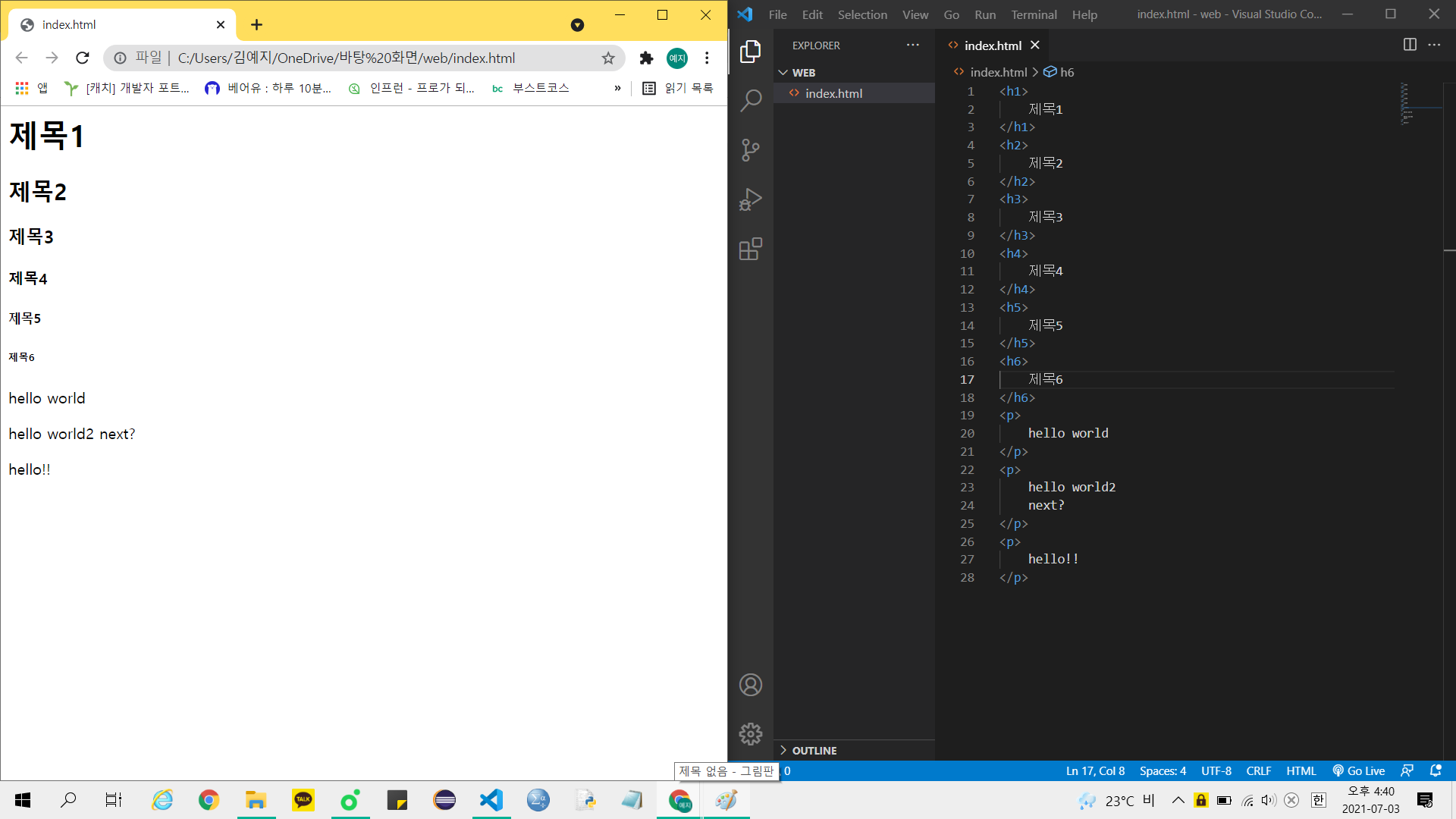
🌕 h 태그
: 제목을 나타낼 때 사용. h1, h2, h3.. 등등 점점 작아짐.
 ➰ 정확히는 h1 태그. 제목을 나타내기 때문에 내용이 훨씬 더 커지고 강조.
➰ 정확히는 h1 태그. 제목을 나타내기 때문에 내용이 훨씬 더 커지고 강조.
 ➰ 가장 큰 제목일 때 h1, 그 다음 소제목은 h2나 h3 사용!
➰ 가장 큰 제목일 때 h1, 그 다음 소제목은 h2나 h3 사용!
