[5강] 블록 요소와 인라인 요소
- 블록 요소
- 인라인 요소
⭐ 블록 요소
: 좌우로 가로 크기가 쭉 100%로 늘어나 있고, 한 줄을 다 차지하는 것
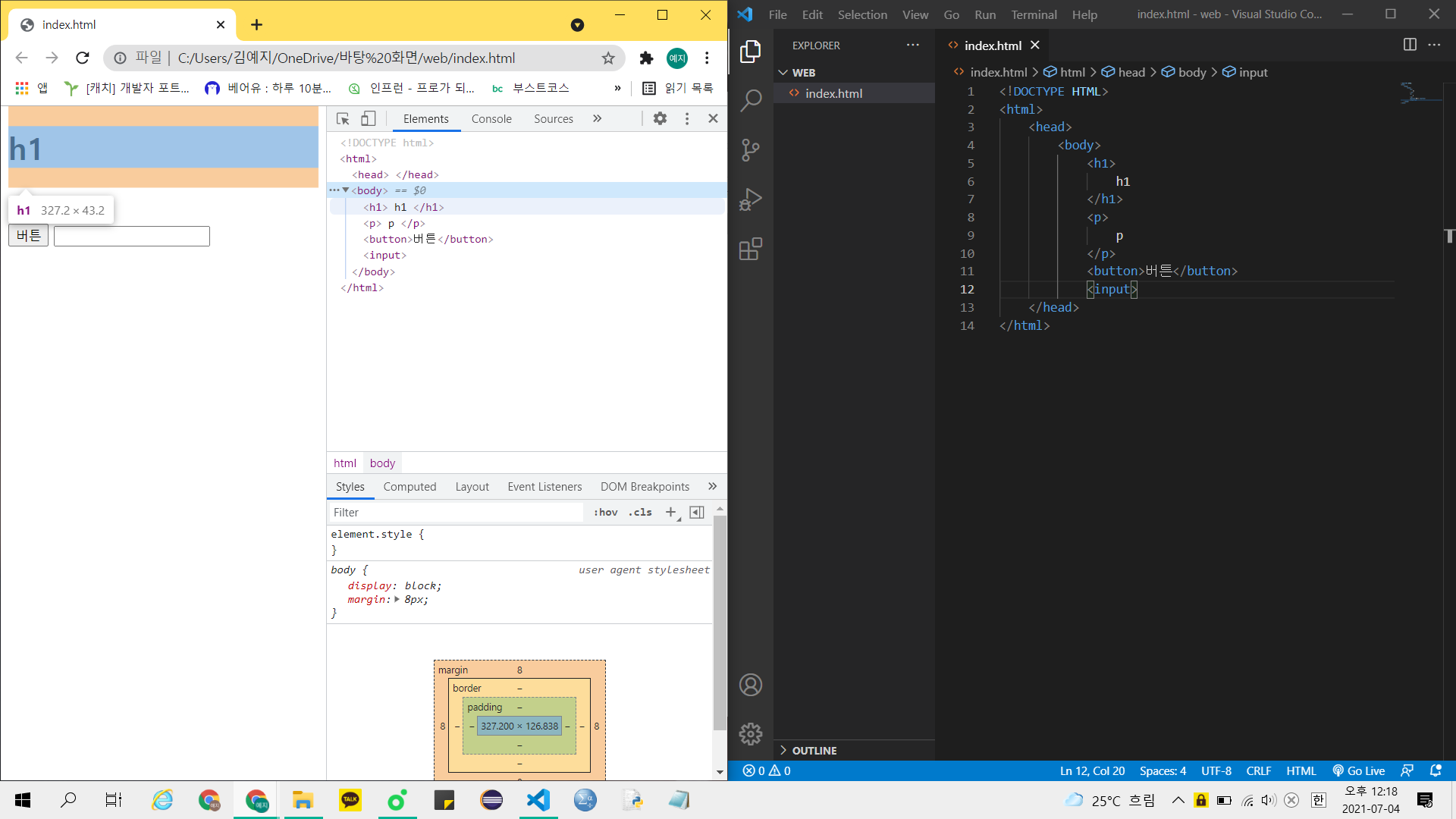
🌕 F12 콘솔창에서 알아보기
 ➰ 파란색 상자: 해당 태그의 진짜 가로 세로의 크기
➰ 파란색 상자: 해당 태그의 진짜 가로 세로의 크기
➰ 주황색: 여백
➰ h1과 p 태그는 오른쪽으로 쭉 펼쳐져 있다.
➡ 블록 요소!
- 한 줄을 다 채워버린다.
