프로젝트 소개
- 메인 서비스
- 스포츠 신발, 의류 등 제품을 소개하고, 원하는 상품을 구매할 수 있다.
- 세분화된 필터 메뉴를 통해 내가 찾는 상품을 쉽게 찾아볼 수 있다.
- 프로젝트 기간 : 2021.08.02.-2021.08.13.
- 모티브 페이지: 뉴발란스 공식 온라인스토어
- 참여자: 총 6명. Front-end(김가영, 황대웅, 이현준), Back-end(박병주, 김도담, 송진수)
- 구현 기능 (페이지 기준)
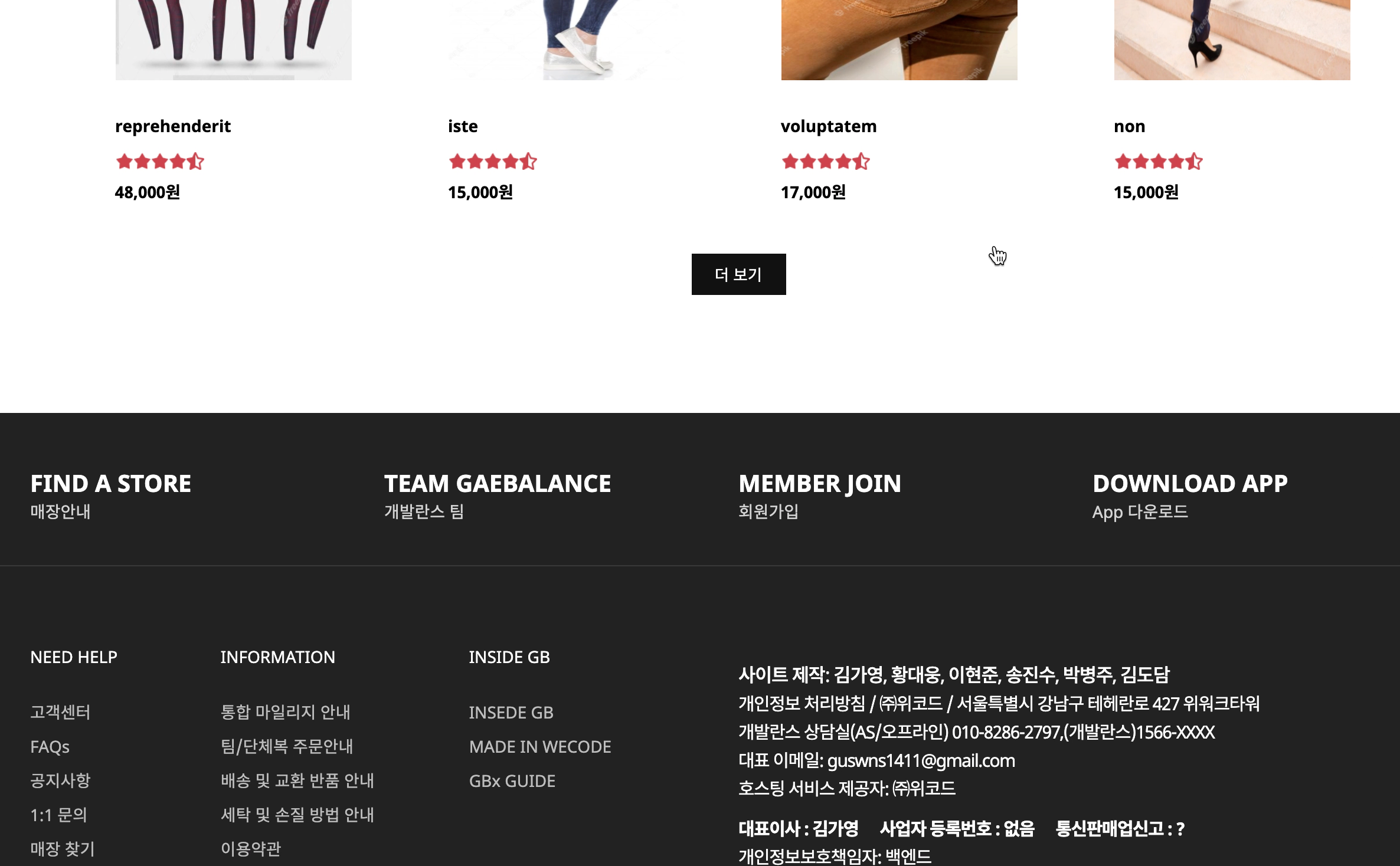
- 메인 페이지 : Navigation, Footer를 포함한 상품 이미지 중심의 메인 페이지
- 로그인 및 회원가입 페이지 : 기본 정보 및 추가 정보(선호 색상, 사이즈) 요청 회원가입 페이지, 로그인 기능
- 상품 리스트 페이지 : 상품 카드 리스트 페이지, 다중 필터 및 정렬 기준 필터 적용
- 상품 상세 페이지 : 상품 정보(사이즈, 색상, 설명) 및 구매(합계, 수량 체크) 기능
- 장바구니 페이지 : 선택한 상품 장바구니 추가, 삭제 기능
