✍🏻 Computed
computed
- 템플릿 문법
{{ }}은 간단히 사용하면 매우 편리하다. 하지만 템플릿 표현식 내 코드가 길어지면 가독성이 매우 떨어진다. 예를들어 아래와 같을 때
<template>
<div>
<h2>{{ teacher.name }}</h2>
<h3>강의가 있습니까?</h3>
<p>{{ teacher.lectures.length > 0 ? "있다." : "없다." }}</p>
</div>
</template>import { reactive } from "vue";
export default {
setup() {
const teacher = reactive({
name: "채원",
lectures: ["HTML/CSS", "JavaScirpt", "Vue3"],
});
return {
teacher,
};
},
};이렇게 강의가 있을 때 템플릿 문법은 길어지게 된다. 이를 여러곳에서 반복적으로 사용해야할 때 비효율적이다. 이럴때 사용하는 것이 계산된 속성(computed property)이다. computed를 활용해보자.
<template>
<div>
<h2>{{ teacher.name }}</h2>
<h3>강의가 있습니까?</h3>
<!-- <p>{{ teacher.lectures.length > 0 ? "있다." : "없다." }}</p> -->
<p>{{ hasLecture }}</p>
</div>
</template>import { computed, reactive } from "vue";
export default {
setup() {
const teacher = reactive({
name: "채원",
lectures: ["HTML/CSS", "JavaScirpt", "Vue3"],
});
// arrow function은 명령어가 하나일 때는 return과 중괄호를 뺼 수 있다.
//const hasLecture = computed(() => {
// return teacher.lectures.length > 0 ? "있다." : "없다.";
//});
const hasLecture = computed(() => teacher.lectures.length > 0 ? "있다." : "없다."; );
return {
teacher,
hasLecture,
};
},
};이렇게 hasLecture라는 computed를 정의해 만들었다. 그 안에 callback함수를 넣어 만들었다. 깔끔한 결과를 똑같이 출력된다.

- 이렇게 깔끔한 결과를 얻을 수 있다. 여기서 궁금증이 생길 수 있는데 예를 들어 같은 기능을 하는 메서드를 하나 만들어보자
<template>
<div>
<h2>{{ teacher.name }}</h2>
<h3>강의가 있습니까?</h3>
<!-- <p>{{ teacher.lectures.length > 0 ? "있다." : "없다." }}</p> -->
<p>{{ hasLecture }}</p>
<!-- 메소드기떄문에 끝에 괄호를 넣어줘야 한다. -->
<p>{{ existLecture() }}</p>
</div>
</template>import { computed, reactive } from "vue";
export default {
setup() {
const teacher = reactive({
name: "채원",
lectures: ["HTML/CSS", "JavaScirpt", "Vue3"],
});
//arrow function은 명령어가 하나일 때 return과 중괄호를 뺼 수 있다.
// const hasLecture = computed(() => {
// return teacher.lectures.length > 0 ? "있다." : "없다.";
// });
const hasLecture = computed(() =>
teacher.lectures.length > 0 ? "있다." : "없다.",
);
const existLecture = () =>
teacher.lectures.length > 0 ? "있다." : "없다.";
return {
teacher,
hasLecture,
existLecture,
};
},
};출력하면 아래와 같은 값이 나온다. 같은 값이 나온다.

- 결과는 같지만.. 하지만
computed가 성능면에서 더 적게 든다. 이유는 'hasLecture'안에서 계산된 값이 캐시되기 때문이다. 한마디로 한번만 불러와 계속해서 사용한다는 것이다. 메소드의 경우에는 계속해서 불러와 사용한다.console을 찍어서 확인해보자.
import { computed, reactive } from "vue";
export default {
setup() {
const teacher = reactive({
name: "채원",
lectures: ["HTML/CSS", "JavaScirpt", "Vue3"],
});
//arrow function은 명령어가 하나일 때 return과 중괄호를 뺼 수 있다.
