[7강] 사이트에 색을 입히기
- css
⭐ HTML 안의 CSS
🌕 역할
: 태그의 스타일을 지정해준다.
ex) 글자 색, 태그의 크기 등 세부적인 값
❗ 작성 방법
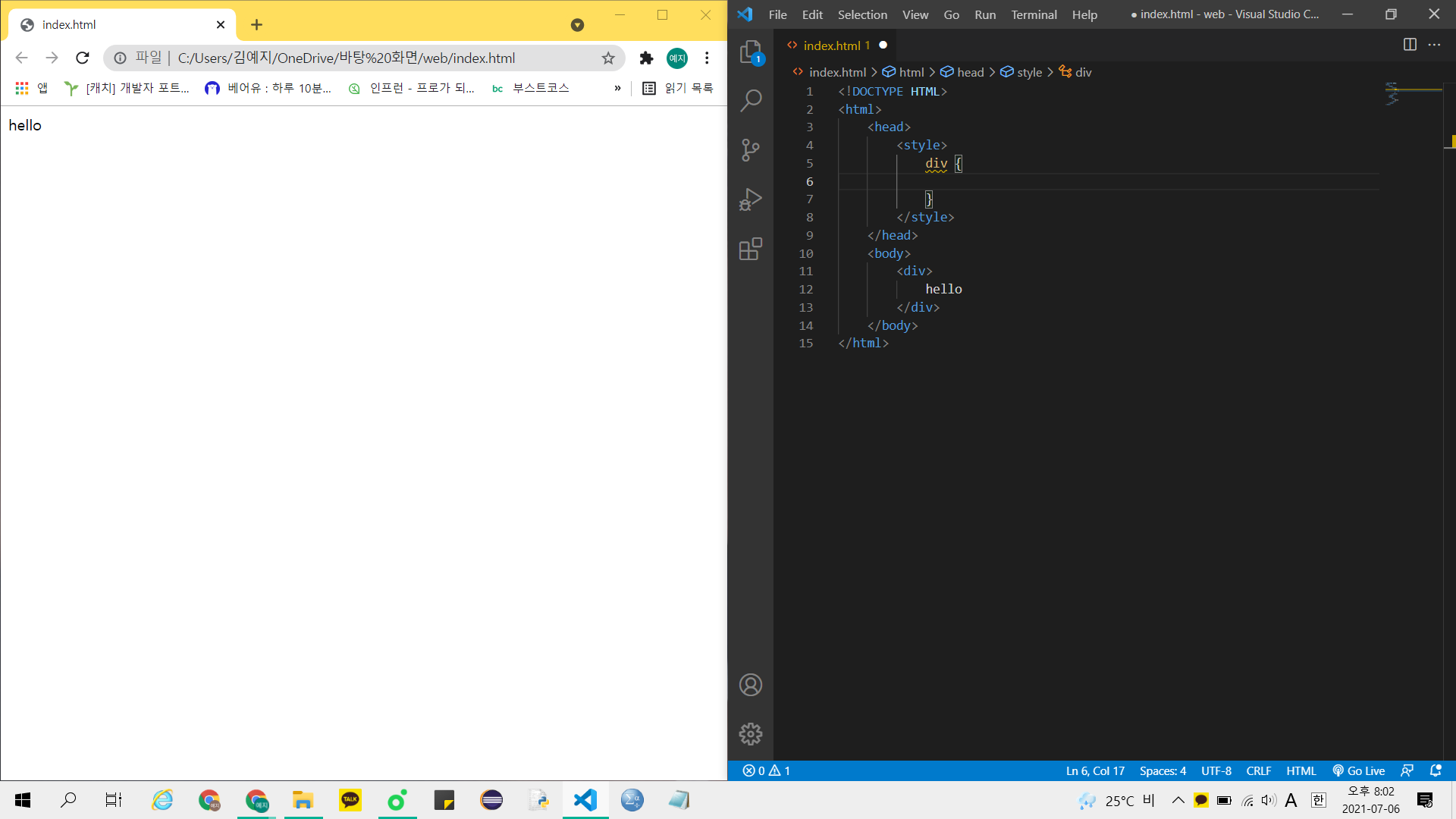
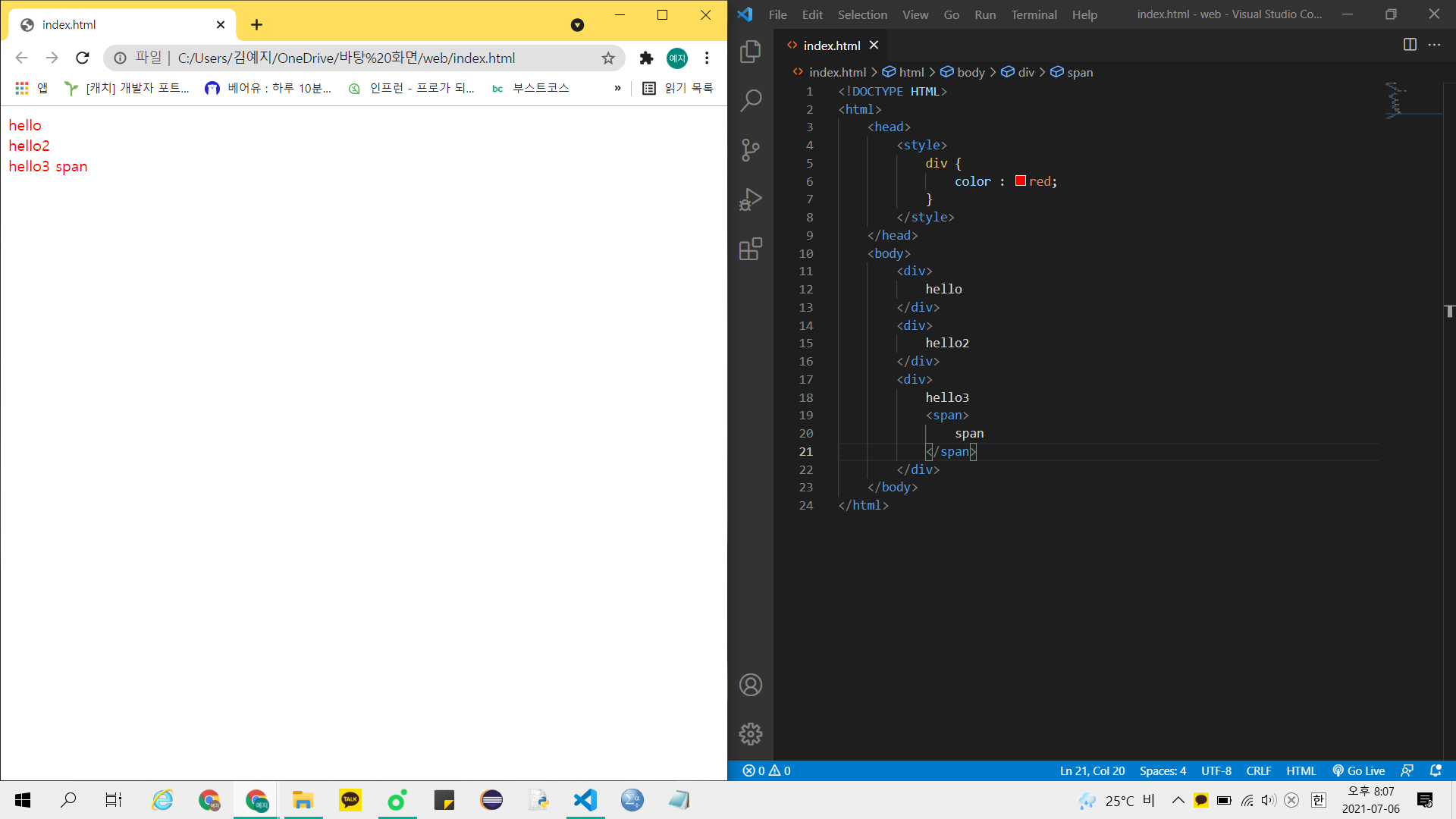
 1. head 태그 안에 자식 태그로 style 태그 작성