- GitHub repository : Front-end, Back-end
데모 영상
사용 기술
Front-End
- JavaScript(ES6), React.js (CRA, Class형 component 사용), Scss
- React 라이브러리 : React-router-dom 등
Back-End
- Python, Django, MYSQL
구현 사항
메인 페이지
- Navigation, Footer 바
로그인 및 회원가입 페이지
- 아이디 및 패스워드 유효성 검사
(아이디, 비밀번호 조건 확인 및 비밀번호, 비밀번호 확인 일치 여부 검사) - 회원가입 추가 정보(선호 색상, 사이즈) 체크박스 기능
상품 리스트 페이지 (직접 구현 사항)
1) 리스트 정렬 및 페이지네이션
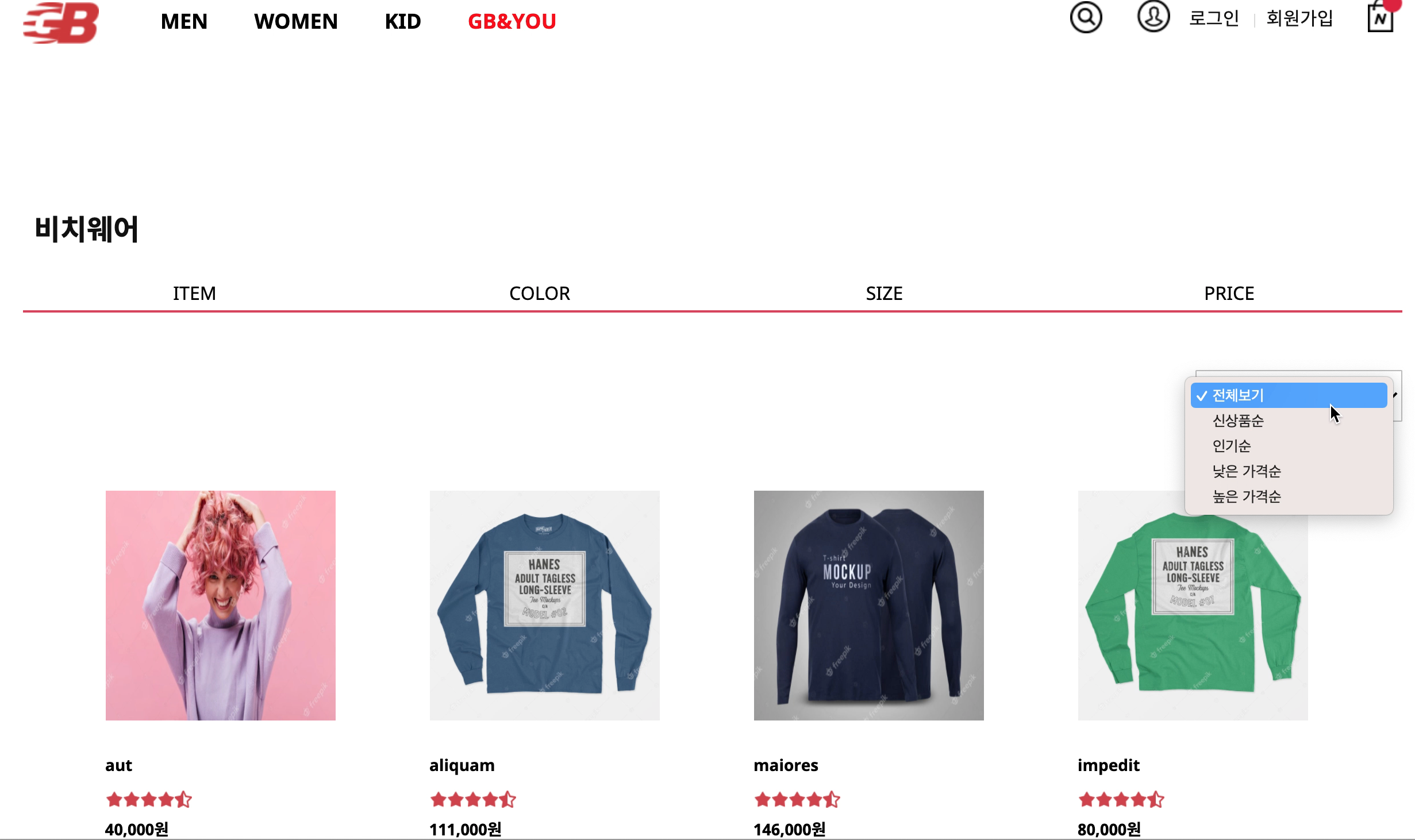
- 카테고리 선택시, 리스트 페이지로 이동, 전체 상품 카드 28(4x7)개 리스팅
- '더보기' 버튼 클릭 시 다음 28개의 상품 카드 출력