- input 태그가 위로 올라가고 싶어도 p 태그가 한 줄을 차지하고 있기 떄문에 아래로 쌓인다.
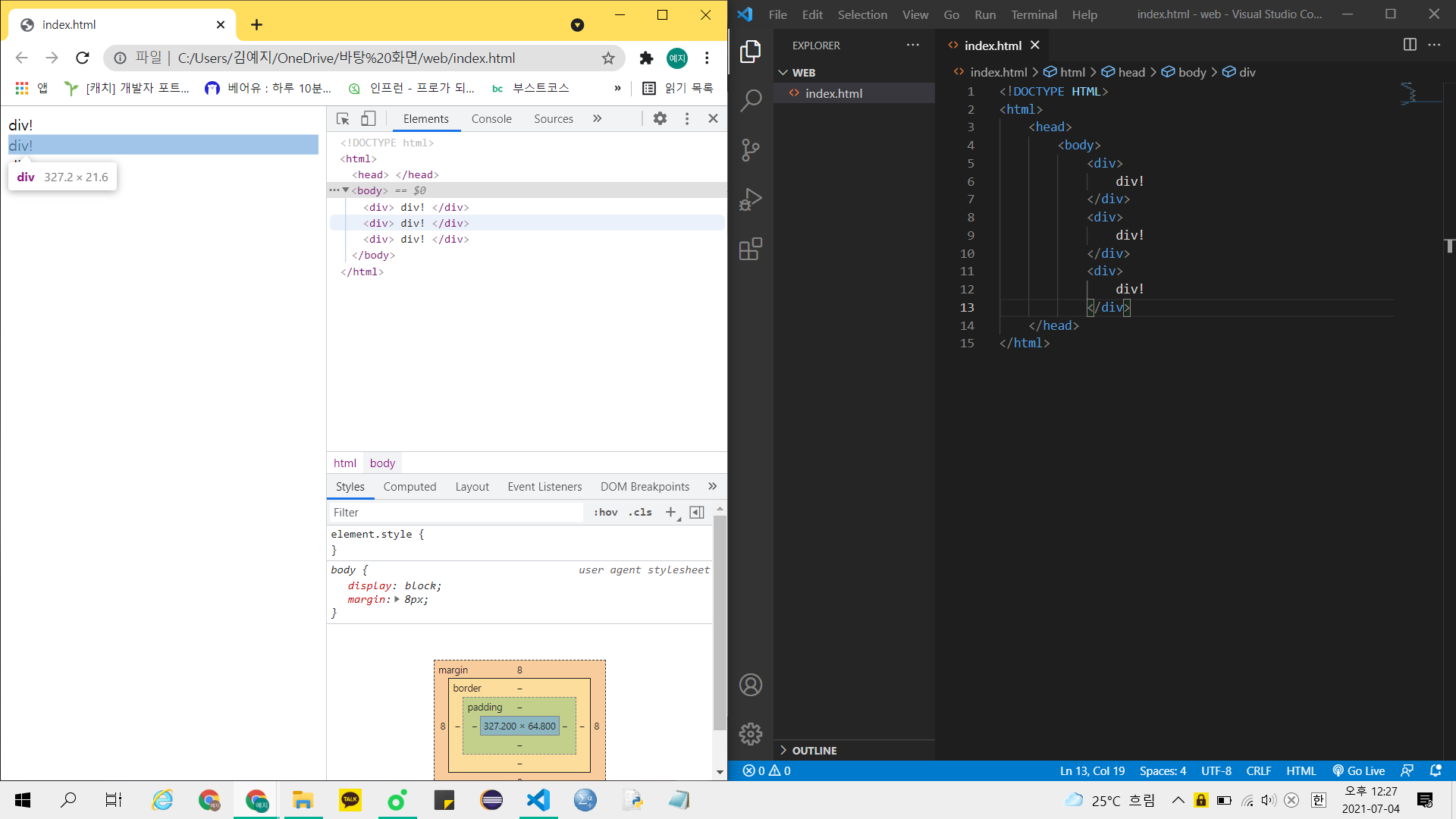
🌕 div 태그(순수한 블록 요소)
: 블록 요소를 사용하고 싶은데 여백이 없는 블록 요소를 사용하고 싶을 때.

➰ 블록 요소이지만 여백이 전혀 없이 완벽하게 순수한 블록 요소.
➰ div를 여러 개 작성해도 여백이 거의 없이 바로 줄 바꿈이 된다.
⭐ 인라인 요소
: 자기 자신의 콘텐츠만큼 가로 크기가 제한되어 있는 요소.
