[4강] 텍스트의 크기를 설정하자
- 텍스트를 컨트롤하는 태그
- 폼, 버튼들을 추가할 수 있는 태그
- 로그인 창 만들기
⭐ 문자 스타일
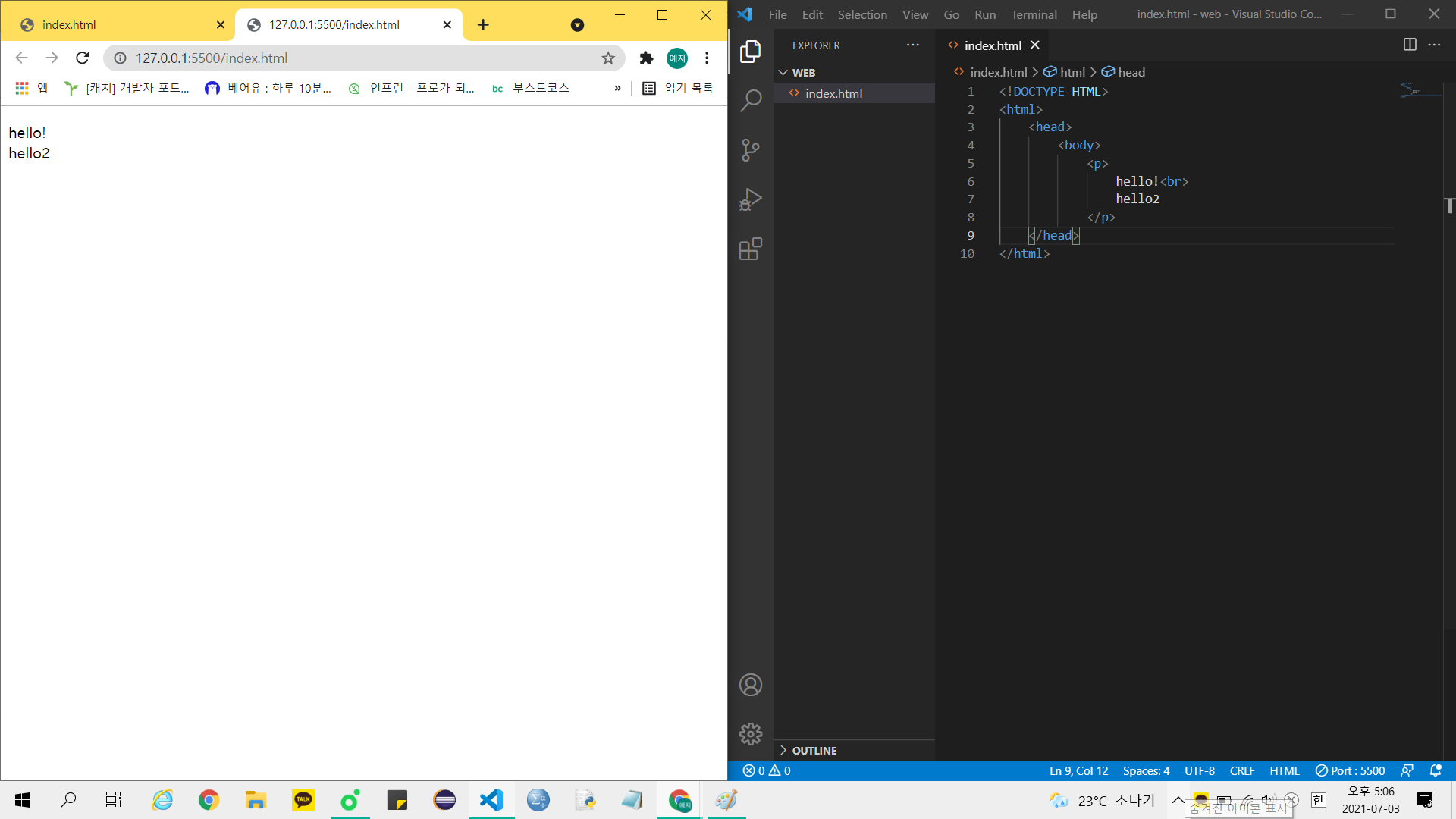
🌕 br태그
: 줄바꿈 태그. 닫는 태그가 없다!
 ➰ 닫는 태그 없이 br만 넣어도 자동으로 줄바꿈이 된다.
➰ 닫는 태그 없이 br만 넣어도 자동으로 줄바꿈이 된다.