1. head 태그 안에 자식 태그로 style 태그 작성
2. div 태그 작성
3. div 안에 있는 hello 글씨의 색을 바꾸기 위해 style 태그 안에 css 문법을 사용해 작성
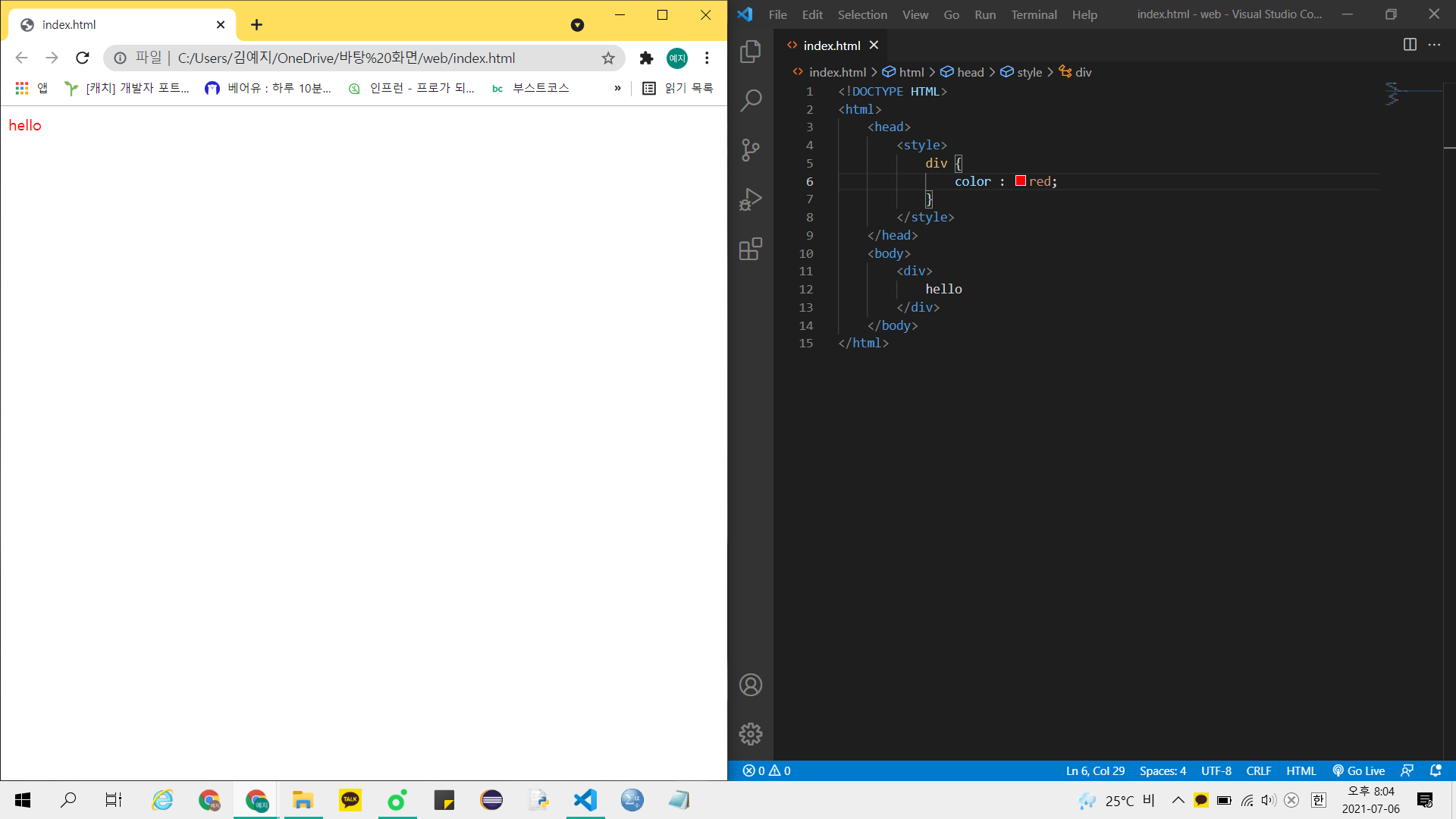
div {
color : red;
}🌕 color 속성
: 텍스트의 색깔을 바꿔주는 속성
 ➰ hello 글씨가 빨간색으로 바꼈다!
