jpa 페이징처리
문제해결을 위한 접근
이전에 언급한 페이징을 참고해서 해결해보려했으나 넘 설명이 없어서 따라할 수가 없었다. 그러다가 yeon이 공유해준 유튜브 영상을 발견.
근데 템플릿엔진을 Thymeleaf을 써서 이떄까지 쓰던 Mustache와 달라서 좀 접근하기가 어려웠다.
그래서 페이징처리 튜토리얼을 하기위해서 그가 쓰는 베이스가 되는 기본적인 CRUD 어플리케이션을 만드는 튜토리얼 먼저 하기로 했다. Spring Boot CRUD Example with Spring MVC – Spring Data JPA – ThymeLeaf - Hibernate - MySQL
이거하면서 느낀건 이떄까찌 3주정도 고생하며 자바지기님 따라하면서 어느정도 스프링 부트가 어떻게 돌아가는지 느껴서인지 이번 튜토리얼 따라하는데 별로 뭐 부가적으로 뭔가 읽을필요도 없었고 그냥 금방금방 따라해서 후딱 만들었다. 그냥 딱 테이블 한개만 있어서 날괴롭히는 html이 없어서였던거같기도 하다
기본 crud 어플리케이션을 만들고, 이제 그걸가지고 페이징처리하는걸 따라서 만들어봤다. 따라하는건 역시 3주동안 따라했떤 경험이 있으니 별로 어렵지않았다.
그런데 페이징을 위한 데이터가 있어야하지 않겠는가? 그래서 이전에 작성했던 bulk 데이터 삽입을 참고하며 해보려다가 걍 시간관계상 같은 데이터로 쭈르르ㅡㄱ 넣었다.
내 코드에 적용하기
thymeleaf 문법을 mustache 문법으로 바꿔보려했으나 무리였다. 왜냐면 mustachs는 logic less 라고 해서 html에 변수에 조건문을 줄 수없는듯 보였다. thymeleaf는 그냥 아래처럼 바로 html에 이렇게 넣는다.
<!-- 중요한 코드 아님 그냥 내말을 이해시키위한 -->
<a th:if="${currentPage > 1}" th:href="/@{'/page/1'}">First</a>
<span th:unless="${currentPage > 1}">First</span>내가보기엔 mustache보다 이게 나은듯? mustache로 하려면 따로 메서드를 만들어서 그리고 html에서 간단한 로직이라도 java에서 그걸 구현하려면 클래스 단위로 넘어가는 경우도 있는거같다.(다른 분들 코드를 참고해봤을때) 예를들어 아래와 같은 코드..
<!-- 중요한 코드 아님 그냥 내말을 이해시키위한 -->
<span th:each="i: ${#numbers.sequence(1, totalPages)}">
<a th:if="${currentPage != i}" th:href="/@{'/page/' + ${i}}">[[${i}]]</a>
<span th:unless="${currentPage != i}">[[${i}]]</span>
</span>그런면에서 thymeleaf가 좋지않나? 근데 검색해보니 배우기가 좀 어렵다고 하긴하던데..
어쨋든 그래서, thymeleaf 문법이 해석도 안될뿐더러 해석이된다쳐도 이걸 mustache로 활용한다는건 자바로 모든 로직을 구현해야한다는거고 혼자서 그걸생각하자니 정신적 고통이 어마무지할것 같았다.
그래서 내 상황에 맞는 (JPA - Mustache - 페이징처리) 다른 튜토리얼을 찾다가 다른 분이 남겨주신 글을 보고 엄청 도움을 받았다. 스프링부트 검색, 페이징처리 하기 Pageable
완전 같은 상황이라서 그냥 거의 따라하기만 하면 됐었다. 다만 특정 페이지를 누르는게 안나와서 1,2,3,4,5 뭐 요런 페이지 넘버들을 구현하는거 안나와서 직접 찾아서했어야했다.
내가 생각한 코드는
// Service 클래스
public List<Integer> test() {
List<Integer> pages = new ArrayList<>();
for (int i = 0; i < questionRepository.countAllByDeletedFalse() / 5; i++) { // 5 is the size of a page
pages.add(i);
}
return pages;
}// Controller 클래스
@GetMapping
public String questionList(Model model, @PageableDefault(size = 5, sort = "id", direction = Sort.Direction.DESC) Pageable pageable) {
[...모델에 add할 페이징에 관한...]
model.addAttribute("test", questionService.test());
return "index";<!-- // index.html -->
{{#each test}}
<li><a href="?page={{this}}">{{this}}</a></li>
{{/each}}뭐 요런 느낌이다.
each는 왜붙여야하는지 잘몰겠다. 이건 첨에 걍 {{#test}} {{/test}} 이런식으로 하니까 안되서 다른 팀원분 코드를 참고해서 붙인건데 되더라. Malloc72P/spring-boot-qna
추가적으로 prev&next 구현하는데 도움 받은 글
How do I accomplish an if/else in mustache.js?
each 붙이는데에 문제해결
각 페이지를 나타내는 걸 다른분 코드를 참고하니 each를 써야한다는건 알았다.
