[6강] 미디어 콘텐츠를 넣어보자
- 미디어 태그
- 사진 삽입 태그
- 비디오 삽입 태그
⭐ 미디어 태그
🌕 img 태그
: 이미지 출력 태그
 ➰ 닫는 태그가 없고, src 속성 사용!
➰ 닫는 태그가 없고, src 속성 사용!
➰ 이미지를 html 파일이 있는 폴더에 저장한다.
❓ 이미지를 넣기 위해 매번 다운받아야만 하는 불편함이 있다.
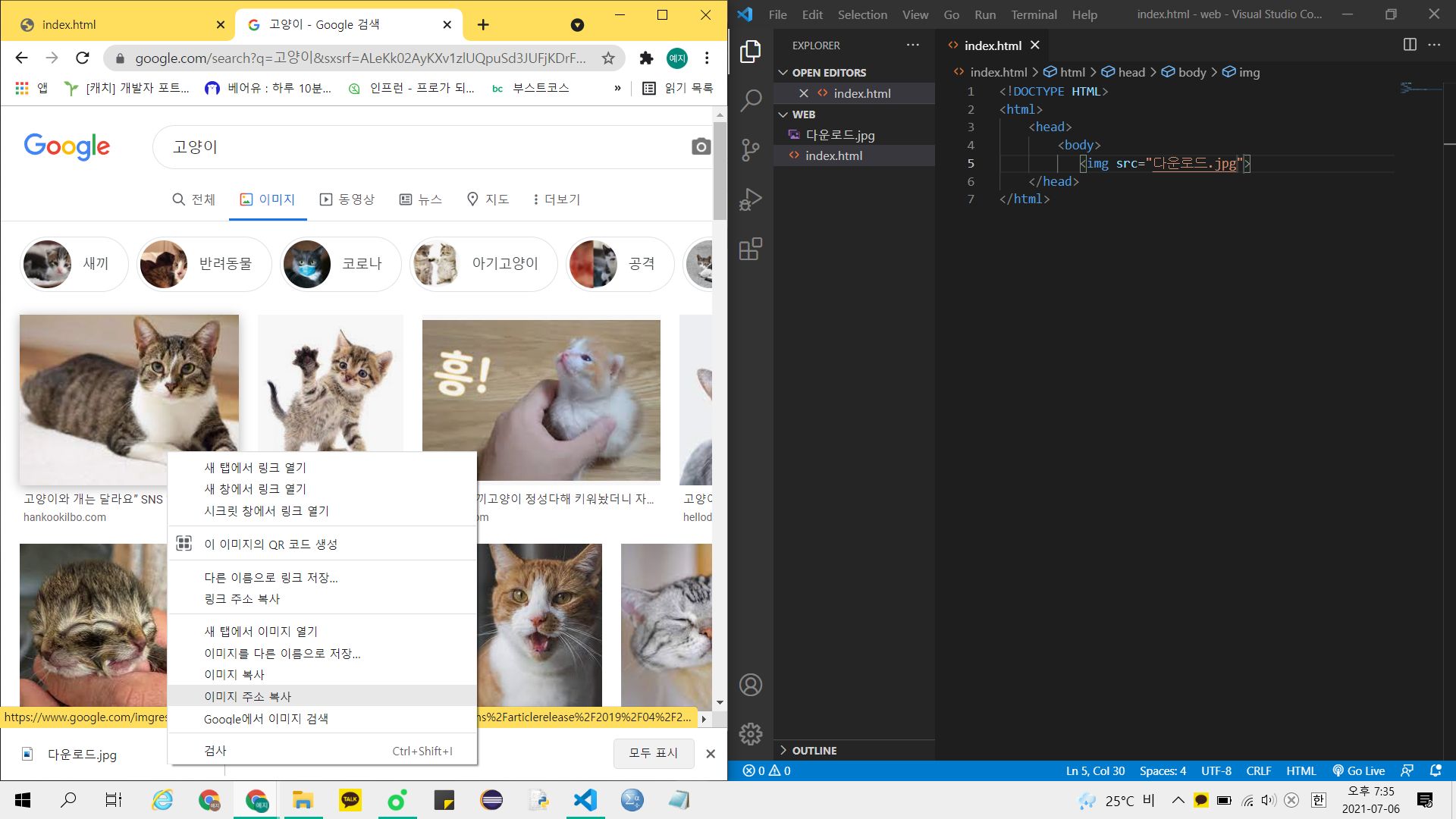
❗ 다운 받지 않고 이미지를 넣는 방법!