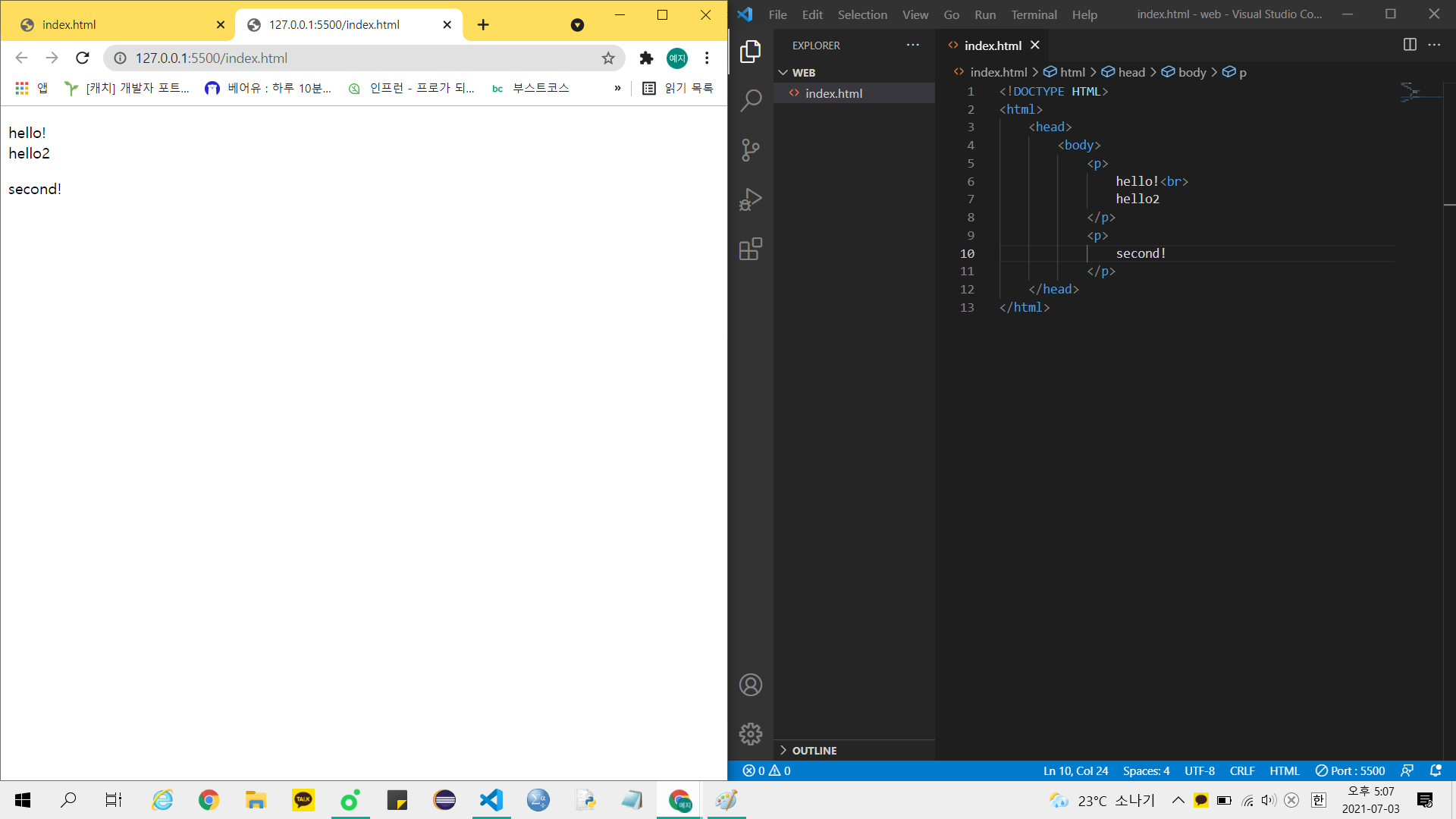
 ➰ p 태그 안에서는 br 태그로 인해 줄바꿈만 발생하고, p 태그끼리는 단락이 바뀐다.
➰ p 태그 안에서는 br 태그로 인해 줄바꿈만 발생하고, p 태그끼리는 단락이 바뀐다.