➰ hello 글씨가 빨간색으로 바꼈다!
➰ 앞에 있는 div를 선택자라고 한다.
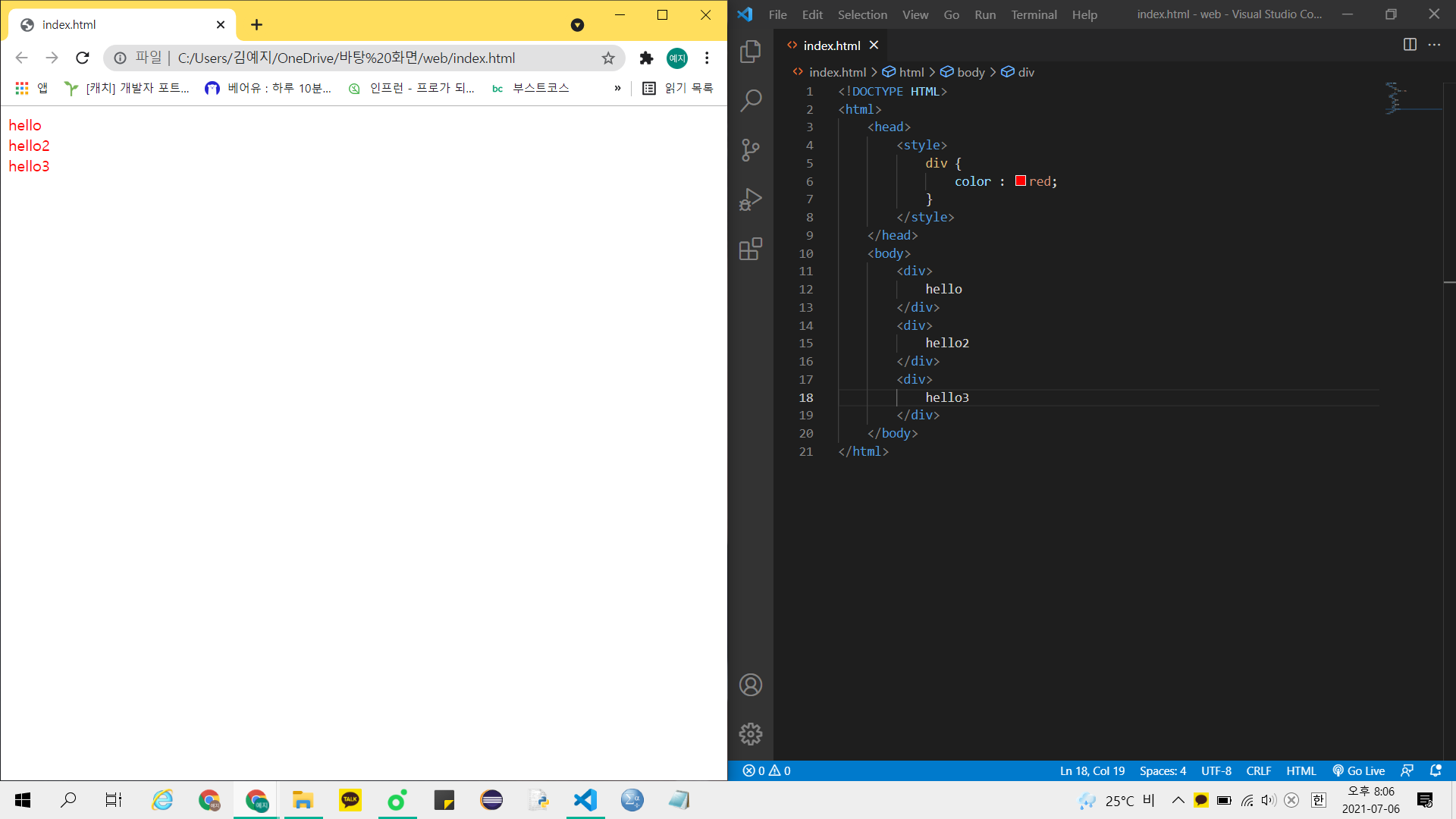
- 선택자: div라 적혀 있으면, div 태그 안에 적힌 모든 것들은 선택자 아래 중괄호 안에 있는 속성을 적용한다.
 ➰ div 태그 안에 있는 모든 것들이 중괄호 안의 속성을 따른다.
➰ div 태그 안에 있는 모든 것들이 중괄호 안의 속성을 따른다.
