짤막글
1.[짤막글] React.memo
.png)
오늘은 간략한 내용으로 포스팅을 진행할까 합니다. 바로 React HOC의 memo에 관련된 부분인데요. 한번 살펴보도록 할께요 ㅎㅎ
2.[짤막글] Interface와 Class의 차이점
.png)
안녕하세요. 김용성입니다. 제가 지난 포스팅 TypeScript개론 5편에서 Class에 대해 설명드렸는데요. 저의 경우 Interface와 Class가 많이 헷갈렸었어요. 여러분들도 그런가요? 그래서 이번 포스팅에서는 TypeScript에서 Interface와 Cl
3.[짤막글] useMemo를 사용해보자

안녕하세요. 김용성입니다. 오늘은 react 생태계에서 렌더링 최적화를 위해 사용되는 hook인 useMemo에 대해서 알아보겠습니다.
4.[짤막글] useCallback을 사용해보자
.png)
안녕하세요. 지난 포스팅에 이어서 react rendering 최적화를 위한 hook, useCallback에 대해 살펴보도록 하겠습니다:)
5.[짤막글] useRef가 뭔가요?
.png)
안녕하세요. 김용성입니다.오늘은 useRef hook에 대해 간단히 알아보는 시간을 가지도록 하겠습니다.
6.[짤막글] react strict 모드란??
.png)
안녕하세요. 김용성입니다. 오늘은 react 개발 시에 strict모드가 무엇인지에 대해 설명드리고자 합니다.
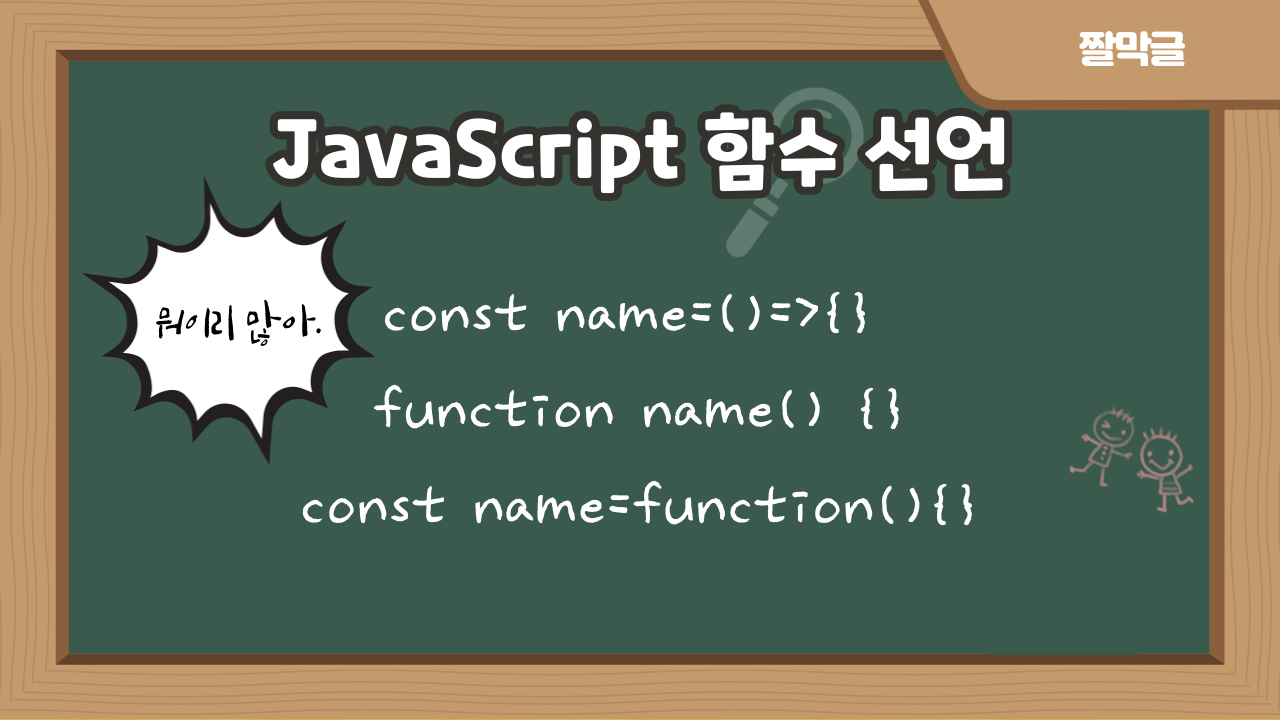
7.[짤막글] JS 함수 선언문과 함수 표현식 그리고 Arrow function.

