Composition API
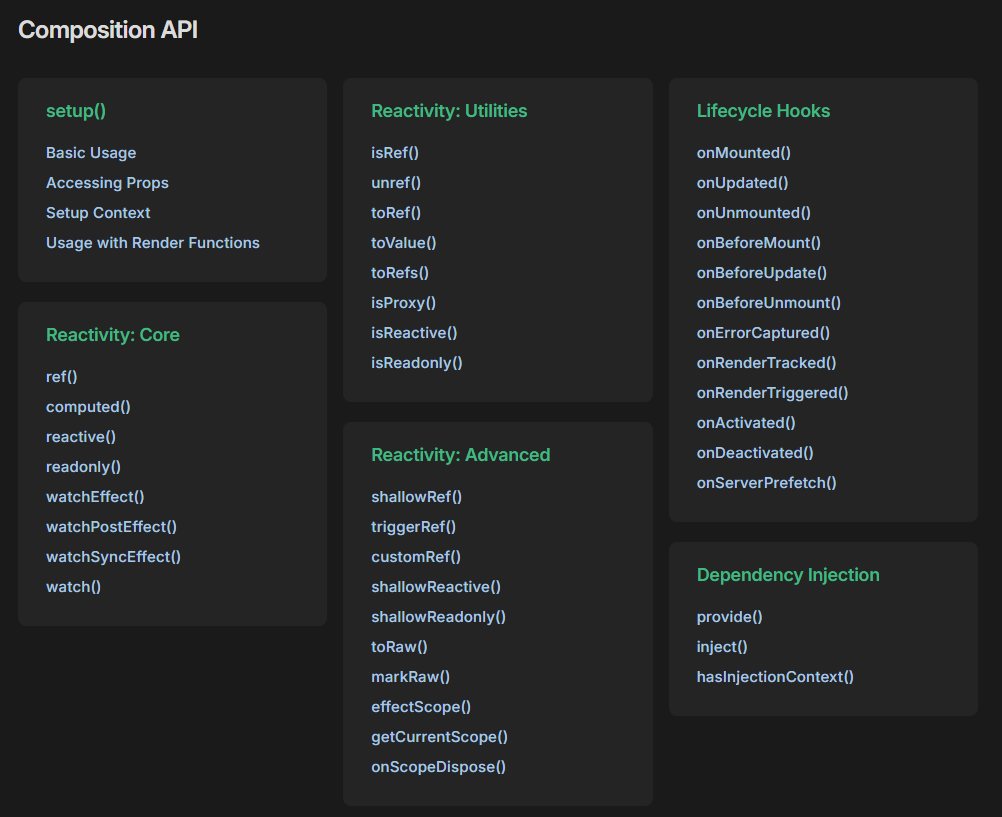
Composition API
- 성격에 따라서
반응형 API(Reactivity API).라이프 사이클 훅(Lifecycle Hooks),종속성 주입(Dependency Injection)으로 나눌 수 있다.
https://vuejs.org/api/ <- 공식 홈페이지에 확인 할 수 있다.