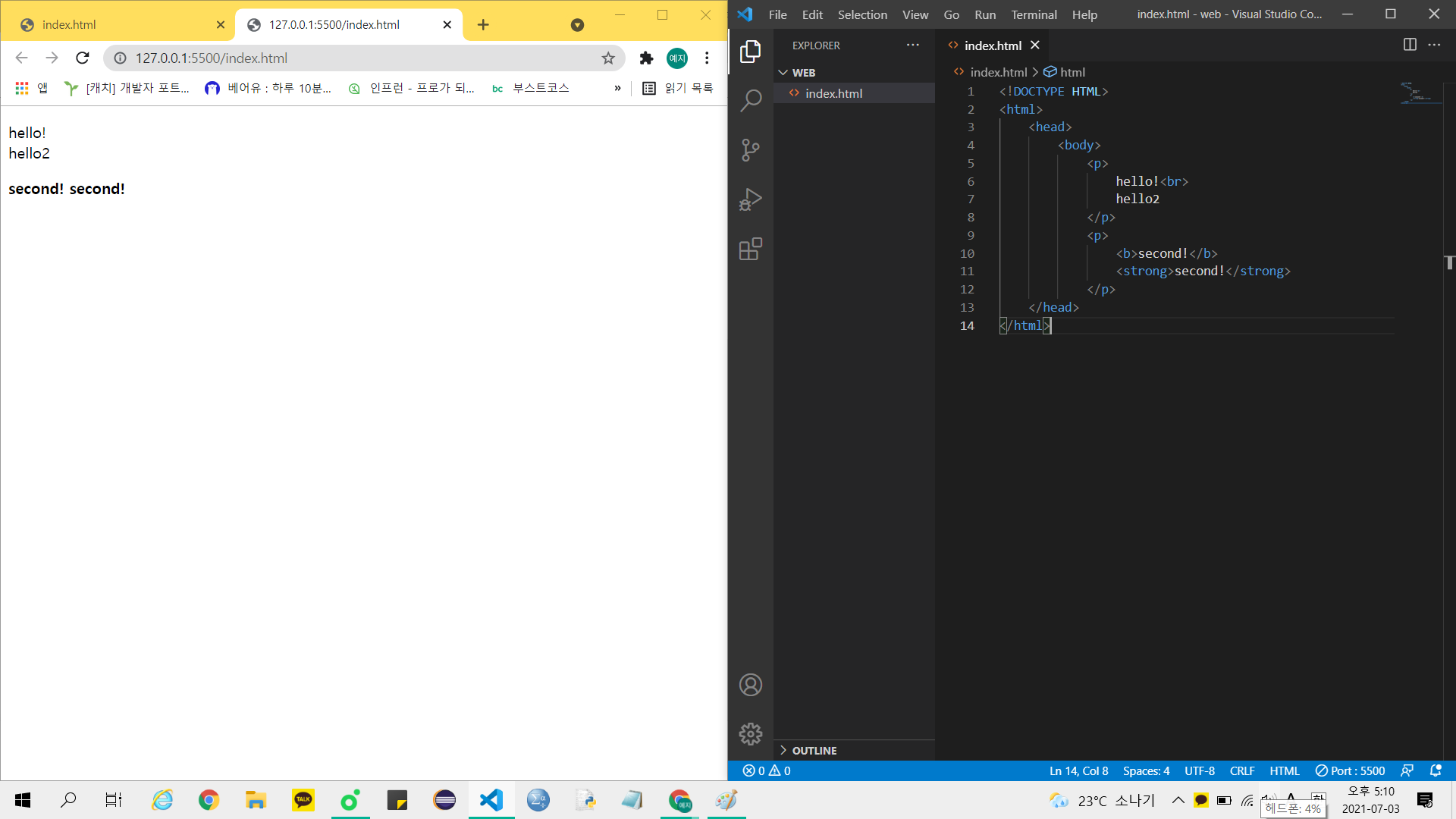
🌕 b 태그, strong 태그
: 굵은 글씨
 ➰ b 태그: 스타일적으로만 굵게 만들어준다. strong 태그: 의미가 있다. 제목, 강조해야 하는 부분에 쓴다.
➰ b 태그: 스타일적으로만 굵게 만들어준다. strong 태그: 의미가 있다. 제목, 강조해야 하는 부분에 쓴다.
❓ b 태그와 strong 태그를 왜 따로 구분해야 할까?
✅ 웹 접근성을 향상시키기 위해서이다.
여러 장애가 있으신 분들은 기계들의 도움을 받아 html을 해석하고 그 정보를 이해하는데, 조금 더 중요한 정보들을 strong으로 감싸주면 이 정보는 중요한 정보구나 기계가 판단해서 사용자에게 전달해줌.
🛎 시맨틱 태그: 이렇게 태그에 의미를 부여하는 것.