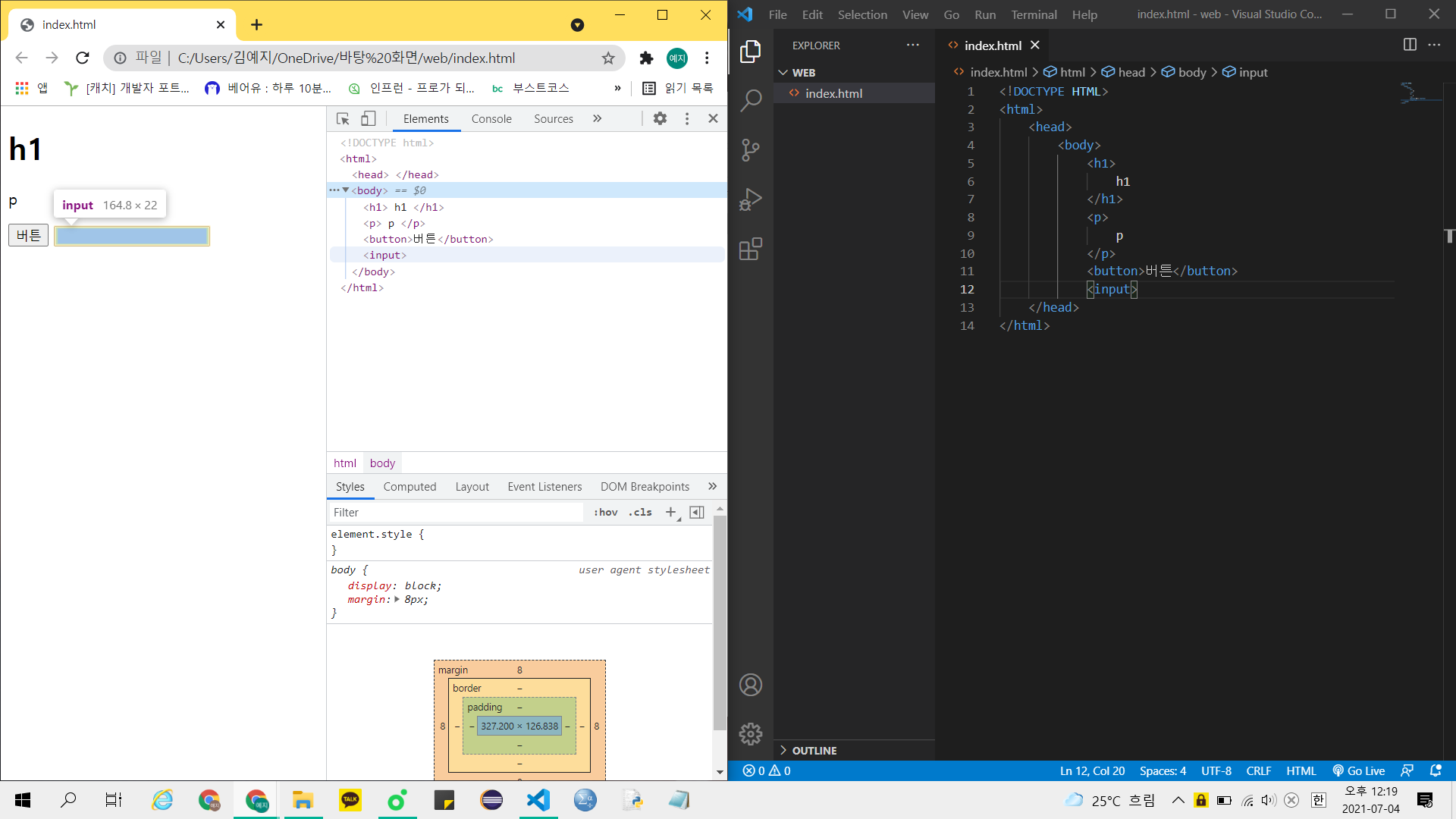
🌕 F12 콘솔창에서 알아보기
 ➰ input과 button 태그는 오른쪽 왼쪽으로 쭉 펼쳐져 있지 않다.
➰ input과 button 태그는 오른쪽 왼쪽으로 쭉 펼쳐져 있지 않다.
➡ 인라인 요소!
- 만들면 만들수록 오른쪽에 쌓인다.
- 브라우저의 공간이 부족하다면 아래로 내려오게 된다.