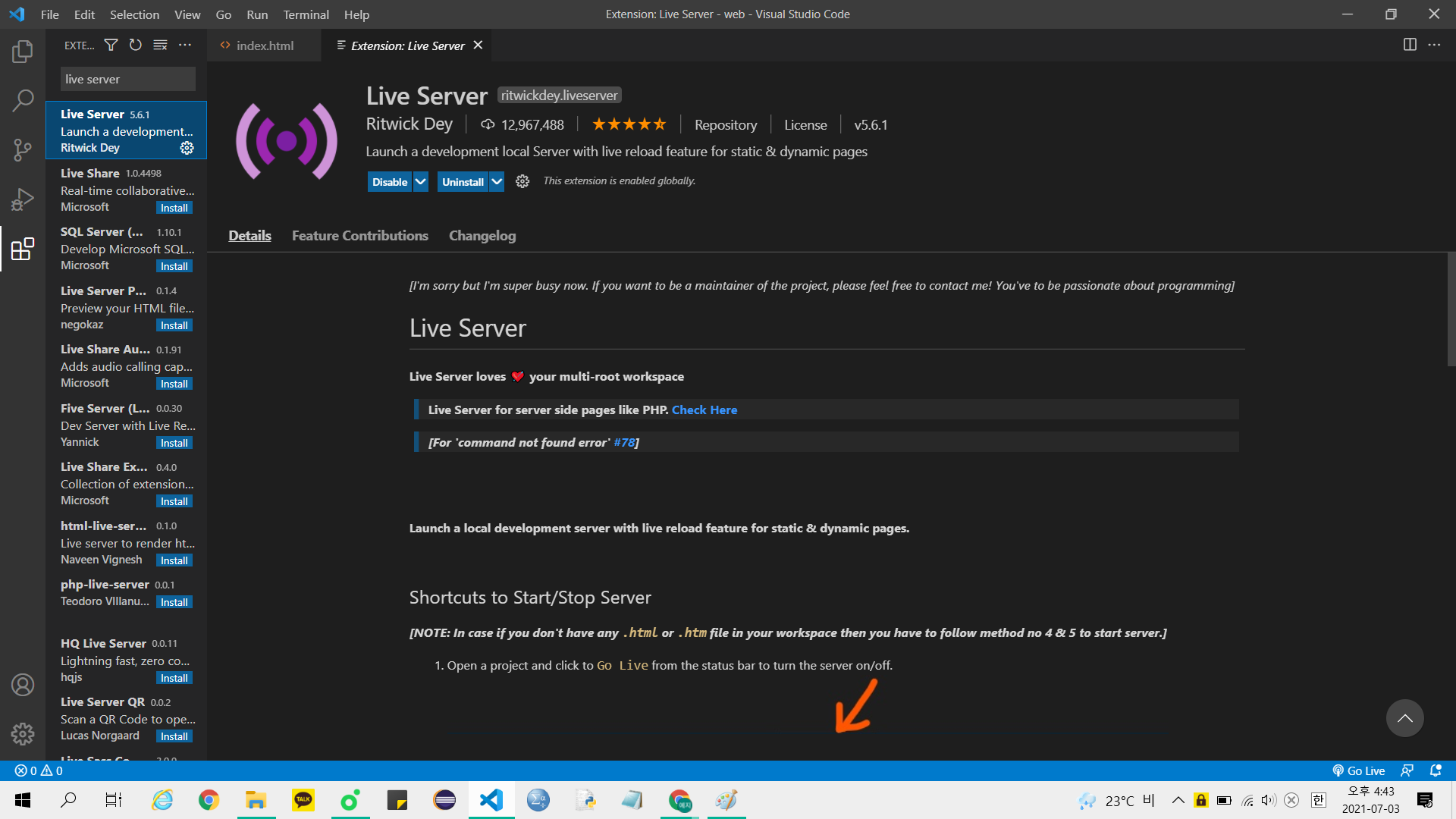
🌕 확장 프로그램 설치
🤷 코드를 작성하고 크롬을 새로 고침하는 것은 귀찮다! 이 과정을 자동화해주는 Live Server 설치!
- Live Server: Ctrl - S 즉 저장 버튼만 눌러도 바로 크롬이 바뀐 html을 보여줌.