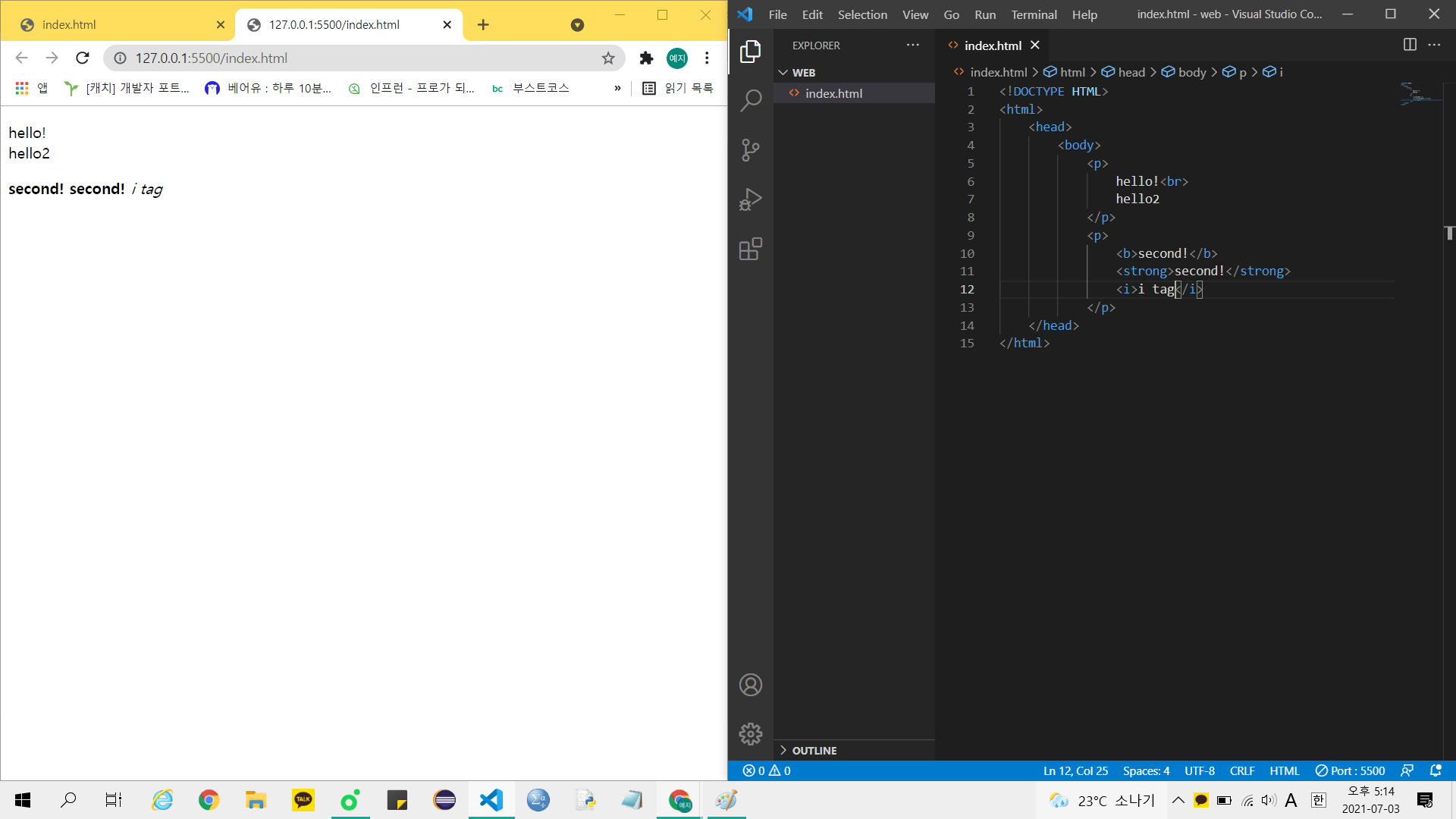
🌕 i 태그
: 이탤릭체를 만들어줌.
 ➰ 옆으로 기울어지게 만든다.
➰ 옆으로 기울어지게 만든다.
⭐ 버튼 만들기
🌕 button 태그
: 버튼 만들기!
 ➰ 버튼이 만들어졌다! 마우스를 올렸을 때, 클릭했을 때마다 다른 스타일을 갖게 된다.
➰ 버튼이 만들어졌다! 마우스를 올렸을 때, 클릭했을 때마다 다른 스타일을 갖게 된다.
➰ 적재적소에 버튼들을 클릭해 동적이고 생동감있는 웹 사이트를 만들 수 있다.