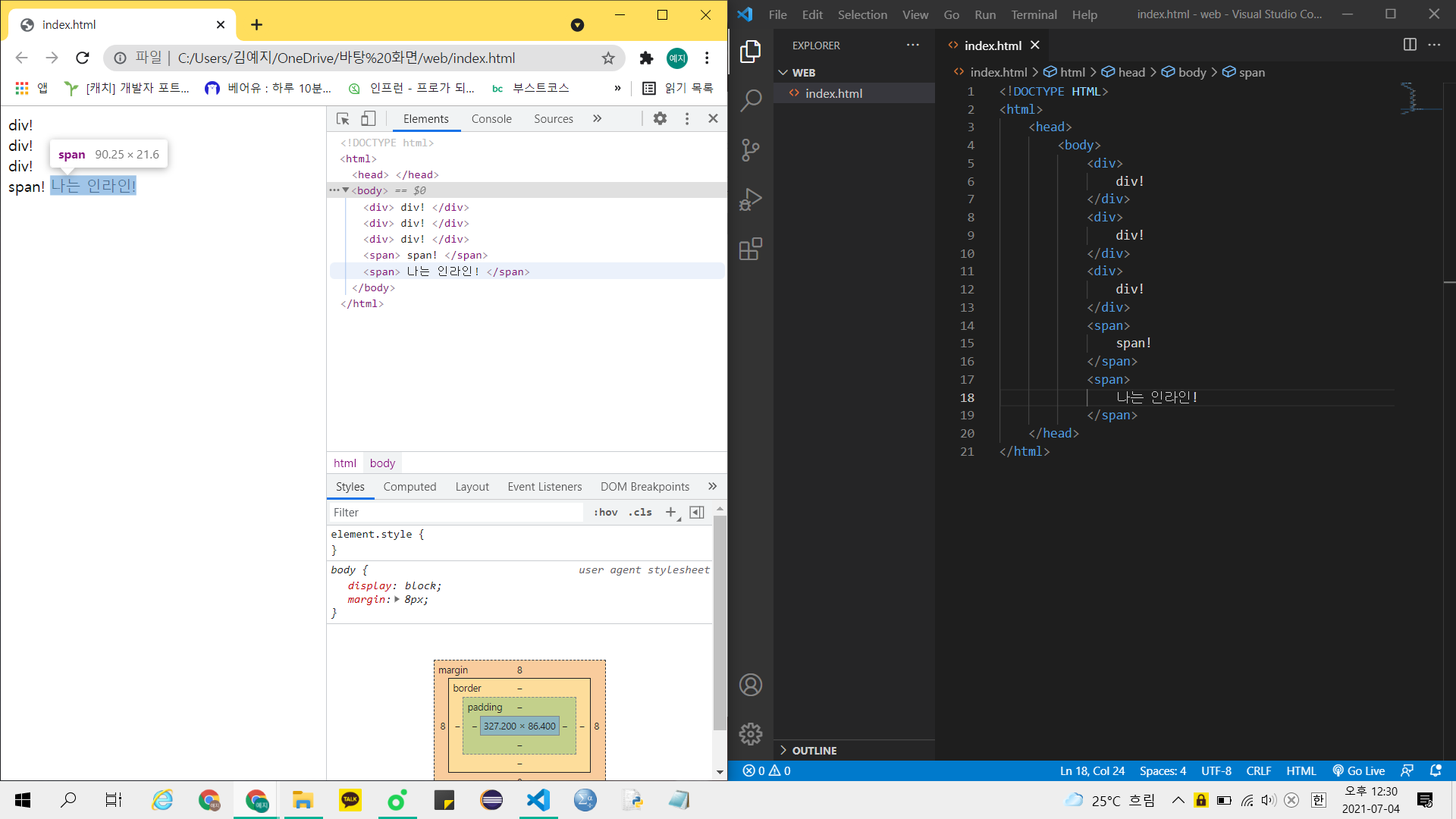
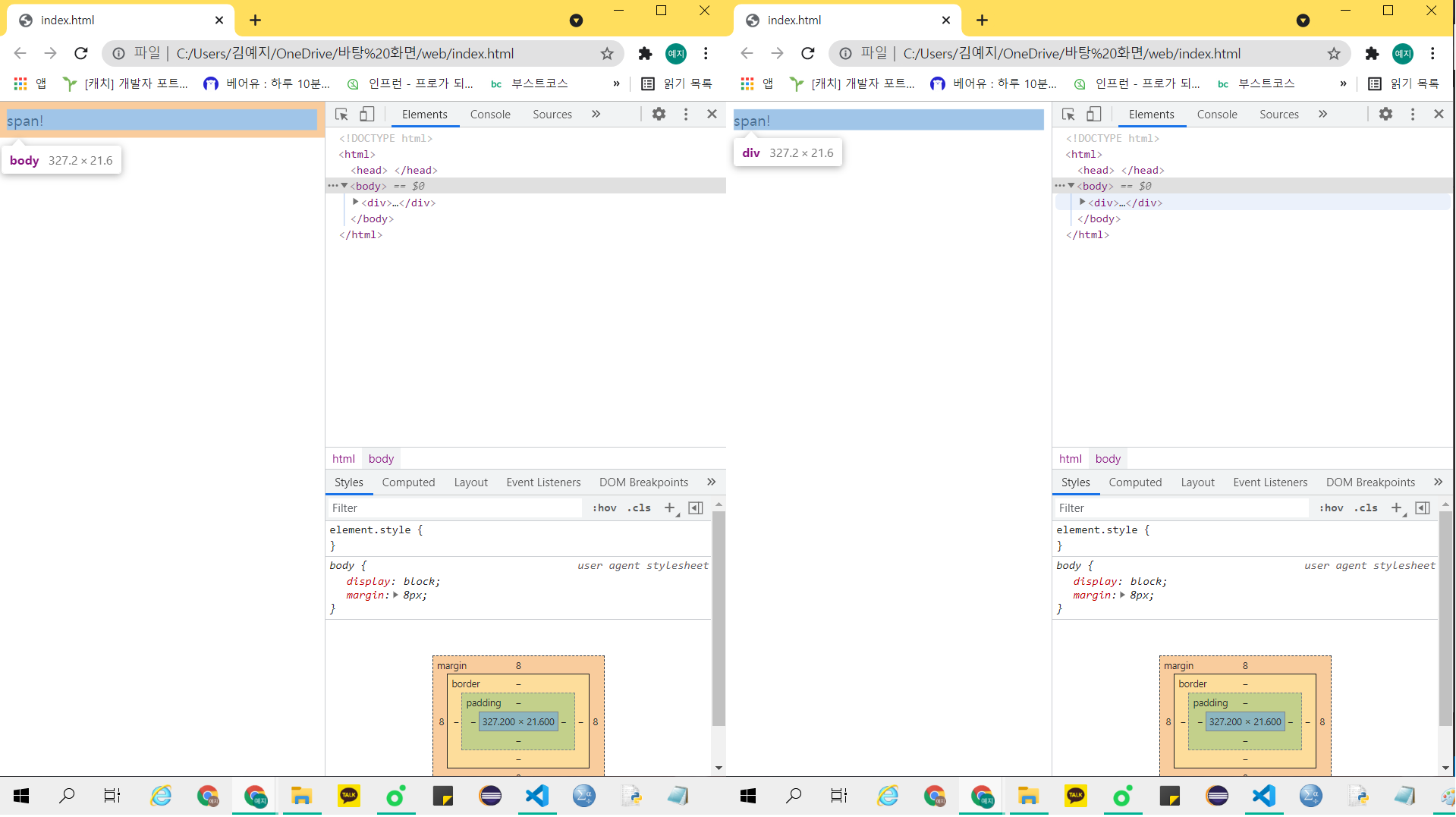
🌕 span 태그(순수한 인라인 요소)
 ➰ 다른 span 요소가 뒤에 붙게 되면 해당 요소의 바로 오른쪽에 추가적으로 붙게 된다.
➰ 다른 span 요소가 뒤에 붙게 되면 해당 요소의 바로 오른쪽에 추가적으로 붙게 된다.
⭐ 부모 자식 관계
: div랑 span을 레이아웃을 구성하는 데에 쓰기 때문에 자식 요소를 갖고 있다.
➡ div-div(부모-자식), span-span, span-div, div-span이 가능!
 ➰ span 태그는 div의 자식 요소로, 인라인이기 때문에 자신의 콘텐츠의 크기에 맞게 가로 세로의 크기를 설정된다.
➰ span 태그는 div의 자식 요소로, 인라인이기 때문에 자신의 콘텐츠의 크기에 맞게 가로 세로의 크기를 설정된다.
➰ div 태그는 span 태그의 부모 요소로, 블록이기 때문에 좌우로 펼쳐져 있다.