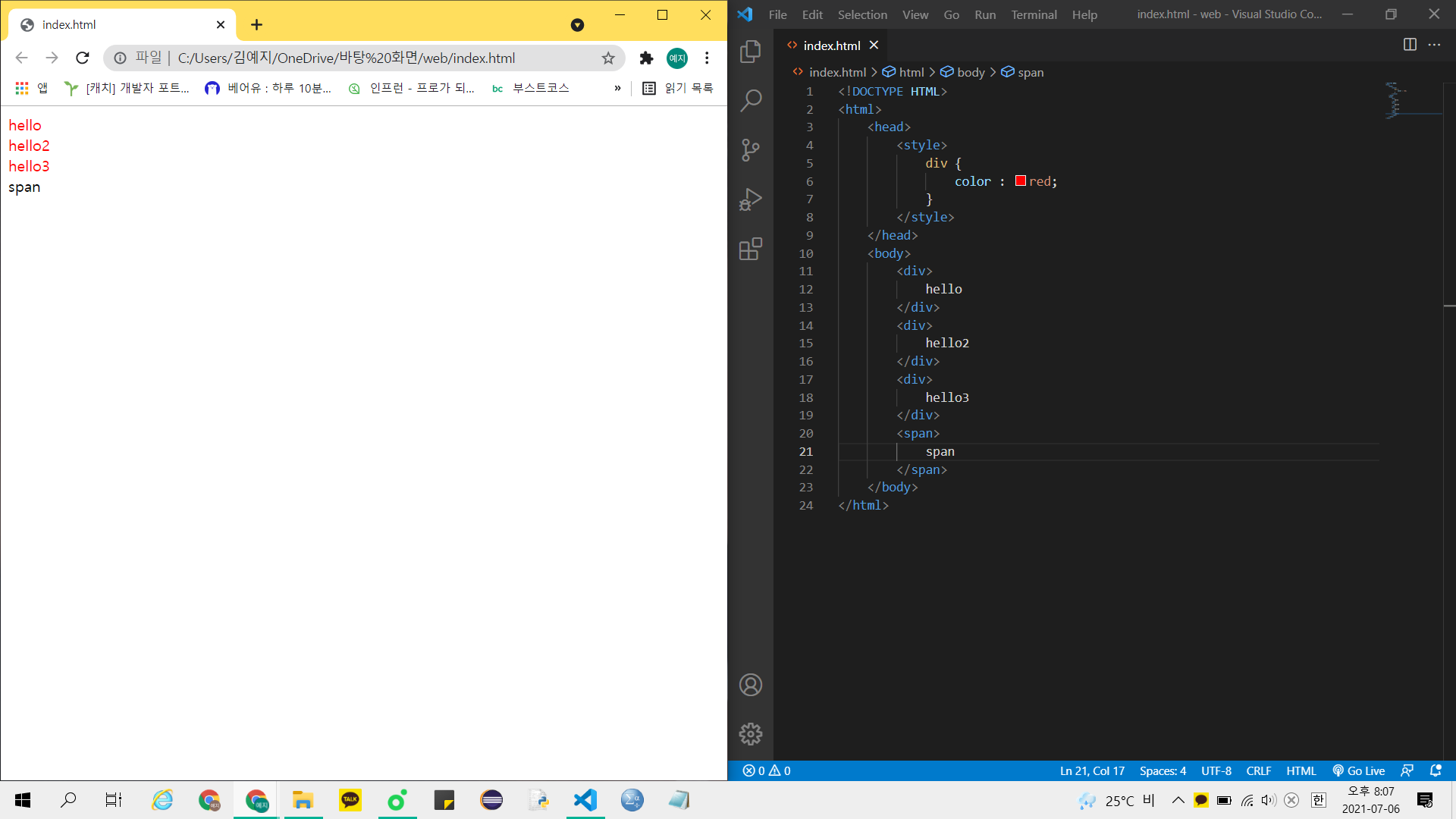
 ➰ span은 div 태그가 아니기 때문에 영향을 미치지 않는다.
➰ span은 div 태그가 아니기 때문에 영향을 미치지 않는다.
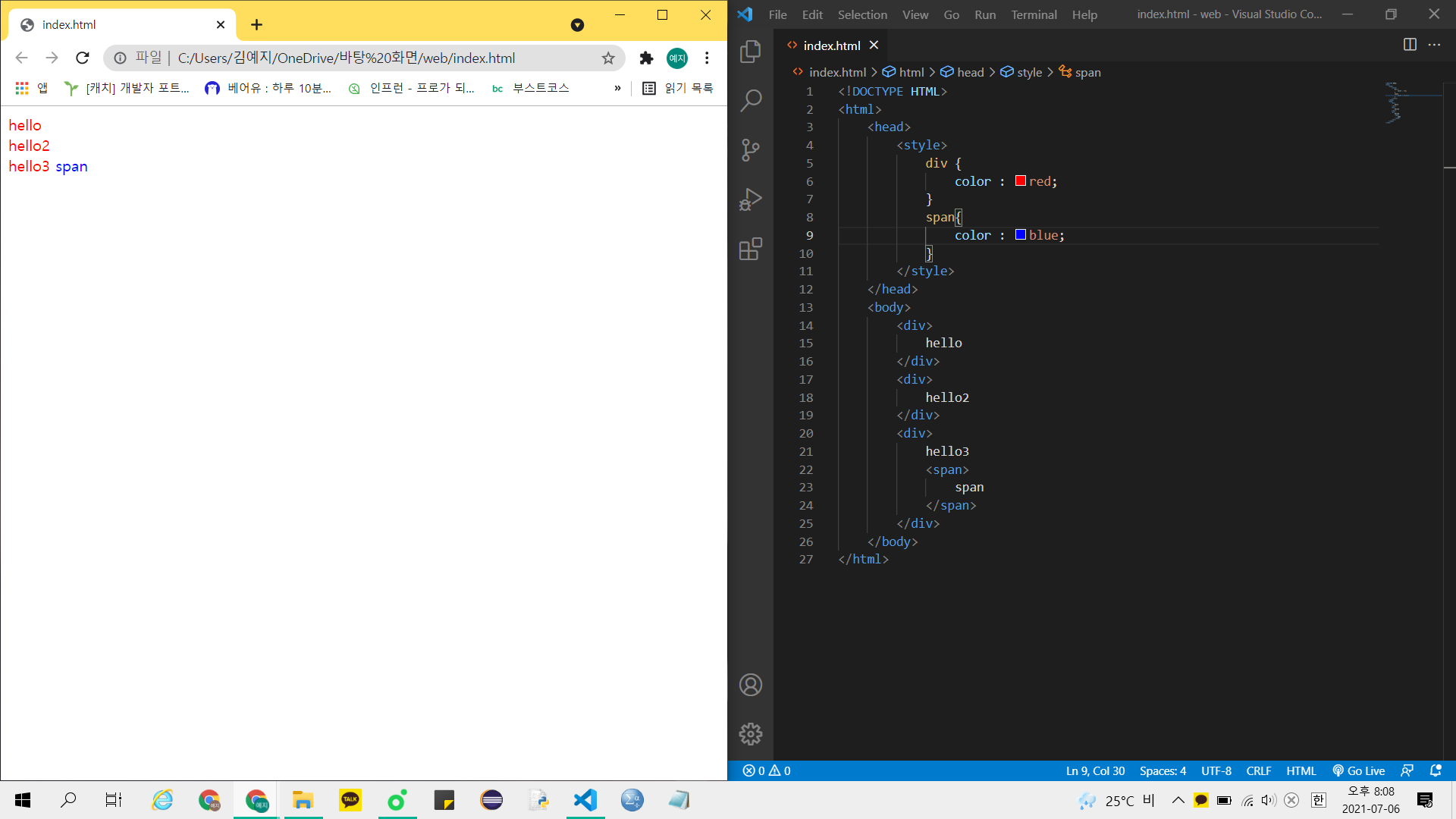
 ➰ 하지만, color 속성은 자식 요소까지 적용되기 때문에 div 안에 있는 자식 요소인 span에도 영향을 줄 수 있다.