🌕 input 폼
: 아이디, 비밀번호 등을 입력할 때 사용하는 것.
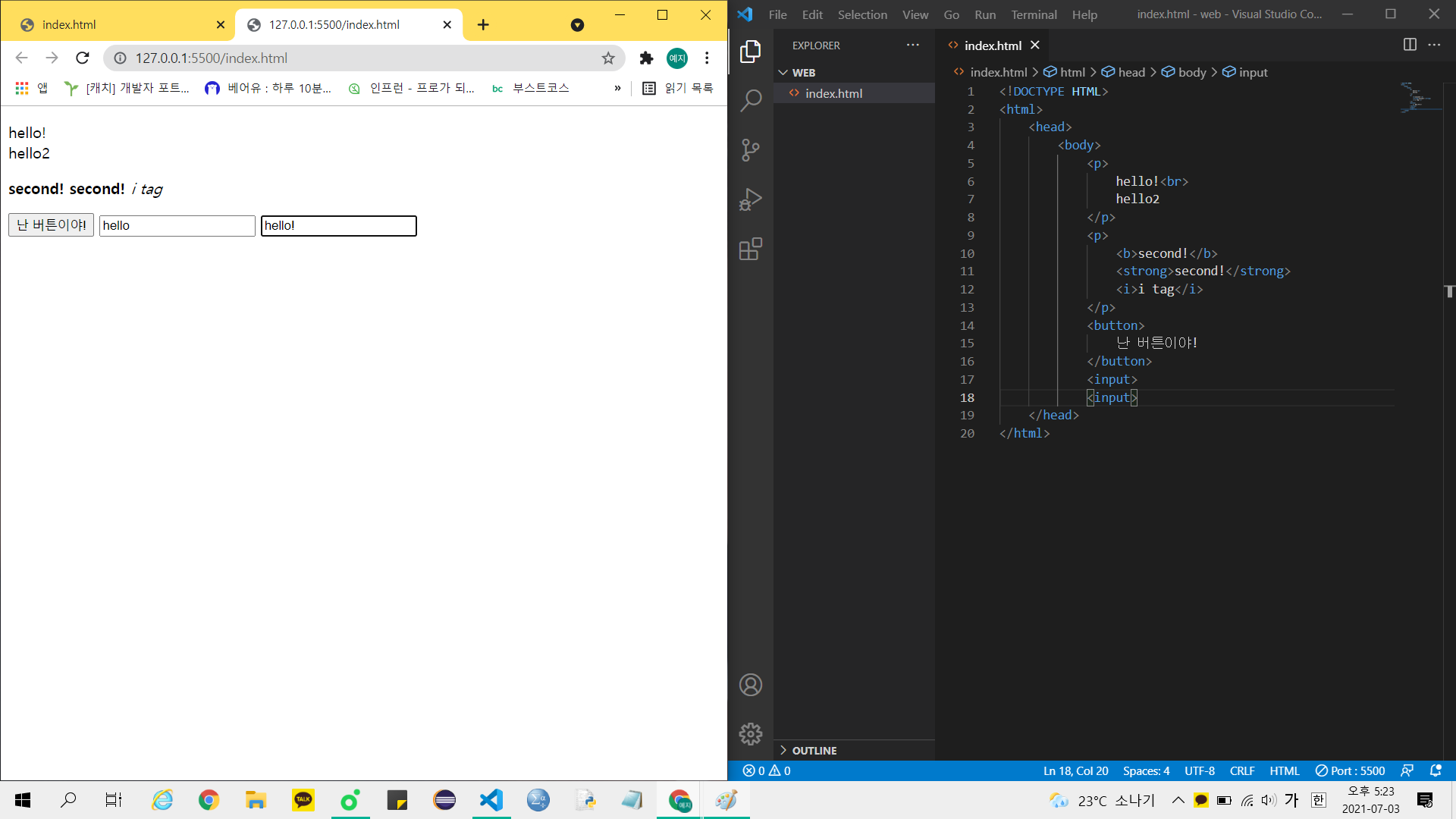
 ➰ br 태그처럼 닫는 태그가 없다! input 폼을 연달아 적으면 옆에 연속으로 생성된다.
➰ br 태그처럼 닫는 태그가 없다! input 폼을 연달아 적으면 옆에 연속으로 생성된다.
➰ input 폼에 텍스트를 입력하면 입력한 텍스트가 그대로 노출된다.