 ➰ 이미지의 주소를 복사한다.
➰ 이미지의 주소를 복사한다.
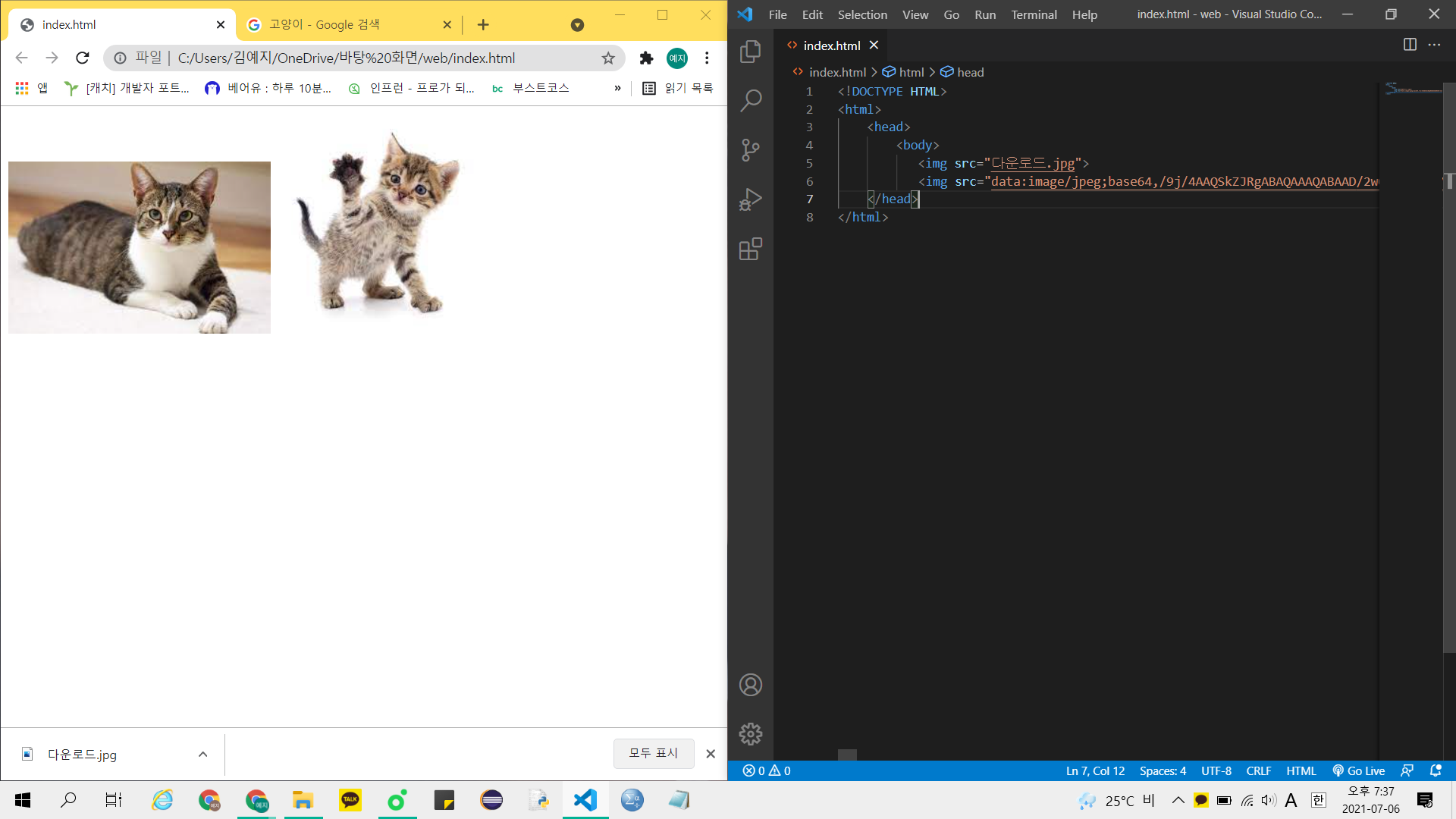
 🛎 Ctrl + D를 이용해 바로 위에 줄 복사 ➕ 붙여넣기를 한 번에!