2) 상품 정렬 필터 메뉴 - 리스트 페이지 내 정렬 필터(드롭다운) 메뉴 선택 시 해당 필터 기준 상품 카드 재정렬
- 정렬 기준(data 분류): 전체보기, 신상품순(제조년월), 인기순(상품재고), 낮은 가격순, 높은 가격순

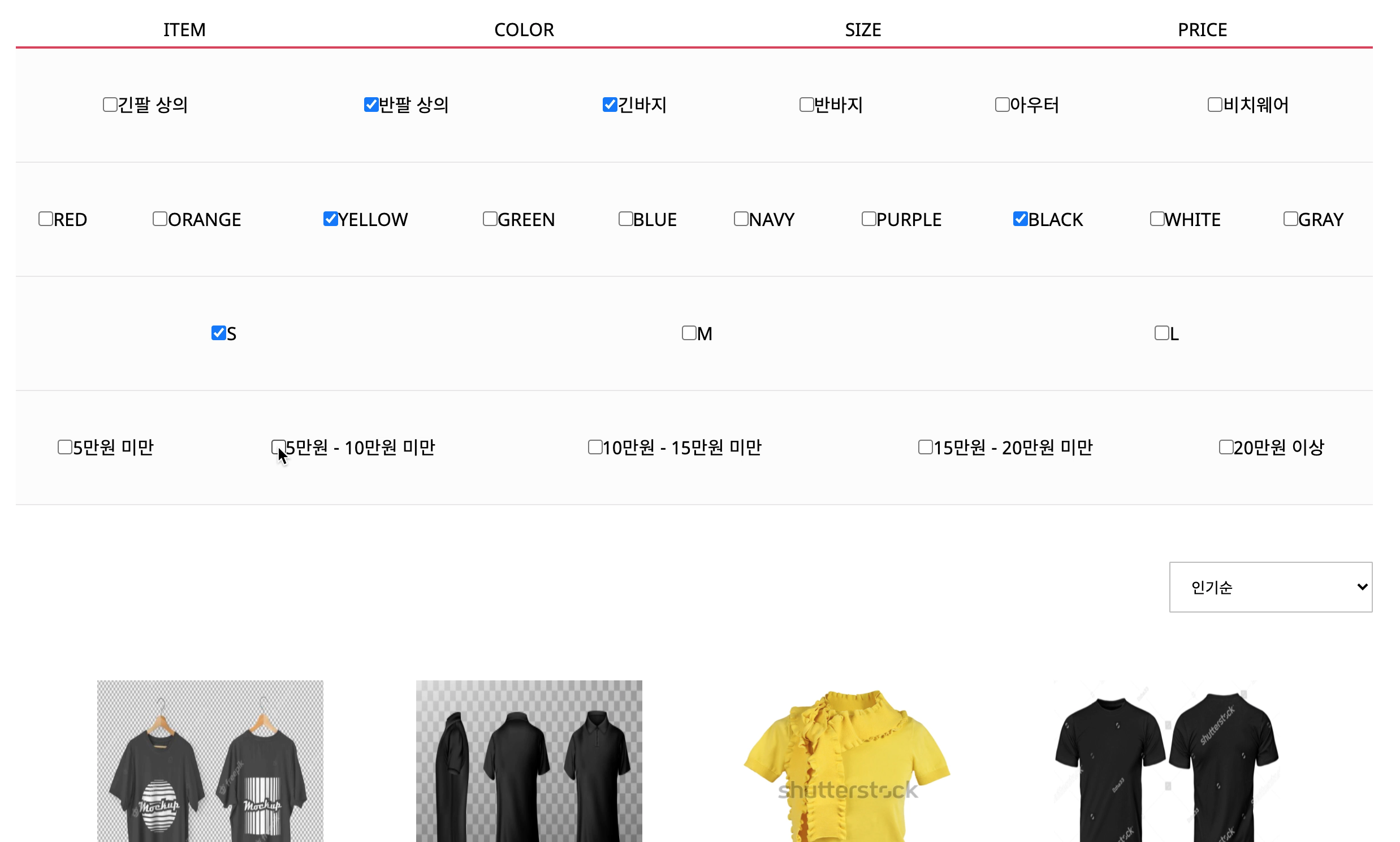
3) 상품 다중 필터 메뉴 - 아이템, 색상, 사이즈, 가격 별 다중 필터 메뉴 토글 방식 구현
- 필터 선택사항 체크박스 클릭과 동시에 해당하는 상품 filtering 후 카드 재배열
- 필터 항목
| 항목 | 세부 선택사항 |
|---|---|
| ITEM(6개) | 긴팔 상의, 반팔 상의, 긴바지, 반바지, 아우터, 비치웨어 |
| COLOR(10개) | Red, Orange, Yellow, Green, Blue,, Navy, Purple, Black, White, Gray |
| SIZE(3개) | S, M, L |
| PRICE(5개) | 5만원 미만, 5만원-10만원 미만, 10만원-15만원 미만, 15만원-20만원 미만, 20만원 이상 |

제품 상세 페이지
- 상품 카드 클릭 시 해당 제품 상세 페이지 이동