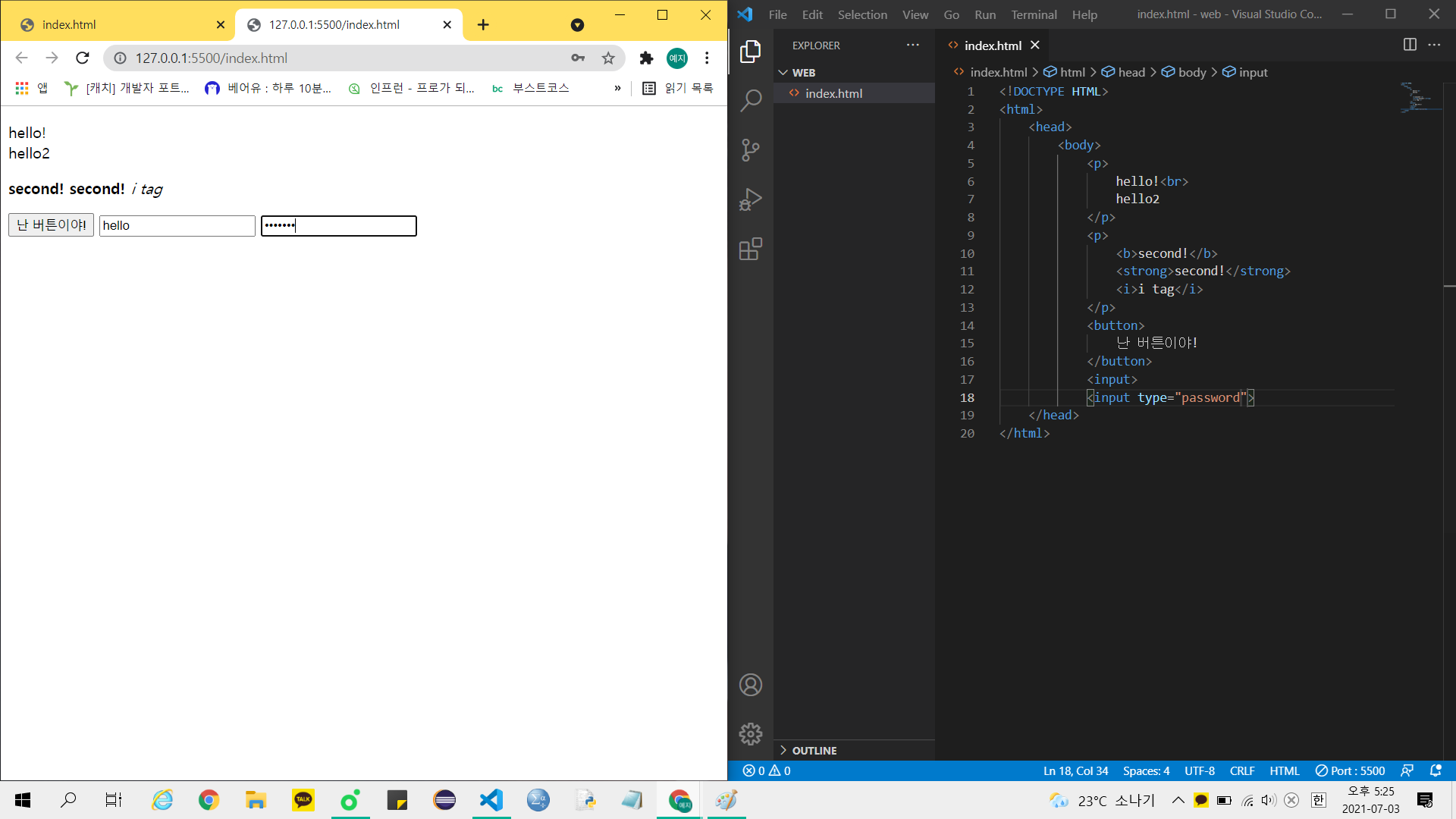
❓ 비밀번호처럼 검은 점으로 나타내고 싶으면?
🌕 type 속성
 ➰ input 폼에 type 속성은 password다.
➰ input 폼에 type 속성은 password다.
