[8강] 배경과 테두리 입히기
- css
- border 속성
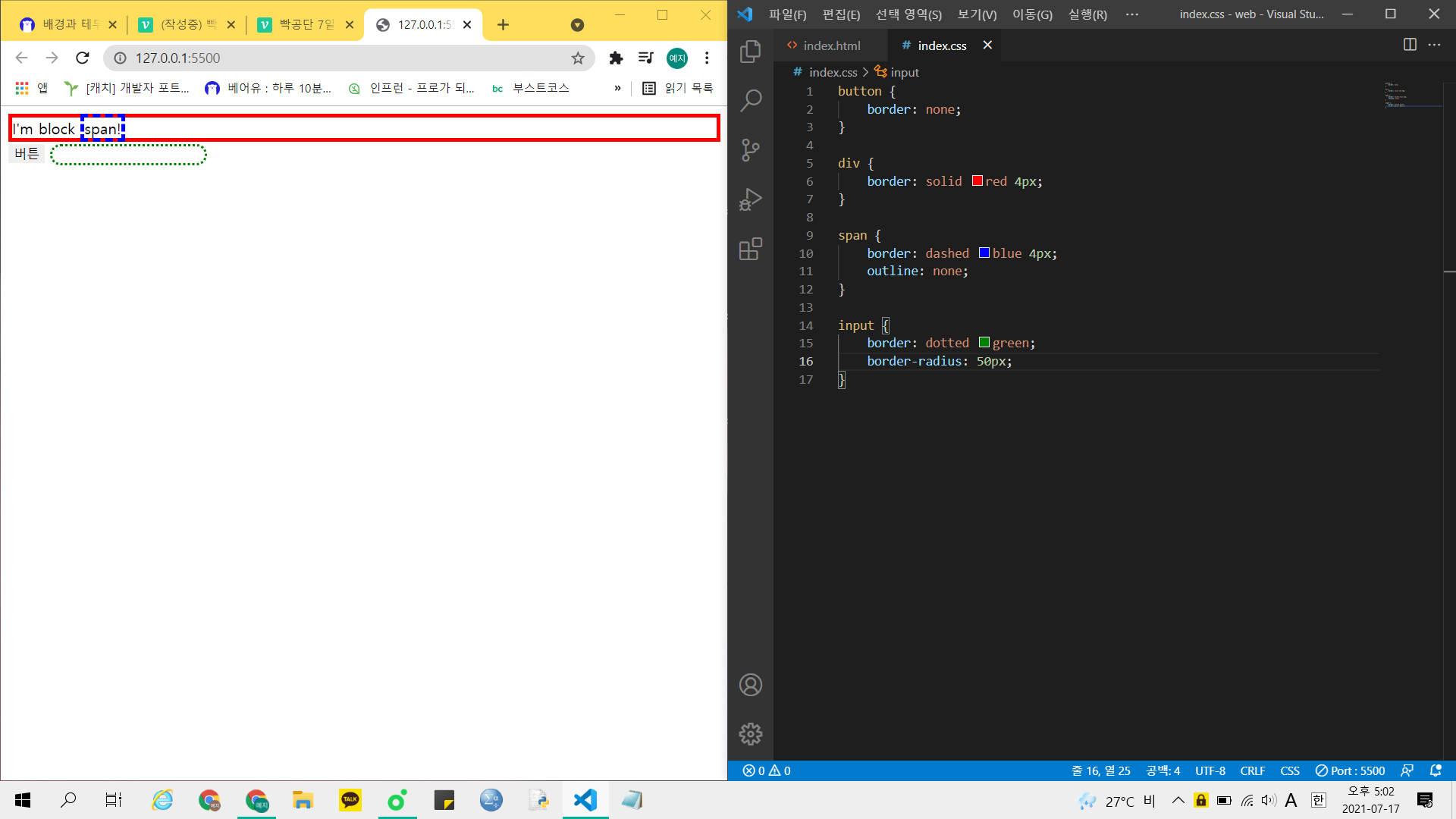
⭐ border 속성
: 테두리를 입히는 속성
 ➰ none: 테두리 없애기
➰ none: 테두리 없애기
➰ solid: 테두리 실선
➰ dashed: 테두리 점선
➰ dotted: 테두리 작은 점선
➰ border-radius: 테두리를 둥글게!
border: 속성 색깔 굵기;
⭐ outline 속성
: input이나 버튼을 클릭했을 때 생기는 테두리.
➰ none: 테두리 없애기
🍒 정리
오늘은 가볍게 border 속성에 대해 배웠다. 얼마 전에 웹 페이지 메인 화면 만들기 과제를 수행해서 어느 정도 알고는 있었다.
그렇지만 이렇게 정리된 것으로 한 번에 보니 더 이해가 잘 되었다. 이것 저것 찾으면서 하다보니 정리가 되지 않아 힘들었었다.ㅠㅠ
border: none을 이용해 버튼의 테두리를 없앴지만, 버튼의 색깔은 연한 회색으로 남아있는 것을 확인할 수 있다. 이것 또한 없애고 싶으면 어떻게 해야할까? background-color: none or transparent(투명)을 넣어야 할까? 한 번 도전해 보아야겠다!