🛎 Ctrl + D를 이용해 바로 위에 줄 복사 ➕ 붙여넣기를 한 번에!
➰ 이미지 주소를 이용해서 사진을 넣을 수 있다.
🌕 video 태그
: 비디오 출력 태그

컴퓨터에 비디오가 없기 때문에 실습 결과는 생략..ㅠ
➰ video 태그는 img 태그와 달리 닫는 태그가 있다.
➰ controls 속성을 추가하면 컨트롤러(재생 시간을 조절할 수 있는)가 생긴다.
➰ 전체화면으로 재생도 가능! pip 모드도 사용 가능!
<!DOCTYPE HTML> <html> <head> <body> <video src="" muted autoplay></video> </body> </head> </html>
➰ autoplay: 자동 재생 속성 - 하지만 muted(음소거)를 이용해야만 자동 재생이 된다.
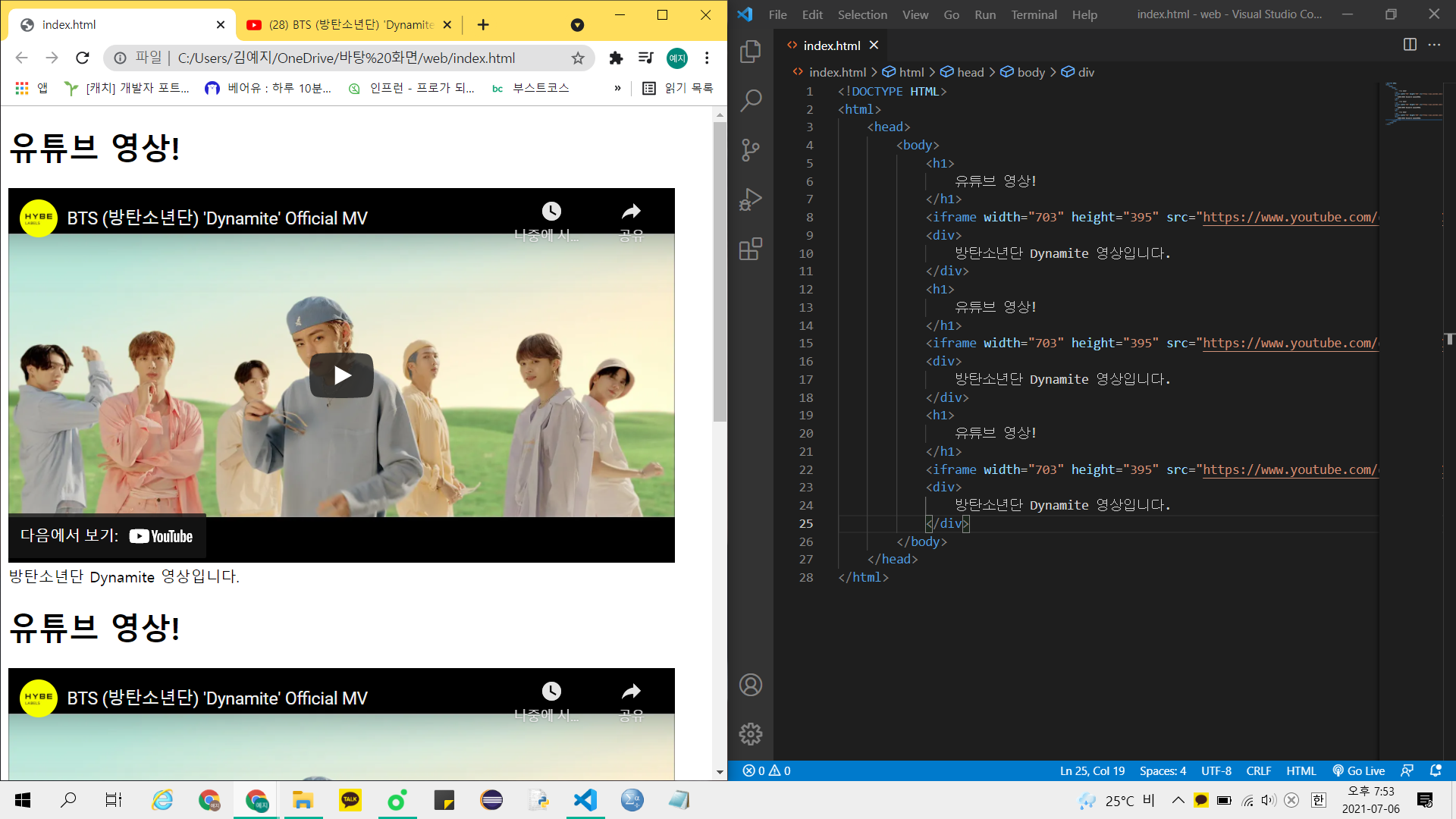
❗ 유튜브 영상 업로드 해보기
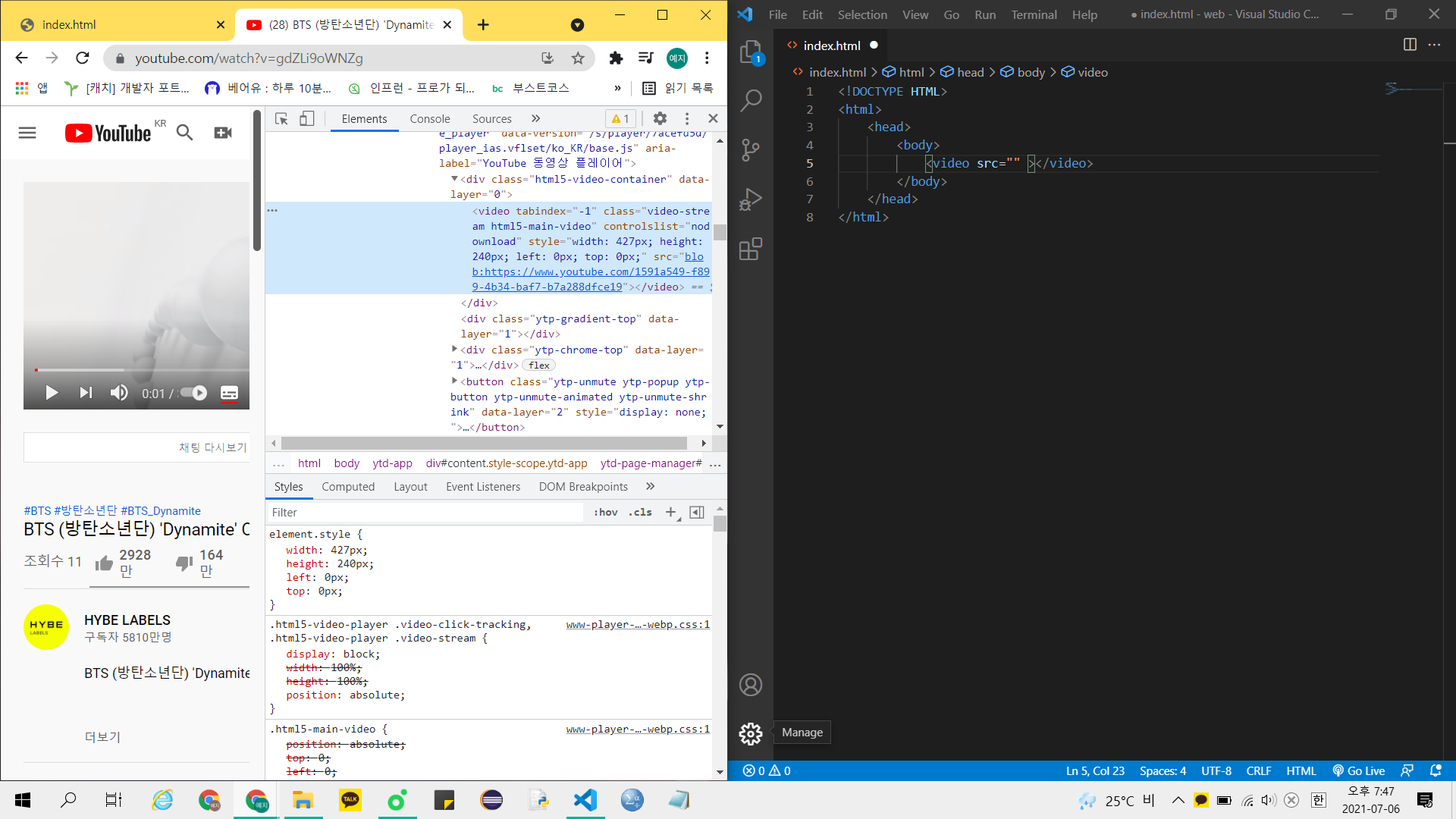
