1. Options API?, Composition API?
- 쉽게 말해 Options API는
Vue2에서 사용된 API이며 Composition API는Vue3에서 사양되는 API다.Vue3에서도 Options API를 사용할 수 있지만 Composition API가 단점을 보안했기 때문에 Composition API를 사용하는게 좋다. - Vue3에서 권장함 -
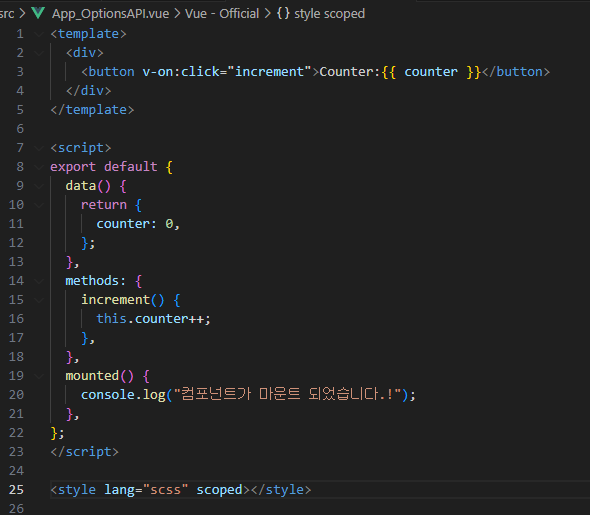
1) Options API
Vue2의 기본 틀이다 확장프로그램인 Snippets를 통해서vbase로 만들 수 있다.
- 데이터는 데이터 안에 선언하고 메서드는 메서드안에 선언하며 컴포넌트가 마운트 되었을 때는 마운티드 메서드를 선언해서 작성한다.
2) Composition API
Vue3의 기본 틀이다. 확장프로그램인 Snippets를 통해서vbase-3로 만들 수 있다.Vue2와 다르게 셋업함수가 생성된다.
2. 차이점
-
Options API는 데이터라는 옵션, 메소드라는 옵션, 마운티드라는 옵션 이러한 옵션에 상태라던지 메소드를 넣은 걸 확인할 수 있다. -