➰ 하지만, color 속성은 자식 요소까지 적용되기 때문에 div 안에 있는 자식 요소인 span에도 영향을 줄 수 있다.
 ➰ span 태그의 속성을 blue로 바꿔주면 span은 파란색으로 변하는 것을 확인할 수 있다.
➰ span 태그의 속성을 blue로 바꿔주면 span은 파란색으로 변하는 것을 확인할 수 있다.
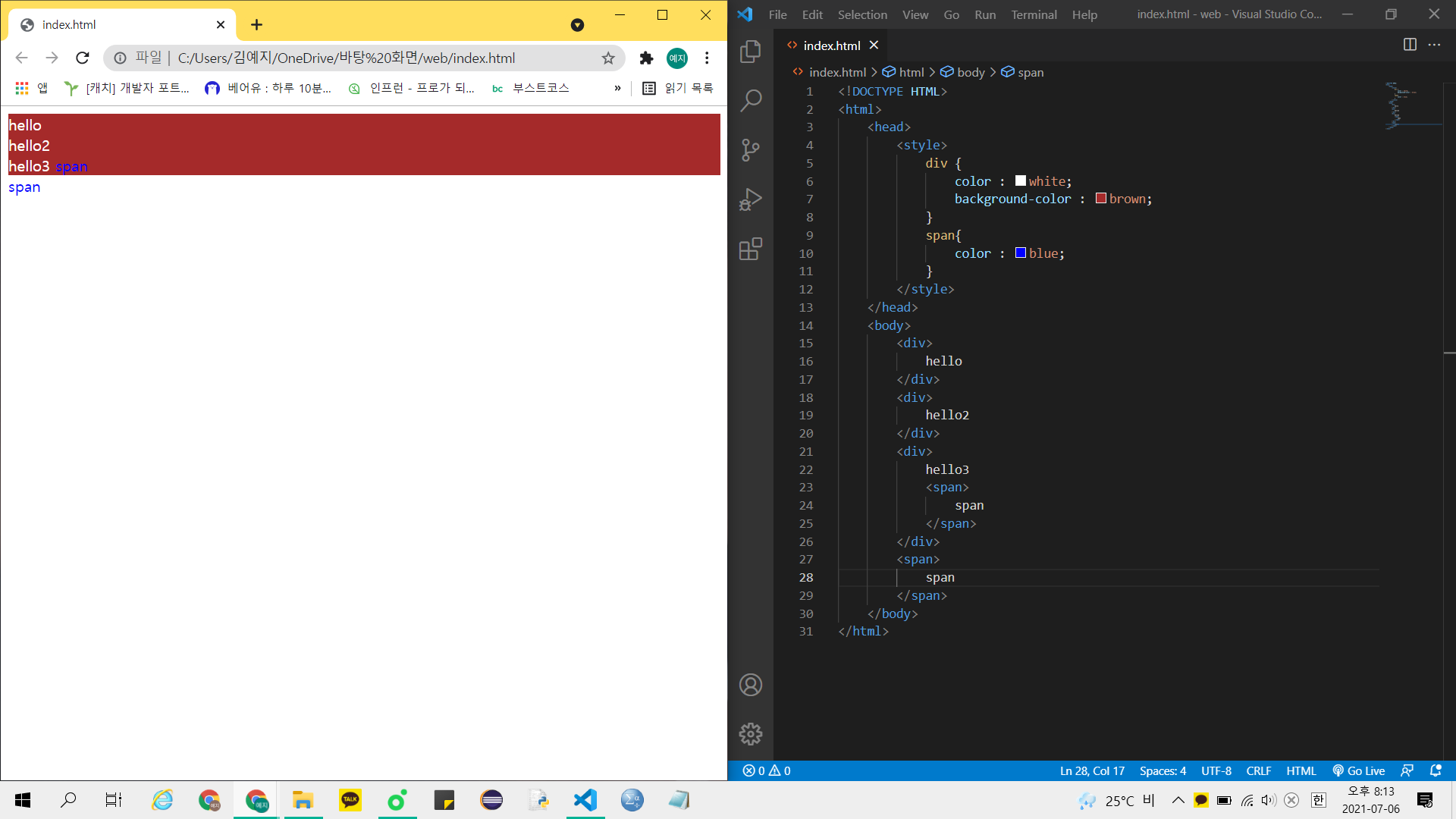
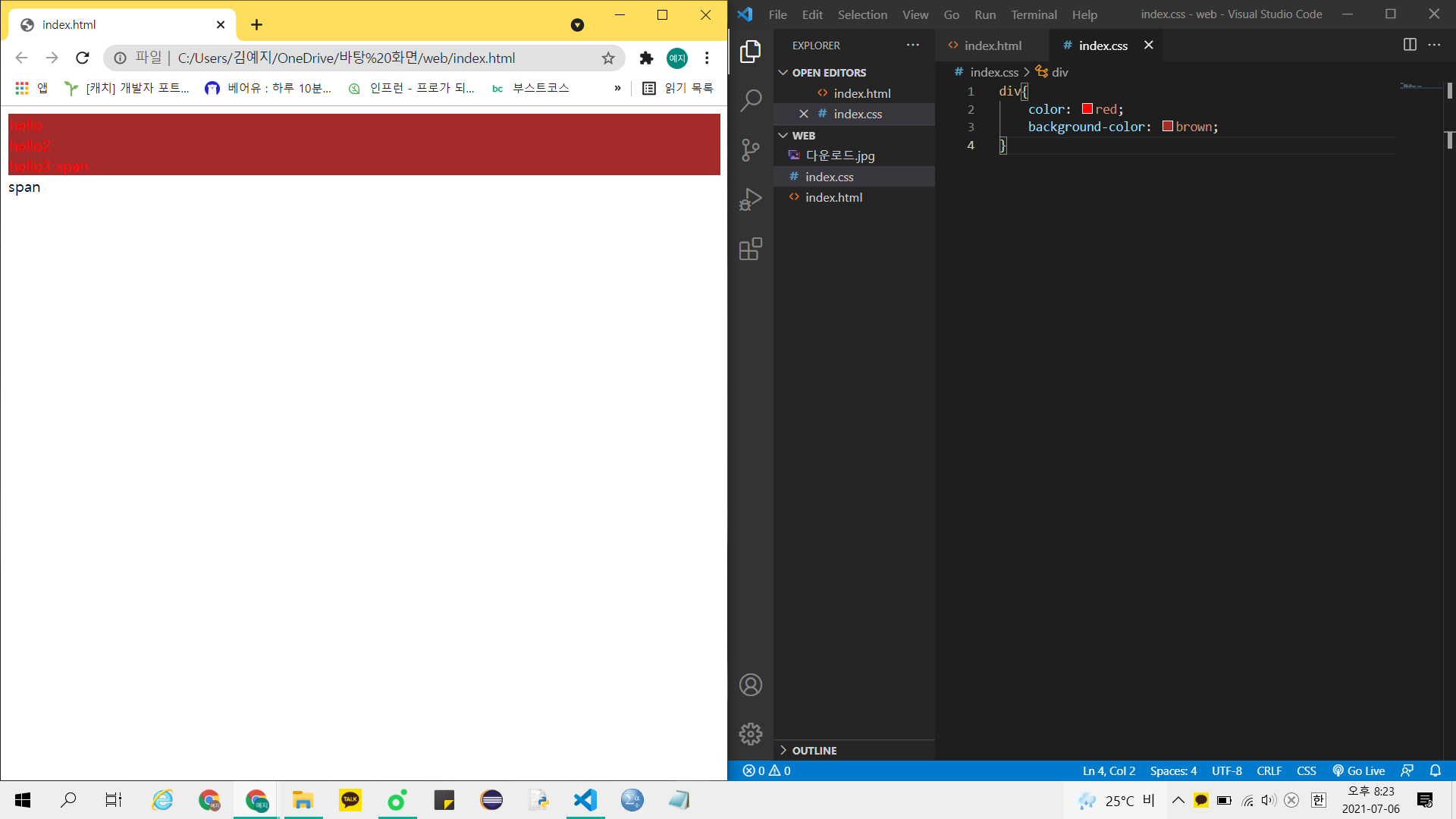
🌕 background-color 속성
: 배경 색깔을 바꿔주는 속성
 ➰ div 태그의 배경이 brown 색으로 바꼈다!
➰ div 태그의 배경이 brown 색으로 바꼈다!