1. 반응형 API(Reactivity API)
- 말 그대로 반응하는 데이터와 관련된 API
<template>
<div>
<h2>반응형 메세지</h2>
<p>{{ reactiveMessage }}</p>
<button v-on:click="addReactiveMessage">Add Message</button>
<h2>일반 메세지</h2>
<p>{{ normalMessage }}</p>
<button v-on:click="addnormalMessage">Add Message</button>
</div>
</template>import { ref } from "vue";
export default {
setup() {
//반응형
const reactiveMessage = ref("Hello! 반응형 API Message");
const addReactiveMessage = () => {
reactiveMessage.value = reactiveMessage.value + "!";
};
//기본
let normalMessage = "Hell norma";
const addnormalMessage = () => {
normalMessage.value = normalMessage.value + "!";
};
return {
reactiveMessage,
normalMessage,
addReactiveMessage,
addnormalMessage,
};
},
};
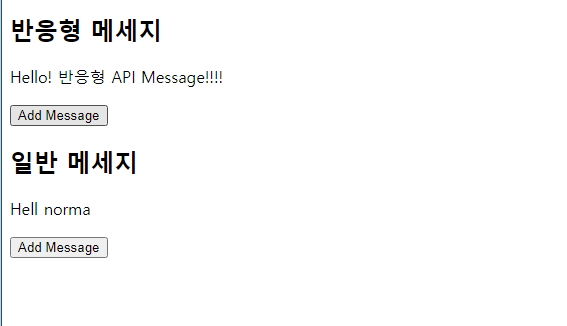
- 확인해본 결과 반응형 메세지의 버튼을 클릭 했을 때만 느낌표가 붙는 걸 볼 수 있다. 이렇게 반응형 데이터를 선언하거나 그와 관련된 일을 하는 API다.
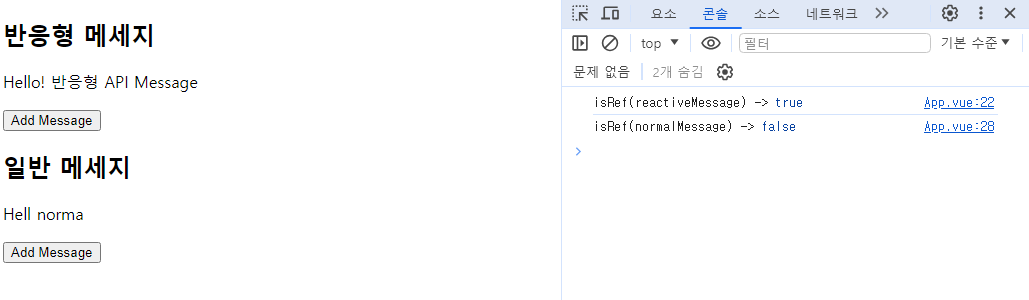
isRef를 통해서 반응형 API인지 확인 할 수 있다.
import { isRef, ref } from "vue";
export default {
setup() {
//반응형
const reactiveMessage = ref("Hello! 반응형 API Message");
const addReactiveMessage = () => {
reactiveMessage.value = reactiveMessage.value + "!";
};
console.log("isRef(reactiveMessage) ->", isRef(reactiveMessage));
//기본
let normalMessage = "Hell norma";
const addnormalMessage = () => {
normalMessage.value = normalMessage.value + "!";
};
console.log("isRef(normalMessage) ->", isRef(normalMessage));
return {
reactiveMessage,
normalMessage,
addReactiveMessage,
addnormalMessage,
};
},
};
- 이렇게
isRef()를 통해서 반응형의 결과 값을 확인 할 수 있습니다.
2. 라이프 사이클 훅(Lifecycle Hooks)
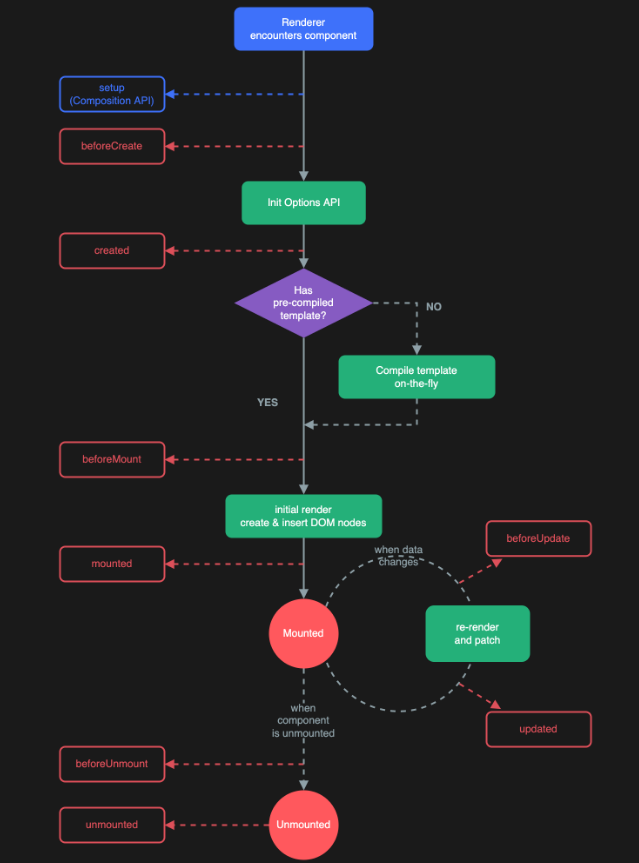
- 뷰 인스턴스나 컴포넌트가 생성될 때 미리 사전에 정의된 몇 단계의 과정을 거치게 되는데 이를
라이플사이클이라고 한다.
https://vuejs.org/guide/essentials/lifecycle.html <- 아래 이미지 확인이 가능하다.

- 라이프사이클 단계에서 실행되는 함수를 라이프사이클 훅이라고 한다. 예를 들어 어떤 코드를
DOM에 마운트 되기 전에 넣고 싶고 또 어떤 코드는DOM에 마운트 된 후에 넣고 싶을 때onMounted와onBeforeMount를 사용해 출력할 수 있다.
import {} from 'vue';
export default {
setup() {
console.log("setup()")
onMounted(() => {
console.log("onMointed");
});
onBeforeMount(() => {
console.log("onBeforeMount");
});
return {
};
},
};

- 이렇게 라이프 사이클은 컴포넌트가 생성될 때 몇 단계 과정이고 그리고 라이프 사이클 훅은 이러한 단계에서 코드를 실행 할 수 있는 함수를 말한다