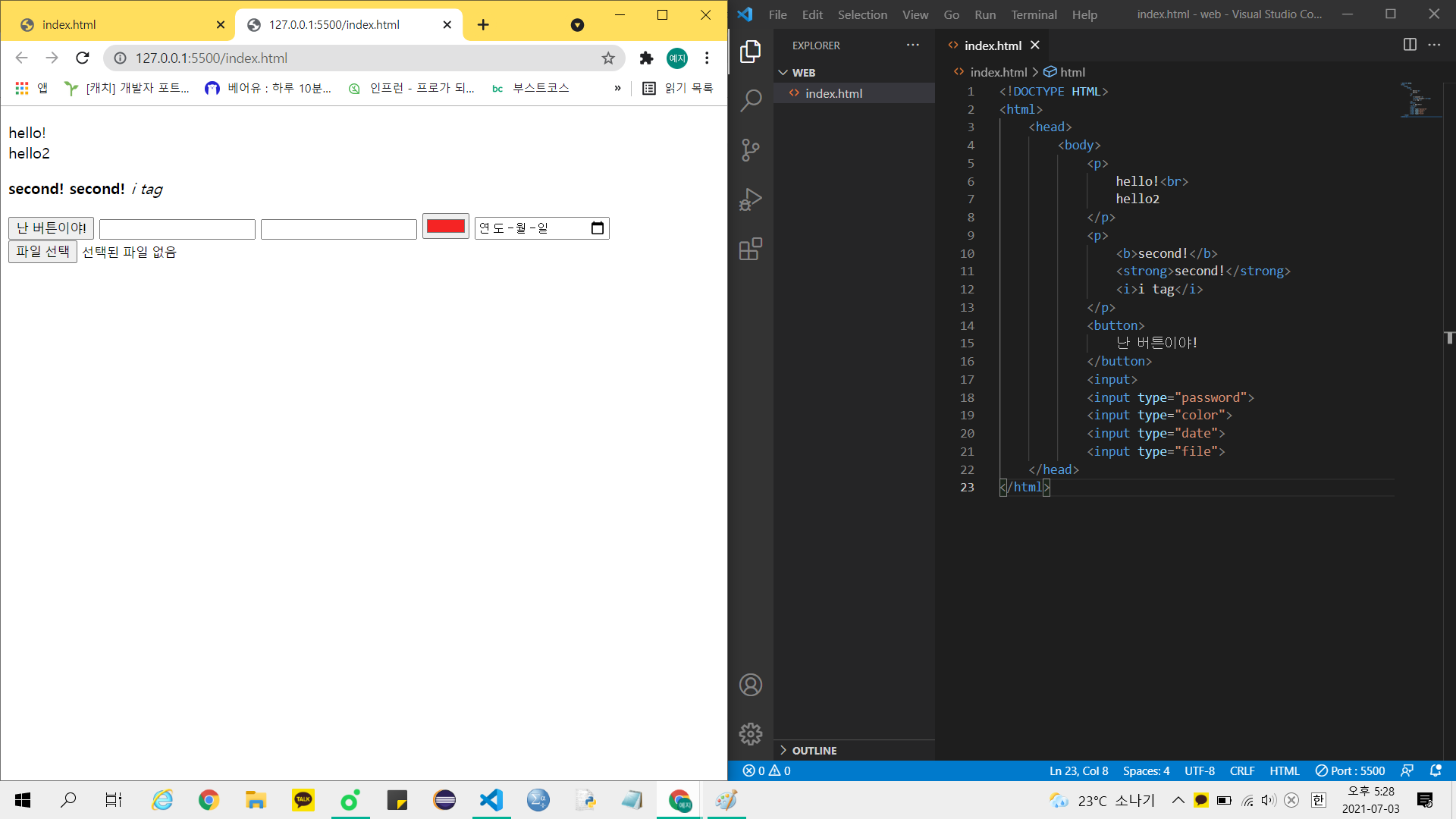
 ➰ color: rgb 색상을 선택하게 해 주는 input의 속성
➰ color: rgb 색상을 선택하게 해 주는 input의 속성
➰ date: 날짜 선택
➰ file: 파일 선택에 파일 업로드 가능
➰ 더 많은 속성을 보려면 큰따옴표 안에서 Ctrl + Space Bar 자동완성을 통해 목록을 볼 수 있다.