 ➰ 유튜브 영상도 video 태그로 구현되어 있지만, 이 소스를 그대로 가져다 붙이는 것은 기술적으로 막아놓았다.
➰ 유튜브 영상도 video 태그로 구현되어 있지만, 이 소스를 그대로 가져다 붙이는 것은 기술적으로 막아놓았다.
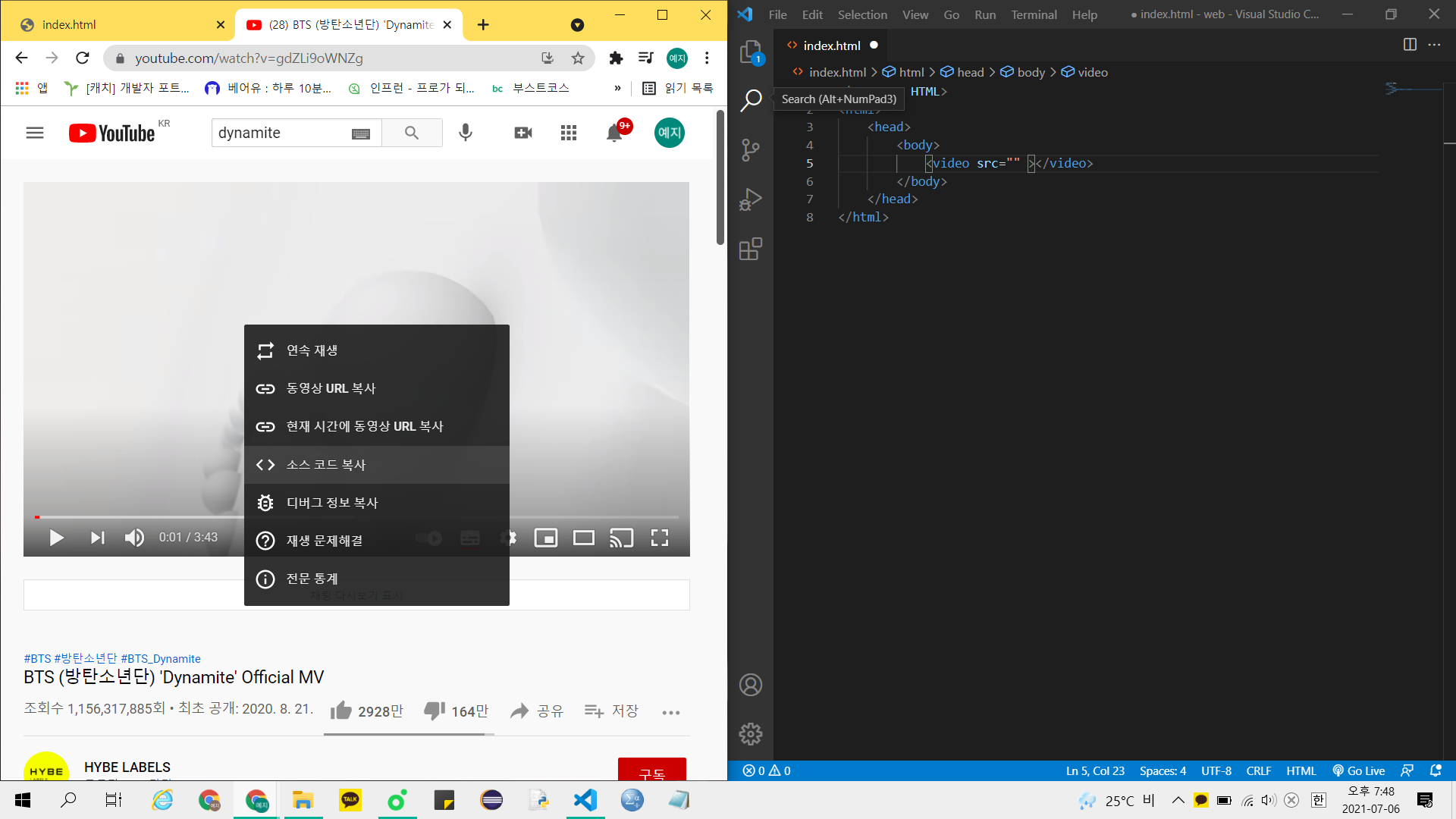
 ➰ 소스 코드를 복사해줘야 한다.
➰ 소스 코드를 복사해줘야 한다.
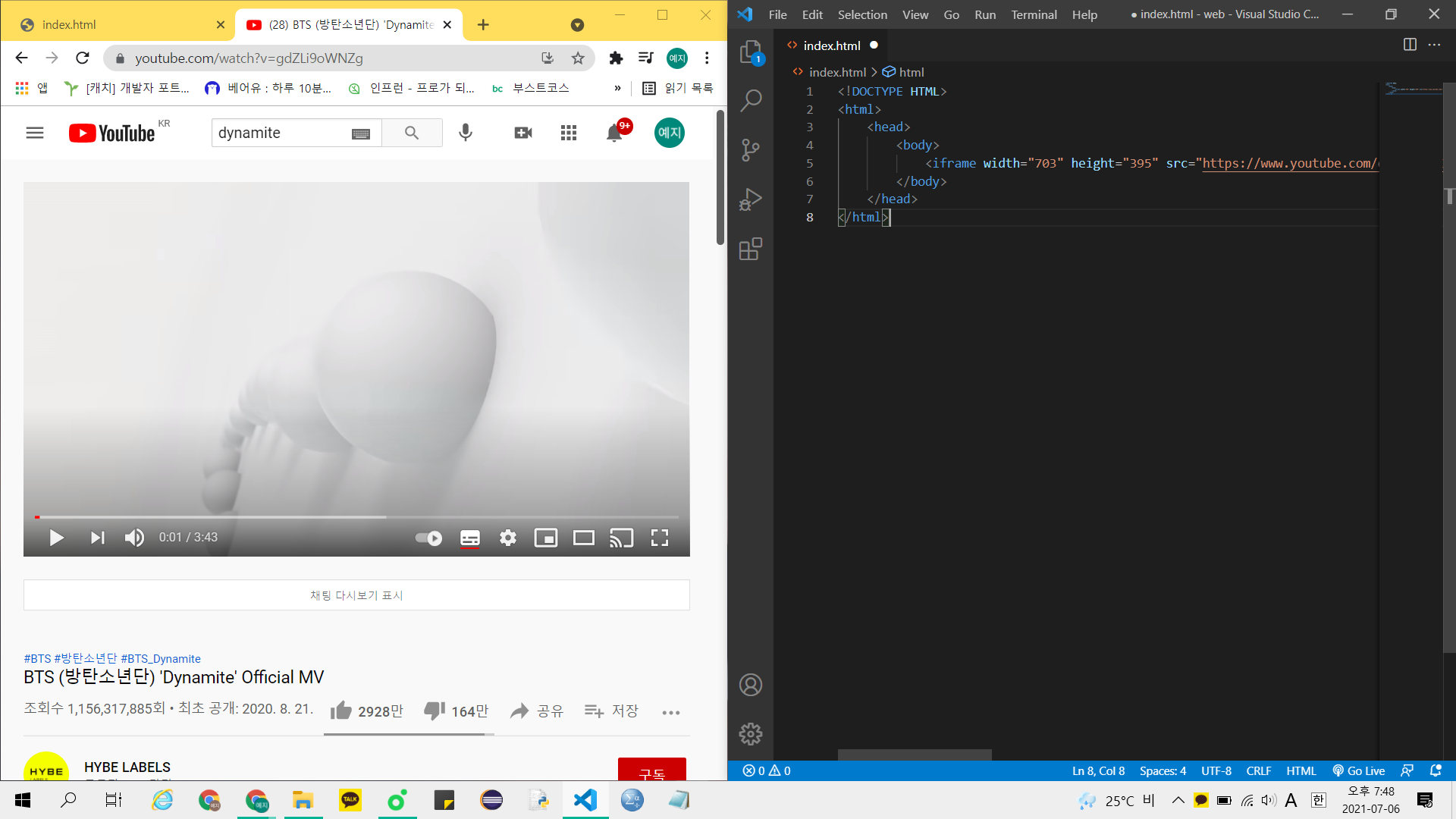