- 상품 이미지 슬라이드, 상품 설명, 사이즈/수량 선택 기능 및 합계 - 사이즈, 수량 선택 후 장바구니 버튼 클릭시 백엔드 서버로 유저 데이터 전송
장바구니 페이지
- 유저 정보 확인 후 백엔드 서버에 저장된 장바구니 데이터 출력
- 수량 버튼으로 장바구니 상품 추가, 삭제 버튼으로 장바구니 상품 삭제
프로젝트 회고 및 계획 🌟
기대와 우려가 섞인 1차 프로젝트는 짧은 기간이었지만 많은 가르침과 경험을 주었다. 그동안 배운 부분을 점검하고 또 새롭게 배운 것들이 쏟아졌고, 나는 어떻게 일하는 사람인지, 어떤게 부족하고 어떤 부분을 보완해야하는지 점검해 볼 수 있는 소중한 기회였다.
프로그래밍(기술 구현) 측면
- GitHub과 친해지기
초기 세팅을 하며 이론적으로만 알고 있던 Git 작동 원리, 레파지토리 사용이 익숙해졌고, command line을 충분히 연습했다.
➡️ 2차 프로젝트 세팅 때 헤메지 않도록 프로세스와 명령어를 숙지할 것! - JavaScript, React class형, map 함수 쓰는 법을 알았다.
