안녕하세요. 김용성입니다.
웹 퍼블리싱 작업을 하다보면 attribute와 property의 차이점에 대해 간혹 혼동하는 경우가 있는데요.
오늘은 그 차이점에 대해서 포스팅하고자 합니다.
이 또한 간혹 FE 면접에서 나오는 질문이니 알아두시면 좋을 거라 생각합니다:)
attribute
attribute는 HTML 문서에서의 정적인 속성을 뜻합니다.
<div class= ‘yongseong’></div>이러한 코드가 있다고 생각해보겠습니다.
여기서 살펴보면
div -> element
class -> attribute
'yongseong' -> value
이런식으로 나타낼 수 있죠. 너무나도 기본적인 이야기를 하고있나요? 그렇다면 property는 어떤 것일까요?
property
제가 위에서 attribute는 HTML 문서에서의 정적인 속성을 의미한다고 하였습니다.
property는 이와 반대로 HTML DOM에서의 동적인 속성을 뜻합니다.
JavaScript라는 것이 생겨난 것은 애초에 정적인 문서인 HTML을 동적으로 동작할 수 있게끔 하기 위한 것이잖아요? 그러한 동적인 속성을 부여하는 것이 바로 property라고 볼 수 있습니다.

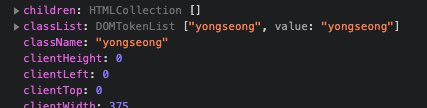
위 내용은 <div class= ‘yongseong’></div>" 태그를 DOM 으로 표현한 것인데 위에서 className이 property가 되는 것이죠. 다시 말하면 html 문서 안에서는 class가 attribute를 의미하지만 html DOM 안에서는 property를 의미한다고 볼 수 있습니다.
둘의 차이점은?
🤔 그렇게 다를 것이 없는 것 같은데요?
맞습니다. 큰 차이는 없어요. 다만 이 부분을 이해하고 있느냐가 바로 HTML과 HTML DOM의 차이를 알고있느냐와 직결된다고 볼 수 있습니다.
<input value="default"/>이런식의 input 태그를 하나 생성해준 뒤에 초기 value를 지정해주도록 하겠습니다.

이런식으로 요소가 생기겠죠. 이 상황에서 input의 attribute 중 value 값은 'default'이고, DOM의 property 중의 value 값 또한 'default'입니다.
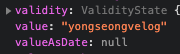
그 상황에서 input 필드 안의 내용을 변경시켜주어보면?

'yongseongvelog' 라는 값을 입력해주었을 때, 동적으로 변하는 property의 value 값은 'yongseongvelog'로 변화한 것을 보실 수 있습니다.
둘의 차이점이 이해되시나요?
🙌 마무리
오늘은 대단히 바쁜 하루였습니다.
일에 치이다보니 신박한 내용에 대한 포스팅을 진행하진 못한 것 같아 아쉬운 마음이 있습니다.
그렇지만 이런 내용 또한 면접을 대비해서 잘 준비해놓는다면 좋지 않을까요?
짧은 글이였지만 읽어주셔서 감사합니다. 내일 또 유익한 내용으로 찾아뵙겠습니다!
.png)