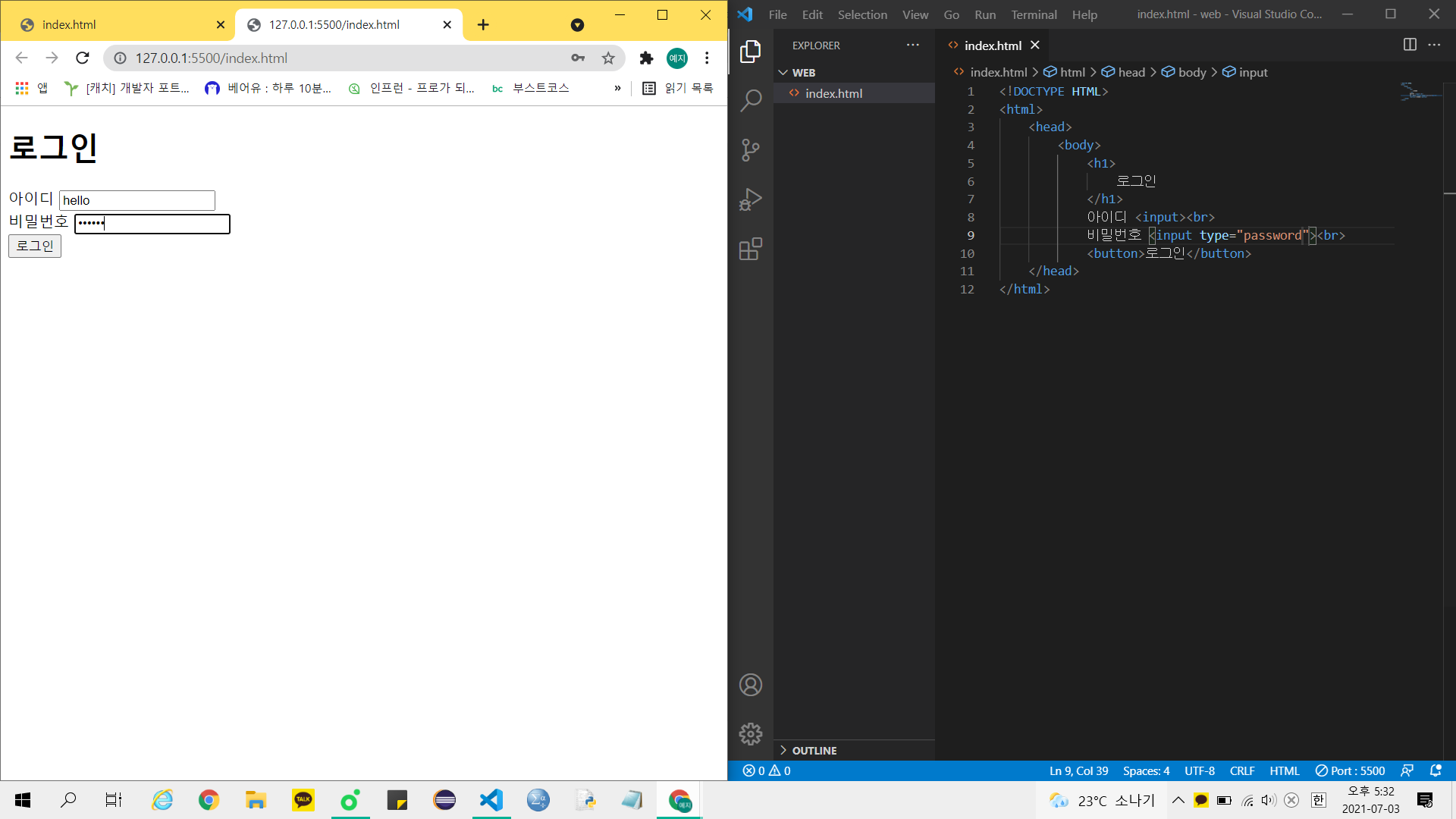
⭐ 로그인 창 만들기

🌕 코드
<!DOCTYPE HTML>
<html>
<head>
<body>
<h1>
로그인
<h1>
아이디 <input><br>
비밀번호 <input type="password"><br>
<button>로그인</button>
</body>
</head>
</html>🍒 정리
오늘도 여러 태그들을 배웠다! 진짜 신기한 태그들이 많다. 진짜 웹 페이지 만들 때 쓰는 것을 배우니 더 흥미롭다. 저번 강의에서도 들었던 생각이지만 진짜 다른 언어들 배울 때보다 재밌는 것 같다.ㅠㅠ 이래서 비전공자들이 입문 강의로 html을 많이 듣는구나 싶었다! 나도 처음부터 빡공단에서 html을 배웠더라면 좀 더 흥미를 많이 가졌을까?
로그인 창 만드는 게 제일 신기했다. 하루에도 몇 번씩 비밀번호를 입력하는데, 항상 검정색 점으로 적히는 게 신기했는데 그게 input 태그의 속성인 type="password" 이 문장 하나로 그렇게 된다는 게 너무 신기했다! 앞으로 이렇게 신기한 게 더 나올 것을 생각하면 다음 강의가 더욱 기대된다!