➡️ 2주간 배운 React 기본을 익숙하게 쓸 수 있는 것이 목표였는데, 기본형에 대해서는 충분한 학습이 된 것 같다. 프로젝트 중에는 개념을 깊게 공부할 시간이 없어 대충 써보고 고치고를 반복했는데 오히려 하나라도 제대로 알고 쓰는 것이 시간을 줄일 수 있는 방법이었다. 급할수록 돌아가자!
➡️ 자바스크립트를 놓지 말자. 자바스크립트 스터디 꾸준히 하고, 나오는 개념에 대해서는 한번 더 학습해야겠다. - SCSS를 미리 학습해둬서 유용하게 쓰고 싶었는데 동작 구현하느라 충분히 활용하지 못했다. 리팩토링 하면서 다양한 기능을 써봐야겠다.
프로젝트 매니지먼트 측면
- PM의 자질과 역할에 대해..
1차 프로젝트의 PM을 맡았다. 그동안 많은 프로젝트의 PM을 해봤지만, 개발 프로젝트의 PM은 처음이었다.
내가 생각하는 유능한 PM은 전체 프로젝트의 흐름을 파악하고 진행에 차질이 없도록 리드하고, 함께하는 팀원들과 충분한 대화를 통해 진행상황에서 생기는 수많은 상황들에 대해 듣고 조언을 해줄 수 있어야 한다.
이번 프로젝트에서는 부족한 PM을 대신해 훌륭한 팀원들이 프로젝트를 잘 굴리고 나를 많이 도와주었다. 내가 모르는게 많아(나만 잘하면 될 것 같아) 전체를 살피지 못했다. 특히 프론트-백의 시스템을 알아야 결국 프로젝트 전체를 볼 수 있다는 점을 이번 기회를 통해 배웠다. - 트렐로, 백엔드 데이터 시트를 만들어서 소통하고, SCRUM 방식의 데일리 스탠드업 미팅, 2차례의 sprint 미팅을 했다.
➡️ 더 적극적으로 소통하고, 핵심을 전달/공유할 수 있는 능력을 길러야겠다. 프로젝트 시작 전에는 프로젝트를 통한 개인의 목표를 공유하는 것도 좋겠다. 특히, 나와 짝을 이루어 일하는 멤버와는 더 적극적으로 소통해야 한다. 어떤 부분을 하고 있고, 어떤 어려움이 있는지 어떻게 해결해볼 수 있을지에 대해! - 기획을 더 세부적으로 하고, 작업 기한을 정할 것
HTML/CSS를 사용할 때는 레이아웃 기획을 확실히 해둬야 작업을 효율적으로 할 수 있었다면, React에서는 컴포넌트 분리, 어떤 이벤트 기능을 쓸 것인지에 대해 조금 더 생각해야 한다.
작업 기한을 정하는 것은 쉽지만 지키는 것은 쉽지 않았다. 하지만 지켜야한다. 고민해보고 시행착오를 겪어보는 것은 좋지만 그 부분도 기한을 정하고, 그래도 풀리지 않으면 적극적으로 물어보고 무조건 해결하자.
셀프 매니지먼트 측면
- 프로젝트의 목표를 확실히해 스스로를 압박하고 부담주려고 하지 않았다. 모두가 힘들고 부담되는 과업이니 내가 할 수 있는 만큼 최선을 다하고 배우는 경험을 만끽하자!
- 육체적으로는 한계가 느껴지는 순간이 많았다. 매일 아침부터 저녁까지 프로젝트에 매달리고, 그러다 풀리지 않던 코드가 풀리면 미친듯이 좋고, 풀리지 않으면 피곤해도 잠은 오지 않는 일희일비의 악순환이었다. 그래도 나에게 주어진 시간에 집중에서 코딩할 수 있는 능력을 얻었고, '이 일을 직업으로 계속 할 수 있을까?'에 대해 '그렇다'는 답을 찾았다.
앞으로의 계획
- 리팩토링하며 몰랐던 코드 다시 보고, 알았던 코드도 다시 볼 것
(React component(자식형 분리), map, event 부분 확실하게 알자!) - 퍼블리싱까지.. 끝날 때까지 끝난 게 아니다.