 ➰ 복사한 소스 코드를 넣어준다.
➰ 복사한 소스 코드를 넣어준다.
🛎 iframe 태그는 나중에 배울 거지만, 다른 웹 사이트의 정보를 표시하기 위해 사용하는 태그
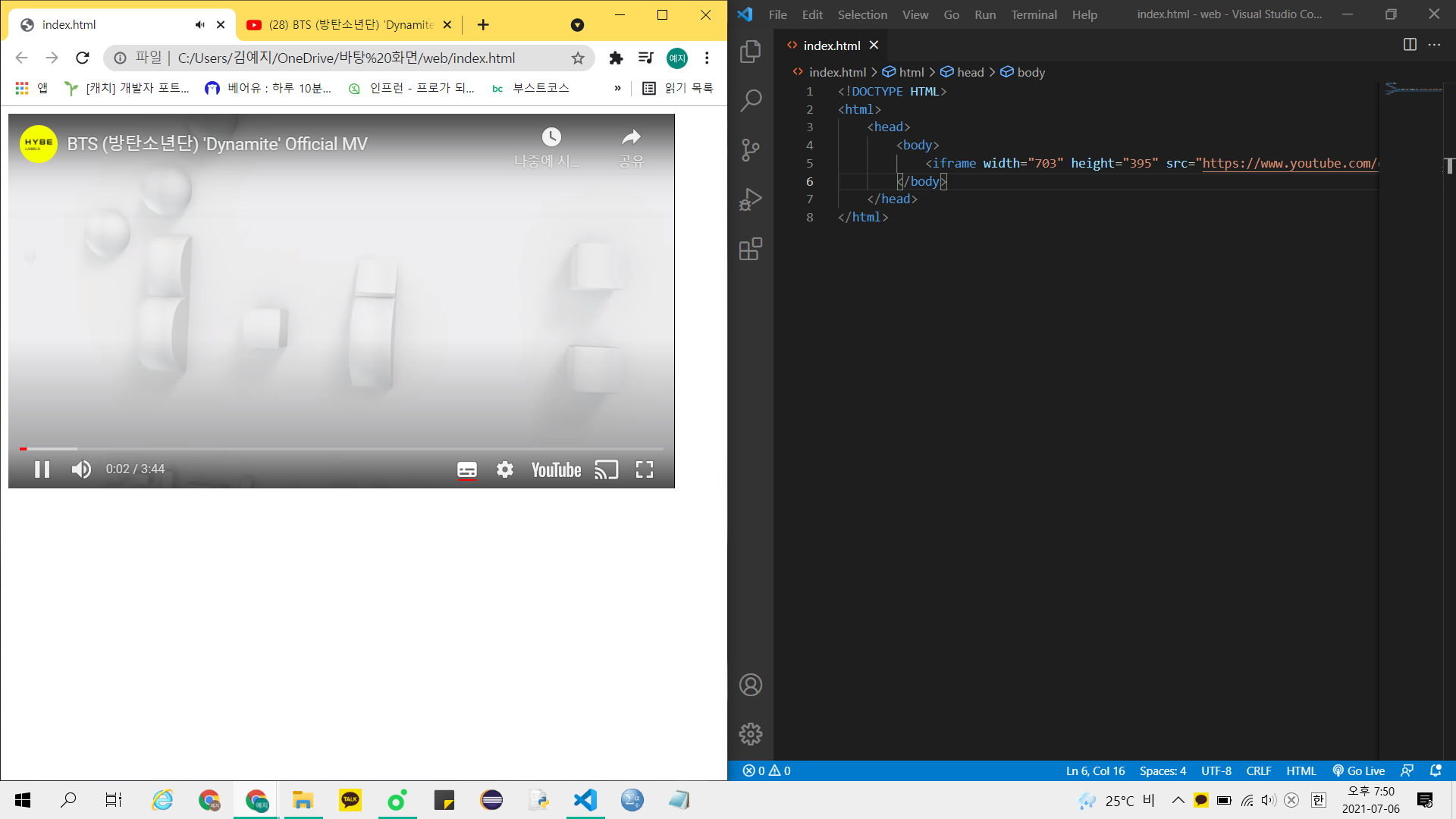
 ➰ 재생이 되는 모습 발견!
➰ 재생이 되는 모습 발견!
🛎 강의에서는 재생이 안 된다. 그 이유는 외부에서 재생이 불가능하게 하는 옵션을 체크했기 때문이라고 한다. 