
검샘항목에서 제거하기
google 검색(구글링)을 많이 이용한다. 항목에서 검색이 되지 않도록 하려면 밑에 구글 검색센터의 내용을 확인해보면 된다.
https://developers.google.com/search
- 구글 검색센터

- 출처 (구글 검색센터)
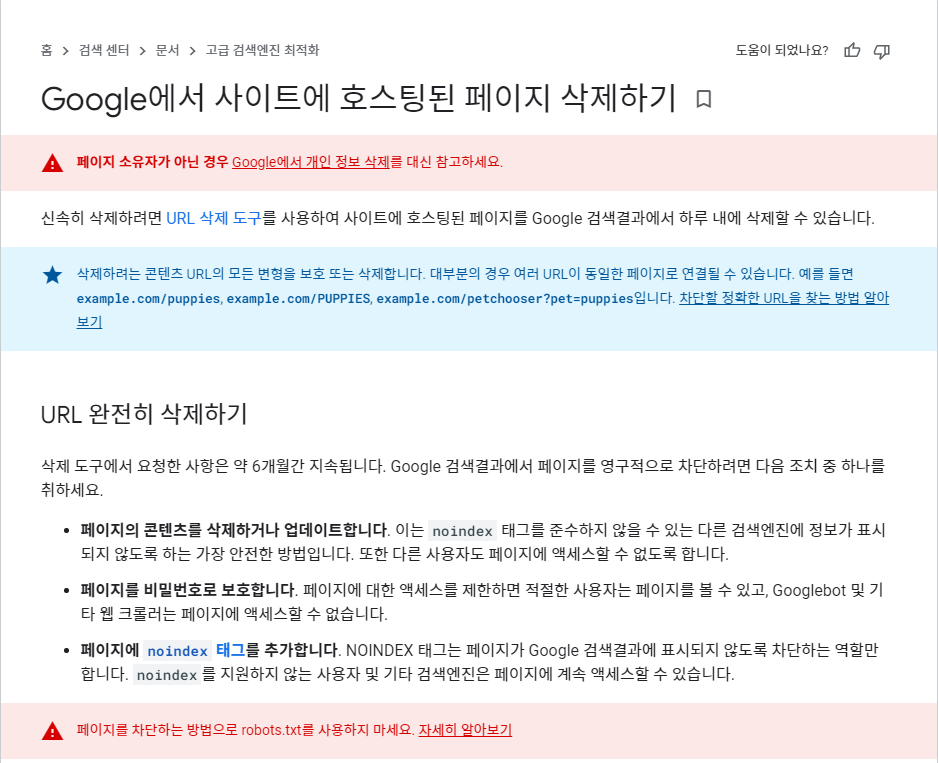
위와 같이 호스팅된 페이지를 삭제 할 수 있다.
다음 조치 중 'noindex'태그를 추가하여 결과에 표시되지 않도록 할 수 있다.
페이지 차단을 robots.txt를 사용하지 말라는 문구가 있는데. 이유는
- robot.txt 명령어는 일부 검색엔진에서만 지원될 수 있다,
- 크롤러마다 구문을 다르게 해석
- robots.txt에서 허용되지 않는 페이지라도 다른 사이트에서 연결된 경우 여전히 색인이 생성될 수 있다.
있다. google에서 지향하는 방법은 'noindex'태그를 추가하는 것인데 페이지 '헤더' 부분에
<!-- 검색되지 않도록 추가 -->
<meta name="robots" content="noindex">
<!-- google에서만 검색되지 않도록 -->
<meta name="googlebot" content="noindex">위와 같이 추가하는 것이다. noindex에 대해서 자세하게 알고 싶으면 아래 사이트에서 확인 할 수 있다.
https://developers.google.com/search/docs/advanced/robots/robots_meta_tag#robotsmeta
추가로 웹사이트 구축을 하게되면 공통인 부분을 include로 빼는 경우가 있다.
그럴 경우 헤더 부분까지 공통으로 사용하게 되는데 위와 같이 일부 페이지를 검색항목에서 제거하게 된다면 헤더 부분까지 공통으로 빠져있기 때문에 아래와 주소에 있는 방식을 활용해보는 것도 좋을 거 같다.🤷♂️
https://velog.io/@l__chwon/Javascript-특정-class에서-js-file-include
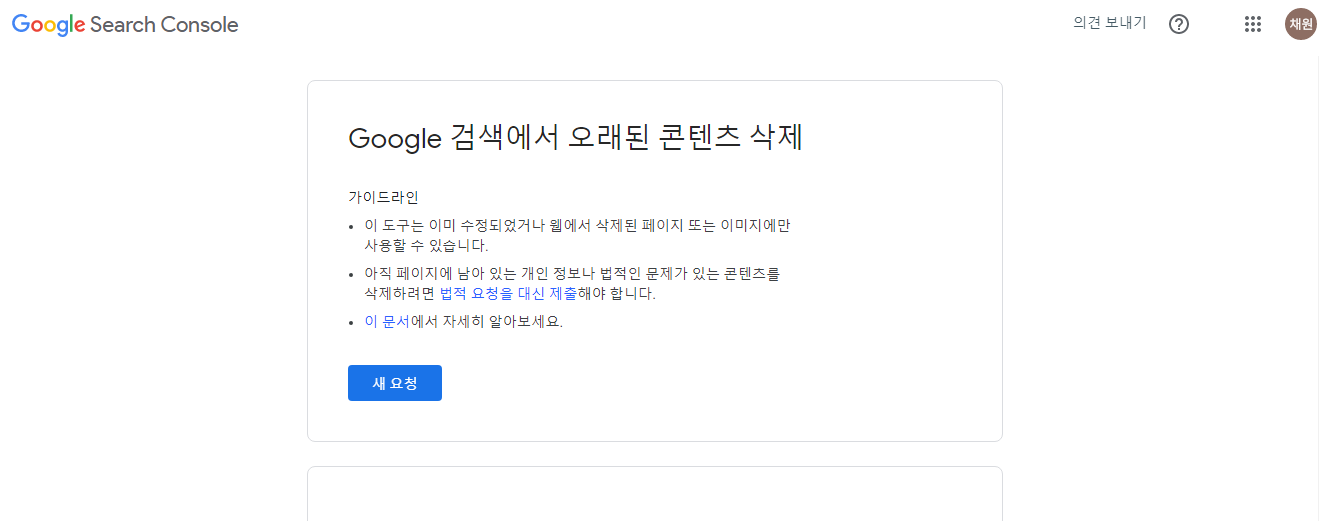
++ 추가내용 (2022.06.12)
https://search.google.com/search-console/remove-outdated-content

URL 검색항목에 대해서 삭제 요청이 가능하다.