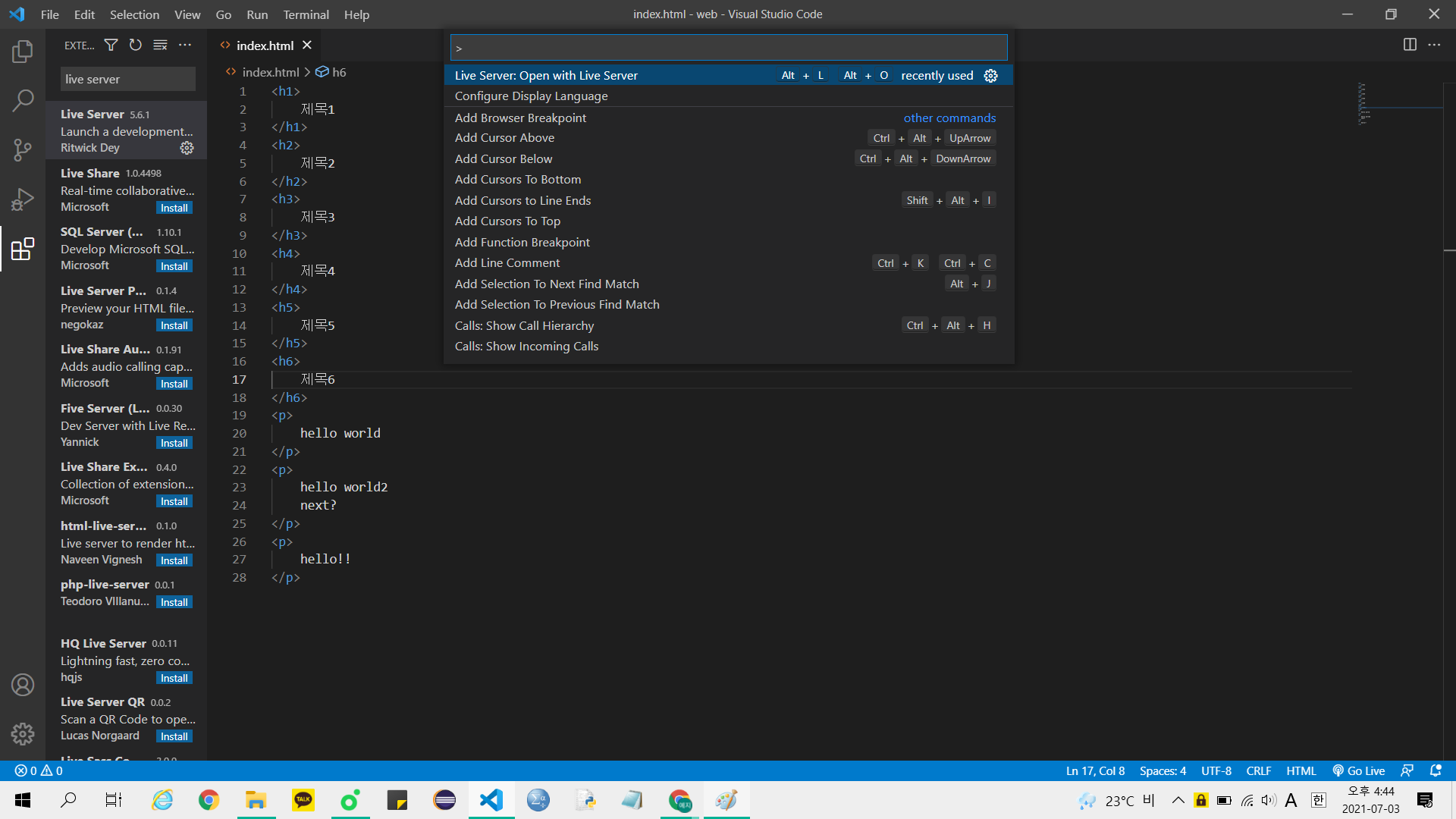
 ➰ Live Server 설치!
➰ Live Server 설치!
 ➰ Ctrl - Shift - P를 눌러 명령어 입력 창 띄우기. ➡ Live Server: Open with Live Server 열기. ➡ 끝!
➰ Ctrl - Shift - P를 눌러 명령어 입력 창 띄우기. ➡ Live Server: Open with Live Server 열기. ➡ 끝!
✨ 대신 완성된 html 문서여야만 가능!
❓ 완성된 html 문서란?
✅ html 문서의 기본적인 틀을 지킨 문서!
🍒 정리
오늘부터 기본적인 문법을 배웠다! 역시 새로운 문법을 배울 때가 제일 재밌다ㅎㅎ 기존에 배웠던 언어들보다 확실히 쉬운 것 같다. 프로그래머들에게 html을 언어라고 하면 화낸다고 하던데 그 이유를 조금은 알겠다..ㅎ 이게 80%는 배운 것이라고 말씀해 주셨는데 이렇게만 나간다면 문제없이 쉽게 배울 수 있을 것 같다!