✍🏻 Class와 Style 바인딩
1. 객체 바인딩
- 클래스를 동적으로 바인딩 하기위해선
:class(v-bind:class)를 사용할 수 있습니다.
<template>
<div>
<!-- 특수문자가 들어갈 시 `` 따옴표로 만들 수 있다.-->
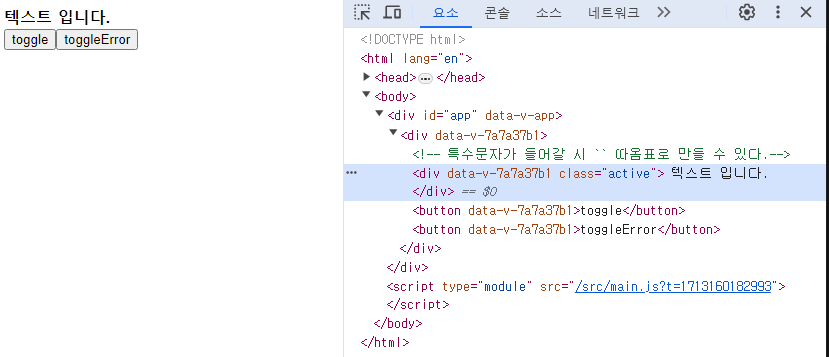
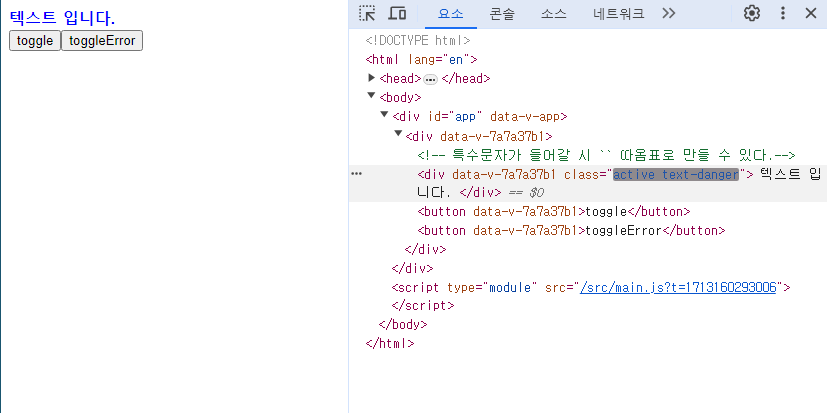
<div :class="{ active: isActive, 'text-dager': hasError }">
텍스트 입니다.
</div>
<button v-on:click="toggle">toggle</button>
<button v-on:click="hasError = !hasError">toggleError</button>
</div>
</template>
<style scoped>
.active {
font-weight: 900;
}
.text-danger {
color: blue;
}
</style>import { ref } from "vue";
export default {
setup() {
const isActive = ref(true);
const hasError = ref(false);
const toggle = () => {
isActive.value = !isActive.value;
};
return {
isActive,
toggle,
hasError,
};
},
};
isActive가 기존에true로 저장되었고 button 클릭 시false로 변하면서 아래와 같이 class에active라는 클래스가 제거된다. 반대로hasError의 경우에는false로 저장되었고 클릭 시true로 변경되기에 그에 맞는 css가 입혀진다.

만약 바인딩 할 데이터가 많다면 inline을 사용하지 않고 object(객체)로 선언해서 사용할 수 있다.
<template>
<div>
<div :class="classObject">텍스트 입니다.</div>
</div>
</template>
import { reactive } from "vue";
export default {
setup() {
const classObject = reactive({
active: true,
"text-danger": false,
});
return {
classObject,
};
},
};이렇게 object(객체)를 선언하여 사용할 수 있다. 만약 active의 상태가 여러개 필요하다면 computed를 활용이 가능하다.
import { reactive } from "vue";
export default {
setup() {
const classObject = computed(() => {
return {
active: true && true,
"text-danger": true && true,
};
});
return {
classObject,
};
},
};그리고 실무에서 다른 object를 사용할 수 있는데 그럴때는 배열을 사용할 수 있다.
<template>
<div>
<!-- 특수문자가 들어갈 시 `` 따옴표로 만들 수 있다.-->
<div
:class="[isActive ? 'active-class' : 'class', errorClass, classObject]"
>
텍스트 입니다.
</div>
<button v-on:click="toggle">toggle</button>
<button v-on:click="hasError = !hasError">toggleError</button>
</div>
</template>
import { computed, reactive, ref } from "vue";
export default {
setup() {
const isActive = ref(true);
const hasError = ref(false);
// const classObject = reactive({
// active: true,
// "text-danger": false,
// });
const classObject = computed(() => {
return {
active: true && true,
"text-danger": true && true,
"text-blue": true,
};
});
const activeClass = ref("active");
const errorClass = ref("error");
const toggle = () => {
isActive.value = !isActive.value;
};
return {
isActive,
toggle,
hasError,
classObject,
activeClass,
errorClass,
};
},
};
이렇게 필요한 부분들을 넣어줄 수 있다.
2. inline-styling 바인딩
class처럼style도 바인딩이 가능하다.
<template>
<div>
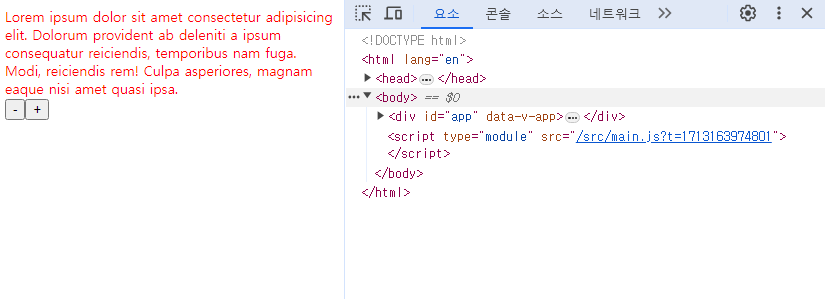
<div :style="styleObject">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum provident
ab deleniti a ipsum consequatur reiciendis, temporibus nam fuga. Modi,
reiciendis rem! Culpa asperiores, magnam eaque nisi amet quasi ipsa.
</div>
<button v-on:click="fontSize--">-</button>
<button v-on:click="fontSize++">+</button>
</div>
</template>
import { computed, reactive, ref } from "vue";
export default {
setup() {
// const styleObject = reactive({
// color: "red",
// //css 속성의 경우에는 카멜케이스로 작성한다.
// fontSize: "15px",
// });
const fontSize = ref(13);
const styleObject = computed(() => {
return {
color: "red",
fontSize: fontSize.value + "px",
};
});
return {
fontSize,
styleObject,
};
},
};
버튼을 클릭 시 폰트 사이즈가 커지거나 작아지는 걸 만들 수 있다