근데 mustache는 지원하지 않는거같더라. 아니 지원하지 않았다. 계속 {{#each test}}랑 {{/each}}가 맞지 않다고 떴다. 검색해보니 검색결과는 모두 handlebars여서 mustache에서 handlebars로 바꿀려고 했는데 여기서도 어려움이 있엇다.
기존엔 mustache를 쓰고 있어서 그걸 지우고 bundle.gradle에서 handlebar를 추가했고 application.properties에서도 handlebars에 관한 설정을 해줬는데도 자꾸 이상한 에러가 났다.
reflection과 invalied access에 관한 에러였는데 결국 팀원에게 물어보니 프로젝트가 자바8로 설정되어있는데 내가 13으로 사용하고 있어서 그런 문제가 있었다.
로치가 왜 그런 문제가 발생하는지 설명해주긴 했는데 이런 느낌?

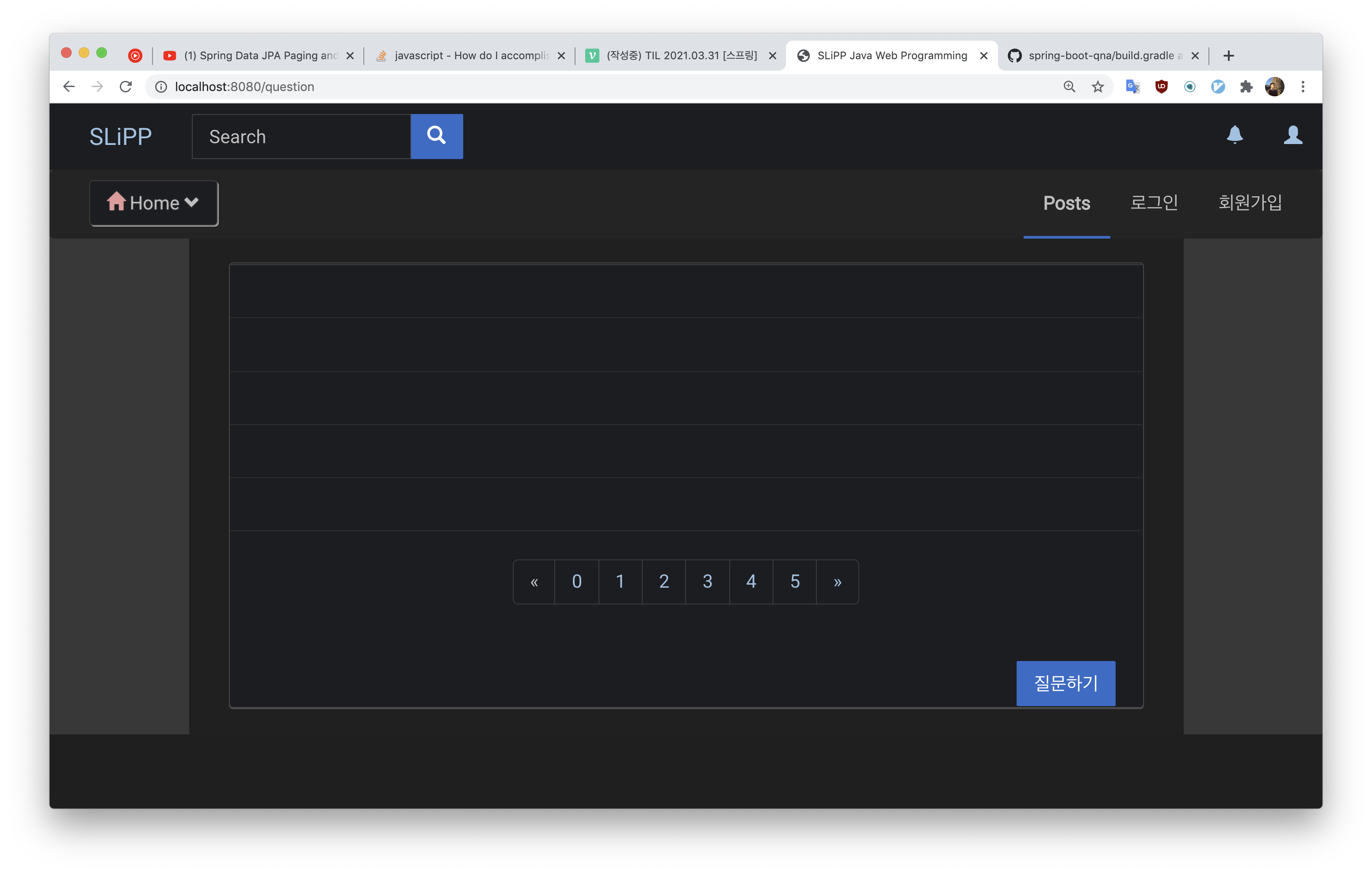
거의 구현 함
결국 each 문제도 해결하고 실행해봤는데 퀘스쳔이 정상적으로 안나오고 또 페이지도 0부터 시작해서...낼 수정해봐야겠다