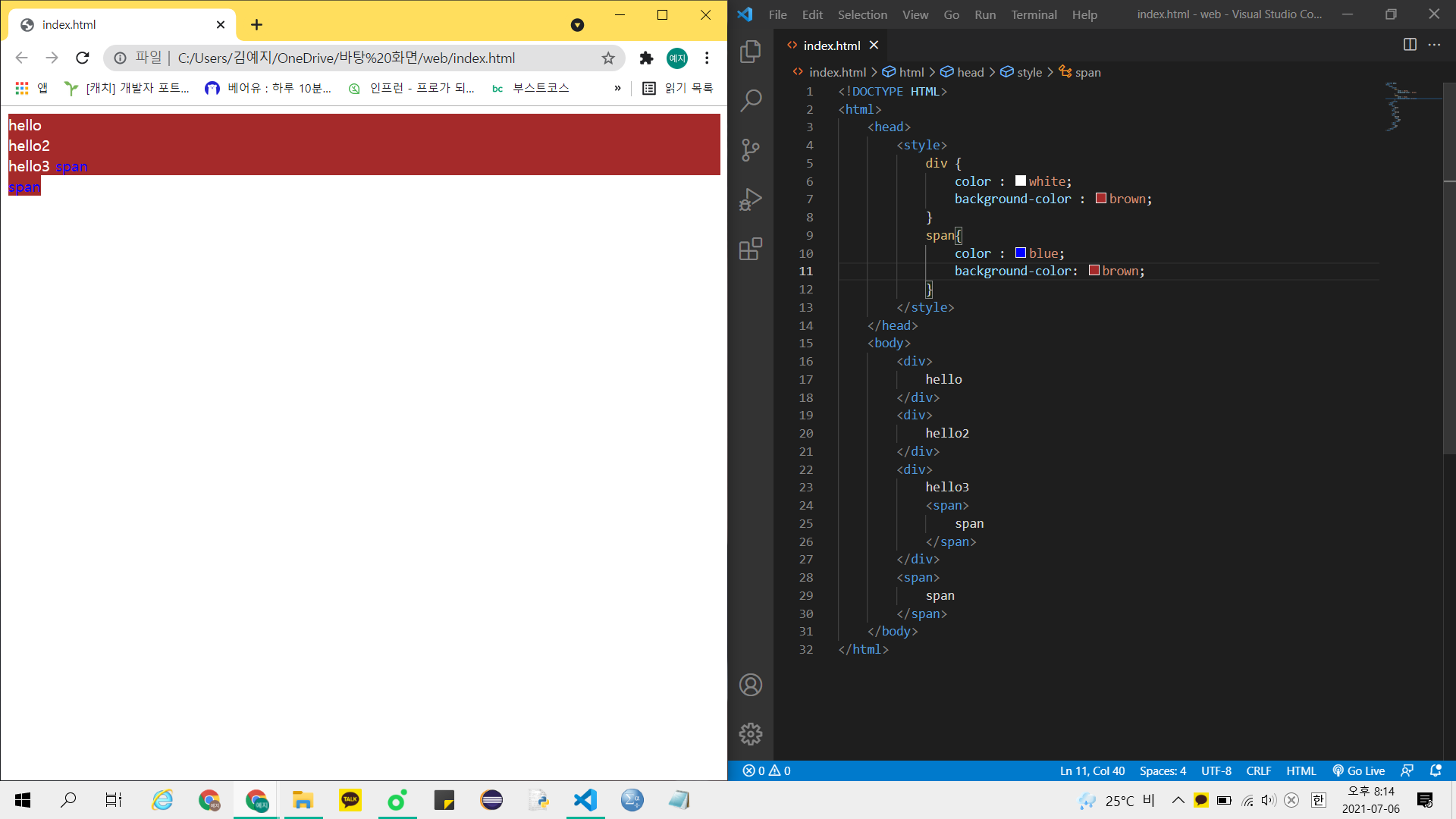
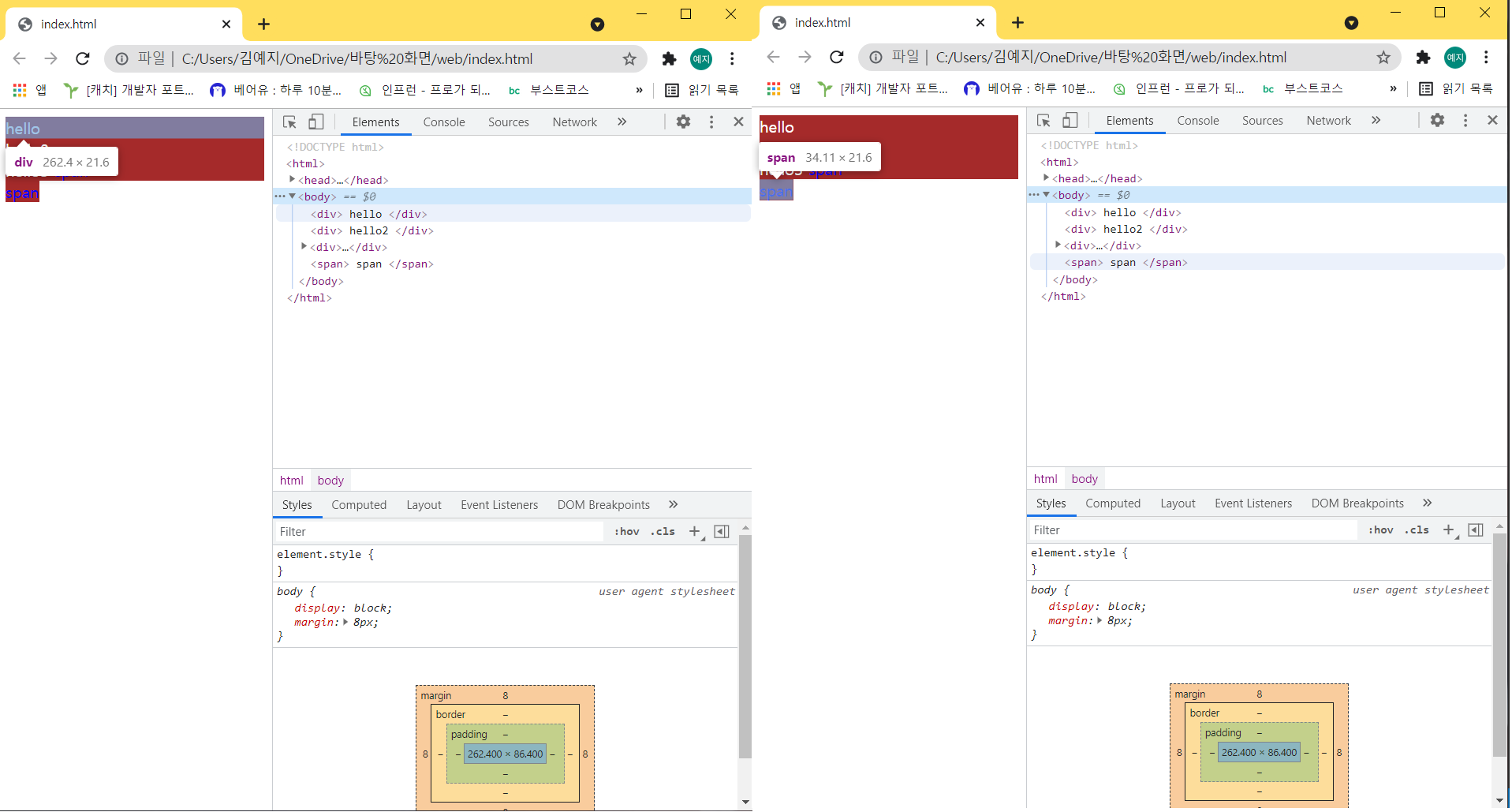
 ❓ span은 brown 색이 자기 자신만 감싸고 있는데, 그 위에는 전체를 감싸고 있는 건가요?