// const hasLecture = computed(() => {
// return teacher.lectures.length > 0 ? "있다." : "없다.";
// });
const hasLecture = computed(() => {
console.log("computed");
return teacher.lectures.length > 0 ? "있다." : "없다.";
});
const existLecture = () => {
console.log("method");
teacher.lectures.length > 0 ? "있다." : "없다.";
};
return {
teacher,
hasLecture,
existLecture,
};
},
};
이렇게 console을 찍었을 때는 출력되는게 각 1개지만. 템플릿에서 여러번 사용하게되면 어떻게 될까?
<template>
<div>
<h2>{{ teacher.name }}</h2>
<h3>강의가 있습니까?</h3>
<!-- <p>{{ teacher.lectures.length > 0 ? "있다." : "없다." }}</p> -->
<p>{{ hasLecture }}</p>
<p>{{ hasLecture }}</p>
<p>{{ hasLecture }}</p>
<p>{{ hasLecture }}</p>
<!-- 메소드기떄문에 끝에 괄호를 넣어줘야 한다. -->
<p>{{ existLecture() }}</p>
<p>{{ existLecture() }}</p>
<p>{{ existLecture() }}</p>
<p>{{ existLecture() }}</p>
</div>
</template>
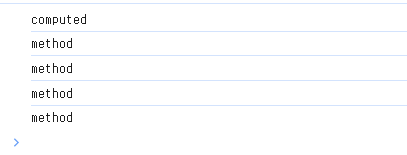
이렇게 여러번 출력된다. 이유는 computed는 계산된 결과를 캐시하기 때문이다. 보관하있다가 요청했을 때 그 캐시된 데이터를 돌려준다. 하지만 method는 실행될 때 마다 찍힌다. 이러한 캐시가 다시 계산되는 시점은 반응형 데이터(hasLecture)가 변경되는 시점이다.
Writable Computed
- Computed는 기본적으로 getter전용이다. 계산된 속성에 새 값을 할당하려고 하면 런타임 경고가 뜬다. 예제를 봐보자
<template>
<div>
<h2>{{ fullName }}</h2>
</div>
</template>import { computed, ref } from "vue";
export default {
setup() {
const firstName = ref("홍");
const lastName = ref("길동");
const fullName = computed(() => firstName.value + " " + lastName.value);
console.log("console 출력:", fullName.value);
return {
fullName,
};
},
};
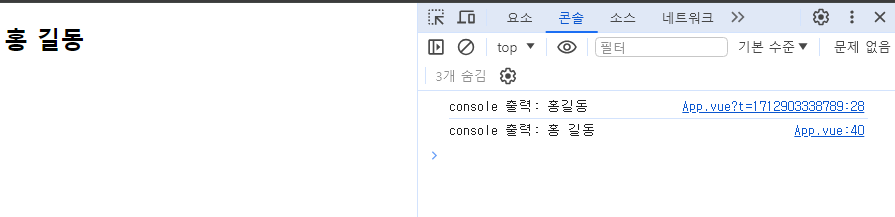
이렇게 출력이 된다. 여기서 값을 변경해보자.
import { computed, ref } from "vue";
export default {
setup() {
const firstName = ref("홍");
const lastName = ref("길동");
const fullName = computed(() => firstName.value + " " + lastName.value);
console.log("console 출력:", fullName.value);
//변경되는 값
fullName.value = "이 재우";
return {
fullName,
};
},
};
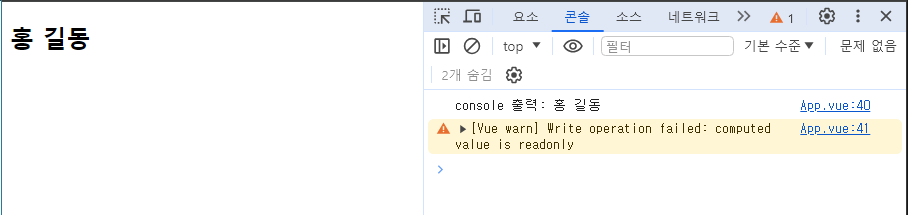
이렇게 readonly라고 경고표시가 뜬다. 만약 쓰기가 필요하다면 getter와 setter 함수를 적용할 수 있다. 콜백함수가 아닌 객체를 적용해서..