안녕하세요. 김용성입니다.오늘은 JavaScript의 함수 선언 방식과 호이스팅, 그리고 Arrow function과 일반 함수가 어떻게 다른지에 대해 간단히 설명드리고자 합니다.
8.[짤막글] Custom Hooks을 만들어보자!
.png)
안녕하세요. 김용성입니다. 오늘은 React의 custom hook에 대해 알아보고 직접 만들어보는 시간을 가져보도록 하겠습니다.
9.[짤막글] 스코프 체이닝과 클로져
.png)
안녕하세요. 김용성입니다. 오늘은 클로져를 스코프체이닝과 더불어 조금 쉽게 그리고 간단하게 설명해보도록 하겠습니다.
10.[JS] 이벤트 delegation이란?
.png)
안녕하세요. 김용성입니다.혹시 JavaScript의 event delegation이라는 것을 들어보셨나요?
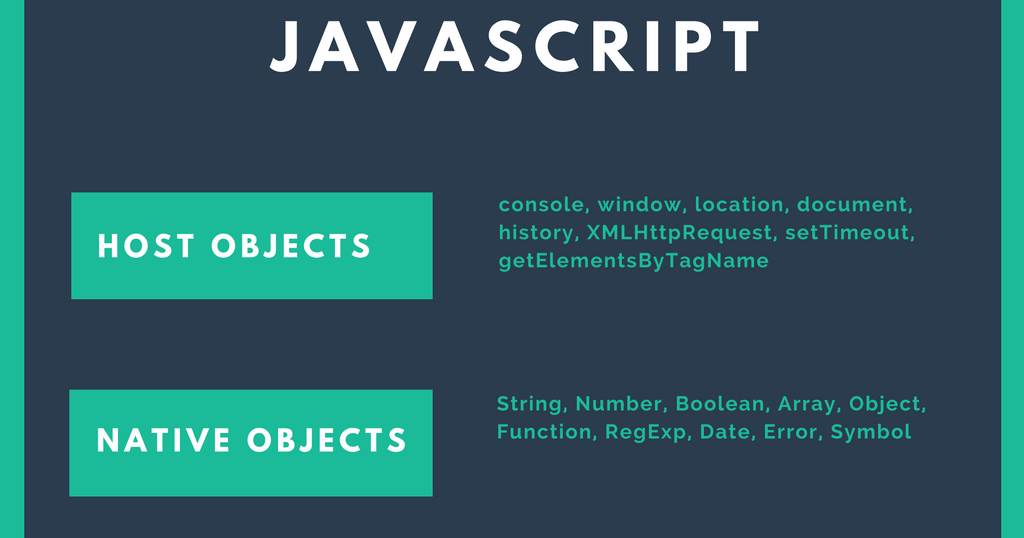
11.[짤막글] 네이티브 객체와 호스트 객체의 차이점

안녕하세요. 김용성입니다. 오늘은 짤막하게 네이티브 객체와 호스트 객체의 차이점에 대해서 설명드리도록 하겠습니다.
12.[짤막글] attribute와 property의 차이점
.png)
안녕하세요. 김용성입니다.웹 퍼블리싱 작업을 하다보면 attribute와 property의 차이점에 대해 간혹 혼동하는 경우가 있는데요.오늘은 그 차이점에 대해서 포스팅하고자 합니다.
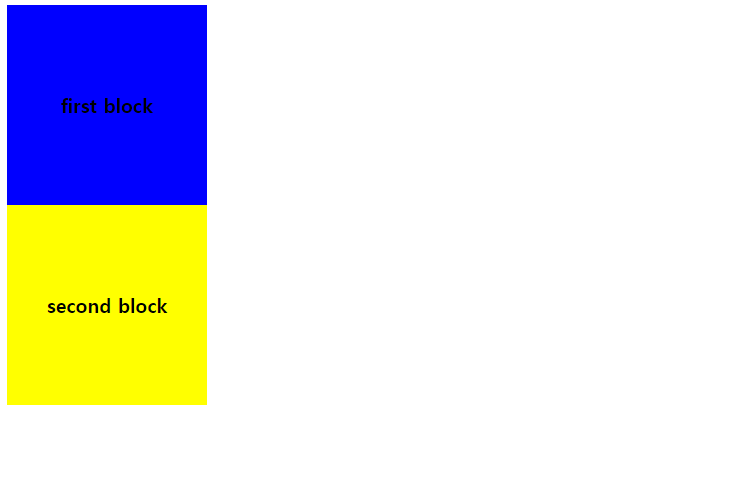
13.[짤막글] block과 inline의 차이점

안녕하세요. 김용성입니다.오늘은 간단하게 CSS에서 자칫 애매하게 개념 정리를 할 수 있는 부분에 대해 짧게 포스팅하고자 합니다.
14.[짤막글] useLayoutEffect를 아시나요????
.png)
안녕하세요. 김용성입니다.여러분들은 혹시 React의 useLayoutEffect라는 hook에 대해 알고계시나요?
15.[짤막글] SEO란 무엇일까?
.png)
안녕하세요. 김용성입니다.오늘은 검색엔진 최적화 SEO에 대해서 짤막하게 알아보도록 하겠습니다.