Composition API는 setup function, setup 함수 안에 그룹핑, 모아둔 걸 확인할 수 있다.ref, onMounted 등..함수를 사용하여 컴포넌트를 작성할 수 있는 API 세트다.
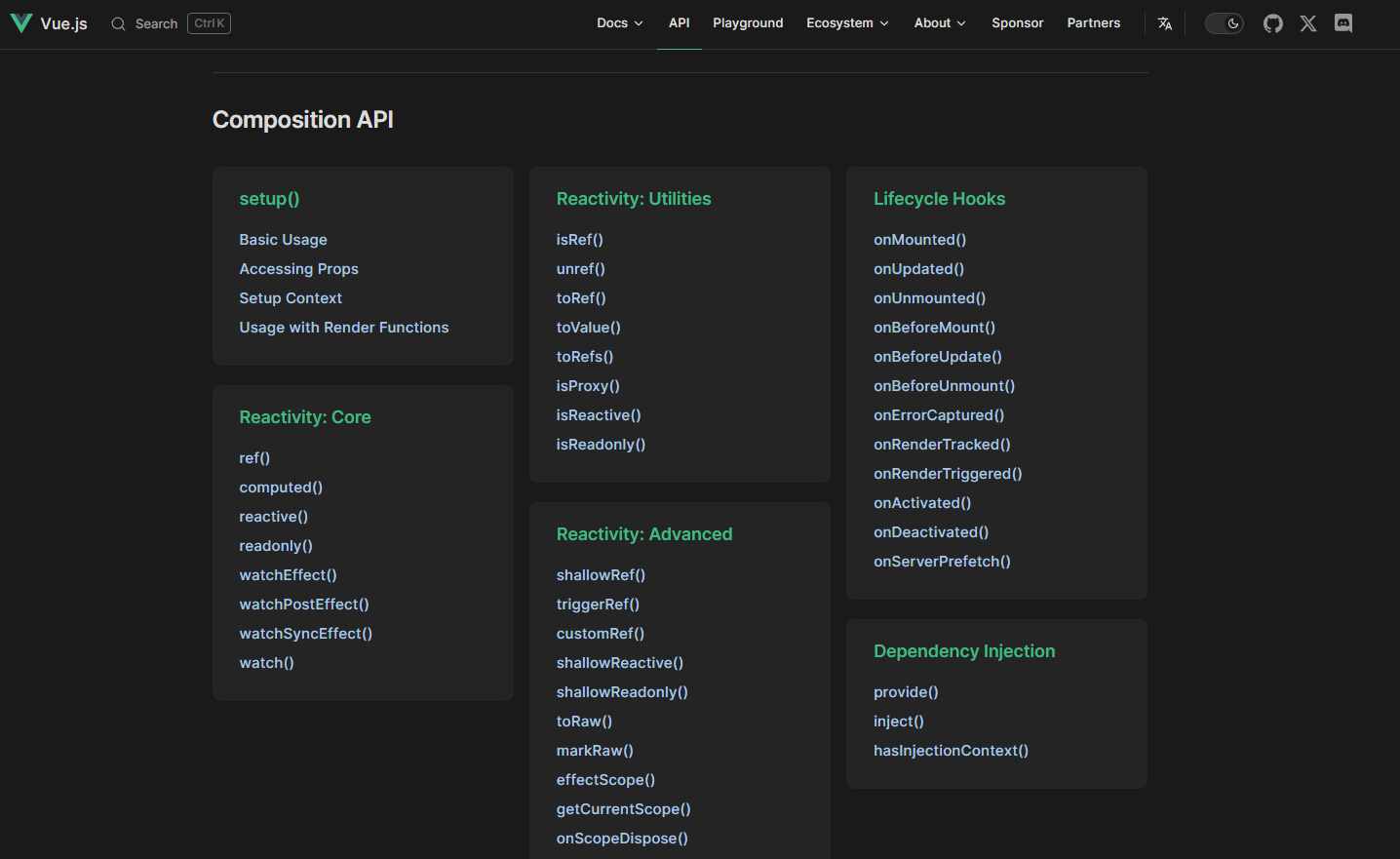
https://vuejs.org/api/ 에서 아래와 같이Composition API확인할 수 있다.
3. Composition API 권장하는 이유
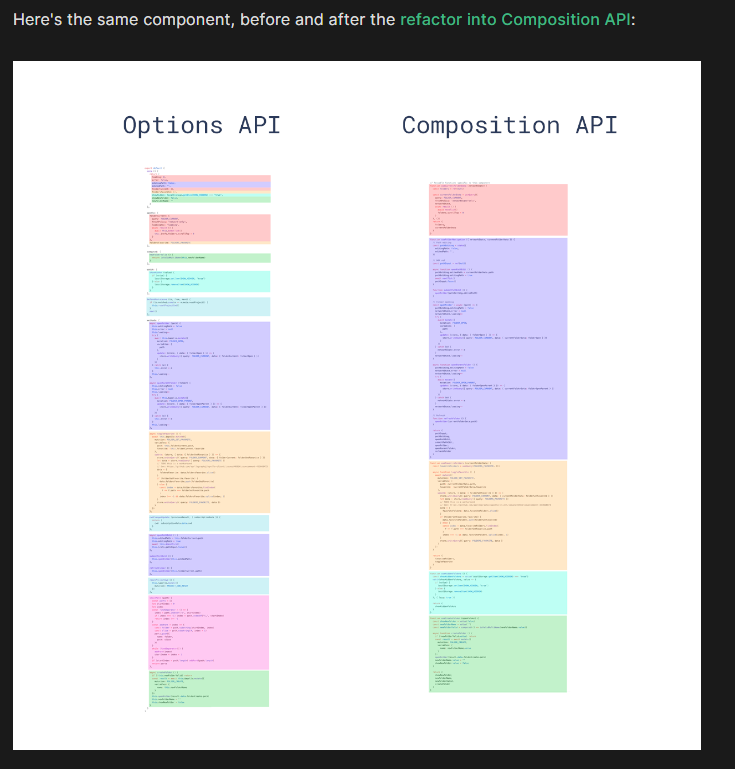
- 논리적 관심사를 그루핑할 수 있다. 분석 및 유지보수가 용이해지기 때문이다. 아래 이미지는 https://vuejs.org/guide/extras/composition-api-faq.html#more-flexible-code-organization 에서 확인할 수 있다.
- 이렇게 코드로 추출해서 재사용 가능한 이러한 코드를
Composition API에서는Composable(컴포저블) 함수라고 한다. 이렇게Options API가 가지고 있던 2가지 주요 제한 사항을 해결해주는데
-
hook를 사용하여 관련 코드 조각을 함께 그룹화한다.
-
Composables을 사용하면 애플리케이션 전체에서 코드를 매우 쉽게 재사용할 수 있다.
이렇게 제한 사항을 해결해준다.