안녕하세요. 김용성입니다.
오늘은 간단하게 CSS에서 자칫 애매하게 개념 정리를 할 수 있는 부분에 대해 짧게 포스팅하고자 합니다.
여러분들은 block과 inline 그리고 inline-block의 차이점에 대해 잘 설명하실 수 있으신가요?
저는 면접에서 block과 inline-block에 대한 질문에 '음..? 왜 이렇게 쉬운 질문을 하지?' 하고 아무 생각 없이 수평, 수직에 관한 이야기만 했는데요. 질문의 요지가 그것이 아니었다는 것, 그리고 내가 잘못 대답하였다는 것에 대해서는 면접장을 나오고나서야 느끼게 되었고, 집에 오는 내내 머리를 콩콩 쳤던 것 같아요.
물론 여러분들은 저보다 더 정리를 잘 해놓으셨겠지만 혹시 그렇지 않다면 저와 같은 실수를 하지 않기 위해서는 확실하게 이 부분에 대해 정리해야겠죠?
block과 inline
제가 면접에서 답했던 수평,수직은 사실 block과 inline의 차이점에 관한 것이었어요.
대표적으로 block의 성향, inline 의 성향을 가진 요소들은 다음과 같습니다.
block 요소
<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video>block 요소들은 위와 같은 요소들이 있으며 위에 나열된 태그들 말고도 많은 태그들이 있습니다.
inline 요소
<a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite>
이건 어디까지나 기본값이고, display 값을 style에 추가해줌으로써 이를 변경시켜 줄 수 있습니다
조금 더 구체적으로 알아보겠습니다.
비교하기
css파일을 생성한 후, div의 display 값에 따라 블록의 배치가 어떻게 변하는지 확인해보도록 하겠습니다.
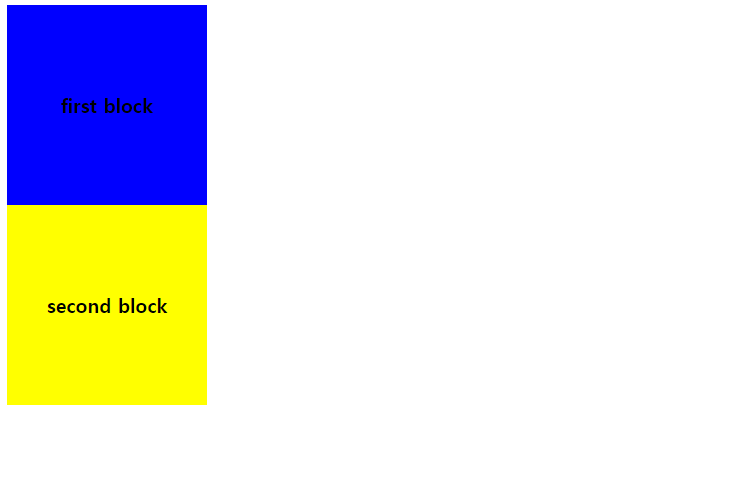
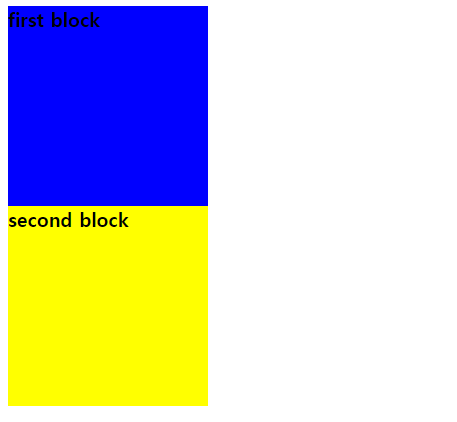
block
div {
display:block;
width:200px;
height:200px;
font-size: 1.2rem;
font-weight: bolder;
}
.first_container{
background-color: blue;
}
.second_container{
background-color:yellow;
}<body>
<div class="first_container">first block</div>
<div class="second_container">second block</div>
</body>이러한 html을 작성한 후 , css로는 각각의 div에 width,height 값을 주고, 색상을 주었습니다.

위 이미지와 같이 두개의 블록이 밑으로 이어붙여진 것을 확인하실 수 있습니다.
이번에는 위 css에서 div의 display 값을 inline으로 변경시켜주겠습니다.
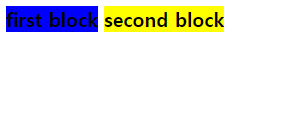
inline

어떤가요? 우리가 css에서 추가해준 height나 width 등의 크기 스타일을 무시하고, 옆으로 붙는 것을 보실 수 있죠? 이유가 무엇일까요?
inline은 주로 텍스트를 주입 할 때 사용 되는 형태입니다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼만 자동으로 잡히게 되며 수평으로 이어집니다. 높이 또한 폰트의 크기만큼만 잡힙니다.(line-height로 설정이 가능 하긴 합니다.)
제약이 상당히 많아보이죠?
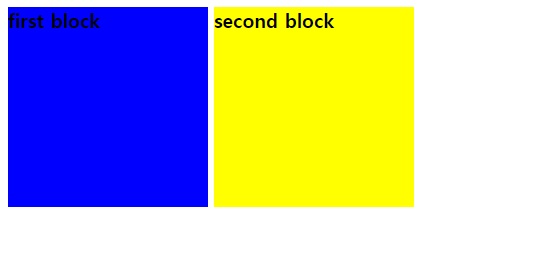
inline-block
아이템이 수평으로 뻗어나가길 바랄 때 inline을 쓰는 것은 상당히 제약이 많아보입니다. 이럴때 우리는 어떤 것을 사용해야 할까요? 바로 이때 사용하는 것이 inline-block입니다.
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소입니다. inline-block의 특징은 다음과 같습니다.
- 수평으로 이어집니다.
- block처럼 width와 height를 지정 할 수 있습니다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힙니다.
만약 위에 작성한 css에서 display값만 inline-block으로 변경시켜줘볼까요?

어떤가요? 요소가 inline의 성향을 띠면서도 block 성향 같이 width,height를 가지고 있는 것을 확인할 수 있죠?
마무리
이런 것도 실수를 하다니.. 라는 생각은 저도 들고, 제 이야기를 들은 친구들도, 글을 읽고 계신 분들도 들지 않을까 싶네요.
하지만 무의식 중에 늘 사용하던 것도, 막상 헷갈릴 때가 있다고 생각하고, 이렇게 부족한 부분들에 대해 보완해 나가는 것이 정말 중요하다고 생각하고 생각합니다. 😢😢😢
읽어주셔서 감사합니다.