내가 되는 이유는 나중에 그 옵션을 풀었기 때문이겠지? ➡ 모든 유튜브 영상을 퍼올 수는 없다.
❗ 사이트 만들기
 ➰ 유튜브처럼 영상이 많아져 스크롤도 생기는 모습 발견!
➰ 유튜브처럼 영상이 많아져 스크롤도 생기는 모습 발견!
🍒 정리
오늘은 웹 페이지에 이미지, 비디오를 출력하는 태그에 대해 배웠다. 여기저기 사이트에 들어가면 유튜브 영상에 그대로 올라와 있는 것을 많이 보았는데, 그때마다 유튜브 영상 틀까지 그대로 있는 걸 어떻게 넣었을까 궁금했었는데, 이렇게 쉬운 방법으로 올라와 있었다는 것에 놀랐다. 사이트 하나하나 만들기가 무척 어려울 줄 알았는데, 지금까지 배운 것으로는 쉬운 부분도 많이 있는 것 같다! 내가 모른다고 무조건 겁먹지 말고, 배워서 알아가는 게 진짜 중요한 것 같다. 생각보다 쉬운 부분이 많을테니 말이다!
다음 강의부터 css에 대해 배운다. 이게 좀 어렵다고 하는데, 그래도 기대된다! 이젠 더 형태가 있는 웹 페이지를 만들 수 있겠지?