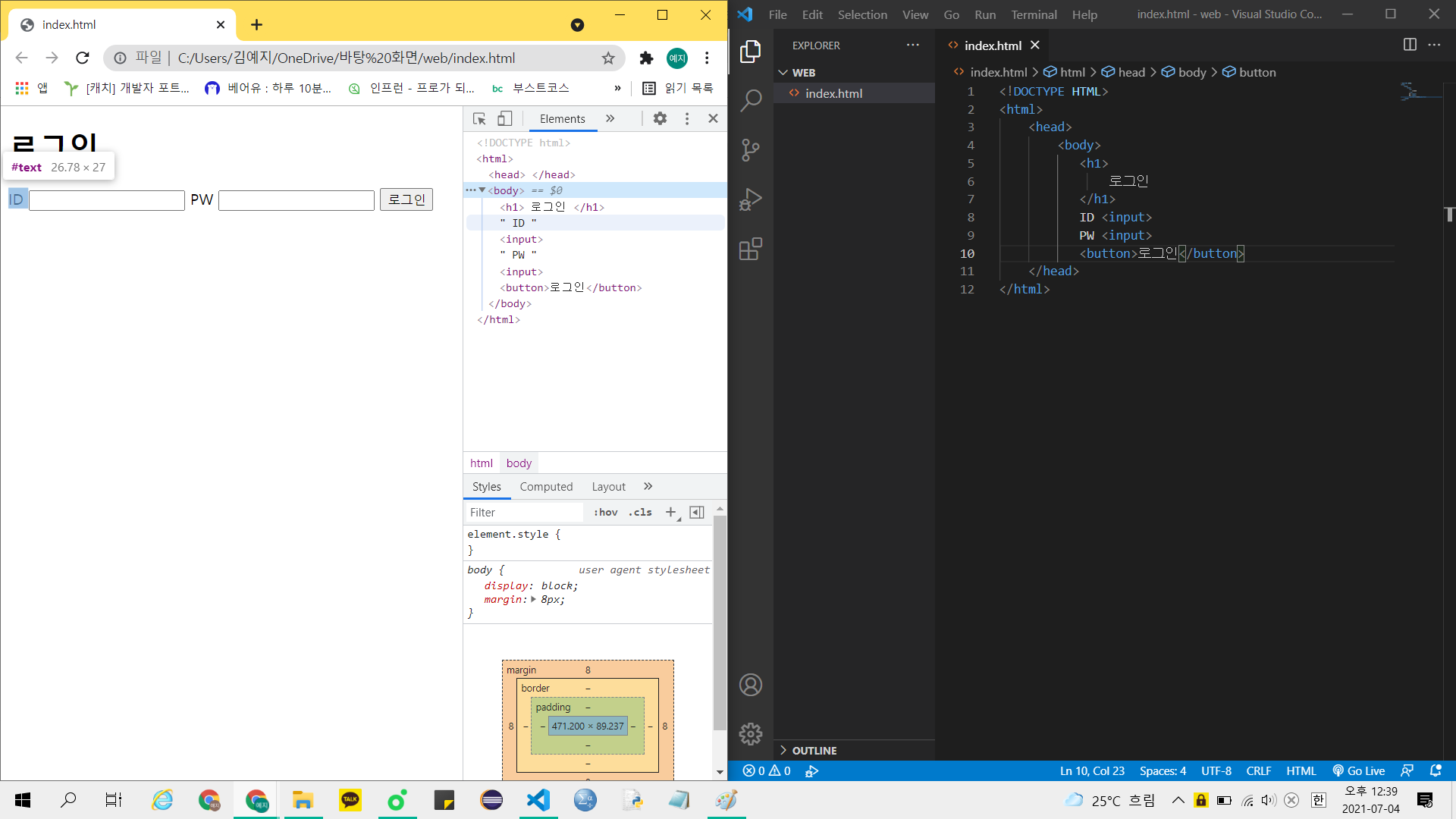
⭐ 로그인 창에서 알아보기
 ➰ 일반 텍스트 또한 인라인 요소라는 것을 알 수 있다.
➰ 일반 텍스트 또한 인라인 요소라는 것을 알 수 있다.


➰ 인라인 요소이기 때문에 공간이 부족하면 아래로 내려오게 된다.
❓ ID input 같이 형제 관계에 있는 것도 좋게 보진 않는다!