import { computed, ref } from "vue";
export default {
setup() {
const firstName = ref("홍");
const lastName = ref("길동");
const fullName = computed({
get() {
//주고
return firstName.value + " " + lastName.value;;
},
set(value) {
//받고
},
});
console.log("console 출력:", fullName.value);
//변경되는 값
fullName.value = "이 재우";
return {
fullName,
};
},
};
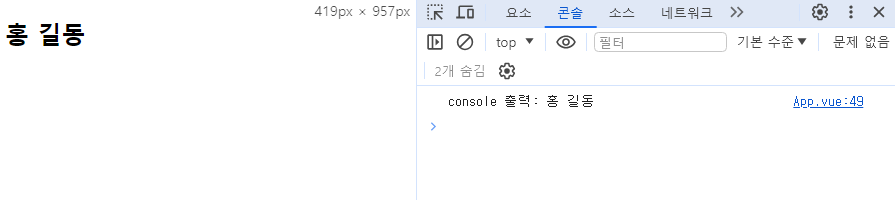
이렇게 값을 return할 수 있다.
import { computed, ref } from "vue";
export default {
setup() {
const firstName = ref("홍");
const lastName = ref("길동");
const fullName = computed({
get() {
//주고
return firstName.value + " " + lastName.value;;
},
set(value) {
//받고
console.log("value:", value);
},
});
console.log("console 출력:", fullName.value);
//변경되는 값
fullName.value = "이 재우";
return {
fullName,
};
},
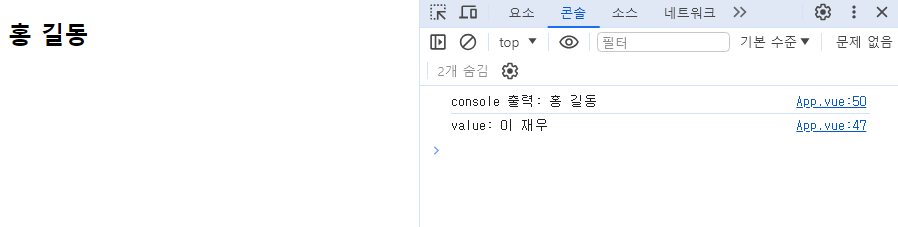
};fullName.value = "이 재우";값이 set함수의 매개변수를 넘어온다.

import { computed, ref } from "vue";
export default {
setup() {
const firstName = ref("홍");
const lastName = ref("길동");
const fullName = computed({
get() {
//주고
return firstName.value + " " + lastName.value;
},
set(value) {
//받고
console.log("value:", value);
//1. firstName과 lastName으로 나누기 위해 값을 받고 split(띄어쓰기)로 값을 나눈다.
console.log(value.split(" "));
//2. 그리고 구조분해 할당해서 새로운 변수 -> 기존에 있던 변수에 할당 한다.
[firstName.value, lastName.value] = value.split(" ");
console.log("firstName:", firstName.value);
console.log("lastName:", lastName.value);
},
});
console.log("console 출력:", fullName.value);
//변경되는 값
fullName.value = "이 재우";
return {
fullName,
};
},
};
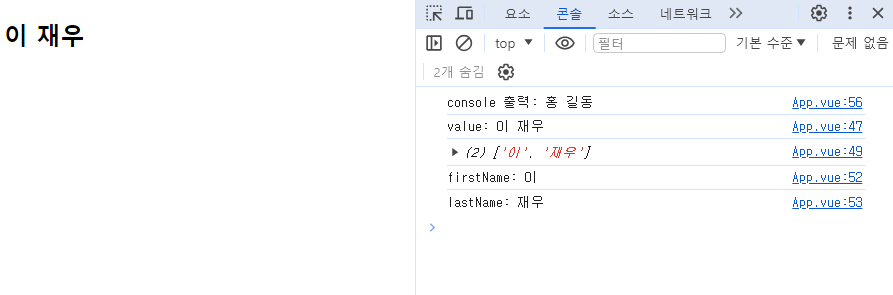
이렇게 computed에 setter(set)함수를 활용해서 쓰기 가능한 속으로도 만들 수 있다.