❓ span은 brown 색이 자기 자신만 감싸고 있는데, 그 위에는 전체를 감싸고 있는 건가요?
 ❗ 저번 시간에 배운 블록 요소와 인라인 요소의 차이!
❗ 저번 시간에 배운 블록 요소와 인라인 요소의 차이!
블록 요소는 가로가 꽉 차고, 인라인 요소는 가로가 꽉 차지 않고 콘텐츠의 크기에 맞게 자신의 가로 크기를 맞춘다!
⭐ CSS
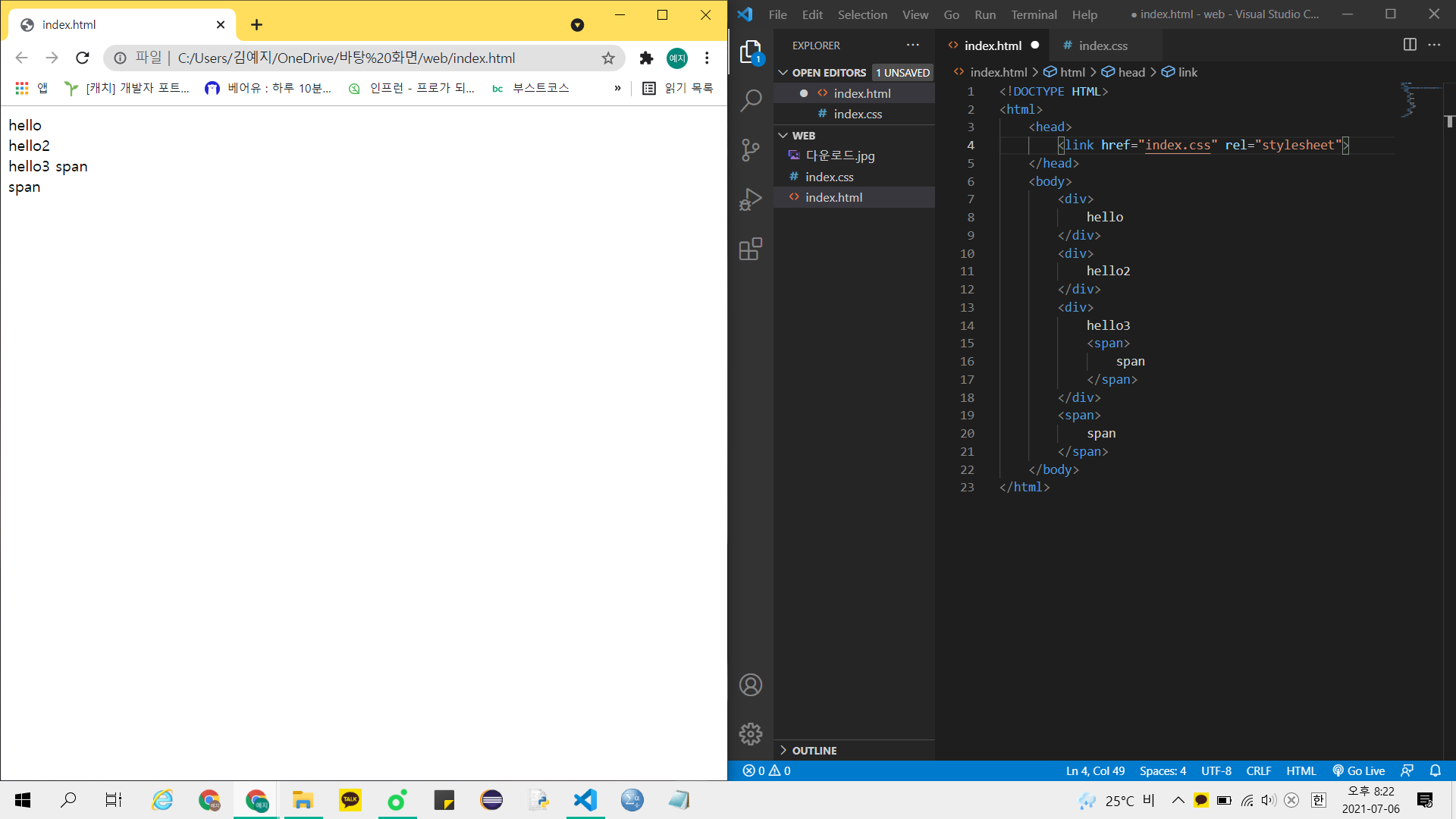
🛎 보통은 css 파일을 따로 만들어 작성한다.

<head> <link href="index.css" rel="stylesheet"> </head>
➰ index.css 파일을 만든 후 head 태그 안에 위의 코드를 작성한다.
 ➰ 앞과 똑같이 적용되는 것을 확인!
➰ 앞과 똑같이 적용되는 것을 확인!
🍒 정리
오늘 처음(?)으로 css에 대해 배웠다. html 안에서도, 따로 css 파일을 만들어서도 css를 작성할 수 있다는 것을 알았다! 웹 페이지를 예쁘게, 깔끔하게 꾸미려면 무조건 css가 필요하구나도 알았다.
배우면 배울 수록 재밌어서 너무 좋다. 색깔만 지정하는 것이 아니라 원하는 위치에 문자나 버튼, 사진 등을 넣을 수 있는 기능도 빨리 배우고 싶다!