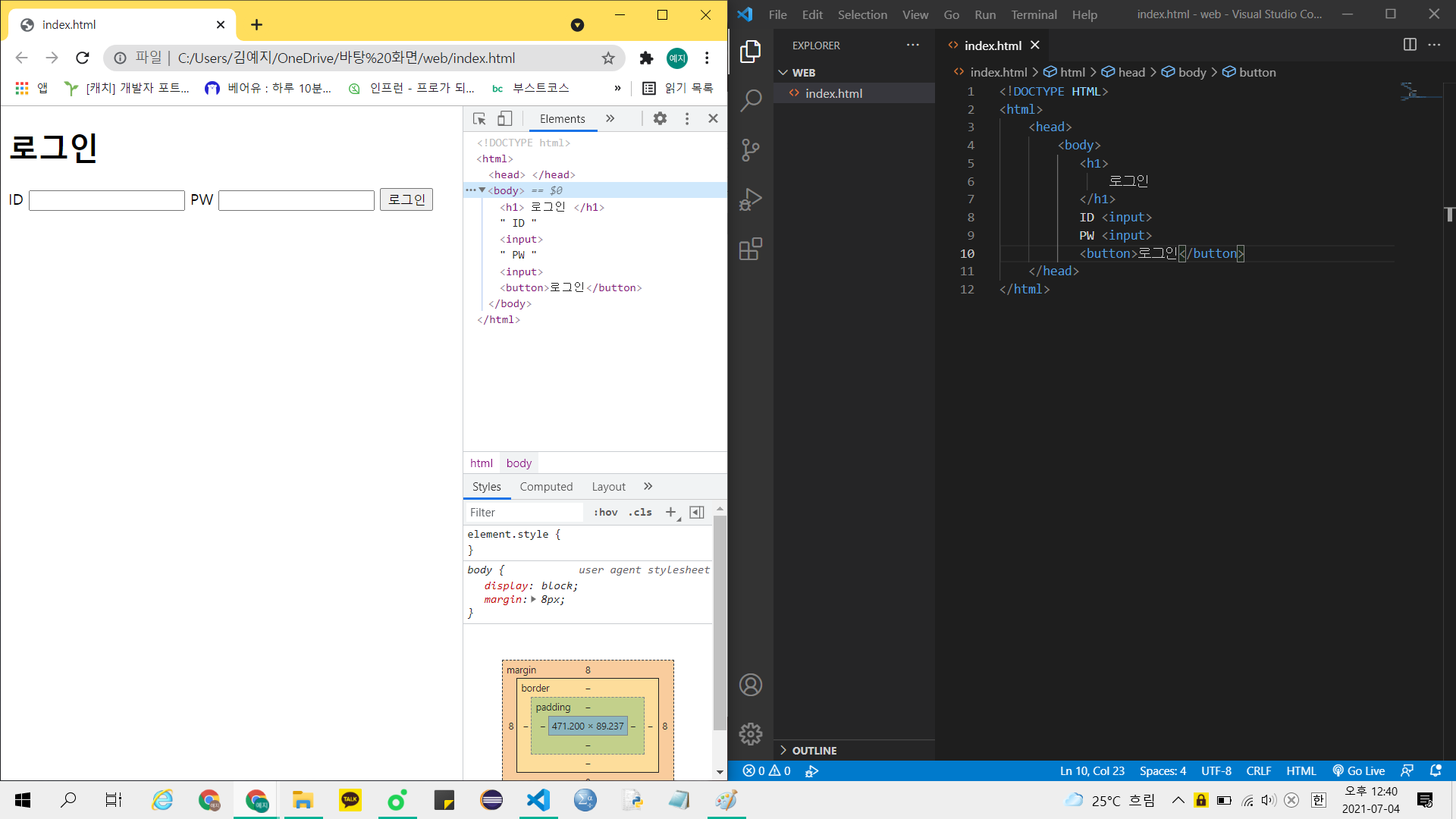
➡ 텍스트들의 스타일을 설정하기 위해서는 태그가 감싸져 있어야 한다. 그 이유는 텍스트를 선택할 수는 없지만, 태그를 선택할 수 있게 되기 때문이다.
 ❗ 텍스트는 인라인이라고 했으니 span 태그로 감싸줘 선택을 할 수 있는, 태그와 텍스트가 형제가 되지 않는 상황을 만들 수 있다!
❗ 텍스트는 인라인이라고 했으니 span 태그로 감싸줘 선택을 할 수 있는, 태그와 텍스트가 형제가 되지 않는 상황을 만들 수 있다!
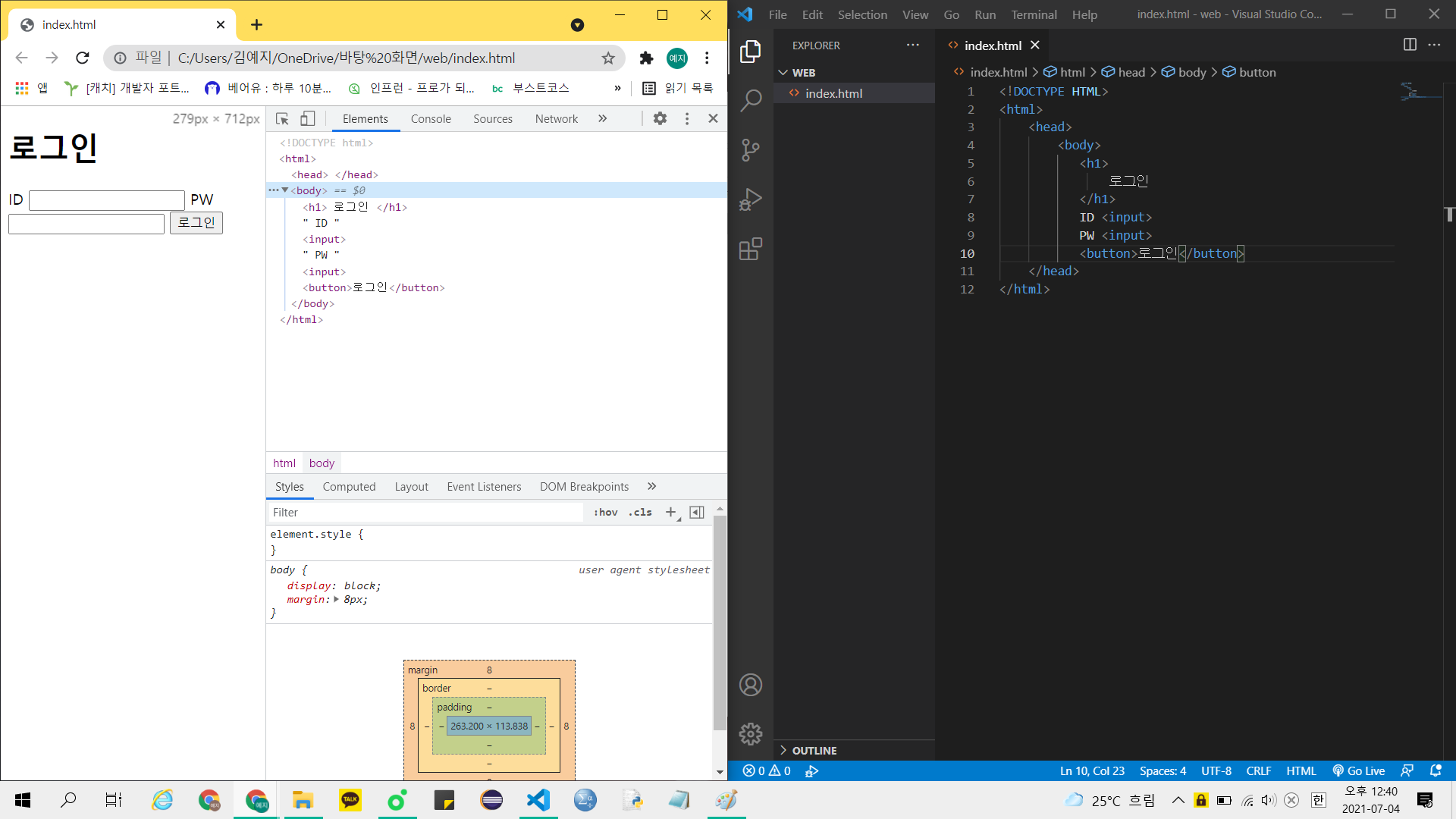
❓ 기존에는 강제로 아래로 내려오게 하기 위해 br 태그를 썼는데, 이것은 좋은 방법이 아니다!
➡ CSS를 쓰는 것이 더 좋은 선택지!
 ❗ div로 감싸준다! 그렇게 되면, 한 줄을 꽉 차기 때문에 위에 더이상 자리가 없으니 아래로 내려오게 된다. 자동으로 줄바꿈이 된다!
❗ div로 감싸준다! 그렇게 되면, 한 줄을 꽉 차기 때문에 위에 더이상 자리가 없으니 아래로 내려오게 된다. 자동으로 줄바꿈이 된다!
🍒 정리
오늘은 블록 요소, 인라인 요소에 대해 배웠다. 태그들이 요소로 나뉘는지 이제 알았다!
그동안 파란색, 주황색 상자가 무슨 의미를 가지는지 궁금해 했는데 이렇게 해결되어서 좋았다. 이 크기를 조정할 수도 있지 않을까하는 또다른 궁금증이 생겨났다.
카테고리처럼 한 줄에 다 입력하고 싶을 땐 인라인 요소를, 뉴스 기사처럼 한 줄에 한 기사만 넣고 싶을 때는 블록 요소를 쓰면 될 것 같다!
